uni-app项目分析:
背景:最近接手一个前同事留下的半拉子项目,出拿过来觉得很简单;当我看到app.vue的时候很确定是vue项目,心里不怎么慌,果断安装node.js,然后就去npm ;安装VS code,事实并不是我期盼的那样,或者说根本就不能运行。
报错:应用vs code打开文件,输入命令npm run dev,项目根本就没有运行,一直显示缺少一个package.json文件。

最后由于进度问题,只能去找前同事,听他说前端这几年变化挺大,项目可能适用的是其他编译器,再三辗转确定是HBuilder X。
一番操作之后,我下载了HBuilder X之后,运行项目其实也不是很顺利,因为这个编译器虽然是免安装的,但是运行之后就会提示缺少运行的插件,还好都是无脑安装。
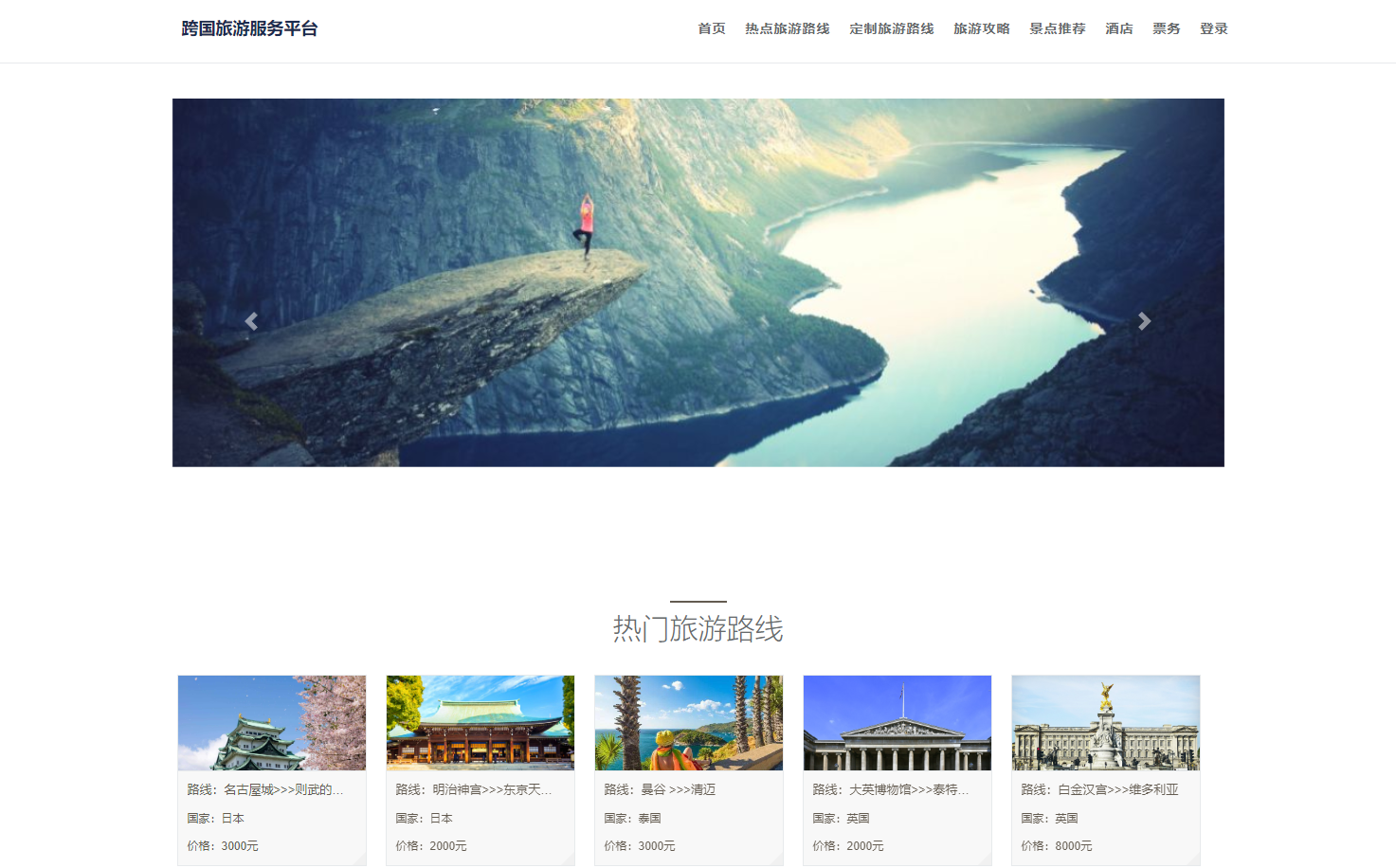
项目运行后才发向,项目根本没有后台服务,当时心中有一万只羊驼一闪而过;这样的项目怎么还说是成功运行的?不管三七二十一,我先利用HBuilderX的内置管理器进行运行,登录的界面如下:

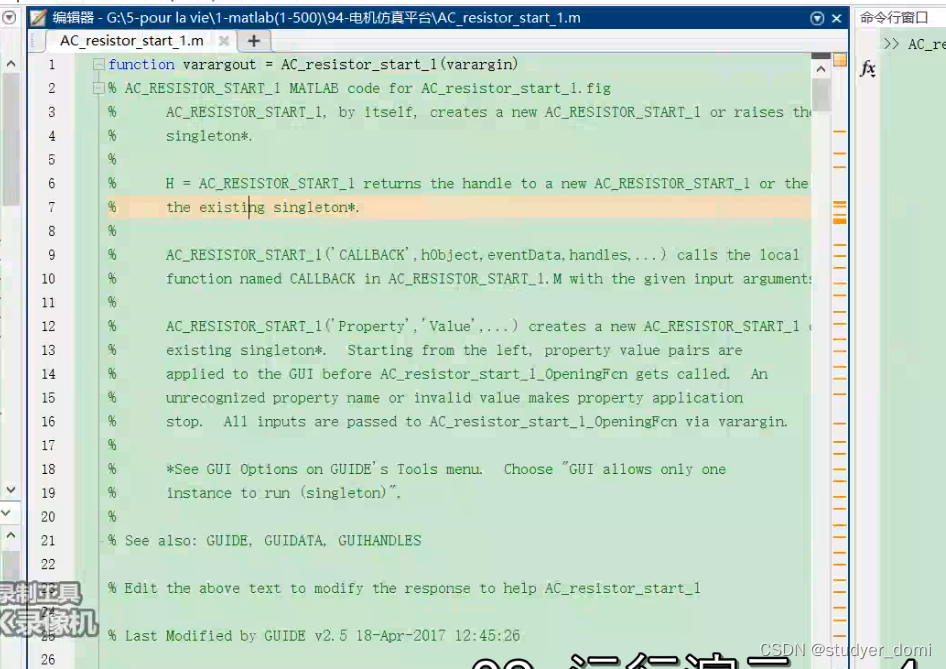
为了进一步弄清uni.app开发程序的架构,首先打开APP.vue希望从这里查到一点蛛丝马迹,如下图所示:

上图可以看到这个文件只有style样式和默认的Script方法;于是乎我只能从pages.json

这里的json文件都是一些路径组合,从 注解中了解到uni.app开发vue程序的启动格式:
//pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
之后点击完对应的参考了解到:
pages.json 页面路由
pages.json 文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等。
它类似微信小程序中app.json的页面管理部分。注意定位权限申请等原属于app.json的内容,在uni-app中是在manifest中配置。

以下是一个包含了所有配置选项的 pages.json :
{
"pages": [{
"path": "pages/component/index",
"style": {
"navigationBarTitleText": "组件"
}
}, {
"path": "pages/API/index",
"style": {
"navigationBarTitleText": "接口"
}
}, {
"path": "pages/component/view/index",
"style": {
"navigationBarTitleText": "view"
}
}],
"condition": { //模式配置,仅开发期间生效
"current": 0, //当前激活的模式(list 的索引项)
"list": [{
"name": "test", //模式名称
"path": "pages/component/view/index" //启动页面,必选
}]
},
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "演示",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8",
"usingComponents":{
"collapse-tree-item":"/components/collapse-tree-item"
},
"renderingMode": "seperated", // 仅微信小程序,webrtc 无法正常时尝试强制关闭同层渲染
"pageOrientation": "portrait", //横屏配置,全局屏幕旋转设置(仅 APP/微信/QQ小程序),支持 auto / portrait / landscape
"rpxCalcMaxDeviceWidth": 960,
"rpxCalcBaseDeviceWidth": 375,
"rpxCalcIncludeWidth": 750
},
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"height": "50px",
"fontSize": "10px",
"iconWidth": "24px",
"spacing": "3px",
"iconfontSrc":"static/iconfont.ttf", // app tabbar 字体.ttf文件路径 app 3.4.4+
"list": [{
"pagePath": "pages/component/index",
"iconPath": "static/image/icon_component.png"