vue.config.js配置项
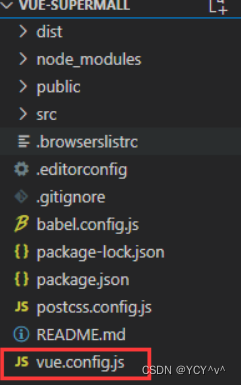
vue-cli3 脚手架搭建完成后,项目目录中没有 vue.config.js 文件,需要手动创建

创建vue.config.js
vue.config.js(相当于之前的webpack.config.js) 是一个可选的配置文件,如果项目的 (和 package.json 同级的) 根目录中存在这个文件,那么它会被 @vue/cli-service 自动加载。你也可以使用 package.json 中的 vue 字段,但是注意这种写法需要你严格遵照 JSON 的格式来写。
在根目录中创建 vue.config.js

vue.config.js配置
这个文件应该导出一个包含了选项的对象:

配置选项
publicPath
Type: string
Default: '/'
部署应用包时的基本 URL, 用法和 webpack 本身的 output.publicPath 一致。
这个值也可以被设置为空字符串 ('') 或是相对路径 ('./'),这样所有的资源都会被链接为相对路径,这样打出来的包可以被部署在任意路径。
// 这里的webpack配置会和公共的webpack.config.js进行合并
module.exports = {
// 执行 npm run build 统一配置文件路径(本地访问dist/index.html需'./')
publicPath: './',
}把开发服务器架设在根路径,可以使用一个条件式的值:
// 这里的webpack配置会和公共的webpack.config.js进行合并
module.exports = {
// NODE_ENV:Node.js 暴露给执行脚本的系统环境变量。通常用于确定在开发环境还是生产环境
publicPath: process.env.NODE_ENV === 'production' ? '' : '/',
}outputDir
Type: string
Default: 'dist'
输出文件目录,当运行 vue-cli-service build(npm run build) 时生成的生产环境构建文件的目录。注意目标目录在构建之前会被清除 (构建时传入 --no-clean 可关闭该行为)。
// 这里的webpack配置会和公共的webpack.config.js进行合并
module.exports = {
// 执行 npm run build 统一配置文件路径(本地访问dist/index.html需'./')
// NODE_ENV:Node.js 暴露给执行脚本的系统环境变量。通常用于确定在开发环境还是生产环境
// publicPath: '/',
publicPath: process.env.NODE_ENV === 'production' ? '' : '/',
outputDir: 'dist', // 输出文件目录
}assetsDir
Type: string
Default: ''
放置生成的静态资源 (js、css、img、fonts) 的目录。
// 这里的webpack配置会和公共的webpack.config.js进行合并
module.exports = {
// 执行 npm run build 统一配置文件路径(本地访问dist/index.html需'./')
// NODE_ENV:Node.js 暴露给执行脚本的系统环境变量。通常用于确定在开发环境还是生产环境
// publicPath: '/',
publicPath: process.env.NODE_ENV === 'production' ? '' : '/',
outputDir: 'dist', // 输出文件目录
assetsDir: 'static', // 放置静态资源
}注:从生成的资源覆写 filename 或 chunkFilename 时,assetsDir 会被忽略。
indexPath
Type: string
Default: 'index.html'
指定生成的 index.html 的输出路径 (相对于 outputDir)。也可以是一个绝对路径。
// 这里的webpack配置会和公共的webpack.config.js进行合并
module.exports = {
// 执行 npm run build 统一配置文件路径(本地访问dist/index.html需'./')
// NODE_ENV:Node.js 暴露给执行脚本的系统环境变量。通常用于确定在开发环境还是生产环境
// publicPath: '/',
publicPath: process.env.NODE_ENV === 'production' ? '' : '/',
outputDir: 'dist', // 输出文件目录
// assetsDir: 'static', // 放置静态资源
// indexPath: 'index.html', // 可以不设置一般会默认
}filenameHashing
Type: boolean
Default: true
默认情况下,生成的静态资源在它们的文件名中包含了 hash 以便更好的控制缓存。然而,这也要求 index 的 HTML 是被 Vue CLI 自动生成的。如果你无法使用 Vue CLI 生成的 index HTML,你可以通过将这个选项设为 false 来关闭文件名哈希。
// 这里的webpack配置会和公共的webpack.config.js进行合并
module.exports = {
// 执行 npm run build 统一配置文件路径(本地访问dist/index.html需'./')
// NODE_ENV:Node.js 暴露给执行脚本的系统环境变量。通常用于确定在开发环境还是生产环境
// publicPath: '/',
publicPath: process.env.NODE_ENV === 'production' ? '' : '/',
outputDir: 'dist', // 输出文件目录
// assetsDir: 'static', // 放置静态资源
// indexPath: 'index.html', // 可以不设置一般会默认
// filenameHashing:true, // 文件命名
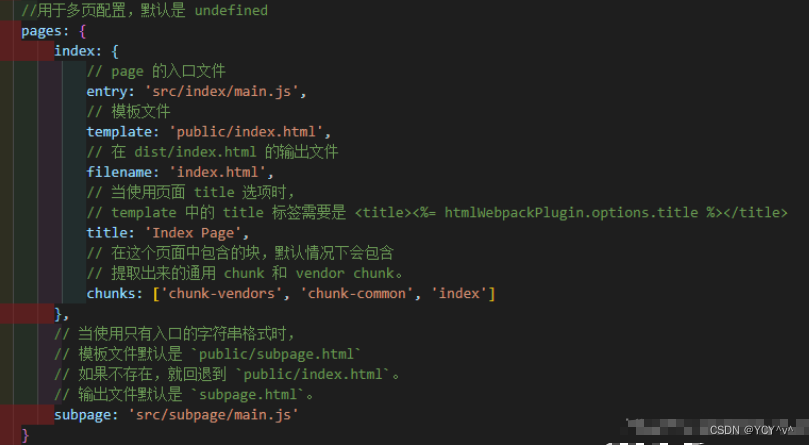
}pages
Type: Object
Default: undefined
在 multi-page(多页)模式下构建应用。每个“page”应该有一个对应的 JavaScript 入口文件。
其值应该是一个对象,对象的 key 是入口的名字,value 是:
一个指定了 entry, template, filename, title 和 chunks 的对象 (除了 entry 之外都是可选的);
或一个指定其 entry 的字符串。

注:当在 多页应用 模式下构建时,webpack 配置会包含不一样的插件 (这时会存在多个 html-webpack-plugin 和 preload-webpack-plugin 的实例)。如果你试图修改这些插件的选项,请确认运行 vue inspect。
lintOnSave
Type: boolean | 'error'
Default: true
是否在保存的时候使用 `eslint-loader` 进行检查。 有效的值:`ture` | `false` | `"error"` 当设置为 `"error"` 时,检查出的错误会触发编译失败。
// 这里的webpack配置会和公共的webpack.config.js进行合并
module.exports = {
// 执行 npm run build 统一配置文件路径(本地访问dist/index.html需'./')
// NODE_ENV:Node.js 暴露给执行脚本的系统环境变量。通常用于确定在开发环境还是生产环境
// publicPath: '/',
publicPath: process.env.NODE_ENV === 'production' ? '' : '/',
outputDir: 'dist', // 输出文件目录
// assetsDir: 'static', // 放置静态资源
// indexPath: 'index.html', // 可以不设置一般会默认
// filenameHashing:true, // 文件命名
lintOnSave: false, //设置是否在开发环境下每次保存代码时都启用 eslint验证
}runtimeCompiler
Type: boolean
Default: false
是否使用包含运行时编译器的 Vue 构建版本。设置为 true 后你就可以在 Vue 组件中使用 template 选项了,但是这会让你的应用额外增加 10kb 左右。
// 这里的webpack配置会和公共的webpack.config.js进行合并
module.exports = {
// 执行 npm run build 统一配置文件路径(本地访问dist/index.html需'./')
// NODE_ENV:Node.js 暴露给执行脚本的系统环境变量。通常用于确定在开发环境还是生产环境
// publicPath: '/',
publicPath: process.env.NODE_ENV === 'production' ? '' : '/',
outputDir: 'dist', // 输出文件目录
// assetsDir: 'static', // 放置静态资源
// indexPath: 'index.html', // 可以不设置一般会默认
// filenameHashing:true, // 文件命名
lintOnSave: false, //设置是否在开发环境下每次保存代码时都启用 eslint验证
// runtimeCompiler: false, // 是否使用带有浏览器内编译器的完整构建版本
}transpileDependencies
Type: Array<string | RegExp>
Default: []
默认情况下 babel-loader 会忽略所有 node_modules 中的文件。如果你想要通过 Babel 显式转译一个依赖,可以在这个选项中列出来。
productionSourceMap
Type: boolean
Default: true
如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建。
crossorigin
Type: string
Default: undefined
设置生成的 HTML 中 <link rel="stylesheet"> 和 <script> 标签的 crossorigin 属性。
integrity
Type: boolean
Default: false
在生成的 HTML 中的 <link rel="stylesheet"> 和 <script> 标签上启用 Subresource Integrity (SRI)。如果你构建后的文件是部署在 CDN 上的,启用该选项可以提供额外的安全性。
Webpack相关配置
configureWebpack
Type: Object | Function
如果这个值是一个对象,则会通过 webpack-merge 合并到最终的配置中。
如果这个值是一个函数,则会接收被解析的配置作为参数。该函数及可以修改配置并不返回任何东西,也可以返回一个被克隆或合并过的配置版本。
chainWebpack
Type: Function
是一个函数,会接收一个基于 webpack-chain 的 ChainableConfig 实例。允许对内部的 webpack 配置进行更细粒度的修改。
Css相关配置
css: { // css相关配置
// 是否将组件中的 CSS 提取至一个独立的 CSS 文件中,生产环境下是 true,开发环境下是 false
extract: process.env.NODE_ENV === "production",
// 是否为 CSS 开启 source map。设置为 true 之后可能会影响构建的性能。
sourceMap: false,
// 启用 CSS modules for all css / pre-processor files.(预加载)
requireModuleExtension: true,
loaderOptions: {
sass: {
// data: `@import "@/assets/css/variables.scss";`
}
}
},css.modules(===css.requireModuleExtension)
Type: boolean
Default: false
默认情况下,只有 *.module.[ext] 结尾的文件才会被视作 CSS Modules 模块。设置为 true 后你就可以去掉文件名中的 .module 并将所有的 *.(css|scss|sass|less|styl(us)?) 文件视为 CSS Modules 模块。
从 v4 起已弃用,请使用css.requireModuleExtension。 在 v3 中,这个选项含义与 css.requireModuleExtension 相反
css.extract
Type: boolean | Object
Default: 生产环境下是 true,开发环境下是 false
是否将组件中的 CSS 提取至一个独立的 CSS 文件中 (而不是动态注入到 JavaScript 中的 inline 代码)。
css.sourceMap
Type: boolean
Default: false
是否为 CSS 开启 source map。设置为 true 之后可能会影响构建的性能。
css.loaderOptions
Type: Object
Default: {}
向 CSS 相关的 loader 传递选项。
支持的 loader 有:
css-loader
postcss-loader
sass-loader
less-loader
stylus-loader
devServer
Type: Object
所有 webpack-dev-server 的选项都支持。注意:
有些值像 host、port 和 https 可能会被命令行参数覆写。
有些值像 publicPath 和 historyApiFallback 不应该被修改,因为它们需要和开发服务器的 publicPath 同步以保障正常的工作。
devServer.proxy
Type: string | Object
如果你的前端应用和后端 API 服务器没有运行在同一个主机上,你需要在开发环境下将 API 请求代理到 API 服务器。这个问题可以通过 vue.config.js 中的 devServer.proxy 选项来配置。
使用环境:开发环境
生产环境:nginx
devServer: {
port: 2021, // 设置端口号
host: '10.32.120.69', // ip 本地
disableHostCheck: true, //是否关闭用于 DNS 重绑定的 HTTP 请求的 HOST 检查
hotOnly: false, // 热更新
https: false, // https:{type:Boolean}配置前缀
open: false, //配置自动启动浏览器
proxy: null, //设置代理
// proxy: { //目的是解决跨域,若测试环境不需要跨域,则不需要进行该配置
// '/api': { // 拦截以 /api 开头的url接口
// target: 'https://api.taobao.cn/', //目标接口域名 新路径:https://api.taobao.cn/api
// changeOrigin: true, //是否跨域
// ws: true, //如果要代理 websockets,配置这个参数
// secure: false, // 如果是https接口,需要配置这个参数
// // 标识替换
// // 原请求地址为 /api/getData 将'/api'替换''时,
// // 代理后的请求地址为: http://xxx.xxx.xxx/getData
// // 若替换为'/other',则代理后的请求地址为 http://xxx.xxx.xxx/other/getData
pathRewrite: { // 标识替换
'^/api': '/' //重写接口 后台接口指向不统一 所以指向所有/ 新路径:https://api.taobao.cn/
// '^/api': '/api/mock'
}
// }
// }
},这里理解成用‘/api'代替target里面的地址,后面组件中我们掉接口时直接用api代替 比如我要调用'https://api.taobao.cn/xxx/proxy?time=2017-07-07 14:57:22',直接写‘/api/xxx/proxy?time=2017-07-07 14:57:22'即可
import axios from 'axios'
export default {
created() {
// 1. 代理成功
// https://api.taobao.cn/users/proxy 转换成 http://localhost:2021/api/users/proxy
axios.get('/api/users/proxy').then(res => { // /api 不能少
console.log(res)
})
}
}parallel
Type: boolean
Default: require('os').cpus().length > 1
是否为 Babel 或 TypeScript 使用 thread-loader。该选项在系统的 CPU 有多于一个内核时自动启用,仅作用于生产构建。
pwa 学习
Type: Object
向 PWA 插件传递选项。
这个插件中添加的service worker只在生产环境中启用(例如,只有当你运行npm run build或yarn build时)。
不推荐在开发模式中启用service worker,因为它会导致使用以前缓存的资产而不包括最新的本地更改的情况。
pwa: {
// serviceWorker:false,
// 允许您从一个现有的service worker文件开始,并创建一个该文件的副本,并将“预缓存清单”注入其中。
// workboxPluginMode:'InjectManifest',
// workboxOptions: {
// //swSrc: './app/sw.js', /* Empty file. */
// },
iconPaths: {
favicon32: "favicon.ico",
favicon16: "favicon.ico",
appleTouchIcon: "favicon.ico",
maskIcon: "favicon.ico",
msTileImage: "favicon.ico"
}
}参考文献:vue.config.js 配置-CSDN博客
pluginOptions
Type: Object
这是一个不进行任何 schema 验证的对象,因此它可以用来传递任何第三方插件选项。
// 这里的webpack配置会和公共的webpack.config.js进行合并
module.exports = {
// 执行 npm run build 统一配置文件路径(本地访问dist/index.html需'./')
// NODE_ENV:Node.js 暴露给执行脚本的系统环境变量。通常用于确定在开发环境还是生产环境
// publicPath: '/',
publicPath: process.env.NODE_ENV === 'production' ? '' : '/',
outputDir: 'dist', // 输出文件目录
// assetsDir: 'static', // 放置静态资源
// indexPath: 'index.html', // 可以不设置一般会默认
// filenameHashing:true, // 文件命名
lintOnSave: false, //设置是否在开发环境下每次保存代码时都启用 eslint验证
// runtimeCompiler: false, // 是否使用带有浏览器内编译器的完整构建版本
configureWebpack: { // 别名配置
resolve: {
alias: {
//'src': '@', 默认已配置
'assets': '@/assets',
'common': '@/common',
'components': '@/components',
'api': '@/api',
'views': '@/views',
'plugins': '@/plugins',
'utils': '@/utils',
}
}
// 使用前面可加~
},
productionSourceMap: false, //如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建
css: { // css相关配置
// 是否将组件中的 CSS 提取至一个独立的 CSS 文件中,生产环境下是 true,开发环境下是 false
extract: process.env.NODE_ENV === "production",
// 是否为 CSS 开启 source map。设置为 true 之后可能会影响构建的性能。
sourceMap: false,
// 启用 CSS modules for all css / pre-processor files.(预加载)
requireModuleExtension: true,
loaderOptions: {
sass: {
// data: `@import "@/assets/css/variables.scss";`
}
}
},
devServer: {
port: 2021, // 设置端口号
host: '10.32.120.69', // ip
disableHostCheck: true, //是否关闭用于 DNS 重绑定的 HTTP 请求的 HOST 检查
hotOnly: false, // 热更新
https: false, // https:{type:Boolean}配置前缀
open: false, //配置自动启动浏览器
proxy: null, //设置代理
// proxy: { //目的是解决跨域,若测试环境不需要跨域,则不需要进行该配置
// '/api': { // 拦截以 /api 开头的url接口
// target: 'https://api.taobao.cn/', //目标接口域名 新路径:https://api.taobao.cn/api
// changeOrigin: true, //是否跨域
// ws: true, //如果要代理 websockets,配置这个参数
// secure: false, // 如果是https接口,需要配置这个参数
// // 标识替换
// // 原请求地址为 /api/getData 将'/api'替换''时,
// // 代理后的请求地址为: http://xxx.xxx.xxx/getData
// // 若替换为'/other',则代理后的请求地址为 http://xxx.xxx.xxx/other/getData
// pathRewrite: { // 标识替换
// '^/api': '/' //重写接口 后台接口指向不统一 所以指向所有/ 新路径:https://api.taobao.cn/
// '^/api': '/api/mock'
// }
// }
// }
},
// 这个插件中添加的service worker只在生产环境中启用(例如,只有当你运行npm run build或yarn build时)。
// 不推荐在开发模式中启用service worker,因为它会导致使用以前缓存的资产而不包括最新的本地更改的情况。
pwa: {
// serviceWorker:false,
// 允许您从一个现有的service worker文件开始,并创建一个该文件的副本,并将“预缓存清单”注入其中。
// workboxPluginMode:'InjectManifest',
// workboxOptions: {
// //swSrc: './app/sw.js', /* Empty file. */
// },
iconPaths: {
favicon32: "favicon.ico",
favicon16: "favicon.ico",
appleTouchIcon: "favicon.ico",
maskIcon: "favicon.ico",
msTileImage: "favicon.ico"
}
}
}







![通信网络设计[PTA]](https://img-blog.csdnimg.cn/direct/c8852131f5a046deb8043fa80301016b.png)




![[ C++ ] STL---仿函数与priority_queue](https://img-blog.csdnimg.cn/direct/cd695fba8d0c4b74ae22eadb7d858cf1.gif)