一、引言
随着移动互联网的快速发展,多平台应用开发已成为业界关注的焦点。Uni-App,作为一种前端框架,可以实现一套代码多端运行,大大提高了开发效率。本文将介绍如何使用Uni-App搭建一个电商模板,实现全平台适配与高效功能。
二、Uni-App简介
Uni-App是一种基于Vue.js的开发框架,可以生成iOS、Android、H5以及各种小程序等跨平台应用。通过使用Uni-App,开发者只需编写一次代码,即可在多个平台上运行,大大降低了开发成本。
三、电商模板设计
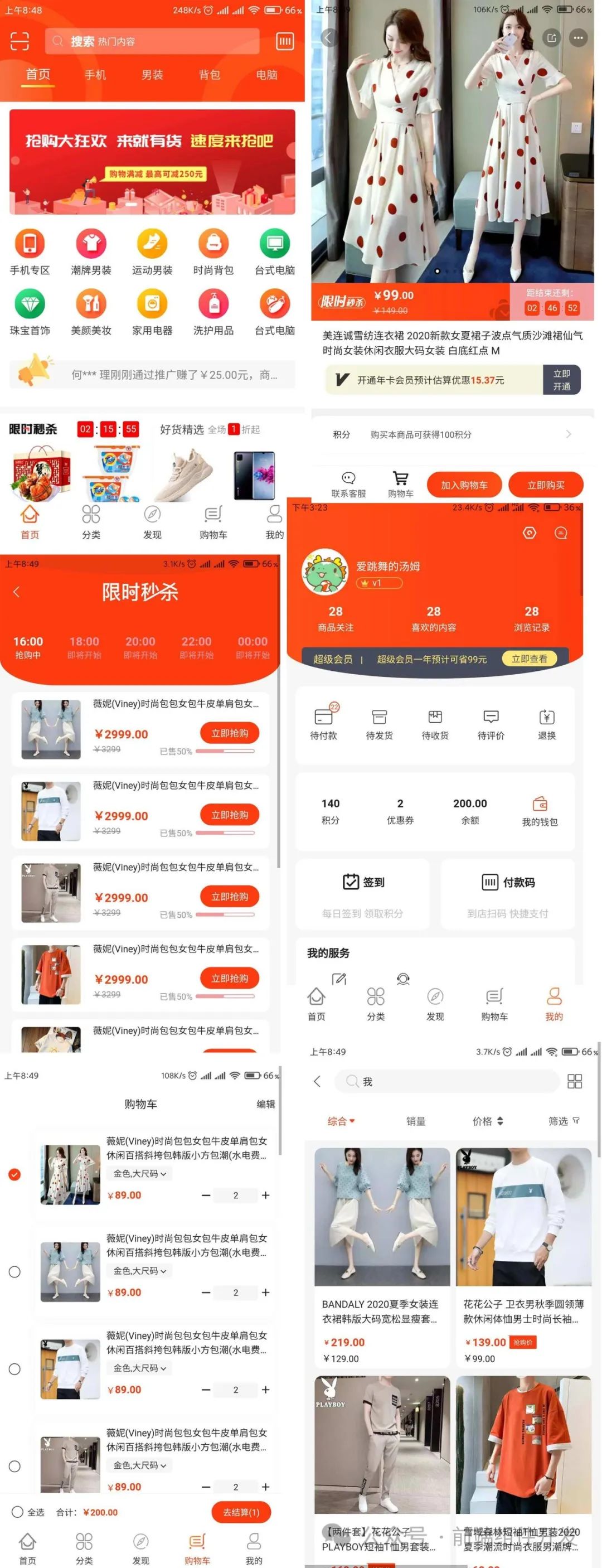
为了满足电商业务的需求,我们设计了前台商城系统,包含首页门户、商品推荐、商品搜索、商品展示、购物车、订单流程、会员中心、客户服务、帮助中心等模块。这些模块覆盖了电商业务的主要流程,为用户提供了完整的购物体验。
项目截图如下:


四、功能实现
-
增加商品评价UI界面:通过使用Uni-App的组件库,我们设计了一个简洁明了的评价界面,用户可以方便地对商品进行评价。
-
增加订单评价:在订单流程中,我们增加了订单评价功能,方便用户对已购买的商品进行评价。
-
增加下拉刷新/下拉加载效果:通过使用Uni-App提供的API,我们实现了下拉刷新和下拉加载的功能,提高了用户体验。
-
调整部分UI细节:我们对部分UI进行了调整,使其更加符合电商应用的风格,提升了用户的视觉体验。
五、适配全面屏与异形屏
随着智能手机的普及,全面屏和异形屏成为了主流。为了提供更好的用户体验,我们对UI界面进行了适配,使其能在全面屏和异形屏上正常显示。
六、商品详情限时秒杀活动价格展示
为了提升用户的购物体验,我们增加了商品详情页的限时秒杀活动价格展示功能。该功能允许商家在特定时间段内对某些商品进行降价销售,并通过前台商城系统实时展示降价后的价格。
实现该功能的关键在于与后端服务器的交互和前端界面的展示。首先,通过与后端服务器的接口调用,获取当前是否处于秒杀活动期间以及商品的原价和秒杀价等信息。然后,在前端页面上使用Uni-App提供的组件和样式,动态地展示商品详情和秒杀活动信息。当用户进入商品详情页时,通过定时器定期检查当前是否处于秒杀活动期间,如果是,则实时更新商品的价格信息,并高亮显示秒杀价。同时,为了提高用户体验,我们还在页面上增加了倒计时功能,让用户知道秒杀活动的剩余时间。
七、总结与展望
通过使用Uni-App搭建的电商模板,我们实现了全平台适配与高效功能。在未来的工作中,我们将继续优化模板的功能和性能,以满足更多业务需求。同时,我们也期待Uni-App在跨平台开发领域发挥更大的作用,推动移动应用开发的发展。
欢迎关注我的微信技术公众号: 前端组件开发

欢迎加入“前端组件开发学习”交流群,一起学习成长!可关注 “前端组件开发” 公众号后,私信后申请入群。