声明:
本文章中所有内容仅供学习交流,抓包内容、敏感网址、数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除!
逆向目标:
主页:aHR0cDovL3d3dy5rdXdvLmNuLw==
接口:aHR0cDovL3d3dy5rdXdvLmNuL2FwaS93d3cvc2VhcmNoL3NlYXJjaE11c2ljQnlrZXlXb3Jk
逆向参数:Query String Parameters:
reqId:b403c080-e7ac-11ee-8dd0-01e74a911a00
本次的逆向目标是搜索接口的一个参数 reqId,注意这个参数并不是必须的,本文的主要目的是介绍分离式 webpack,即模块加载器与各个模块不在同一个 JS 文件里时,该如何改写 webpack
逆向过程:
抓包分析:来到搜索页面,随便搜索一搜歌曲,抓包到接口类为 aHR0cDovL3d3dy5rdXdvLmNuL2FwaS93d3cvc2VhcmNoL3NlYXJjaE11c2ljQnlrZXlXb3Jk,GET 请求,Query String Parameters 里有个 reqId 加密参数,如下图所示:

参数逆向:
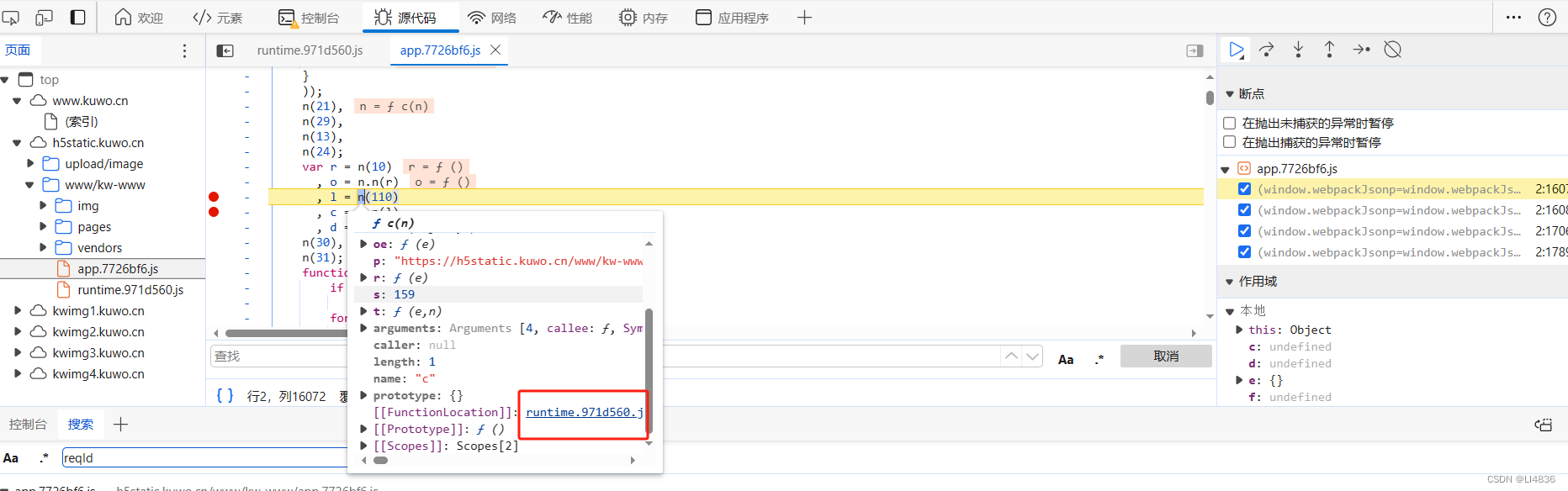
直接全局搜索 reqId,仅在 app.7726bf6.js 文件里面有 4 个结果,如下图所示:
很明显 t.data.reqId = r 和 t.data.reqId = n 是比较可疑的,尝试在这两个地方埋下断点,会发现刷新网页或者重新搜索无法断下,我们观察一下这两个地方,r 和 n 的定义语句 var r = c()();、var n = c()(); 都是 由 c()() 得到的,我们尝试在这两个位置埋下断点,重新搜索,可以发现成功断下,而 c()() 的值正是 reqId 的值,如下图所示:

继续往上找,看看 c 是怎么来的,可以看到一下逻辑:
l = n(110),
c = n.n(l),
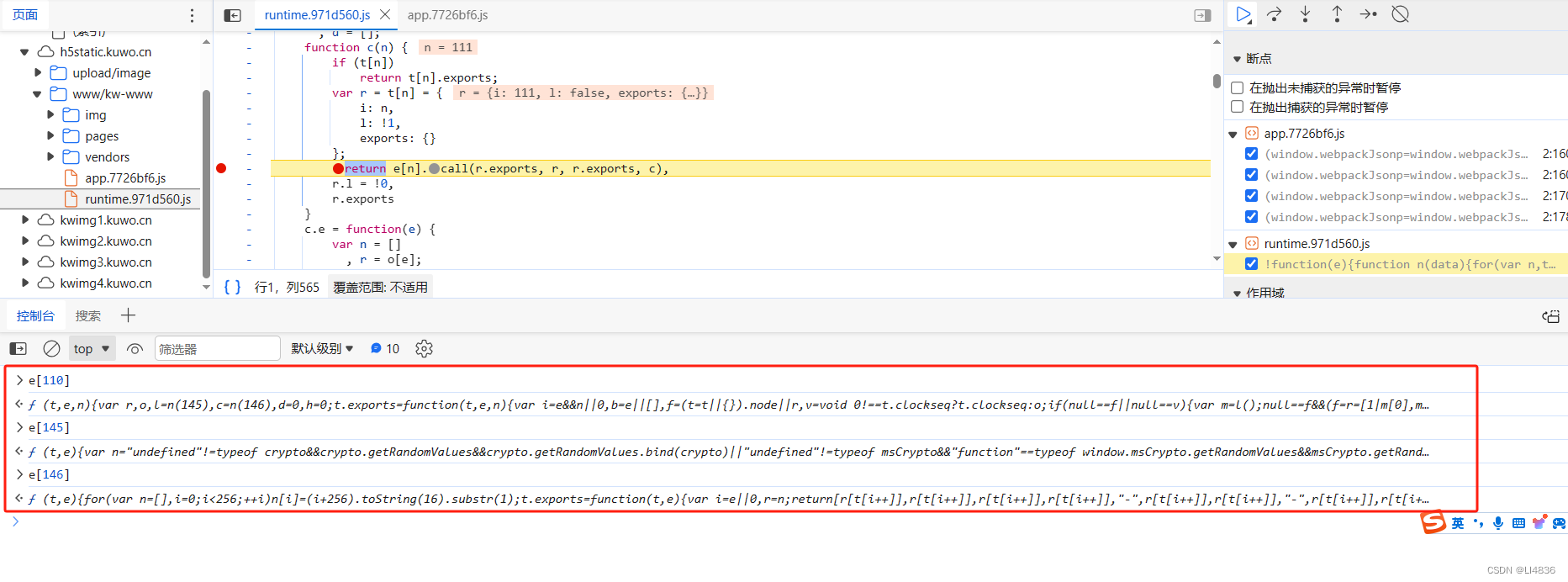
var n = c()();埋下断点进行调试,可以看到 n 其实是 runtime.971d560.js 里面的一个方法,如下图所示:
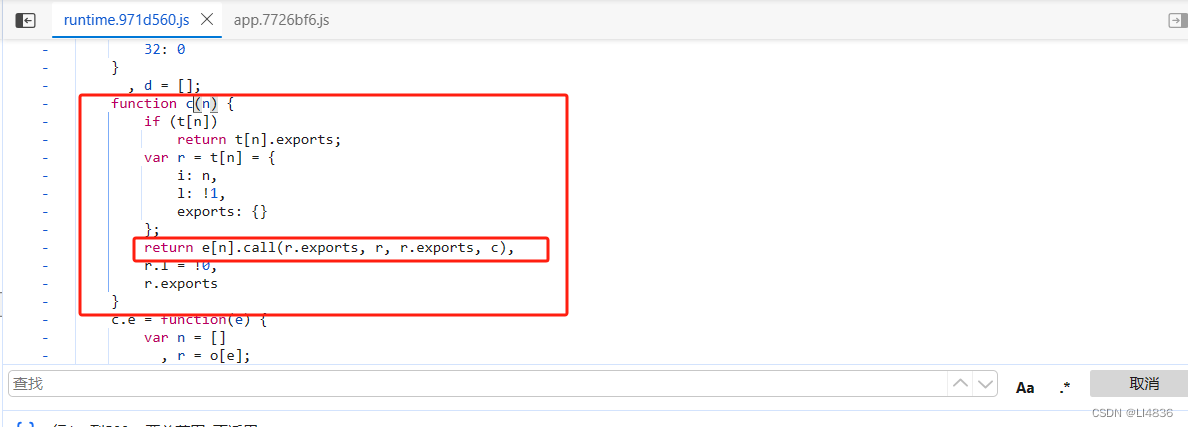
观察这个 function c(n){},return 语句用到了 .call 语法,里面还有 exports 关键字,很容易知道这是一个 webpack 的模块加载器,那么 e 就包含了所有模块,如下图所示:
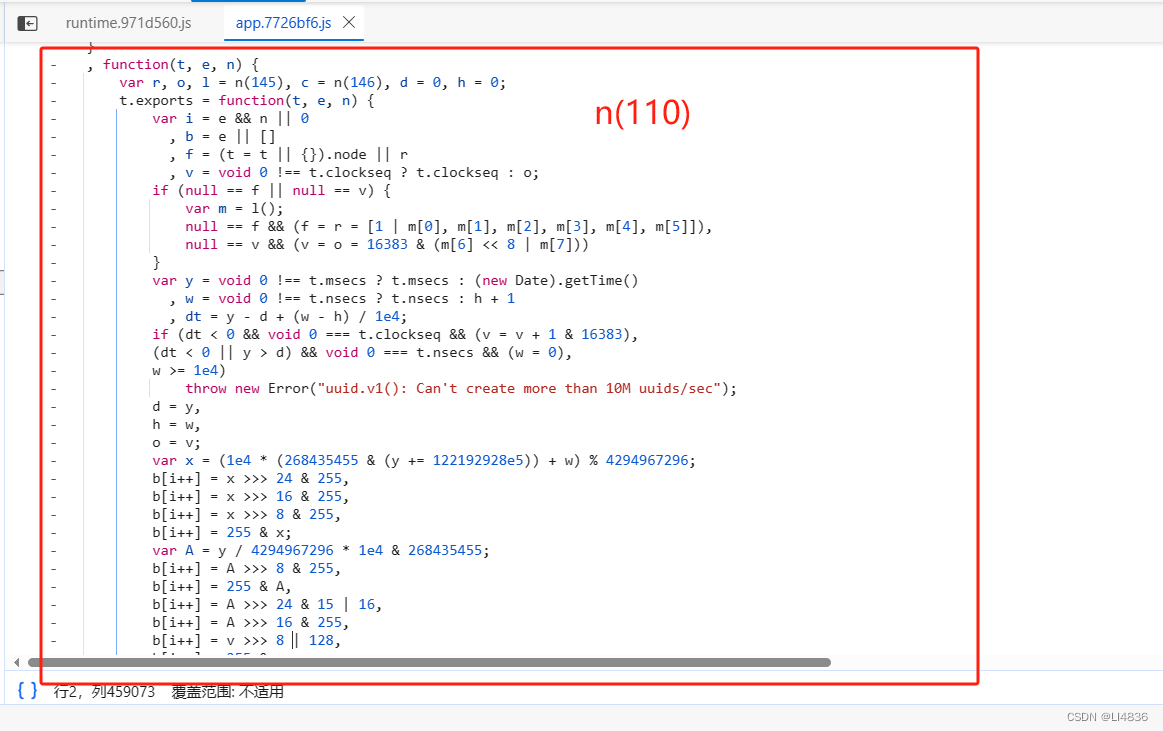
我们再观察一下 n(110),点击进入这个函数,可以发现和前后函数用逗号分隔,划到这个文件的结尾,可以看到有 ] 符号,这说明 webpack 的所有模块都封装在一个数组里面,那么这个 110就代表这个函数是第 110个函数,如下图所示:
再看看 c = n.n(l) 语句,选中 n.n 点击会发现同样来到模块加载器这里,那么到时候扣代码的时候把 c.n 也扣下来即可。
那么总结一下逻辑,语句 l = n(110),利用模块加载器,加载了第 110个函数,返回值赋值给 l,然后 c = n.n(l) 调用模块加载器的 n 方法,返回值赋值给 c,然后执行 c()() 就得到 reqId 的值了。
webpack 改写
通过前面的分析,我们知道模块加载器里用到了 c.n,实际调试还用到了 c.d 和 c.o,所以都要一起扣下来。
模块部分,我们已经知道调用了 110这个模块,而观察 110的代码, 发现还调用了 145 和 146 模块,所以需要将这三个模块都 copy 下来,copy 的时候,我们首先断点运行到模块加载器,由于 e 储存了所有模块,所以我们可以直接在 Console 里调用 e[110]、e[145 ]、e[146 ] 输出一下,然后点击就可以跳到原函数的位置,然后再 copy 下来即可,如下图所示: IIFE 传数组
IIFE 传数组
根据IIFE 的改写方法,同样的,我们首先定义一个全局变量,比如 var jzq;,然后导出模块加载器 jzq= c,然后将 110、145、146 这三个模块组成的数组传入 IIFE,那么这里不再是第 110、145、146个模块,而是第 0、1、2 个模块,所以在调用模块的时候也要将对应的 110、145、146改为 0、1、2,完整代码如下所示:
var jzq;
!function(e) {
var t = {};
function c(n) {
if (t[n])
return t[n].exports;
var r = t[n] = {
i: n,
l: !1,
exports: {}
};
return e[n].call(r.exports, r, r.exports, c),
r.l = !0,
r.exports
}
c.n = function(e) {
var n = e && e.__esModule ? function() {
return e.default
}
: function() {
return e
}
;
return c.d(n, "a", n),
n
}
c.d = function(e, n, r) {
c.o(e, n) || Object.defineProperty(e, n, {
enumerable: !0,
get: r
})
}
c.o = function(object, e) {
return Object.prototype.hasOwnProperty.call(object, e)
}
jzq=c
}([function(t, e, n) {
var r, o, l = n(1), c = n(2), d = 0, h = 0;
t.exports = function(t, e, n) {
var i = e && n || 0
, b = e || []
, f = (t = t || {}).node || r
, v = void 0 !== t.clockseq ? t.clockseq : o;
if (null == f || null == v) {
var m = l();
null == f && (f = r = [1 | m[0], m[1], m[2], m[3], m[4], m[5]]),
null == v && (v = o = 16383 & (m[6] << 8 | m[7]))
}
var y = void 0 !== t.msecs ? t.msecs : (new Date).getTime()
, w = void 0 !== t.nsecs ? t.nsecs : h + 1
, dt = y - d + (w - h) / 1e4;
if (dt < 0 && void 0 === t.clockseq && (v = v + 1 & 16383),
(dt < 0 || y > d) && void 0 === t.nsecs && (w = 0),
w >= 1e4)
throw new Error("uuid.v1(): Can't create more than 10M uuids/sec");
d = y,
h = w,
o = v;
var x = (1e4 * (268435455 & (y += 122192928e5)) + w) % 4294967296;
b[i++] = x >>> 24 & 255,
b[i++] = x >>> 16 & 255,
b[i++] = x >>> 8 & 255,
b[i++] = 255 & x;
var A = y / 4294967296 * 1e4 & 268435455;
b[i++] = A >>> 8 & 255,
b[i++] = 255 & A,
b[i++] = A >>> 24 & 15 | 16,
b[i++] = A >>> 16 & 255,
b[i++] = v >>> 8 | 128,
b[i++] = 255 & v;
for (var _ = 0; _ < 6; ++_)
b[i + _] = f[_];
return e || c(b)
}
},function(t, e) {
var n = "undefined" != typeof crypto && crypto.getRandomValues && crypto.getRandomValues.bind(crypto) || "undefined" != typeof msCrypto && "function" == typeof window.msCrypto.getRandomValues && msCrypto.getRandomValues.bind(msCrypto);
if (n) {
var r = new Uint8Array(16);
t.exports = function() {
return n(r),
r
}
} else {
var o = new Array(16);
t.exports = function() {
for (var t, i = 0; i < 16; i++)
0 == (3 & i) && (t = 4294967296 * Math.random()),
o[i] = t >>> ((3 & i) << 3) & 255;
return o
}
}
}, function(t, e) {
for (var n = [], i = 0; i < 256; ++i)
n[i] = (i + 256).toString(16).substr(1);
t.exports = function(t, e) {
var i = e || 0
, r = n;
return [r[t[i++]], r[t[i++]], r[t[i++]], r[t[i++]], "-", r[t[i++]], r[t[i++]], "-", r[t[i++]], r[t[i++]], "-", r[t[i++]], r[t[i++]], "-", r[t[i++]], r[t[i++]], r[t[i++]], r[t[i++]], r[t[i++]], r[t[i++]]].join("")
}
}
]
)
function getReqId() {
var l = jzq(0),
c = jzq.n(l),
r = c()()
return r
}
console.log(getReqId())参考文章:https://blog.csdn.net/kdl_csdn/article/details/121135203