提示:CSS样式文字溢出…省略
文章目录
- 前言
- 一、1行文字溢出...省略
- 二、2行或多行文字溢出...省略
- 三、1行或多行文字溢出...省略
- 总结
前言
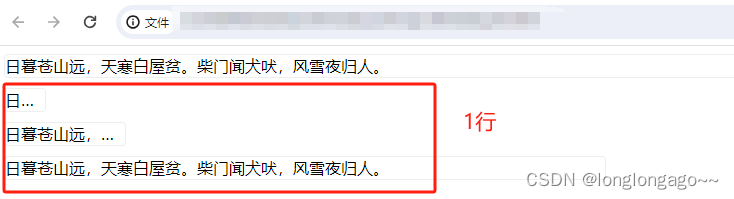
一、1行文字溢出…省略
test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS样式,1行文字溢出...省略</title>
<style>
.c{
height: 22px;
font-size: 16px;
color: #000;
border: 1px solid #eee;
border-radius: 4px;
margin-bottom: 10px;
}
.c1{
width: 40px;
}
.c2{
width: 120px;
}
.c3{
width: 600px;
}
</style>
</head>
<body>
<div class="c">日暮苍山远,天寒白屋贫。柴门闻犬吠,风雪夜归人。</div>
<div class="c c1 text_ellipsis_hidden">日暮苍山远,天寒白屋贫。柴门闻犬吠,风雪夜归人。</div>
<div class="c c2 text_ellipsis_hidden">日暮苍山远,天寒白屋贫。柴门闻犬吠,风雪夜归人。</div>
<div class="c c3 text_ellipsis_hidden">日暮苍山远,天寒白屋贫。柴门闻犬吠,风雪夜归人。</div>
</body>
</html>


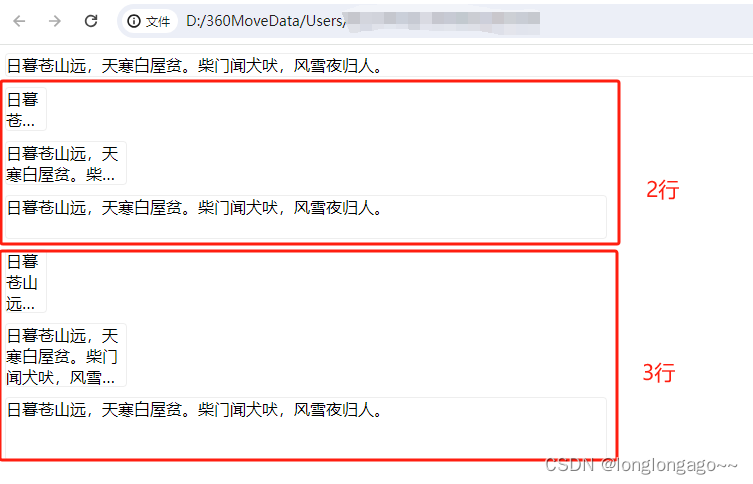
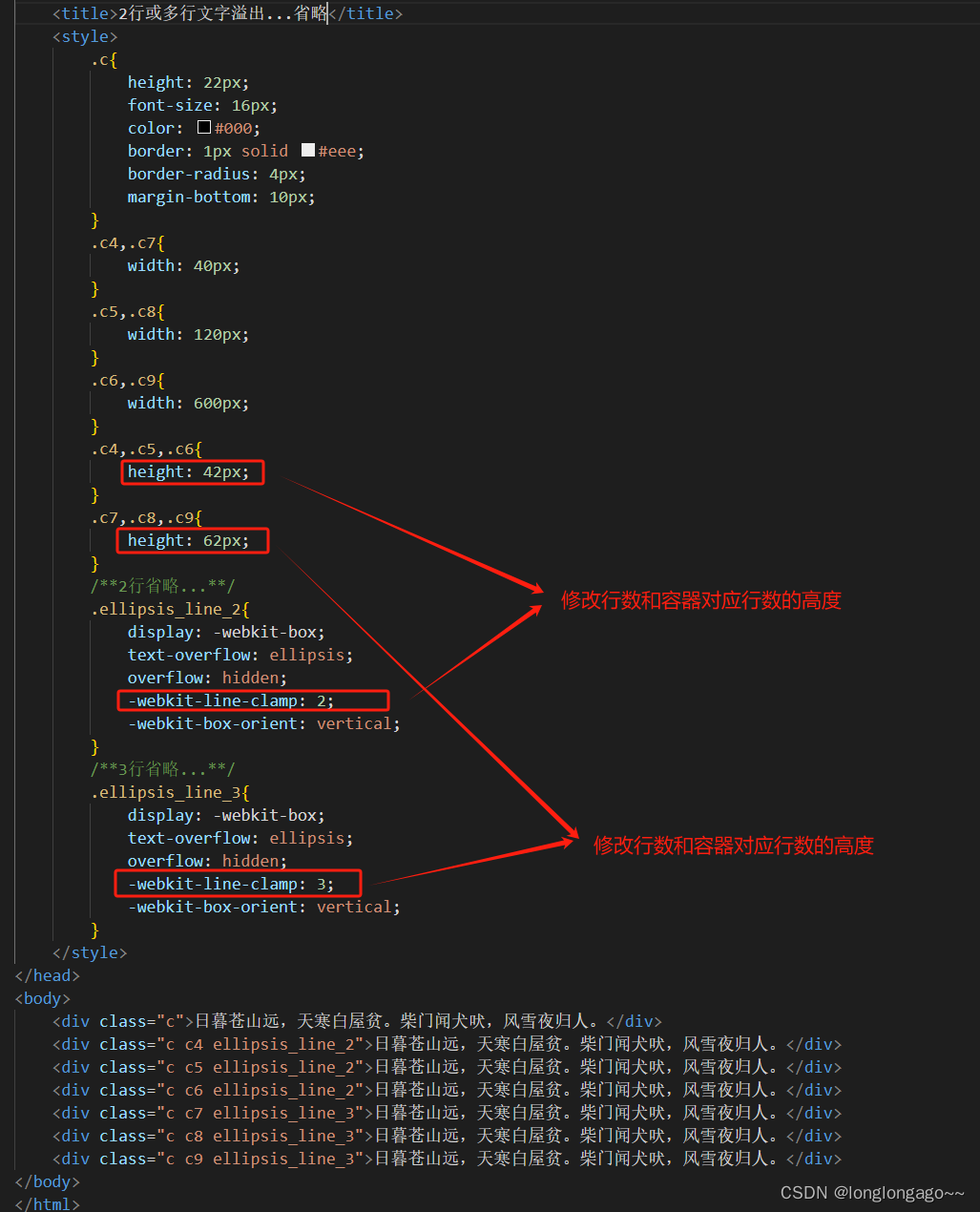
二、2行或多行文字溢出…省略
test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.c{
height: 22px;
font-size: 16px;
color: #000;
border: 1px solid #eee;
border-radius: 4px;
margin-bottom: 10px;
}
.c4,.c7{
width: 40px;
}
.c5,.c8{
width: 120px;
}
.c6,.c9{
width: 600px;
}
.c4,.c5,.c6{
height: 42px;
}
.c7,.c8,.c9{
height: 62px;
}
/**2行省略...**/
.ellipsis_line_2{
display: -webkit-box;
text-overflow: ellipsis;
overflow: hidden;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
/**3行省略...**/
.ellipsis_line_3{
display: -webkit-box;
text-overflow: ellipsis;
overflow: hidden;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<div class="c">日暮苍山远,天寒白屋贫。柴门闻犬吠,风雪夜归人。</div>
<div class="c c4 ellipsis_line_2">日暮苍山远,天寒白屋贫。柴门闻犬吠,风雪夜归人。</div>
<div class="c c5 ellipsis_line_2">日暮苍山远,天寒白屋贫。柴门闻犬吠,风雪夜归人。</div>
<div class="c c6 ellipsis_line_2">日暮苍山远,天寒白屋贫。柴门闻犬吠,风雪夜归人。</div>
<div class="c c7 ellipsis_line_3">日暮苍山远,天寒白屋贫。柴门闻犬吠,风雪夜归人。</div>
<div class="c c8 ellipsis_line_3">日暮苍山远,天寒白屋贫。柴门闻犬吠,风雪夜归人。</div>
<div class="c c9 ellipsis_line_3">日暮苍山远,天寒白屋贫。柴门闻犬吠,风雪夜归人。</div>
</body>
</html>


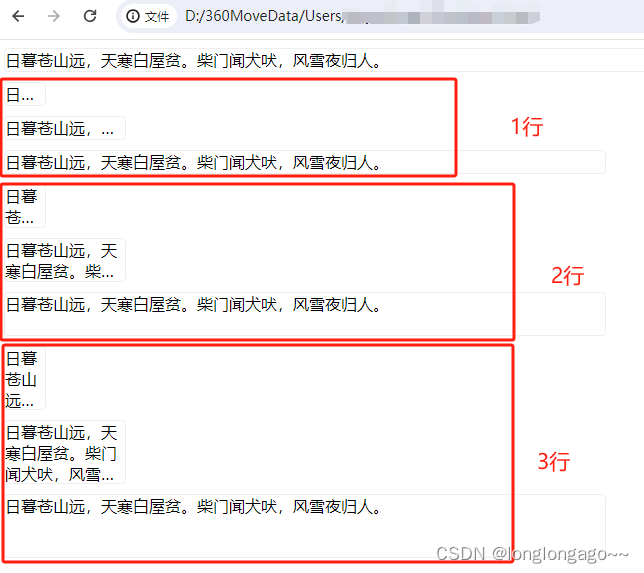
三、1行或多行文字溢出…省略
test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1行或多行</title></title>
<style>
.c{
height: 22px;
font-size: 16px;
color: #000;
border: 1px solid #eee;
border-radius: 4px;
margin-bottom: 10px;
}
.c1,.c4,.c7{
width: 40px;
}
.c2,.c5,.c8{
width: 120px;
}
.c3,.c6,.c9{
width: 600px;
}
.c4,.c5,.c6{
height: 42px;
}
.c7,.c8,.c9{
height: 62px;
}
/**1行省略...**/
.text_ellipsis_hidden {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
/**2行省略...**/
.ellipsis_line_2{
display: -webkit-box;
text-overflow: ellipsis;
overflow: hidden;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
/**3行省略...**/
.ellipsis_line_3{
display: -webkit-box;
text-overflow: ellipsis;
overflow: hidden;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<div class="c">日暮苍山远,天寒白屋贫。柴门闻犬吠,风雪夜归人。</div>
<div class="c c1 text_ellipsis_hidden">日暮苍山远,天寒白屋贫。柴门闻犬吠,风雪夜归人。</div>
<div class="c c2 text_ellipsis_hidden">日暮苍山远,天寒白屋贫。柴门闻犬吠,风雪夜归人。</div>
<div class="c c3 text_ellipsis_hidden">日暮苍山远,天寒白屋贫。柴门闻犬吠,风雪夜归人。</div>
<div class="c c4 ellipsis_line_2">日暮苍山远,天寒白屋贫。柴门闻犬吠,风雪夜归人。</div>
<div class="c c5 ellipsis_line_2">日暮苍山远,天寒白屋贫。柴门闻犬吠,风雪夜归人。</div>
<div class="c c6 ellipsis_line_2">日暮苍山远,天寒白屋贫。柴门闻犬吠,风雪夜归人。</div>
<div class="c c7 ellipsis_line_3">日暮苍山远,天寒白屋贫。柴门闻犬吠,风雪夜归人。</div>
<div class="c c8 ellipsis_line_3">日暮苍山远,天寒白屋贫。柴门闻犬吠,风雪夜归人。</div>
<div class="c c9 ellipsis_line_3">日暮苍山远,天寒白屋贫。柴门闻犬吠,风雪夜归人。</div>
</body>
</html>

总结
踩坑路漫漫长@~@




![[Java、Android面试]_12_java访问修饰符、抽象类和接口](https://img-blog.csdnimg.cn/direct/5323aee07e614e73921e0240239d43a5.png)