【Flutter 面试题】Flutter中的状态管理方案有哪些?请解释其中的一个
文章目录
- 写在前面
- 口述回答
- 补充说明
- 准备工作
- 实现待办事项模型
- 实现待办事项列表模型
- 构建 UI
- 运行结果
- 详细说明
写在前面
🙋 关于我 ,小雨青年 👉 CSDN博客专家,GitChat专栏作者,阿里云社区专家博主,51CTO专家博主。2023博客之星TOP153。
👏🏻 正在学 Flutter 的同学,你好!
😊 Flutter 面试宝典是解决 Flutter 面试过程中可能出现的问题,而进行汇总整理的。一个问题一篇文章,优化答案,更适合面试过程中的口述,满足实际面试需求。
🔍 想解决开发中的高频零散问题?碎片化教程 👉 Flutter Tips。
🔍 想深入学习 Flutter?系统化教程 👉 Flutter 从0到1 基础入门到应用上线全攻略 & 专栏指引。
👥 快来和我们一起交流!👉 讨论群在这里,和大家一起进步!

口述回答
Flutter 中的状态管理是为了维护和传递应用中的数据状态。状态管理方案有多种,包括 Provider、Bloc/Cubit、Riverpod 和 Redux 等。每种方案适用于不同的场景和需求。
以 Provider 为例,它是一个流行的状态管理库,提供了一种简洁高效的方式来跨 Widget 共享状态。Provider 基于 Flutter 的 InheritedWidget,使得状态能够在 Widget 树中传递和使用。
使用 Provider 时,首先需要创建一个模型,通常继承自 ChangeNotifier。这个模型负责存储状态和业务逻辑,并在状态改变时通知其监听者。在应用的顶层,使用 ChangeNotifierProvider 将状态模型提供给下层 Widget。当需要读取或更新状态时,可以通过 Provider.of 或 Consumer Widget 来实现。
Provider 通过解耦 UI 和状态管理逻辑,简化了状态的共享和更新,特别适合于中大型项目。它提高了代码的可维护性和可测试性,是 Flutter 社区广泛推荐的状态管理解决方案之一。
补充说明
了解了,让我们换个场景。这次我们来构建一个简单的待办事项(Todo)列表应用,使用 Provider 来管理待办事项的列表。用户可以添加新的待办事项到列表中,并且可以标记待办事项为完成或未完成。
准备工作
首先,在 pubspec.yaml 文件中添加 provider 包的依赖项:
dependencies:
flutter:
sdk: flutter
provider: ^6.1.2
之后执行flutter pub get。
实现待办事项模型
创建一个 Todo 类来表示单个待办事项,包括待办事项的标题和完成状态:
class Todo {
String title;
bool isDone;
Todo({required this.title, this.isDone = false});
}
实现待办事项列表模型
创建一个 TodoListModel 类,它继承自 ChangeNotifier。这个模型将存储待办事项列表,并提供添加待办事项和切换待办事项完成状态的方法。
class TodoListModel with ChangeNotifier {
List<Todo> _todos = [];
List<Todo> get todos => _todos;
void addTodoItem(String title) {
_todos.add(Todo(title: title));
notifyListeners(); // 通知监听者列表发生了变化
}
void toggleTodoStatus(int index) {
_todos[index].isDone = !_todos[index].isDone;
notifyListeners(); // 通知监听者列表发生了变化
}
}
构建 UI
使用 ChangeNotifierProvider 在顶层提供 TodoListModel 实例,并构建 UI 来显示待办事项列表以及添加待办事项的输入框。
import 'package:flutter/material.dart';
import 'package:provider/provider.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return ChangeNotifierProvider(
create: (context) => TodoListModel(),
child: MaterialApp(
home: TodoListPage(),
),
);
}
}
class TodoListPage extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Todo List')),
body: Column(
children: <Widget>[
Expanded(
child: Consumer<TodoListModel>(
builder: (context, todoList, child) => ListView.builder(
itemCount: todoList.todos.length,
itemBuilder: (context, index) {
final todo = todoList.todos[index];
return ListTile(
title: Text(todo.title),
leading: Checkbox(
value: todo.isDone,
onChanged: (_) => todoList.toggleTodoStatus(index),
),
);
},
),
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: TextField(
onSubmitted: (newTitle) {
Provider.of<TodoListModel>(context, listen: false).addTodoItem(newTitle);
},
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: 'Add a new todo item',
),
),
),
],
),
);
}
}
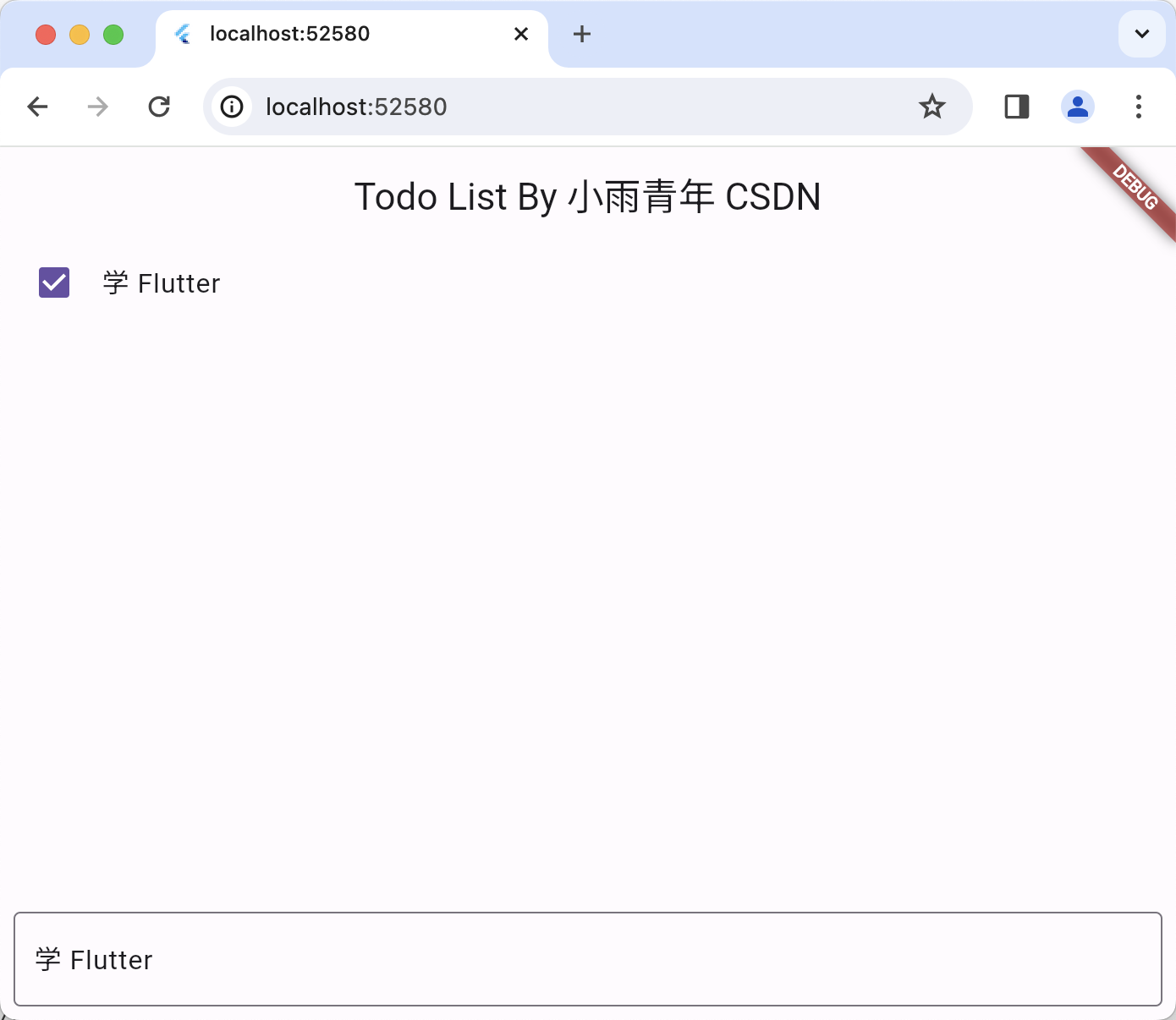
运行结果
当运行这段代码时,你会看到一个包含待办事项列表的页面。用户可以在输入框中输入新的待办事项标题,按回车后新的待办事项会被添加到列表中。用户还可以通过点击每个待办事项前的复选框来切换待办事项的完成状态。

详细说明
在这个示例中,TodoListModel 管理着待办事项列表的状态,包括添加新的待办事项和切换待办事项的完成状态。通过在顶层使用 ChangeNotifierProvider 提供 TodoListModel 实例,我们确保了应用中任何需要访问待办事项列表状态的部分都可以轻松地做到这一点。
Consumer<TodoListModel> Widget 用于构建待办事项列表的 UI 部分,它会在待办事项列表发生变化时重新构建,从而确保了 UI 与状态的同步更新。通过提供 builder 函数,我们能够读取到 TodoListModel 中的待办事项列表,并为每个待办事项创建一个 ListTile Widget,其中包含待办事项的标题和一个复选框以表示其完成状态。复选框的 onChanged 回调调用 toggleTodoStatus 方法来切换待办事项的完成状态,这会触发模型通知监听者状态已改变,从而导致 Consumer Widget 重建其子 Widget。
底部的 TextField 允许用户输入新的待办事项。当用户在文本框内输入待办事项的标题并提交(例如,通过软键盘上的回车键)时,onSubmitted 回调会被触发,调用 TodoListModel 的 addTodoItem 方法来添加新的待办事项到列表中。这也会触发状态更新,进而刷新列表以显示新添加的待办事项。
这个例子展示了如何使用 Provider 在 Flutter 应用中实现状态管理。通过将状态逻辑封装在 ChangeNotifier 中,并使用 ChangeNotifierProvider 和 Consumer Widgets 将状态注入到 Widget 树中,我们能够创建出高度响应式且易于维护的应用。Provider 不仅简化了跨 Widget 的状态共享,还保证了当状态改变时,只有依赖该状态的 Widget 会被重建,从而提高了应用的性能。
这种模式的优势在于,它将应用的状态管理逻辑与 UI 渲染逻辑解耦,使得代码结构更加清晰,同时也便于测试和维护。Provider 作为 Flutter 社区广泛推荐的状态管理方案之一,适用于各种规模的项目,从简单的个人项目到复杂的大型应用。







![[Linux]文件缓冲区](https://img-blog.csdnimg.cn/direct/3831b83101e84df780b26a1cde9c0570.png#pic_center)