$.when.apply($, deferreds).done(function() {}) 这行代码是 jQuery 中用于处理多个异步操作的一种模式。让我们逐步解释其用法:
-
$.when(): 这是 jQuery 中的一个方法,用于创建一个新的 Deferred(延迟)对象。Deferred 对象用于管理异步操作的状态,可以通过.resolve()或.reject()方法来改变状态。$.when()方法接受任意数量的参数,这些参数可以是 Deferred 对象、Promise 对象,或者普通的值。 -
apply(): JavaScript 中的apply()方法用于在函数调用时,将一个数组或类数组对象中的元素作为参数传递给被调用的函数。在这里,apply()方法将一个数组deferreds中的元素作为参数传递给$.when()方法。 -
deferreds: 这是一个数组,包含了多个 Deferred 对象。通常情况下,这些 Deferred 对象代表了多个异步操作。 -
.done(): 这是 jQuery Deferred 对象的一个方法,用于注册一个或多个回调函数,当 Deferred 对象的状态变为已完成(resolved)时调用。在这里,我们通过.done()方法注册了一个回调函数,该回调函数将在所有异步操作都成功完成时调用。
综上所述,$.when.apply($, deferreds).done(function() {}) 这行代码的作用是,当 deferreds 数组中的所有 Deferred 对象都成功完成时,调用 .done() 方法注册的回调函数。这样可以方便地处理多个异步操作,并在它们全部完成后执行特定的逻辑:
console.log("顺序执行:A");
// 创建三个 Deferred 对象,模拟三个异步操作
var deferred1 = $.Deferred();
var deferred2 = $.Deferred();
var deferred3 = $.Deferred();
// 模拟异步操作,setTimeout 用于延迟执行 resolve 方法
setTimeout(function() {
// 第一个异步操作完成
console.log("第一个异步操作完成: 延时3s");
deferred1.resolve('Data 1');
}, 3000);
setTimeout(function() {
// 第二个异步操作完成
console.log("第二个异步操作完成: 延时2s");
deferred2.resolve('Data 2');
}, 2000);
setTimeout(function() {
// 第三个异步操作完成
console.log("第三个异步操作完成: 延时1s");
deferred3.resolve('Data 3');
}, 1000);
// 将三个 Deferred 对象存储在一个数组中
var deferreds = [deferred2, deferred1, deferred3];
console.log("顺序执行:B");
// 使用 $.when.apply($, deferreds).done() 处理多个异步操作
$.when.apply($, deferreds).done(function(data1, data2, data3) {
// 这个回调函数将在所有异步操作都完成后执行
console.log('All operations completed successfully!');
console.log('Data from operation 1:', data1);
console.log('Data from operation 2:', data2);
console.log('Data from operation 3:', data3);
});
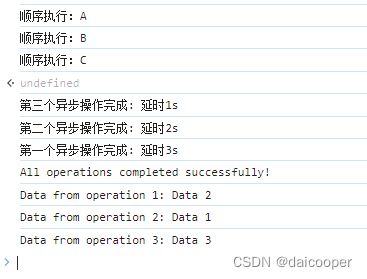
console.log("顺序执行:C");运行结果:
注意: .done() 函数的接收参数顺序和 deferreds 数组中设置的 元素顺序一致。


















![[Linux]文件缓冲区](https://img-blog.csdnimg.cn/direct/3831b83101e84df780b26a1cde9c0570.png#pic_center)