目录
一、JSON概述
二、JSON对象语法
三、JSON序列化方法
四、JSON与XML比较
五、Java对象与Json对象的转换
六、Js解析服务器发送过来的JSON字符串
七、$.getJSON()
一、JSON概述
JSON简介:JSON的全称为JavaScript Object Nation(JavaScript 对象表示语法),基于 ECMAScript,存放的是的类似于键值对,本质上来说是javascript的数据类型,是一种轻量级的数据交互格式,简单来说呢,json就是一种在各个编程语言中流通的数据格式,负责不同编程语言中的数据传递和交互。
JSON是用字符串来表示Javascript对象,例如可以在Servlet中发送一个JSON格式的字符串给客户端Javascript,Javascript可以执行这个字符串,得到一个Javascript对象。
二、JSON对象语法
JSON 语法:
-
数据在名称/值对中
-
数据由逗号分隔
-
花括号保存对象
-
方括号保存数组
var person = {"name":"zhangSan", "age":"18", "sex":"male"};
注意:
key要在双引号中,不能使用单引号
字符串必须使用双引号表示,不能使用单引号
JSON值:
-
数字(整数或浮点数)
-
字符串(在双引号中)
-
逻辑值(true 或 false)
-
数组(在方括号中)
-
对象(在花括号中)
-
null
三、JSON序列化方法
在ES5中引用了JSON全局对象,该对象有两个常用的方法:
1. parse方法:解析JSON字符串,转回对应的JavaScript类型;
JSON.parse(text[, reviver])参数
text:要被解析成 JavaScript 值的JSON字符串。
reviver可选:转换器,如果传入该参数 (函数),可以用来修改解析生成的原始值,调用时机在 parse 函数返回之前。
返回值
Object 类型,对应给定 JSON 文本的对象/值。
异常
若传入的字符串不符合 JSON 规范,则会抛出 SyntaxError 异常。
2. stringify方法:将JavaScript类型转成对应的JSON字符串;
JSON.stringify(value[, replacer [, space]])
参数
value:将要序列化成 一个 JSON 字符串的值。
replacer可选:如果该参数是一个函数,则在序列化过程中,被序列化的值的每个属性都会经过该函数的转换和处理;如果该参数是一个数组,则只有包含在这个数组中的属性名才会被序列化到最终的 JSON 字符串中;如果该参数为 null 或者未提供,则对象所有的属性都会被序列化。
space可选:指定缩进用的空白字符串,用于美化输出(pretty-print);如果参数是个数字,它代表有多少的空格;上限为 10。该值若小于 1,则意味着没有空格;如果该参数为字符串(当字符串长度超过 10 个字母,取其前 10 个字母),该字符串将被作为空格;如果该参数没有提供(或者为 null),将没有空格。
返回值
一个表示给定值的 JSON 字符串。
异常
-
当在循环引用时会抛出异常TypeError ("cyclic object value")(循环对象值)
-
当尝试去转换 BigInt 类型的值会抛出TypeError ("BigInt value can't be serialized in JSON")(BigInt 值不能 JSON 序列化).
四、JSON与XML比较
-
可读性:XML胜出;
-
解码难度:JSON本身就是JS对象(主场作战),所以简单很多;
-
流行度:XML已经流行好多年,但在AJAX领域,JSON更受欢迎。
五、Java对象与Json对象的转换
fastjson是阿里巴巴的开源JSON解析库,它可以解析JSON格式的字符串,支持将Java Bean序列化为JSON字符串,也可以从JSON字符串反序列化到JavaBean。
fastjson优点:速度快、使用广泛、使用简单、功能完备、测试完备(之前爆了很多漏洞),现在使用fastjson至少升级到1.2.60版本
使用fastjson
在项目中导入fastjson的jar
fastjson的使用主要是三个对象:
-
JSON
-
JSONObject
-
JSONArray
JSONArray和JSONObject继承JSON
1. JSON对象
JSON这个类主要用于转换:
-
将Java对象序列化为JSON字符串
-
将JSON字符串反序列化为Java对象
T parseObject(String text, Class<T> clazz) //把json转换为一个java对象 JSONObject parseObject(String text) // 把json转换为一个JSONObject对象 List<T> parseArray(String text, Class<T> clazz) //把json转换为一个List集合 JSONArray parseArray(String text) //把json转换为一个JSONArray对象 String toJSONString(Object object) //把一个java对象转换为json格式的字符串
2. JSONObject
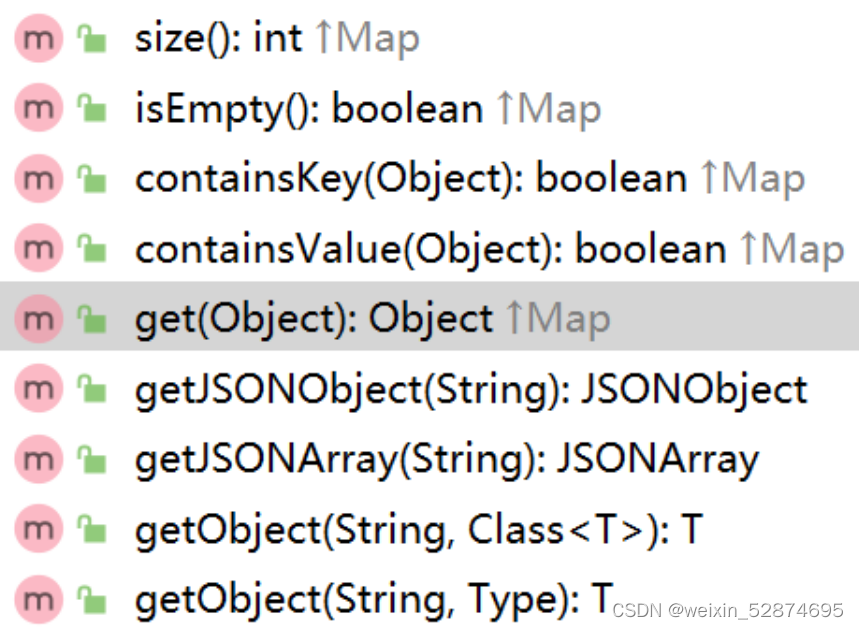
JSON对象(JSONObject)中的数据都是以key-value形式出现,所以它实现了Map接口:
使用起来也很简单,跟使用Map就没多大的区别(因为它底层实际上就是操作Map),常用的方法:

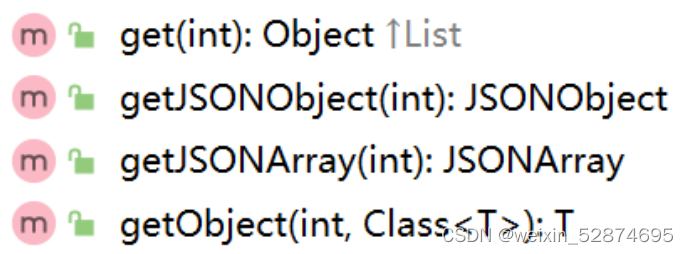
3. JSONArray
JSONArray则是JSON数组,JSON数组对象中存储的是一个个JSON对象,所以类中的方法主要用于直接操作JSON对象

六、Js解析服务器发送过来的JSON字符串
1. 服务器发送过来JSON字符串后,客户端需要对其进行解析。这时客户端需要使用eval()方法对JSON字符串进行执行!但要注意,eval()方法在执行JSON时,必须把JSON字符串使用一对圆括号括起来。
var json = "{\"name\":\"zhangSan\", \"age\":\"18\", \"sex\":\"male\"}";
var person = eval("(" + json + ")");
alert(person.name + ", " + person.age + ", " + person.sex);2. 我们也可以使用JQuery的parseJSON()函数来对json字符串进行解析:
var json = "{\"name\":\"zhangSan\", \"age\":\"18\", \"sex\":\"male\"}";
var obj = $.parseJSON(json);
alert(person.name + ", " + person.age + ", " + person.sex);七、$.getJSON()
在JQuery中除了可以将定义好的对象进行输出以外,还可以发送JSON格式的数据到服务器,或者接收从服务器返回的JSON格式数据.这时通常需要使用JQuery提供的$.getJSON()方法,异步发送请求到服务器,并以JSON格式封装客户端与服务器之间传递的数据,具体语法如下:
$.getJSON(url,data,success(result,status,xhr));