创建vue3项目并集成cesium插件
一、vue项目创建
1、前期准备 node.js&npm或yarn 本地开发环境已经安装好。
参考安装
2、安装vue-cli,要求3以上版本
#先查看是否已经安装
vue -V
#安装
npm install -g @vue/cli@4.5.17示例:Idea工具 页面 Terminal 窗口 安装查看

cmd 命令窗口 查看

3、如果版本不合适,协助重装
#查看版本
vue -V
#全局卸载
npm uninstall -g vue-cli4、创建项目
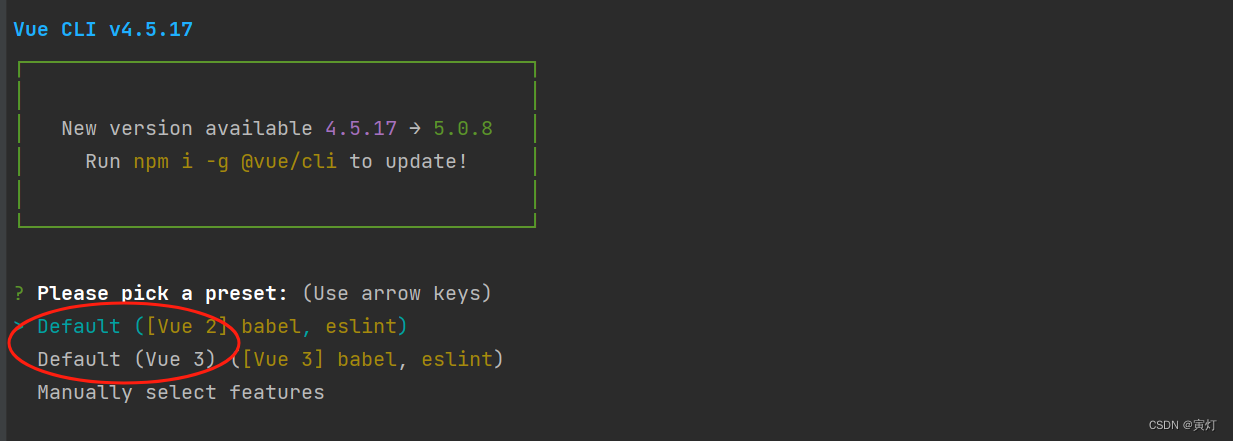
vue create vue_cesium_project示例图
 选择版本,Vue3,点击鼠标下键,然后回车
选择版本,Vue3,点击鼠标下键,然后回车

5、创建完成后进入项目目录

6、启动项目
yarn serve示例图
 两个访问地址
两个访问地址
# 自己访问的地址
- Local: http://localhost:8080/
# 同网段别的电脑访问你服务器的地址
- Network: http://192.168.1.2:8080/
访问结果

另外这些依赖和配置文件都是创建项目时下载的
 二、配置cesium地图插件
二、配置cesium地图插件
1、安装cesium插件依赖
#默认安装最新的
yarn add cesium
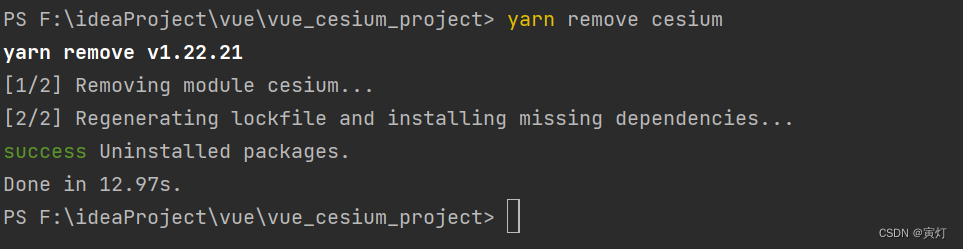
#卸载插件
yarn remove cesium
#安装指定版本的
yarn add cesium@1.96.0
#安装指定版本到测试环境
yarn add cesium@1.96.0 -D安装成功
 配置文件变化
配置文件变化
 cesium目录内容
cesium目录内容
Build文件夹是打包之后的Cesium库文件(压缩)。
Source文件夹是Cesium整个项目工程的重中之重,涉及到的所有类的源码和自定义shader(渲染)源码都存储在此文件夹里,可以通过阅读源码研究每个类、属性、方法及事件的实现原理。
node_modules 文件夹的目录结构通常是因为 Cesium 使用了 npm 或者其他类似的包管理工具来管理其依赖项和开发环境。
.husky 文件夹通常用于存放 Husky 工具的配置文件和钩子脚本。
.husky 文件夹用于配置 Git 钩子(Git hooks)和相关脚本。
Husky 是一个 Git 钩子工具,它可以让开发人员在 Git 操作的不同阶段执行自定义的脚本,比如在提交代码前执行代码格式化、Lint 检查、单元测试等操作。在 .husky 文件夹中通常会包含一些预定义的 Git 钩子脚本,比如 pre-commit、pre-push 等。开发人员可以根据需要自定义 Git 钩子脚本,并将其放置在 .husky 文件夹中相应的钩子文件中,例如 pre-commit 钩子脚本会在提交代码前执行。配置 Husky 工具的方式通常是在项目的 package.json 文件中添加相应的配置项,例如指定钩子脚本的路径和需要执行的命令等。
2、卸载后安装指定版本

依赖自动删除


安装指定版本,去官网看看:Downloads – Cesium

找稳定版本方法:GitHub - CesiumGS/cesium: An open-source JavaScript library for world-class 3D globes and maps :earth_americas:

比如我们就按照1.99版本
 安装结果
安装结果

如果安装到开发环境:
 会生成在这里。
会生成在这里。
整体package.json引用
{
"name": "vue_cesium_1",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"cesium": "1.96.0",
"core-js": "^3.6.5",
"vue": "^3.0.0",
"vue-router": "^4.0.0-0",
"vuex": "^4.0.0-0"
},
"devDependencies": {
"@open-wc/webpack-import-meta-loader": "^0.4.7",
"@vue/cli-plugin-babel": "~4.5.17",
"@vue/cli-plugin-eslint": "~4.5.17",
"@vue/cli-service": "~4.5.17",
"@vue/compiler-sfc": "^3.0.0",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^7.0.0",
"sass": "^1.26.5",
"sass-loader": "^8.0.2",
"strip-pragma-loader": "^1.0.0"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/vue3-essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "babel-eslint"
},
"rules": {}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
}
3、配置入口文件main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
createApp(App).use(store).use(router).mount('#app')申请令牌步骤:参考
如果不加令牌,也可以,只不过访问不到具体的地图数据。
注意:cesium类的引用问题
#正常情况
import Cesium from 'cesium/Build/Cesium/Cesium';
#非正常情况,容易报错,除非你加了其他配置
import Cesium from 'cesium/Cesium';
如果报错,是什么错误呢
This dependency was not found:
* cesium/Cesium in ./node_modules/cache-loader/dist/cjs.js??ref--13-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--1-0!
./node_modules/vue-loader-v16/dist??ref--1-1!./src/App.vue?vue&type=script&lang=js
To install it, you can run: npm install --save cesium/Cesium大概是找不到cesium相关类。
vue.config.js 配置文件新增然后配置填写内容
// Vue 项目中引入 webpack 模块,以便对 webpack 构建配置进行自定义和扩展。
// webpack 是一个流行的 JavaScript 模块打包工具,Vue CLI 在底层使用 webpack 来进行项目的构建和打包。
const webpack = require('webpack')
const path = require('path')// 引入 Node.js 的 path 模块,以便在 Vue 项目中处理文件路径的操作。
const CopyWebpackPlugin = require('copy-webpack-plugin')// 引入 webpack 插件,以便在 Vue 项目中使用该插件来进行文件复制操作。
const cesiumSource = 'node_modules/cesium/Build/Cesium'// 指定 Cesium 库的源代码路径.
module.exports = { // 导出一个对象模块,可以在其他文件中使用 require 来引入这个模块。
// 默认情况下,Vue CLI 会假设你的应用是被部署在一个域名的根路径上,例如 https://www.my-app.com/。如果应用被部署在一个子路径上,你就需要用这个选项指定这个子路径。例如,如果你的应用被部署在 https://www.my-app.com/my-app/,则设置 publicPath 为 /my-app/。
publicPath: './', // 这个值也可以被设置为空字符串 ('') 或是相对路径 ('./')
assetsDir: './static', // 当运行 vue-cli-service build 时生成的生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录 默认为"",默认与生成的index.html同级.
productionSourceMap: false, // 如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建 这玩意设置成false之后,能把打包后的文件大小减小80% 当时我的项目大小是8m+ 设成false之后变成了2m+ productionSourceMap:false,之后,就不会生成map文件,map文件的作用在于:项目打包后,代码都是经过压缩加密的,如果运行时报错,输出的错误信息无法准确得知是哪里的代码报错。也就是说map文件相当于是查看源码的一个东西。如果不需要定位问题,并且不想被看到源码,就把productionSourceMap 置为false,既可以减少包大小,也可以加密源码。
// 1.是否在开发环境下通过 eslint-loader 在每次保存时 lint 代码。这个值会在 @vue/cli-plugin-eslint 被安装之后生效。
// 2.设置为 true 时,eslint-loader 会将 lint 错误输出为编译警告。默认情况下,警告仅仅会被输出到命令行,且不会使得编译失败。
// 3.如果你希望让 lint 错误在开发时直接显示在浏览器中,你可以使用 lintOnSave: 'error'。这会强制 eslint-loader 将 lint 错误输出为编译错误,同时也意味着 lint 错误将会导致编译失败。
lintOnSave: false, // 是否开启eslint
devServer: {
open: true // 在启动开发服务器时自动打开浏览器
}, // (config):表示传入的参数,即 webpack 的配置对象,可以在这里进行对 webpack 的配置项进行修改和定制。
configureWebpack: (config) => { // 表示在 webpack 配置中进行自定义配置。
let plugins = []
plugins = [// 配置了一个 webpack 的插件 DefinePlugin,用于定义环境变量 CESIUM_BASE_URL。
new webpack.DefinePlugin({
CESIUM_BASE_URL: JSON.stringify('')// 是设置 Cesium 的基础 URL 为静态资源目录,以便在项目中正确加载和引用 Cesium 相关资源文件。
}), // CopyWebpackPlugin 是 webpack 的一个插件,可以在 webpack 构建过程中复制文件或目录,通常用于处理静态资源文件的复制操作。
// 将 cesiumSource 目录下的 Workers 目录中的所有文件复制到构建输出目录的 static/Workers 目录中。
new CopyWebpackPlugin([{ from: path.join(cesiumSource, 'Workers'), to: 'Workers' }]),
new CopyWebpackPlugin([{ from: path.join(cesiumSource, 'Assets'), to: 'Assets' }]),
new CopyWebpackPlugin([{ from: path.join(cesiumSource, 'ThirdParty'), to: 'ThirdParty' }]),
new CopyWebpackPlugin([{ from: path.join(cesiumSource, 'Widgets'), to: 'Widgets' }])
]
return {
module: {
unknownContextCritical: false, // 表示在 webpack 处理模块时,遇到未知的上下文时不会报错,即不会抛出错误。默认情况下,webpack 在遇到未知上下文时会抛出错误,这可能会导致构建失败。
rules: [ // 定义了一组模块处理规则,包括对 JavaScript 文件的处理规则。
{
test: /\.js$/, // 指定匹配的文件类型为 .js 文件。
enforce: 'pre', // 表示该 Loader 的执行优先级是最高的,会在其他 Loader 之前执行。
// include 表示只对指定的目录或文件进行处理,其他目录或文件不会被处理。
// 告诉 webpack 只对指定目录下的模块进行处理,这里指定的目录是 Cesium 库的源码目录。这样可以确保 webpack 只处理 Cesium 源码,而不会对其他模块进行处理,提高构建效率并避免不必要的问题。
include: path.resolve(__dirname, 'node_modules/cesium/Source'),
sideEffects: false, // 含义是告诉 webpack 模块没有副作用,可以进行一些额外的优化处理,进行 Tree Shaking 优化。。
use: [
{ // 使用了 strip-pragma-loader 来处理模块,该 Loader 可以去除指定的注释。
loader: 'strip-pragma-loader',
options: {
pragmas: {
debug: false
}
}
}
]
},
{
test: /.js$/,
include: path.resolve(__dirname, 'node_modules/cesium/Source'),
// 用于指定模块加载器.使用了名为 @open-wc/webpack-import-meta-loader 的加载器。
// 该加载器是为了处理 JavaScript 中的 import.meta.url,在构建过程中将 import.meta.url 替换为文件的实际路径,以便在构建后的代码中使用。
use: { loader: require.resolve('@open-wc/webpack-import-meta-loader') }
}
]
},
optimization: { // 用于配置 webpack 的优化选项。
usedExports: true, // 表示启用 Tree Shaking,即在打包时移除未使用的代码,以减小最终打包文件的体积,提高应用性能。
splitChunks: { // 这是 webpack 的代码分割配置,用于将打包后的代码分割成多个包,以便更好地利用浏览器缓存,提升加载速度和性能。
maxInitialRequests: Infinity, // 允许并行加载的最大请求数,默认为 3。
minSize: 0, // 拆分模块的最小大小,默认为 30000 字节。
maxSize: 250000, // 拆分模块的最大大小,默认为 0,表示没有限制。
cacheGroups: { // 缓存组配置,用于定义拆分规则。
vendor: { // 缓存组名称,用于将来自 node_modules 的模块打包成一个单独的包。
test: /[\\/]node_modules[\\/]/, // 正则表达式用于匹配 node_modules 目录下的模块。
priority: -10, // 缓存组的优先级,数值越大优先级越高。
chunks: 'all', // 表示包含所有类型的 chunk。
name (module) { // 根据模块的 context(上下文)生成名称,通常是模块的文件夹名或者包名,用于最终生成的文件名称。
// 这是 webpack 中的一个变量,用于获取当前模块的上下文(context),即模块所在的目录路径。
// 这是一个正则表达式匹配,用于从模块的上下文中提取模块所在的包名。[\\/]: 匹配斜杠 / 或反斜杠 \。
// node_modules[\\/]: 匹配 node_modules/ 或 node_modules\,表示模块在 node_modules 目录下。
// (.*?): 匹配任意字符,非贪婪模式,即尽可能少地匹配字符。
// ([\\/]|$): 匹配斜杠 / 或反斜杠 \,或者字符串结尾 $,用于确定包名的结束位置。
// 这是正则表达式中捕获组的索引,表示获取第一个捕获组的内容,即包名。
const packageName = module.context.match(/[\\/]node_modules[\\/](.*?)([\\/]|$)/)[1]
// 这是对提取的包名进行处理,将其中的 @ 符号替换为空字符串,通常是因为包名中的 @ 符号是用来表示作用域的,例如 @babel/core 中的 @babel 是一个作用域,需要将其去除。
// 这是模板字符串,用于生成最终的包名字符串,格式为 npm.包名。
return `npm.${packageName.replace('@', '')}`
}
},
commons: { // 缓存组名称,用于将来自 cesium 模块的模块打包成一个单独的包。
name: 'Cesium', // 最终生成的文件名称。
test: /[\\/]node_modules[\\/]cesium/, // 正则表达式用于匹配 cesium 模块。
priority: 10, // 缓存组的优先级,数值越大优先级越高。
chunks: 'all' // 表示包含所有类型的 chunk。
}
}
}
},
output: { // 配置输出的文件信息
sourcePrefix: ' '// 是其中的一个选项,用于设置在生成的打包文件中每行代码前添加的前缀。
},
// 这个配置项表示当 webpack 碰到 AMD 模块的 toUrl 方法未定义时是否报错。通常情况下,AMD 模块规范中有一个 toUrl 方法用于将模块名称转换为实际的模块文件路径,但是在某些情况下,该方法可能会未定义。
// 设置 toUrlUndefined: true 表示即使 toUrl 方法未定义,webpack 也不会报错,而是继续处理这些模块,以免因为一个小问题导致整个构建过程中断。
amd: {
toUrlUndefined: true
},
resolve: { // 用于配置模块解析的选项,包括模块路径、模块文件的别名等。
alias: { // 用于指定模块的别名,使得在代码中可以使用别名来引用模块,而不需要使用相对路径或绝对路径。
'@': path.resolve('src') // 表示将 '@' 别名映射到项目中的 src 目录,即当代码中使用 '@' 别名时,webpack 将会解析为项目的 src 目录路径。
}
},
node: { // node 是用于配置 webpack 在 Node.js 环境中模拟的一些全局变量和模块的选项。
fs: 'empty', // 禁止 webpack 对 fs 模块的解析,通常用于在客户端项目中避免引入 Node.js 中的文件系统模块,因为在浏览器环境下无法使用。
Buffer: false, // 禁止 webpack 对 Buffer 全局对象的解析,通常用于在客户端项目中避免引入 Node.js 中的 Buffer 对象,因为在浏览器环境下无法使用。
http: 'empty', // 'empty': 禁止 webpack 对 http 模块的解析,通常用于在客户端项目中避免引入 Node.js 中的 HTTP 模块,因为在浏览器环境下无法使用。
https: 'empty',
zlib: 'empty' // 禁止 webpack 对 zlib 模块的解析,通常用于在客户端项目中避免引入 Node.js 中的压缩模块,因为在浏览器环境下无法使用。
},
// plugins 是一个变量,应该是一个包含了需要引入的 webpack 插件的数组。
// 表示引入的插件将会按照数组 plugins 中的顺序依次应用到 webpack 构建过程中。
plugins: plugins
}
}
}
这是一个整体的配置,大家可以根据需求自行调整。
4、App.vue 文件配置
<template>
<router-view />
</template>
<style lang="scss">
html,
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #2c3e50;
width: 100%;
height: 100%;
}
</style>
路由文件router/index.js
import { createRouter, createWebHashHistory } from 'vue-router'
import CesiumContainer from '../views/CesiumContainer.vue'
const routes = [
{
path: '/',
name: 'CesiumContainer',
component: CesiumContainer
}
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
使用 Cesium 对象进行操作,在 mounted 生命周期钩子中创建 Cesium 场景。CesiumContainer.vue 文件
<template>
<div id="cesiumContainer"></div>
</template>
<script>
import 'cesium/Build/Cesium/Widgets/widgets.css'
import { onMounted } from 'vue'
import { Viewer } from 'cesium' // OR /* import * as Cesium from 'cesium' */
import * as Cesium from 'cesium'
export default {
name: 'CesiumContainer',
setup() {
onMounted(() => {
Cesium.Ion.defaultAccessToken = 'xxxxxxxxxxxx.....yUkGXAtmJBA'
/* eslint no-new: */
var viewer = new Viewer('cesiumContainer', {
animation: true, // 动画小组件
baseLayerPicker: true, // 底图组件,选择三维数字地球的底图(imagery and terrain)。
fullscreenButton: false, // 全屏组件
vrButton: true, // VR模式
geocoder: true, // 地理编码(搜索)组件
homeButton: true, // 首页,点击之后将视图跳转到默认视角
infoBox: true, // 信息框
sceneModePicker: true, // 场景模式,切换2D、3D 和 Columbus View (CV) 模式。
selectionIndicator: true, // 是否显示选取指示器组件
timeline: true, // 时间轴
navigationHelpButton: true, // 帮助提示,如何操作数字地球。
// 如果最初应该看到导航说明,则为true;如果直到用户明确单击该按钮,则该提示不显示,否则为false。
navigationInstructionsInitiallyVisible: true
})
})
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
#cesiumContainer {
width: 100%;
height: 100%;
}
</style>
index.html文件不变默认挂载app。
5、启动验证

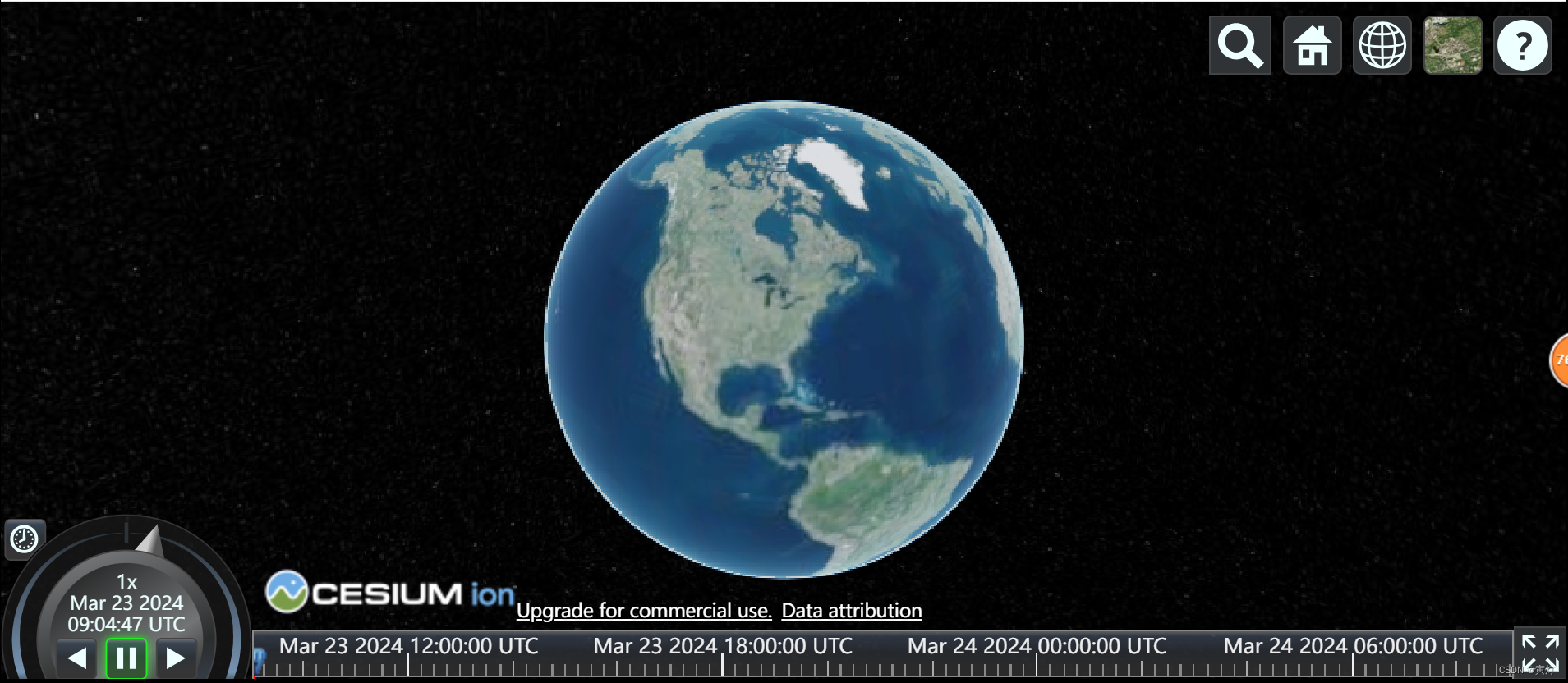
6、访问页面:

到此,创建vue3项目并集成cesium插件运行,暂时分享完毕,后期我们会深入讲解,敬请期待!