在上一篇中,我们创建属性面板的大部分样式,这一篇里面接着制作。
在这一篇里我们需要有以下几个方面:
- 在界面增加一个属性按钮。
- 属性按钮增加事件,点击时可以打开属性面板,属性面板打开时无法再次点击按钮。
- 点击属性面板的关闭按钮可以关闭属性面板,关闭属性面板后,属性按钮可以再次打开属性面板。
接下来,我们将一步步实现上面的功能。
创建属性按钮
在上一篇中,我们创建了一个按钮模版widget,它可以被直接使用,也可以被继承使用。接下来,我们将使用它创建一个加宽版本的按钮。
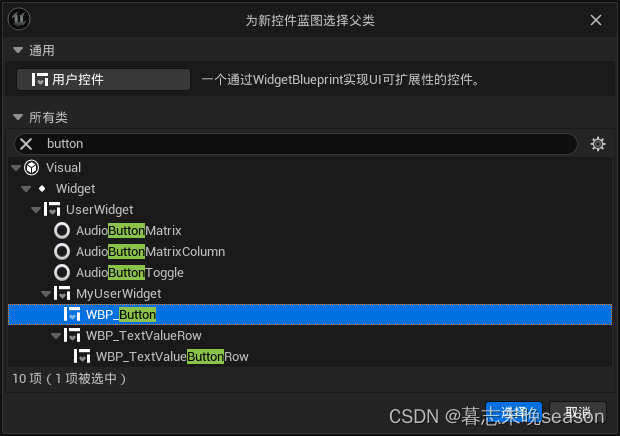
右键创建一个控件蓝图,父类使用WBP_Button命名为WBP_WideButton

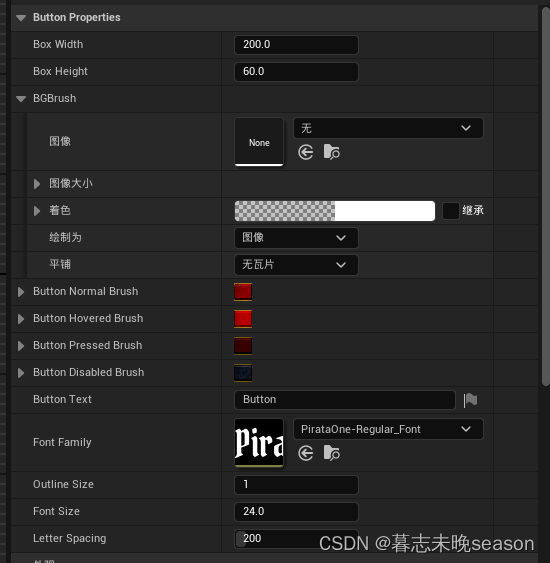
选中左侧的节点

右侧会出现我们公开的属性

我们将它们修改掉。加宽的按钮不需要边框,我们将其清除掉,并修改四种状态下使用的图片

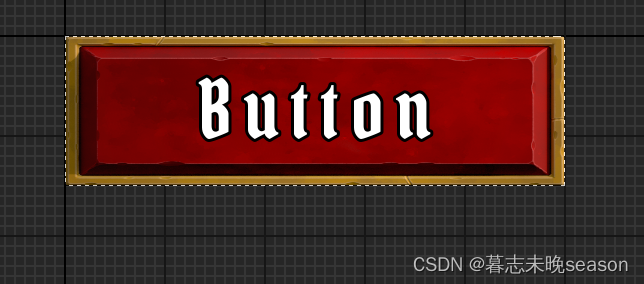
修改完成后效果如下

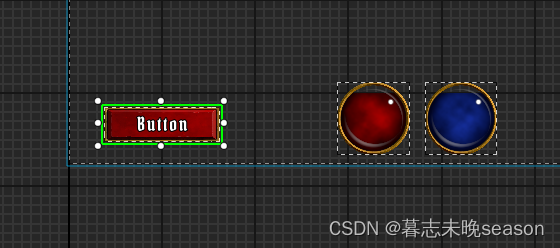
修改完成将其添加到WBP_Overlay上面

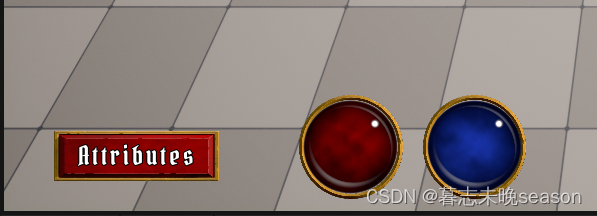
编译运行,我们测试它的三种状态,因为没有触发第四种,记得直接修改按钮上的文字,在界面上显示的时候,显示Attributes

添加属性按钮的点击事件
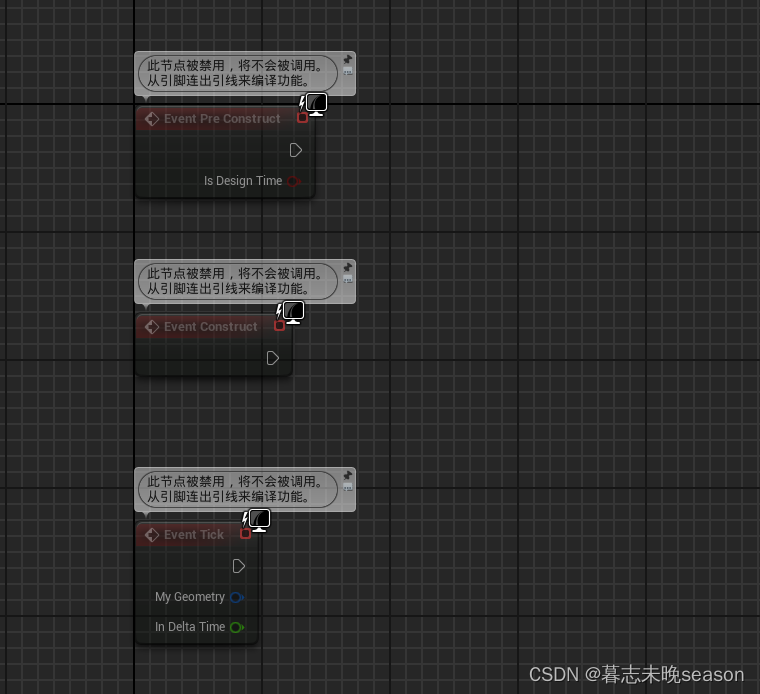
之前没讲过,现在讲一下WIdget图标里面的几个事件

Event Pre Construct 相当于是构造函数,可以在编辑时触发
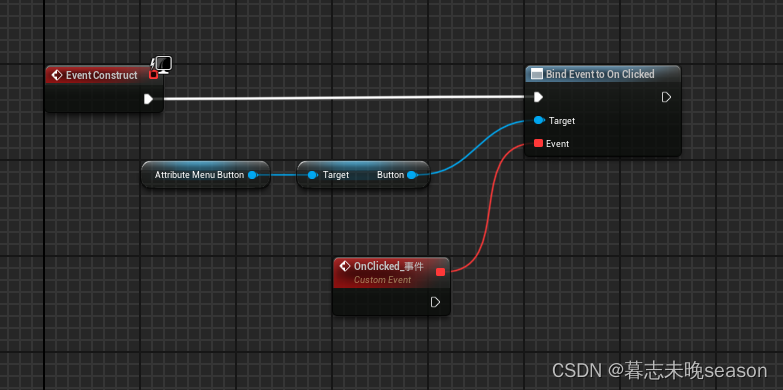
Event Construct 在构造后绑定事件使用,构造包含内部的节点
Event Tick 相当于帧回调事件
首先修改一下按钮的命名,我们将其修改为AttributeMenuButton

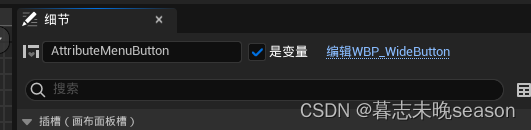
将其设置为一个变量

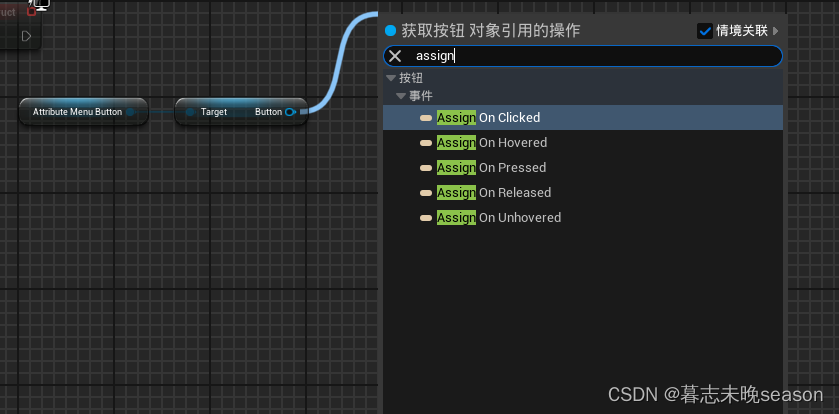
我们可以在事件图标中通过变量获取到widget内部的button节点

在button上面我们可以绑定多个button的回调,有On Clicked点击事件,On Hovered悬停事件,On Pressed按下时就触发的事件,On Released 鼠标抬起时, On Unhovered 鼠标未悬停到

我们使用点击事件触发,当按钮被点击时,就会触发绑定的事件

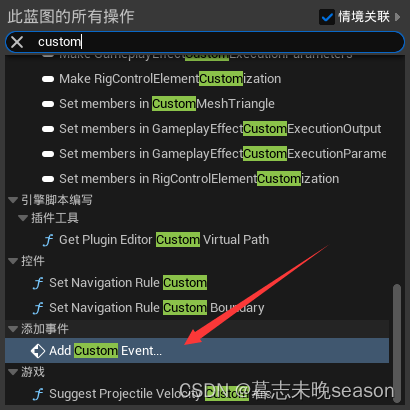
我们将事件绑定和逻辑分开,所以再单独创建一个自定义事件

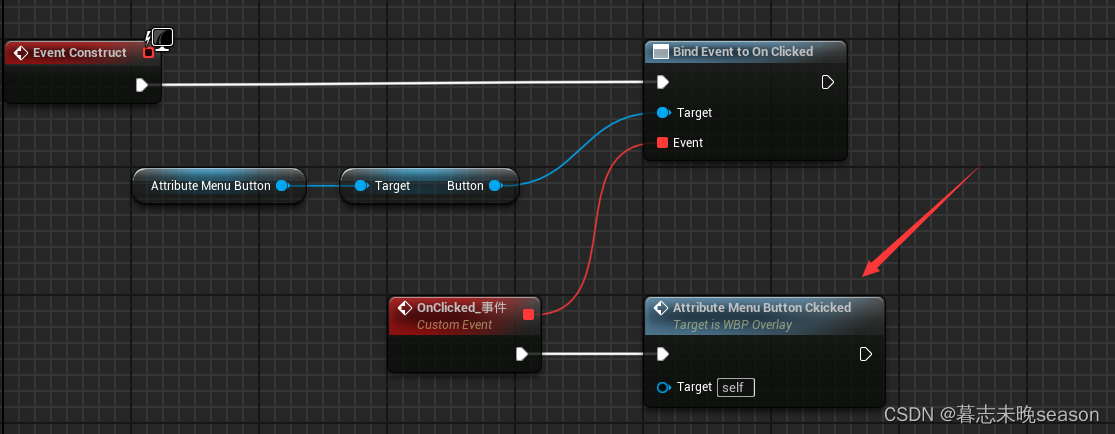
然后在触发事件回调时,让其调用自定义事件

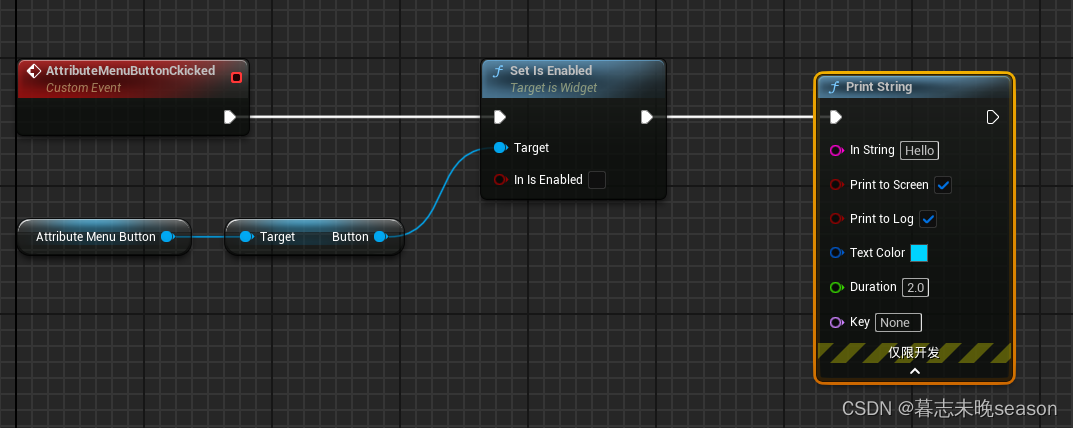
在点击事件中,我们首先将按钮设置关闭状态,它将显示无法启用的ui,然后我们再打印一个问题,看看会不会多次被调用

测试证明,设置关闭状态后,点击事件无法再次触发

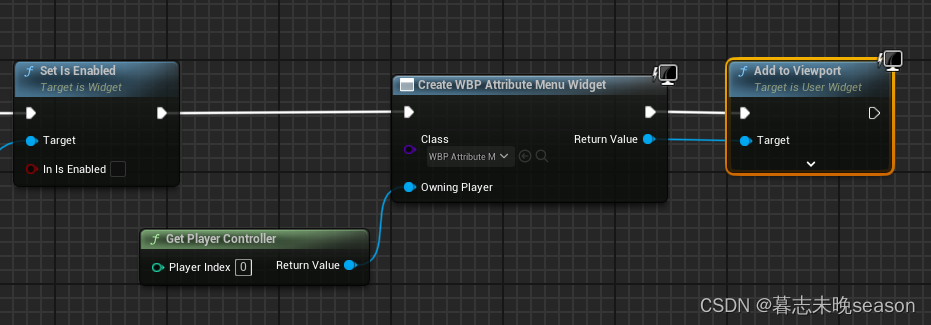
接着在事件后面接着创建一个属性面板,添加到视口

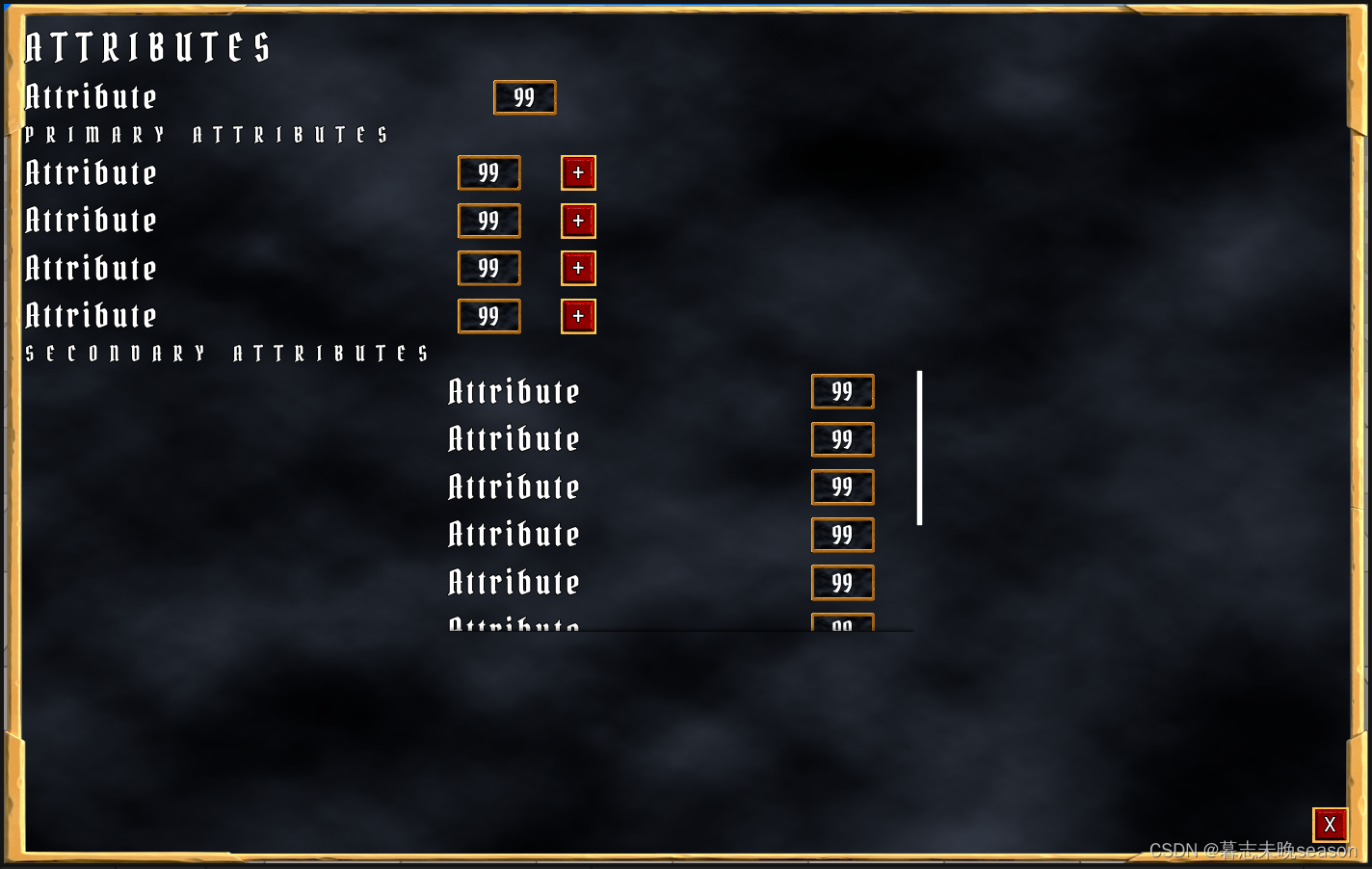
运行会发现属性面板铺满的全屏

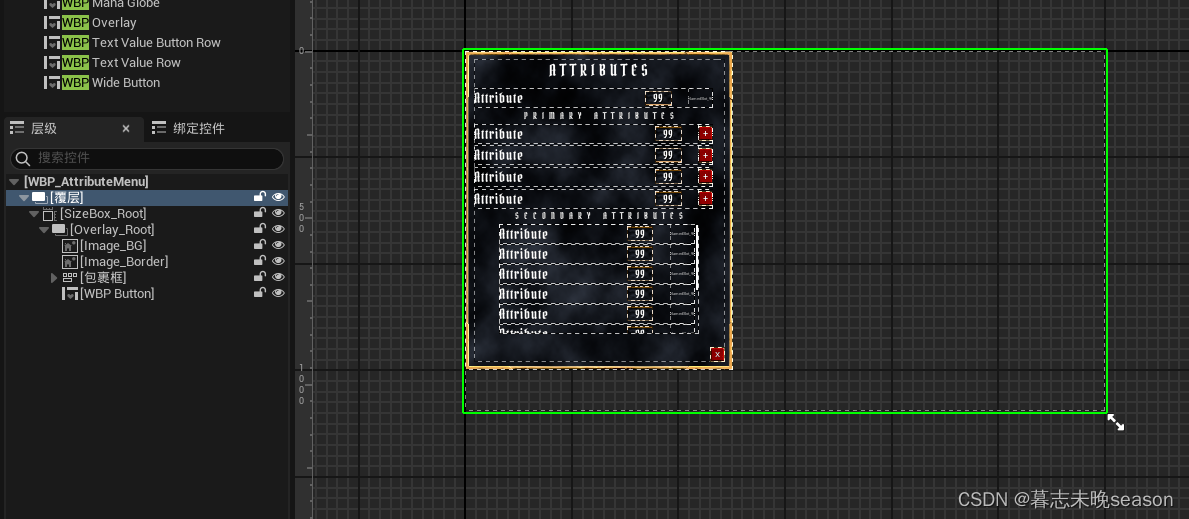
我们打开WBP_AttributeMenu,在使用覆层包裹住尺寸框节点,填充修改为填充屏幕,会显示出当前所在的位置

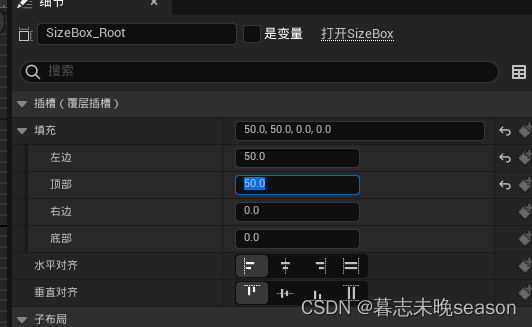
修改一下SizeBox_Root的填充

然后编译打开,就显示正常了

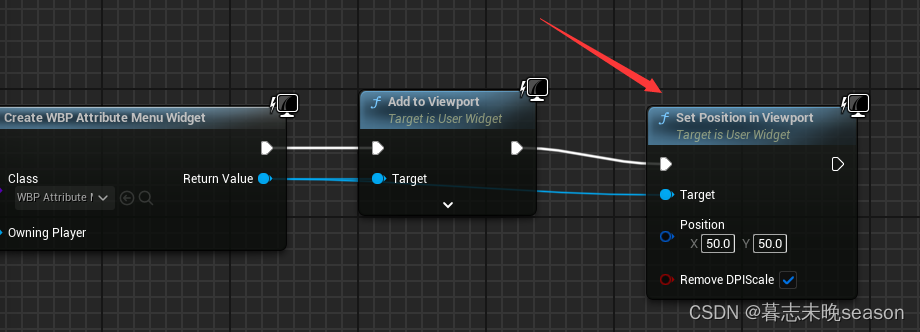
或者,我们使用Set Position in Viewport也可以实现

添加关闭属性面板功能
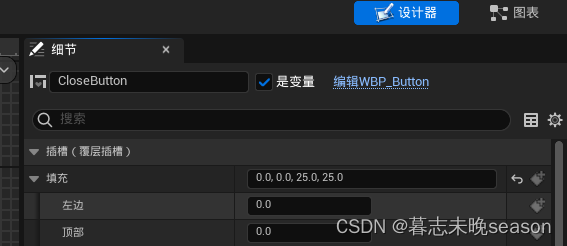
打开WBP_AttributeMenu,给关闭按钮修改一个名称,设置为变量

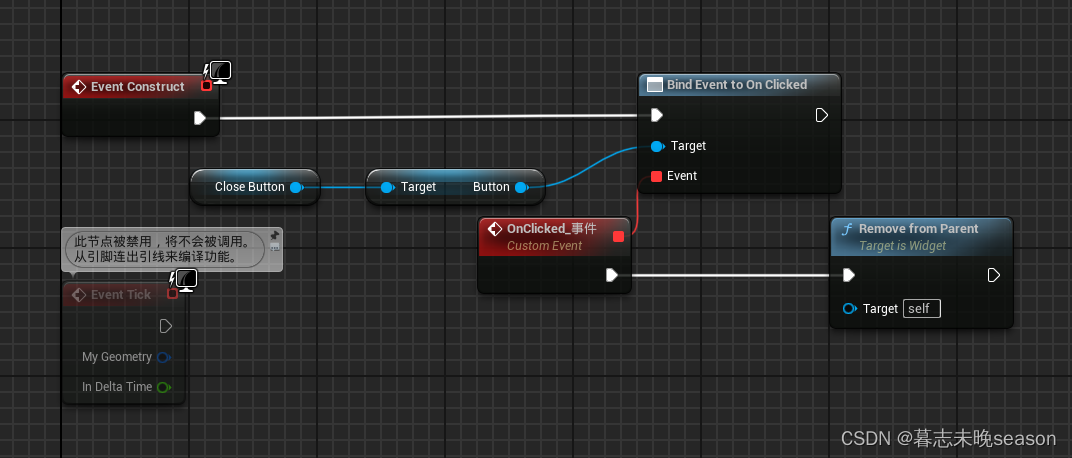
绑定点击事件,这里直接将ui从父节点移除

我们实现了关闭属性框,但是还有一个问题,就是无法开启视口的按钮再次打开属性框。接下来我们要实现这个功能。
这个功能我们可以在WBP_AttributeMenu里面获取到开启按钮,然后设置,但是这种耦合度太高,不利于后续的维护,所以我们使用事件分发器进行设置。
我们在WBP_AttribueMenu里面添加一个事件分发器,它相当于蓝图版本的事件委托。

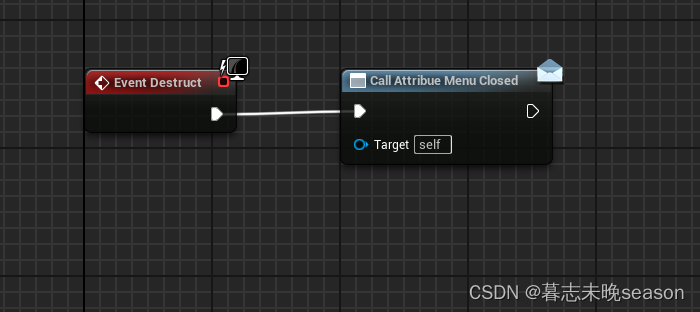
在属性框被销毁时调用一下委托,我们在别的Widget里面就可以监听此节点。

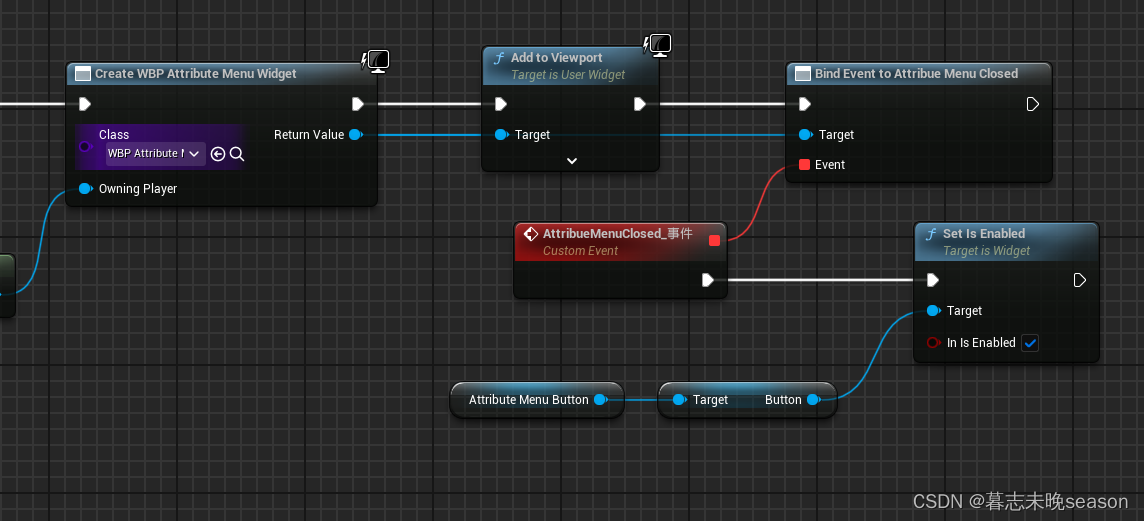
回到WBP_Overlay,在创建WBP_AttribueMenu后面监听事件分发器,在事件回调里面将按钮激活

至此,完成了属性面板的开关。