部署 Web 服务器
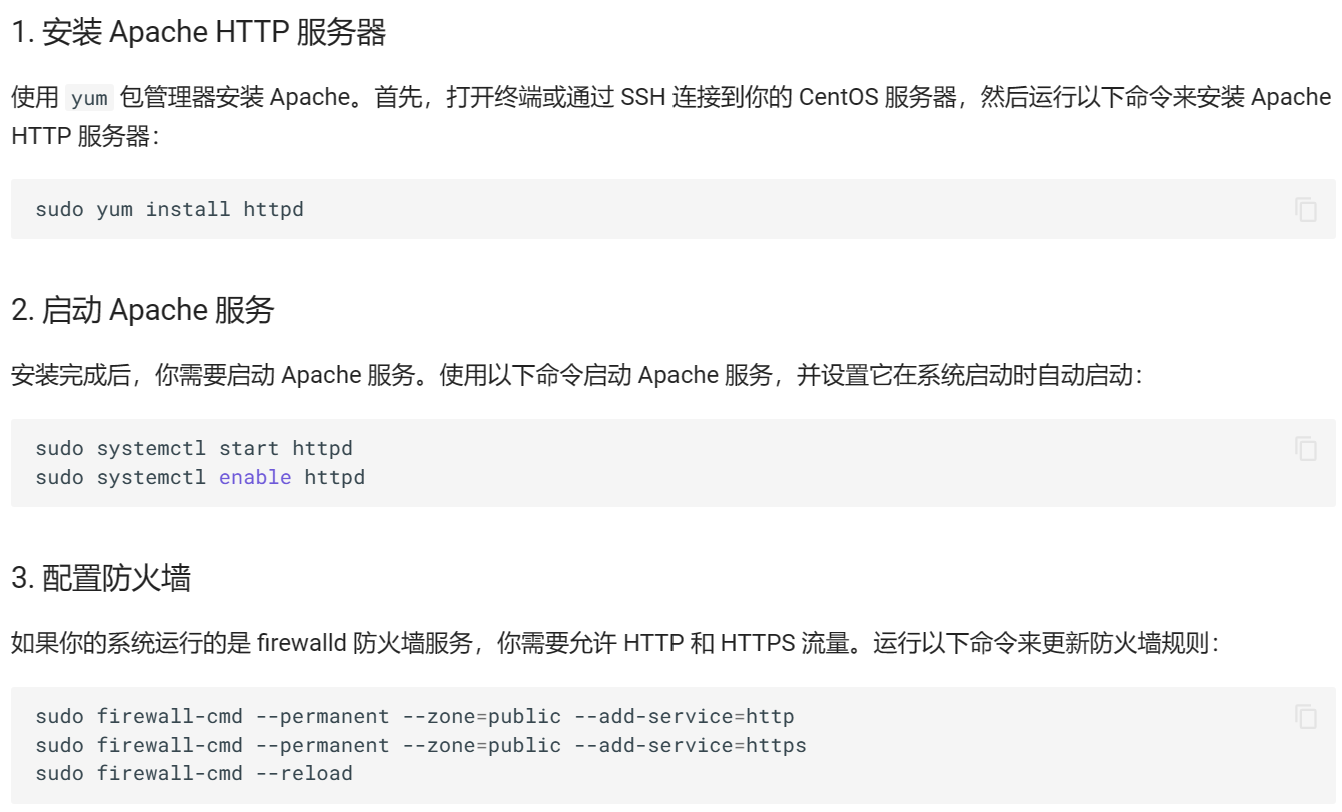
1. 安装 Apache HTTP 服务器并部署静态网页应用

 ⭐⭐ 默认情况下,Apache 在 /var/www/html 目录下寻找要提供服务的文件。可以将静态网页文件放置在这个目录下
⭐⭐ 默认情况下,Apache 在 /var/www/html 目录下寻找要提供服务的文件。可以将静态网页文件放置在这个目录下
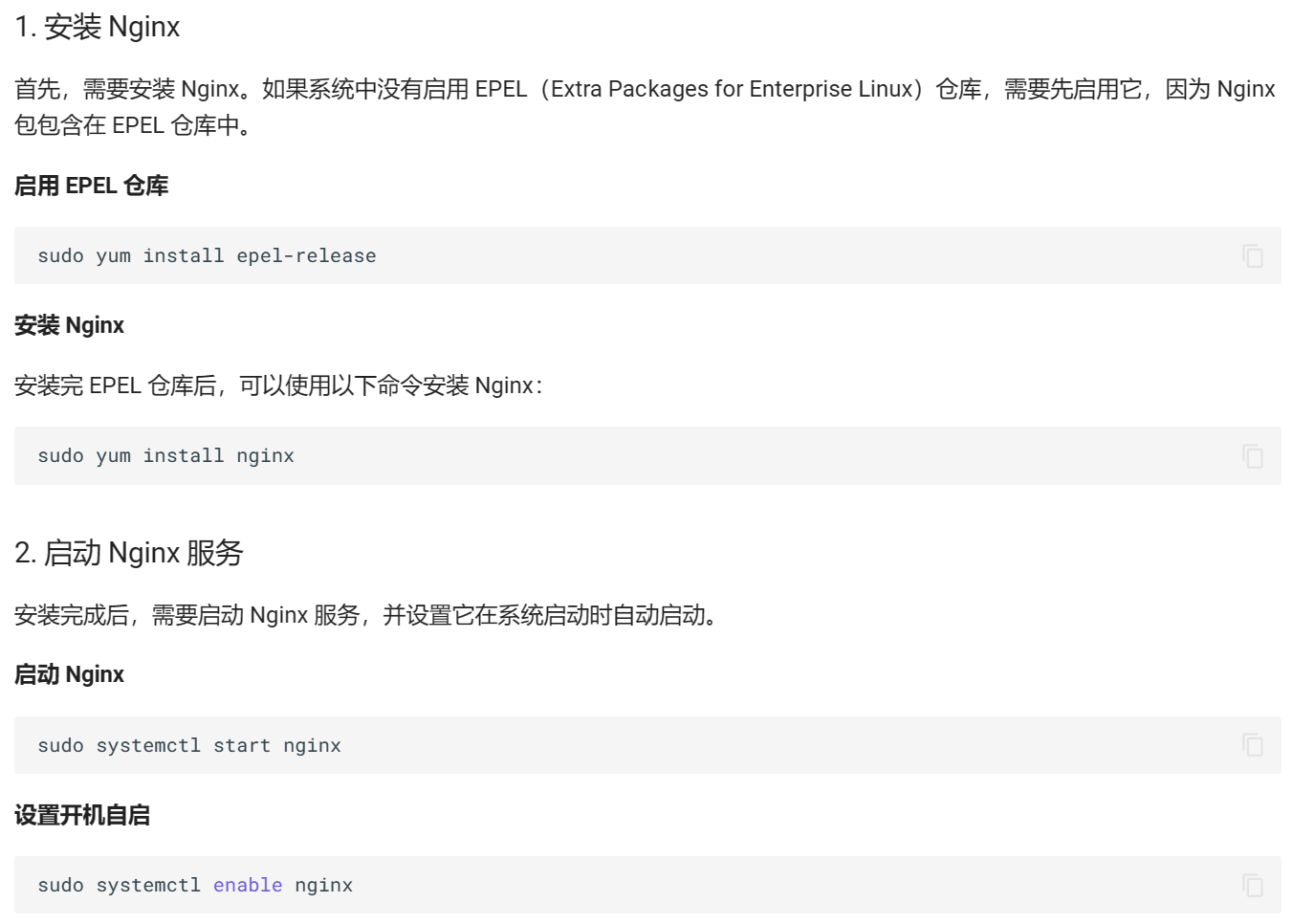
 2.安装 Nginx 并部署静态页面应用
2.安装 Nginx 并部署静态页面应用



3. 实践部分
1. ![]()
2. ![]()
3. 在 /var/www/html 目录下创建 123.html 文件,写入相关内容
4.1. 在网页中使用 ip地址 /123.html 进行搜索
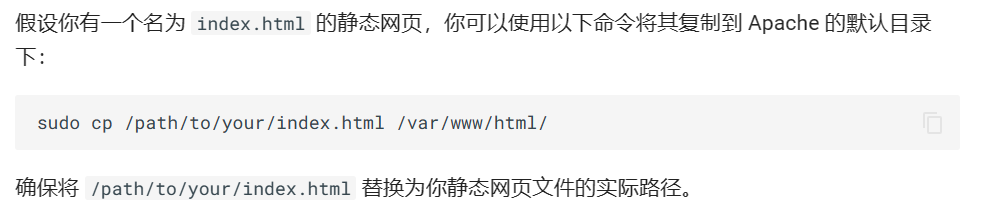
4.2 或者将文件复制到 apache 默认目录下,这样直接搜索网页也可以得到网页内容

![]()
5. 传本地照片到服务器上:
在本地 shell 中:
![]()
Javascript



Ajax
Ajax:异步 javascript 和 XML,是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。通过Ajax,可以实现在页面已加载后从服务器获取数据,然后异步地更新网页的某些部分,提升用户体验和页面响应速度。
AJAX的关键特点
- 异步性:AJAX允许在不中断用户操作的情况下与服务器通信。这意味着页面无需刷新就可以更新数据,提高了应用程序的响应速度和用户体验。
- 使用JavaScript操作DOM:接收到服务器响应后,可以使用JavaScript动态更新页面的DOM,改变页面内容或样式。
- 支持多种数据格式:虽然AJAX名称中包含XML,但现代AJAX应用通常使用JSON作为数据交换格式,因为它更轻量,且易于处理。
AJAX的应用场景
- 表单验证:用户填写表单时,可以实时验证数据的有效性(如用户名是否已存在),而无需提交表单。
- 数据加载:滚动到页面底部自动加载更多内容(无限滚动),或者在不离开当前页面的情况下,通过点击按钮加载新内容。
- 实时更新:在社交媒体、新闻网站或股票交易平台上,实时更新信息或图表,无需用户手动刷新页面。
总结
AJAX是一种强大的Web技术,它通过异步方式与服务器通信,使得Web应用能够快速响应用户操作,无需重新加载页面即可更新数据。这大大提高了Web应用的交互性和用户体验。随着Web技术的发展,AJAX已成为现代Web应用不可或缺的一部分。