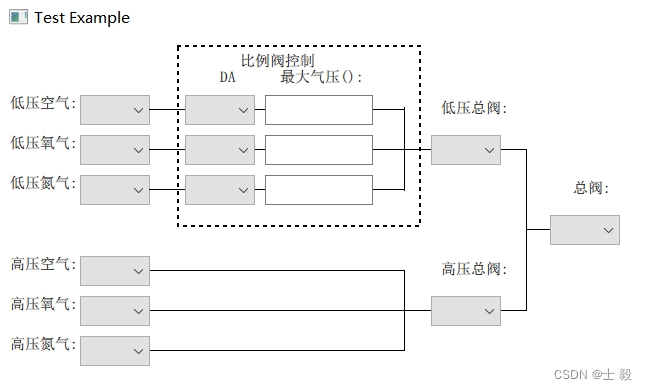
一.气体控制效果图

二.界面布局代码实现
//DottedLline.qml 虚线绘制
import QtQuick 2.12
import QtQuick.Shapes 1.12
Shape
{
id:canvas
width: parent.width
height: parent.height
ShapePath
{
strokeStyle: ShapePath.DashLine
startX: 8
startY: 10
dashPattern: [1, 3]
PathLine{x:canvas.width;y:10}
PathLine{x:canvas.width;y:canvas.height}
PathLine{x:8;y:canvas.height}
PathLine{x:8;y:10}
fillColor: "transparent"
strokeColor: "black";
strokeWidth: 2;
}
}// GasControl.qml 气体控制界面布局
import QtQuick 2.0
import QtQuick.Layouts 1.12
import QtQuick.Controls 2.12
import QtQuick.Controls 1.4
import QtQuick.Shapes 1.12
Rectangle
{
id:_root
color: "transparent"
anchors.fill: parent
DottedLline
{
id:dottLine
anchors{
top: parent.top
left: parent.left
leftMargin: 170;
}
width: 250;
height: 190;
}
Rectangle
{
id: viewTitle
anchors{
top: parent.top
left: parent.left
}
width: parent.width
height: 32
color: "transparent"
property int topmargin:17
Text
{
id:proportlValve
anchors{
top: parent.top
left: parent.left
topMargin: viewTitle.topmargin
leftMargin: 240
}
width: 80
height: 16
text: qsTr("比例阀控制")
}
Text
{
anchors{
top: proportlValve.bottom
left: parent.left
leftMargin: 220
}
width: 40
height: 16
text: qsTr("DA")
}
Text
{
anchors{
top: proportlValve.bottom
left: parent.left
leftMargin: 280
}
width: 80
height: 16
text: qsTr("最大气压(") + qsTr("):")
}
}
//视图
Item
{
id:_layout1
anchors{
top: viewTitle.bottom
left:parent.left
leftMargin: 10
}
width: parent.width -263
height:300
property int textWidth:70
property int textHeight:30
property int horizonLineWidth:35
property string ioLineColor:"black";
GridLayout
{
id:_groupbox0
anchors.fill: parent
rows: 10
columns: 14
columnSpacing: 0;//[Lsy
Item
{
Layout.rowSpan: 1
Layout.columnSpan: 7
Layout.fillWidth: true
Layout.fillHeight: true
Layout.preferredWidth: _layout1.textWidth
Layout.preferredHeight: 16//35
}
//低压空气阀
Text
{
Layout.row: 2
Layout.column: 0
Layout.preferredWidth:_layout1.textWidth
Layout.preferredHeight:_layout1.textHeight
text: qsTr("低压空气:")
}
//下拉框
ComboBox
{
id:_ComboBox1
Layout.row: 2
Layout.column: 1
Layout.preferredWidth:_layout1.textWidth
Layout.preferredHeight:_layout1.textHeight
model: _root.outputChannelId
}
//-
Item
{
Layout.row: 2
Layout.column: 2
Layout.preferredWidth: _layout1.textWidth/2
Layout.preferredHeight: _layout1.textHeight
Rectangle
{
id:link
anchors.fill: parent
color: "transparent"
// border.width: 1
// border.color: "gray"
Shape{
anchors.fill:link
ShapePath
{
startX: 0
startY:link.height/2
PathLine{x:link.width;y:link.height/2}
strokeColor: _layout1.ioLineColor;
strokeWidth: 1
}
}
}
}
//方框内部下拉框:低压空气最大气压
Item
{
Layout.row: 2
Layout.column: 3
Layout.preferredWidth:_layout1.textWidth + powerdigit.width
Layout.preferredHeight:_layout1.textHeight
z:2
Item
{
anchors.fill: parent
Rectangle
{
id:linkLine1
anchors.fill: parent
color:"transparent"
Shape{
anchors.fill:linkLine1 //Lsy
ShapePath
{
startX: 0
startY:linkLine1.height/2
PathLine{x:linkLine1.width;y:linkLine1.height/2}
strokeColor: _layout1.ioLineColor;
strokeWidth: 1
}
}
}
ComboBox
{
id:_da1
anchors{
top: parent.top
left: parent.left
}
width: _layout1.textWidth
height: parent.height
model: _root.analogueChannelId;
}
TextField
{
id:powerdigit
anchors{
top: parent.top
left:_da1.right
leftMargin:10
}
width: _layout1.textWidth+38
height: _layout1.textHeight
z:2
}
}
}
//-
Item
{
Layout.rowSpan: 1 //[
Layout.columnSpan: 3 //[
Layout.fillWidth: true
Layout.fillHeight: true
Layout.preferredWidth: _layout1.horizonLineWidth + 25 //[无指定宽度填充不起作用
Layout.preferredHeight: _layout1.textHeight
Rectangle
{
id:link2
anchors.fill: parent
color: "transparent"
Shape{
anchors.fill:link2
ShapePath
{
startX: 0
startY:link2.height/2
PathLine{x:link2.width;y:link2.height/2}
strokeColor: _layout1.ioLineColor;
strokeWidth: 1
}
}
}
}
//| 空气、氧气、氮气
Item
{
Layout.row: 2
Layout.column: 7
Layout.rowSpan: 3
Layout.columnSpan: 1
Layout.fillWidth: true
Layout.fillHeight: true
Layout.maximumWidth: 1;//[Lsy
Rectangle
{
id:lowgasVerticalLine
anchors.fill: parent
anchors.topMargin: (_layout1.textHeight/2+1);
anchors.bottomMargin:(_layout1.textHeight/2+1);
color: "transparent"
// border.width: 1
// border.color: "gray"
Shape
{
anchors.fill: lowgasVerticalLine
ShapePath
{
startX: 0
startY: 0
PathLine{x:0;y:lowgasVerticalLine.height}
strokeColor: _layout1.ioLineColor;
strokeWidth: 1;
}
}
}
}
Rectangle
{
Layout.row: 2
Layout.column: 9
Layout.preferredWidth: _layout1.textWidth
Layout.preferredHeight: _layout1.textHeight
color: "transparent"
Text
{
anchors{
left:parent.left
bottom: parent.bottom
leftMargin: 10
bottomMargin: 10
}
text: qsTr("低压总阀:")
}
}
//氧气
Text
{
Layout.row: 3
Layout.column: 0
Layout.preferredWidth: _layout1.textWidth
Layout.preferredHeight: _layout1.textHeight
text: qsTr("低压氧气:")
}
//下拉框
ComboBox
{
id:_ComboBox2
Layout.row: 3
Layout.column: 1
Layout.preferredWidth:_layout1.textWidth
Layout.preferredHeight:_layout1.textHeight
model: _root.outputChannelId
}
//-
Item
{
Layout.row: 3
Layout.column: 2
Layout.preferredWidth: _layout1.textWidth/2
Layout.preferredHeight: _layout1.textHeight
Rectangle
{
id:link3
anchors.fill: parent
color: "transparent"
Shape{
anchors.fill:link3
ShapePath
{
startX: 0
startY:link3.height/2
PathLine{x:link3.width;y:link3.height/2}
strokeColor: _layout1.ioLineColor;
strokeWidth: 1
}
}
}
}
//方框内部下拉框:低压氧气最大气压
Item
{
Layout.row: 3
Layout.column: 3
Layout.preferredWidth:_layout1.textWidth + powerdigit2.width//40
Layout.preferredHeight:_layout1.textHeight
z:2
Item
{
anchors.fill: parent
Rectangle
{
id:linkline2
anchors.fill: parent
color: "transparent"
Shape
{
anchors.fill: linkline2
ShapePath
{
startX: 0;
startY: linkline2.height/2
PathLine{x:linkline2.width;y:linkline2.height/2}
strokeColor: _layout1.ioLineColor;
strokeWidth: 1
}
}
}
ComboBox
{
id:_da2
anchors{
top: parent.top
left: parent.left
}
width: _layout1.textWidth
height: parent.height
model: _root.analogueChannelId;
}
TextField
{
id:powerdigit2
anchors{
top: parent.top
left:_da2.right
leftMargin:10
}
width: _layout1.textWidth + 38
height: _layout1.textHeight
z:2
}
}
}
//-
Item
{
Layout.rowSpan: 1
Layout.columnSpan: 3
Layout.fillWidth: true
Layout.fillHeight: true
Layout.preferredWidth: _layout1.horizonLineWidth + 25
Layout.preferredHeight: _layout1.textHeight
Rectangle
{
id:oxyLine2
anchors.fill: parent
color: "transparent"
//border.width: 1
//border.color: "gray"
Shape{
anchors.fill: oxyLine2
ShapePath
{
startX: 0;
startY:oxyLine2.height/2
PathLine{x:oxyLine2.width;y:oxyLine2.height/2}
strokeColor: "black"
strokeWidth: 1
}
}
}
}
//氮气
Text
{
Layout.row: 4
Layout.column: 0
Layout.preferredWidth: _layout1.textWidth
Layout.preferredHeight: _layout1.textHeight
text: qsTr("低压氮气:")
}
//下拉框
ComboBox
{
id:_ComboBox3
Layout.row:4
Layout.column: 1
Layout.preferredWidth:_layout1.textWidth
Layout.preferredHeight:_layout1.textHeight
model: _root.outputChannelId
}
//-
Item
{
Layout.row: 4
Layout.column: 2
Layout.preferredWidth: _layout1.textWidth/2
Layout.preferredHeight: _layout1.textHeight
Rectangle
{
id:nitrogenLine
anchors.fill: parent
color: "transparent"
//border.width: 1
//border.color: "gray"
Shape
{
anchors.fill: nitrogenLine
ShapePath
{
startX: 0
startY: nitrogenLine.height/2
PathLine{x:nitrogenLine.width;y:nitrogenLine.height/2}
strokeColor: _layout1.ioLineColor;
strokeWidth: 1;
}
}
}
}
//方框内部下拉框:最大氮气气压下拉框
Item
{
Layout.row: 4
Layout.column: 3
Layout.preferredWidth:_layout1.textWidth + powerdigit3.width//40
Layout.preferredHeight:_layout1.textHeight
z:2
Item
{
anchors.fill: parent
Rectangle
{
id:nitrogenPressure
color: "transparent"
anchors.fill: parent
Shape
{
anchors.fill: nitrogenPressure
ShapePath
{
startX: 0;
startY: nitrogenPressure.height/2;
PathLine{x:nitrogenPressure.width;y:nitrogenPressure.height/2}
strokeColor:_layout1.ioLineColor;
strokeWidth: 1;
}
}
}
ComboBox
{
id:_da3
anchors{
top: parent.top
left: parent.left
}
width: _layout1.textWidth
height: parent.height
model: _root.analogueChannelId;
}
TextField
{
id:powerdigit3
anchors{
top: parent.top
left:_da3.right
leftMargin:10
}
width: _layout1.textWidth + 38
height:_layout1.textHeight
z:2
}
}
}
//-
Item
{
Layout.rowSpan: 1
Layout.columnSpan: 3
Layout.fillWidth: true
Layout.fillHeight: true
Layout.preferredWidth: _layout1.horizonLineWidth + 25
Layout.preferredHeight: _layout1.textHeight
Rectangle
{
id:nitrogenLine2
anchors.fill: parent
color: "transparent"
//border.width: 1
//border.color: "gray"
Shape
{
anchors.fill: nitrogenLine2
ShapePath
{
startX: 0;
startY: nitrogenLine2.height/2;
PathLine{x:nitrogenLine2.width;y:nitrogenLine2.height/2}
strokeColor: _layout1.ioLineColor;
strokeWidth: 1;
}
}
}
}
Rectangle
{
Layout.row: 4
Layout.column: 13
Layout.preferredWidth: _layout1.textWidth
Layout.preferredHeight: _layout1.textHeight
color: "transparent"
Text
{
anchors{
left:parent.left
bottom: parent.bottom
leftMargin: 20
bottomMargin: 10
}
text: qsTr("总阀:")
}
}
//高压空气
Text
{
Layout.row: 6
Layout.column: 0
Layout.preferredWidth: _layout1.textWidth
Layout.preferredHeight: _layout1.textHeight
text: qsTr("高压空气:")
}
//下拉框
ComboBox
{
id:_ComboBox4
Layout.row: 6
Layout.column: 1
Layout.preferredWidth:_layout1.textWidth
Layout.preferredHeight:_layout1.textHeight
z:1
model: _root.outputChannelId
}
//-
Item
{
Layout.row: 6
Layout.column: 2
Layout.rowSpan: 1
Layout.columnSpan: 5
Layout.fillWidth: true
Layout.fillHeight: true
Rectangle
{
id:highPressreAirHLine
anchors.fill: parent
color: "transparent"
//border.width: 1
//border.color: "gray"
Shape
{
anchors.fill: highPressreAirHLine
ShapePath
{
startX: 0;
startY: highPressreAirHLine.height/2;
PathLine{x:highPressreAirHLine.width;y:highPressreAirHLine.height/2}
strokeColor: _layout1.ioLineColor;
strokeWidth: 1;
}
}
}
}
//| 高压总阀
Item
{
Layout.row: 6
Layout.column: 7
Layout.rowSpan: 3
Layout.columnSpan: 1
Layout.fillWidth: true
Layout.fillHeight: true
Layout.maximumWidth: 1;//Lsy
Rectangle
{
id:highPressureTotalFa
anchors.fill: parent
anchors.topMargin:_layout1.textHeight/2+3;
anchors.bottomMargin:_layout1.textHeight/2+3;
color: "transparent"
// border.width: 1
// border.color: "gray"
Shape
{
anchors.fill: highPressureTotalFa
ShapePath
{
startX: 0;
startY: 0;
PathLine{x:0;y:highPressureTotalFa.height}
strokeColor: _layout1.ioLineColor;
strokeWidth: 1;
}
}
}
}
Rectangle
{
Layout.row: 6
Layout.column: 9
Layout.preferredWidth: _layout1.textWidth
Layout.preferredHeight: _layout1.textHeight
color: "transparent"
Text
{
anchors{
left:parent.left
bottom: parent.bottom
leftMargin: 10
bottomMargin: 10
}
text: qsTr("高压总阀:")
}
}
//- 低压总阀
Item
{
Layout.row: 3
Layout.column: 8
Layout.rowSpan: 1
Layout.columnSpan: 1
Layout.fillWidth: true
Layout.fillHeight: true
Layout.preferredWidth: _layout1.horizonLineWidth
Layout.preferredHeight: _layout1.textHeight
Rectangle
{
id:lowPressure
anchors.fill: parent
color: "transparent"
//border.width: 1
//border.color: "gray"
Shape
{
anchors.fill: lowPressure
ShapePath
{
startX: 0;
startY:lowPressure.height/2;
PathLine{x:lowPressure.width;y:lowPressure.height/2}
strokeColor: _layout1.ioLineColor;
strokeWidth: 1;
}
}
}
}
//低压总阀 ComboBox
ComboBox
{
id:_ComboBox7
Layout.row: 3
Layout.column: 9
Layout.preferredWidth:_layout1.textWidth
Layout.preferredHeight:_layout1.textHeight
z:2
model: _root.outputChannelId
}
//低压总阀 -
Item
{
Layout.row: 3
Layout.column: 10
Layout.rowSpan: 1
Layout.columnSpan: 1//5
Layout.fillWidth: true
Layout.fillHeight: true
Layout.preferredWidth: _layout1.horizonLineWidth
Layout.preferredHeight: _layout1.textHeight
Rectangle
{
id:lowPressureFaH
anchors.fill: parent
color: "transparent"
//border.width: 1
//border.color: "gray"
Shape
{
anchors.fill: lowPressureFaH
ShapePath
{
startX: 0;
startY: lowPressureFaH.height/2;
PathLine{x:lowPressureFaH.width;y:lowPressureFaH.height/2}
strokeColor: _layout1.ioLineColor;
strokeWidth: 1;
}
}
}
}
//| 总阀
Item
{
Layout.row: 3
Layout.column: 11//13//10 ??
Layout.rowSpan: 5
Layout.columnSpan: 1
Layout.fillWidth: true
Layout.fillHeight: true
Layout.maximumWidth: 1 //Lsy
Rectangle
{
id:lowPressureFaVertical
anchors.fill: parent
anchors.topMargin: _layout1.textHeight/2+3;
anchors.bottomMargin: _layout1.textHeight/2+3;
color: "transparent"
// border.width: 1
// border.color: "gray"
Shape
{
anchors.fill: lowPressureFaVertical
ShapePath
{
startX: 0;
startY: 0;
PathLine{x:0;y:lowPressureFaVertical.height}
strokeColor: _layout1.ioLineColor;
strokeWidth: 1;
}
}
}
}
//- 总阀
Item
{
Layout.row: 5
Layout.column: 12//12
Layout.rowSpan: 1
Layout.columnSpan: 1//5
Layout.fillWidth: true
Layout.fillHeight: true
Layout.preferredWidth: _layout1.horizonLineWidth
Layout.preferredHeight: _layout1.textHeight
Rectangle
{
id:totalFa
anchors.fill: parent
color: "transparent"
//border.width: 1
//border.color: "gray"
Shape
{
anchors.fill: totalFa
ShapePath
{
startX: 0;
startY: totalFa.height/2;
PathLine{x:totalFa.width;y:totalFa.height/2}
strokeColor: _layout1.ioLineColor;
strokeWidth: 1;
}
}
}
}
//总阀 ComboBox
ComboBox
{
id:_ComboBox9
Layout.row: 5
Layout.column: 13
Layout.preferredWidth:_layout1.textWidth
Layout.preferredHeight:_layout1.textHeight
Layout.alignment: Qt.AlignLeft
Layout.leftMargin: -3
model: _root.outputChannelId
}
//高压氧气
Text
{
Layout.row: 7
Layout.column: 0
Layout.preferredWidth: _layout1.textWidth
Layout.preferredHeight: _layout1.textHeight
text: qsTr("高压氧气:")
}
//下拉框
ComboBox
{
id:_ComboBox5
Layout.row: 7
Layout.column: 1
Layout.preferredWidth:_layout1.textWidth
Layout.preferredHeight:_layout1.textHeight
z:1
model: _root.outputChannelId
}
//-
Item
{
Layout.row: 7
Layout.column: 2
Layout.rowSpan: 1
Layout.columnSpan: 5
Layout.fillWidth: true
Layout.fillHeight: true
Rectangle
{
id:highPressureOxyHLine
anchors.fill: parent
color: "transparent"
//border.width: 1
//border.color: "gray"
Shape
{
anchors.fill: highPressureOxyHLine
ShapePath
{
startX: 0;
startY: highPressureOxyHLine.height/2;
PathLine{x:highPressureOxyHLine.width;y:highPressureOxyHLine.height/2}
strokeColor: _layout1.ioLineColor;
strokeWidth: 1;
}
}
}
}
//高压氮气
Text
{
Layout.row: 8
Layout.column: 0
Layout.preferredWidth: _layout1.textWidth
Layout.preferredHeight: _layout1.textHeight
text: qsTr("高压氮气:")
}
//下拉框
ComboBox
{
id:_ComboBox6
Layout.row: 8
Layout.column: 1
Layout.preferredWidth:_layout1.textWidth
Layout.preferredHeight:_layout1.textHeight
z:1
model: _root.outputChannelId
}
//-
Item
{
// Layout.row: 8
// Layout.column: 2
Layout.rowSpan: 1
Layout.columnSpan: 5
Layout.fillWidth: true
Layout.fillHeight: true
Rectangle
{
id:nitrogenHLine
anchors.fill: parent
color: "transparent"
//border.width: 1
//border.color: "gray"
Shape
{
anchors.fill: nitrogenHLine
ShapePath
{
startX: 0;
startY: nitrogenHLine.height/2;
PathLine{x:nitrogenHLine.width;y:nitrogenHLine.height/2}
strokeColor: _layout1.ioLineColor;
strokeWidth: 1;
}
}
}
}
//- 高压总阀
Item
{
Layout.row: 7
Layout.column: 8
Layout.rowSpan: 1
Layout.columnSpan: 1
Layout.fillWidth: true
Layout.fillHeight: true
Layout.preferredWidth: _layout1.horizonLineWidth
Layout.preferredHeight: _layout1.textHeight
Rectangle
{
id:heighPressureTotalFaHLine
anchors.fill: parent
color: "transparent"
//border.width: 1
//border.color: "gray"
Shape
{
anchors.fill: heighPressureTotalFaHLine
ShapePath
{
startX: 0;
startY:heighPressureTotalFaHLine.height/2;
PathLine{x:heighPressureTotalFaHLine.width;y:heighPressureTotalFaHLine.height/2}
strokeColor: _layout1.ioLineColor;
strokeWidth: 1;
}
}
}
}
//高压总阀 ComboBox
ComboBox
{
id:_ComboBox8
Layout.row: 7
Layout.column: 9
Layout.preferredWidth:_layout1.textWidth
Layout.preferredHeight:_layout1.textHeight
z:2
model: _root.outputChannelId
}
//高压总阀 -
Item
{
Layout.row: 7
Layout.column: 10
Layout.rowSpan: 1
Layout.columnSpan: 1//5
Layout.fillWidth: true
Layout.fillHeight: true
Layout.preferredWidth: _layout1.horizonLineWidth
Layout.preferredHeight: _layout1.textHeight
Rectangle
{
id:highPressureTotalFaH
anchors.fill: parent
color: "transparent"
//border.width: 1
//border.color: "gray"
Shape
{
anchors.fill: highPressureTotalFaH
ShapePath
{
startX: 0;
startY: highPressureTotalFaH.height/2;
PathLine{x:highPressureTotalFaH.width;y:highPressureTotalFaH.height/2}
strokeColor: _layout1.ioLineColor;
strokeWidth: 1;
}
}
}
}
}
}
}
//main.qml 主界面调用
import QtQuick 2.12
import QtQuick.Window 2.12
import "./qml"
Window
{
visible: true
width: 900
height: 375
title: qsTr("Test Example")
GasControl
{
}
}