彻底理解 Cookie - 知乎 (zhihu.com)
是什么
cookie是当你浏览某个网站的时候,由web服务器存储在你的机器硬盘上的一个小的文本文件。它其中记录了你的用户名、密码、浏览的网页、停留的时间等等信息。当你再次来到这个网站时,web服务器会先看看有没有它上次留下来的cookie。如果有的话,会读取cookie中的内容,来判断使用者,并送出相应的网页内容,比如在页面显示欢迎你的标语,或者让你不用输入ID、密码就直接登录等等。
笑死,,,这个名字由来不知道是不是真的

在客户端访问某个地址时,会将请求交到服务器进行处理,在发送请求的时候,浏览器会将页面的头部信息 一并发送交到服务器进行处理。在处理的过程中,cookie会在服务器端生成,在服务器端处理完成后,随着http响应,在响应头中加上cookie信息 浏览器接受到响应后,会按照http响应头的cookie在客户端建立cookie ,在下次客户进行请求的时候,http会附带已经存的cookie 一并发送到服务器
比如我们在网站将一个东西加入购物车,接着关掉浏览器,再打开,购物车的东西还在,那就是添加购物的这个信息被存在了一个地方,存在了该浏览器的缓存中
cookie是基于域名安全,不同域名的cooike是不能互相访问的
cookie保存在客户端中
内存Cookie
由浏览器来维护,保存在内存中,浏览器关闭之后就消失了,存在时间短暂
硬盘Cookie
保存在硬盘中,有一个过期时间,除非用户手动清除或者到了过期时间,硬盘Cookie不会被删除,其存在时间是长期的浏览器Cookie的查看
代码
from flask import Flask, make_response, request, redirect
app = Flask(__name__)
@app.route("/set_cookie")
def set_cookie():
"""cookie的设置"""
# cookie保存客户端浏览器中的,所以cookie必须跟着响应对象返回给客户端
response = make_response("set_cookie")
# 基于响应对象提供的set_cookie方法,可以设置单个cookie
# response.set_cookie("变量名", "变量值", max_age="变量有效期")
response.set_cookie("user_id", "100") # 如果没有设置max_age,则当前cookie变量会在浏览器关闭(会话结束以后被浏览器删除)
response.set_cookie("username", "xiaoming", max_age=3600) # 如果设置max_age,则按秒作为时间单位,设置cookie的有效时间
response.set_cookie("number", "10000", max_age=30) # 如果设置max_age,则按秒作为时间单位,设置cookie的有效时间
return response
@app.route("/get_cookie")
def get_cookie():
"""cookie的读取"""
print("user_id=", request.cookies.get("user_id") )
print("username=", request.cookies.get("username"))
print("number=", request.cookies.get("number"))
return "get_cookie"
@app.route("/del_cookie")
def del_cookie():
"""cookie的删除"""
# cookie保存客户端浏览器中的,所以服务端无法直接删除cookie
# 要实现删除cookie,只能告诉浏览器,cookie过期了,让浏览器自动删除
response = make_response("del_cookie")
response.set_cookie("user_id", "", max_age=0)
response.set_cookie("username", "", max_age=0)
return response
@app.route("/login", methods=["get", "post"])
def login():
"""基于cookie实现登录"""
form = """
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="" method="post">
账号:<input type="text" name="username"><br><br>
密码:<input type="password" name="password"><br><br>
<input type="submit" value="登录">
</form>
</body>
</html>
"""
if request.method == "GET":
return make_response(form)
"""接收客户端POST提交表单数据"""
# 暂时不使用数据库,我们模拟用户身份判断代码
username = request.form.get("username")
password = request.form.get("password")
if username == "root" and password == "123456":
"""认证通过"""
# 基于cookie保存登录状态
response = make_response("登录成功!")
response.set_cookie("username", username, max_age=7200)
response.set_cookie("user_id", username, max_age=7200)
return response
else:
"""认证失败"""
# 返回GET请求的login登录页面
response = redirect("/login")
return response
@app.route("/user")
def user():
"""在部分需要认证身份的页面中,基于cookie判断用户登录状态"""
if not request.cookies.get("username"):
response = redirect("/login")
return response
return "个人中心的信息展示"
if __name__ == '__main__':
app.run(host="0.0.0.0", port=5000, debug=True)
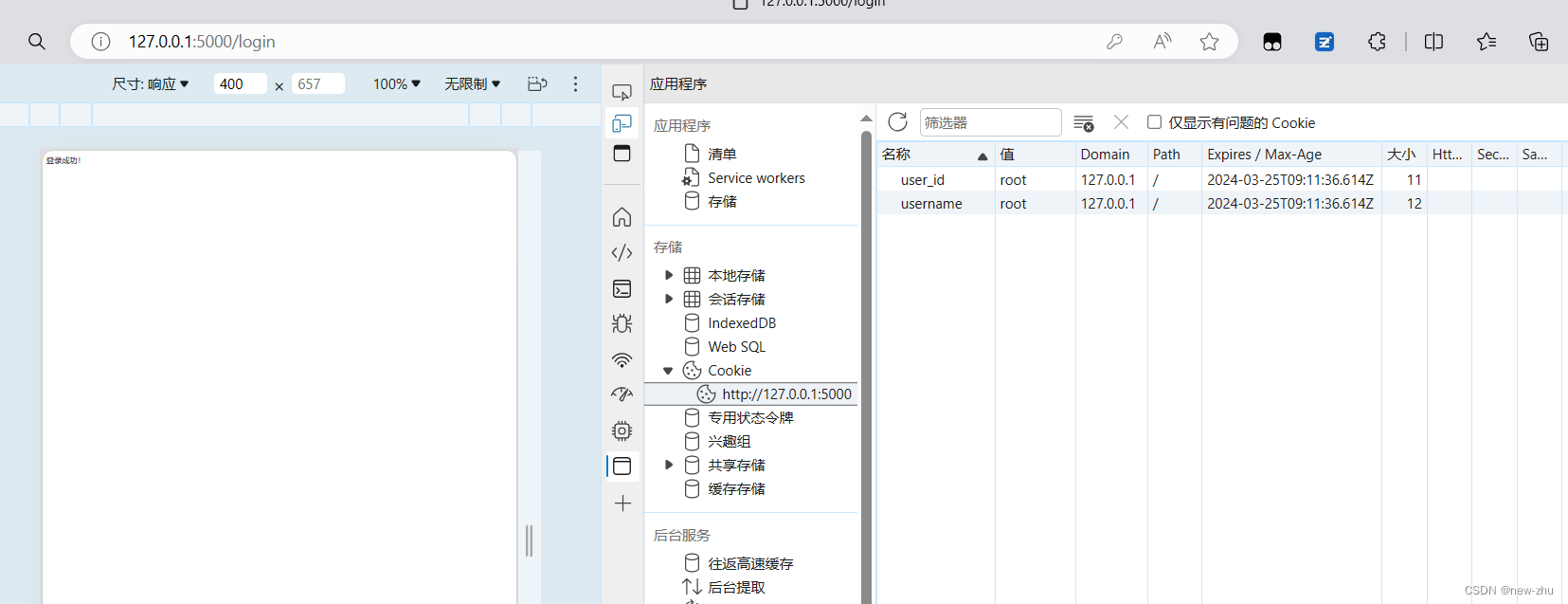
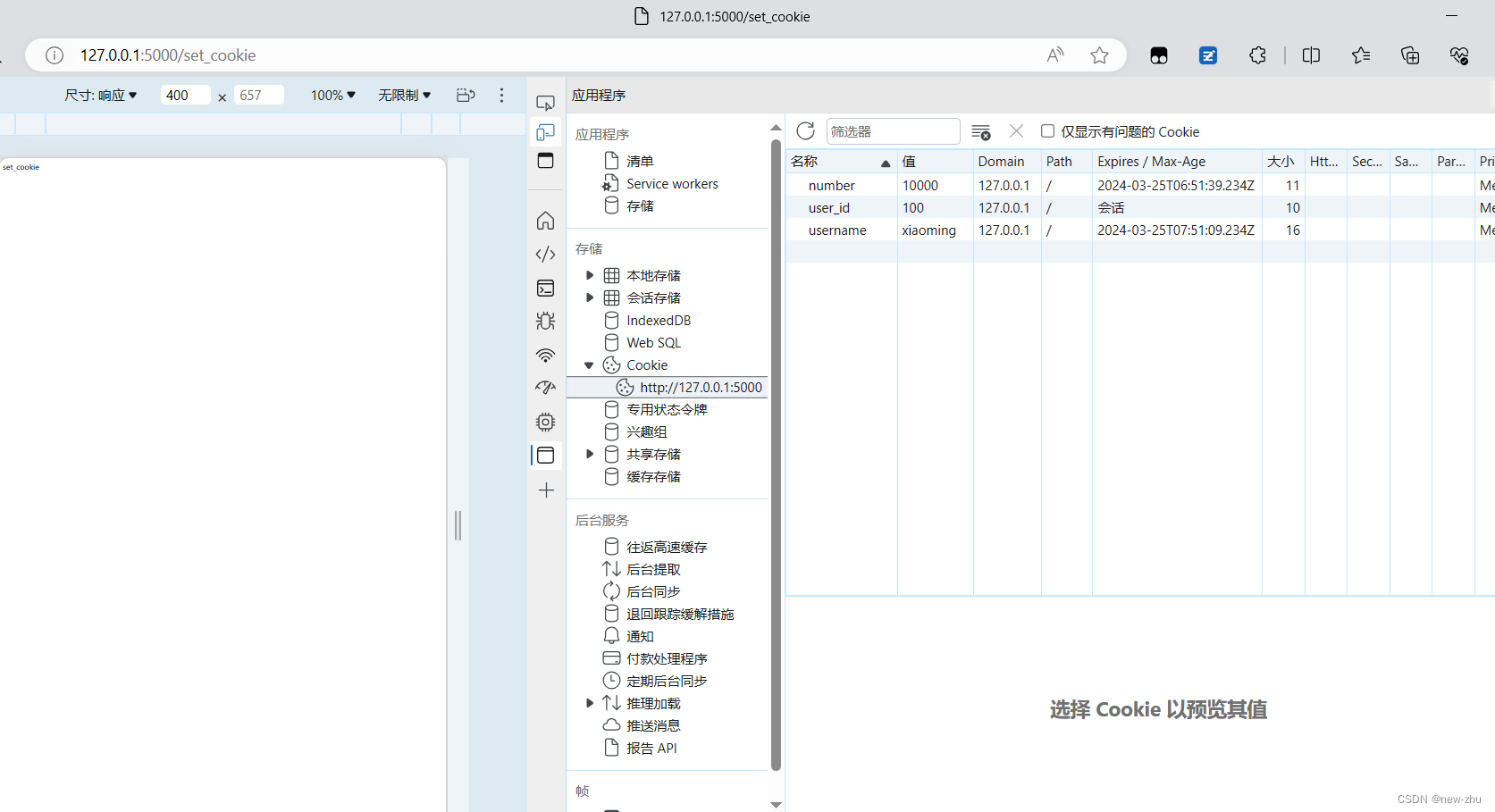
在执行完set_cookie后可以看到

cookie已经存在于浏览器中,登录后也有cookie