Sobel算子是基于一阶导数的离散差分算子,其中Sobel对于像素值的变化是十分敏感的,在进行边缘检测的时候,Sobel算子常用于对周围像素的重要性进行检测。
Sobel算子包括检验水平方向的算子和检测竖直方向的算子


计算机梯度值的操作如下:
- 用
算子在图像上进行卷积操作检测水平边缘。公式为:
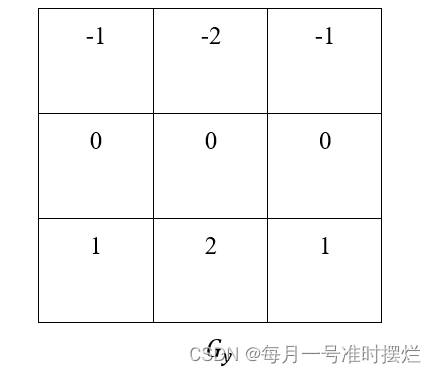
- 用
算子在图像上进行卷积操作检测垂直边缘。 公式为:
- 结合水平方向和垂直方向计算每一个梯度点的数值,公式为:
在OpenCV中可以cv2.Sobel()来计算图像梯度值,其中格式为cv2.Sobel(src,depth,dx,dy,size),其中第一个参数src表示的是需要处理的图像;第二个参数depth表示的是图像的深度;第三个参数dx和第四个参数dy分别选择水平和竖直方向;size表示的是Sobel算子的大小。
下面有这么一张图像:

(1)水平方向梯度计算
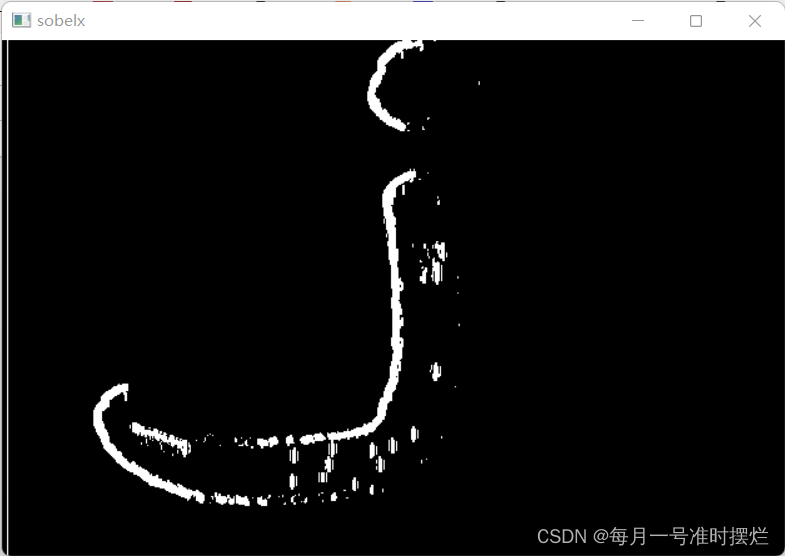
对上图计算进行卷积操作检测水平方向边缘:
import cv2
import matplotlib.pyplot as plt
import numpy as np
image=cv2.imread(r'D:/Photo/3.png')
sobelx_image=cv2.Sobel(img,cv2.CV_64F,1,0,ksize=3)
cv2.imshow('sobelx',sobelx_image)
cv2.waitKey(0)
cv2.destroyAllWindows()运行结果如下所示:

在上图中会把负值截断为0,因此我们需要添加一处操作:
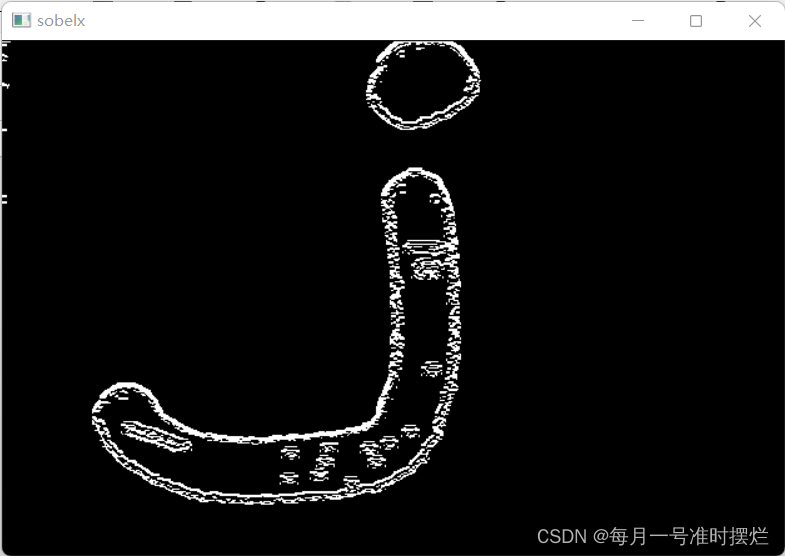
sobelx_image=cv2.convertScaleAbs(sobelx_image)
#取绝对值操作完整代码为:
import cv2
import matplotlib.pyplot as plt
import numpy as np
image=cv2.imread(r'D:/Photo/3.png')
sobelx_image=cv2.Sobel(img,cv2.CV_64F,0,1,ksize=3)
sobelx_image=cv2.convertScaleAbs(sobelx_image)
cv2.imshow('sobelx',sobelx_image)
cv2.waitKey(0)
cv2.destroyAllWindows()运行结果如下所示:

对于存在梯度的像素来说,如果两个图像存在差异,那么右边减去左边的不为0,则有可能会正数或者有可能为负数,因此需要取绝对值操作,此时像素点为一个大于0的正数,像素点部位不是纯黑色。
(2)竖直方向梯度计算
同理可以对竖直方向进行梯度计算,代码为:
import cv2
import matplotlib.pyplot as plt
import numpy as np
image=cv2.imread(r'D:/Photo/3.png')
sobelx_image=cv2.Sobel(img,cv2.CV_64F,0,1,ksize=3)
cv2.imshow('sobelx',sobelx_image)
cv2.waitKey(0)
cv2.destroyAllWindows()运行结果如下所示:

(3)完整的梯度计算
完整的梯度计算需要分别将水平方向和垂直方向分别乘上各自权值再求和,例如将权值设置为0.5:
sobel=cv2.addWeighted(sobelx_image,0.5,sobely_image,0.5,0)
cv2.imshow('sobel',sobel)
cv2.waitKey(0)
cv2.destroyAllWindows()运行结果如下所示:

为什么不直接使用 sobel_image=cv2.Sobel(img,cv2.CV_64F,1,1,ksize=3)呢?因为在OpenCV中如果直接设置dx和dy的方向均为1的话,那么可能会添加重影,叠加效果不是很好,因此不建议。