一、基于角色的权限认证主要步骤

在Vue 3中实现基于角色的权限认证通常涉及以下几个主要步骤:
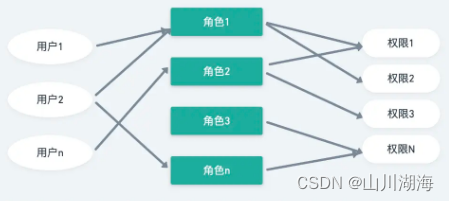
- 定义角色和权限:首先需要在后端服务定义不同的角色和它们对应的权限。权限可以是对特定资源的访问权限,比如读取、写入、修改等。
- 用户认证:用户在登录时需要提供身份信息,例如用户名和密码。后端验证这些信息,如果认证成功,则生成一个令牌(Token),通常是一个JWT(JSON Web Token)。
- 前端请求拦截:在Vue应用中,使用Axios或其他HTTP库时,可以配置拦截器来处理请求前的认证。例如,每个请求的Header中都携带这个Token。
- 角色和权限的动态验证:后端服务应该检查Token,并且基于用户的角色返回相应的资源或数据。Vue前端可以请求特定的资源,后端根据请求的用户角色决定是否提供这些资源。
- Vue组件权限控制:在Vue应用中,可以使用Vuex或者Composition API的provide/inject机制来管理和传递权限信息。基于这些信息,可以动态地显示或隐藏组件。
- 路由守卫:使用Vue Router的导航守卫来控制访问路由权限。例如,可以定义路由meta字段来指定需要哪些权限才能访问某个路由。
- 界面展示:根据用户的角色,动态渲染界面上的按钮、链接和内容。可以使用JavaScript或者Vuex来控制这些元素的显示。
- 持续维护和更新:随着应用的发展,角色和权限可能会变化,因此需要持续更新后端服务和前端代码,确保权限认证机制的有效性。
二、实现思路
1、导航守卫来控制访问
下面是一个简化的示例,展示如何在Vue 3中使用路由守卫来实现基于角色的权限控制:
// router.js
import { createRouter, createWebHistory } from 'vue-router'
import Home from './views/Home.vue'
import AdminPanel from './views/AdminPanel.vue'
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/admin',
name: 'AdminPanel',
component: AdminPanel,
meta: { requiresAuth: true, requiresRole: 'admin' }
}
]
const router = createRouter({
history: createWebHistory(),
routes
})
router.beforeEach((to, from, next) => {
// 假设有一个方法可以检查用户的登录状态和角色
const isAuthenticated = checkAuthentication()
const hasAdminRole = checkRole('admin')
if (to.matched.some(record => record.meta.requiresAuth) && !isAuthenticated) {
next('/login')
}
if (to.matched.some(record => record.meta.requiresRole) && !hasAdminRole) {
next('/')
}
next()
})
export default router
在上面的代码中,checkAuthentication 和 checkRole 是需要你根据实际情况实现的函数,用于检查用户是否登录以及用户的角色。
请注意,实现权限控制时,安全性是非常重要的考虑因素。确保使用HTTPS来保护用户的认证信息,并且在后端验证Token时,应该使用强密码策略,避免潜在的安全威胁,如注入攻击、跨站请求伪造(CSRF)等。
2、动态创建路由
在 Vue 3 中,使用 router.addRoute 方法可以动态地向路由器添加新的路由规则。这个方法非常适合在应用运行时添加路由,比如根据用户权限动态加载路由。下面是一个示例,展示如何使用 addRoute 来实现基于角色的权限认证:
// router.js
import { createRouter, createWebHistory } from 'vue-router'
import Home from './views/Home.vue'
import AdminPanel from './views/AdminPanel.vue'
const routes = [
{
path: '/',
name: 'Home',
component: Home
}
]
const router = createRouter({
history: createWebHistory(),
routes
})
// 假设这是你的权限检查函数
const checkAuth = () => {
// 检查用户是否已登录和有权限
// 返回 true 或 false
}
// 假设这是你的角色检查函数
const checkRole = (role) => {
// 检查用户是否有特定的角色
// 返回 true 或 false
}
router.beforeEach((to, from, next) => {
if (to.matched.some(record => record.meta.requiresAuth) && !checkAuth()) {
next('/login')
} else if (to.matched.some(record => record.meta.requiresRole) && !checkRole(to.meta.requiresRole)) {
next('/')
} else {
next()
}
})
export default router
在你的应用中,你可能想在用户登录后根据他们的角色动态地向路由器添加新的路由。这可以通过在登录成功后添加新的路由规则来实现:
// 登录成功后的回调函数
const onLoginSuccess = (user) => {
// 用户登录成功后,根据用户的角色添加新的路由
if (user.roles.includes('admin')) {
router.addRoute('admin', {
path: '/admin',
name: 'AdminPanel',
component: AdminPanel,
meta: { requiresAuth: true, requiresRole: 'admin' }
})
}
// 如果是其他角色,可以在这里继续添加路由
// ...
// 跳转到用户应该去的页面
router.push(user.redirectTo || '/')
}
在这个示例中,onLoginSuccess 函数在用户登录成功后调用,根据用户的角色动态地添加路由。如果用户是管理员,则添加 /admin 路由;如果是其他角色,可以相应地添加其他路由。这种方法适用于在应用运行时动态添加路由,但在实际应用中,通常建议在创建路由器时就定义所有路由,以保持代码的清晰和可维护性。动态添加路由应该只在特殊情况下使用,比如在用户登录后根据其权限动态加载内容。











![[C语言]利用动态内存制作一个通讯录](https://img-blog.csdnimg.cn/direct/3cbf4b5987e74012b6df93e55487ee67.png)