目录
- 实验目的
- 相关知识点
- 实验内容
- 图片的隐藏和显示
- 代码实现
- 效果
- 电影票房排序
- 代码实现
- 效果
- 代办事项记录
- 代码实现
- 效果
实验目的
(1)熟练掌握v-on 指令的用法,学会使用v-on 指令监听DOM元素的事件,并通过该事件触发调用事件处理程序。
(2)掌握v-on指令修饰符的基本用法。
相关知识点
(1)条件渲染: v-if 指令、v-else 指令、v-else-if 指令、v-show 指令
在前端程序设计中,经常需要控制某些DOM 元素的显示或隐藏,为此Vue. js提供了多个指令来实现条件渲染。
v-if指令可以根掘某个表达式的值(表示条件)决定是否输出DOM元素及其所包含的子元素,如果表达式的值为true (条件成立),则输出;否则,就移除。v-if 指令必须添加到某个元素上,如果需要对一组元素进行条件演染, 则需要使用 元素作为包装元素。
v-clsc指令的作用相当于js的if-clse中的clse了句,它与v-if指令配合使用。
v else if指令相当于js中的else if句,应州该指令可以实现多分支结构。
v- show指令勺v-il指令一样,可以根据表达式的估米次定是否显示或隐藏DOM元素。
但是,与v-if指令的区别在F:应用v-show指令的元素,尤论要判断的表达式的值足true还是false,该元索部始终会被渲染并保留在DOM中,表达式估的改变只是简单地切换元素的CSS 属性display,当表达式的值为falsc 时,该元素会添加个内联样式style-“displ ay:none”,从而隐藏该元素。
(2)循环消染: v-for 指令,遍历数组,数组更新检测,遍历对象
循环渲染又叫列表消染。通过循环渲染,可以将数组或对象中的数据进行循环遍历并渲染到DOM中。在Vue. js中,实现循环渲染的指令是v for指令。
Vue. js中提供了一-组 检测数组变化的变异方法,调用这些方法可以改变原始数组,并触发视图更新。除了变异方法外,Vue. js还提供了一些非变异方法,例如: filter、concat0、slice(等。 调用这些非变异方法不会改变原始数组,而是返回- -个新的数组。
此时,可以用新数组替换原来的数组。
在已经创建的实例中,可以使用全局方法Vue. set (object, key, value) 或实例方法
vm. $set (object, key, value) 向对象中添加响应式属性,同时触发视图更新。
v-for指令还可以用遍历整数,它根据接收的整数( 循环次数)将模板重复整数次。
实验内容
图片的隐藏和显示
(1)使用条件渲染指令(v-if、v-show) 指令实现图片的隐藏和显示控制。要求:点击按钮控制图片的显示和隐藏,同时按钮的文字发生响应改变。具体图片不限。

代码实现
<!DOCTYPE html>
<html>
<head>
<title>Vue 图片切换与页面跳转示例</title>
<meta charset="UTF-8">
</head>
<body>
<div id="app">
<!-- 图片切换部分 -->
<button @click="showImage = !showImage">
{{ showImage ? '隐藏图片' : '显示图片' }}
</button>
<br>
<img v-if="showImage" src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAsJCQcJCQcJCQkJCwkJCQkJCQsJCwsMCwsLDA0QDBEODQ4MEhkSJRodJR0ZHxwpKRYlNzU2GioyPi0pMBk7IRP/2wBDAQcICAsJCxULCxUsHRkdLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCz/wAARCADqAXIDASIAAhEBAxEB/8QAHAABAAIDAQEBAAAAAAAAAAAAAAEFAgMEBgcI/8QARRAAAgICAQIEBAMEBgcGBwAAAQIAAwQRBRIhBhMxQRQiUWEycYEHFSORFjZCobPwJFJidIKx0SUmNHPB8UNkcnWiwuH/xAAWAQEBAQAAAAAAAAAAAAAAAAAAAQL/xAAVEQEBAAAAAAAAAAAAAAAAAAAAEf/aAAwDAQACEQMRAD8A+td47xEyyd47xEB3jvEQHeO8RAd47xEB3jvEQHeO8RAd47xEB3jvEQHeO8RAd47xEB3jvEQHeO8RAd47xEB3jvEQHeO8RAd47xEB3jvEQHeO8RAd47xEB3jvEQHeO8RAd47xEB3iIgIiICIiAiIgIiICIiAiIgIiICIiAiIgIiICIiAiIgIiICIiAiIgIiICIiAiIgIiICIiAiIgIiICIiAiIgIiICIiAiIgIiICIiAiIgIiICIiAiIgIiICIiAiIgIiICIiAiIgIiICIiAiIgIiICIiAiIgIiICIiAiIgIiICIiAiIgIiICIiAiIgIiICIiAiIgIiICIiAiIgIiICIlTxnJNm8h4pxWIK8ZyOPjVAADVb4dNh3r/aL/AORAtoiICIiAiIgIiICIiAiIgIiICIiAiIgIiICIiAiIgIiICIiAiIgIiICIiAiIgInk/GviFuD46lce3XIZOTjtTWhHmfD1WC25iPXRAKD7tPR4WZi8hi42biWLZj5NS21uhDDTDeiR7j0IgdMRr7GP0gIj9DH6QERo/eeM5jxZj4HijguOGSow1XIp5Zgw8uq7JCrR1n0BQjbfQPA9nEgEEAj0I2CDsEH3BkwH/WfPPBHIjJ8SeO02CMzIGbV91qvto7foUnree5Wnh+J5DPscK9dViYyk6a3JcFa61HqTvv29hv0E+P8Ag/k6+I8QcbffYExr1twcqxiAqrcAQ7E9gAwXcD7tEgHej7H6ekmAiIgIiICIiAiIgIiICIiAiIgIiICIiAiIgIiICIiAiIgIiICIiAiIgJoy8c5ePfj+fk4/mr0+diWeVenfe630dH9JviB8E8T8bbxPN5+HZl35jgU3DJyiWvsFqBwLWJOyPT/Pa78G8Gmdh8hyd/iDP4rGpzDhBcHKXEDuK67Ouy1yRs9WgOmcv7QP608h/u+D/gzDHAPgDlQQD/3po7Ef/L0QPoCeEVtQWVeLPFbo3dHq5RXX8wVTU8T4qvzOBz68DG5fxU/Qi35N2dyNyJdW2iExCiD07gt379tdu9X4Tx2zeaxePPIZ+Bj305dl1mBknHfdSBlHV3X1+0+g3+B+AyvKOV4g53INJLUnJ5Oi01HfV8hev6wJwPDQzsHEzx4i8bYyZNK3+VmcgK7qge+rVavXb+X09e+zH8L4mWjWYvjLxNfWGKl8fl67UDDsQWRCNyo8U+H6cDgeTzqef5/LNfkI1WXyXn47i25EItRVG/Xt3ni/C/xv9IOEowsu3EbJy0quejsGorBsZGT8BBA13Hv9RKr6bd4Ja2t6/wClHis9SkfxM8WJ/wAS9A2P1nzjlPCnL8fzeHwdRXJt5A7wbyhVLKjvrsuUb10aJf1//Lvf+KeSweP5zlKL8zxcX8zHv1h8vTRjJ56IwWmo1EhV3ruT6TzfiF83B5jlcP8AePI314FtuNRZlZNllwpsrUuvX2/FvTem9SD6N4Pw+GwbcvDw/EuXyeVhIUycbzunBqDEfNRj6K6B7bDH6faerTkOMfJsxEzMRsqohbKFvrNyt66ave9z43xvh79oPG5uDn4PD5CZGPYr1k34q1ujEBq7D5n4GHZv5+o7cHicL/SPxCdab95XnY7MG0voR3hH0LxP4Iz+Xttzsbl8y3IXranE5Aq+Mobv5dDVhej9QfufefO+G8P8rzvI28bjoKHxwWz7clGK4gDFOllHcuSCAux6H2E9lw3F4l/hnE53lvE3iPFR1yGu8nk2rq6arrKkStWUsTpew3smec8NvhZvMZePnctzHH1cgS+PdjZwpssvDkqmZaQQzMD2OvXf+tA+mcbh8f4QwUTkefyLKGKVVnlbqkprYb+TGTXUB9R1GX9F+Nk1rdj3VXVN+Gyl1sRvyZSRPjPjfjBxPJYGMufyWar4AyFs5PIORZWWudSK2IA12HtLL9mmHk28jyeYmXbVi4NddVmLUzCvKtyASrWr+HSgbHbez69u4fWYkCTAREQEREBERAREQEREBERAREQEREBERAREQEREBERAREQEREBERAREf+0D4r+0DX9KeQ/3bB/wZFCsP2fcg5B/i+KKyv0PRVXWdfqDOHxXmryPiPmbsceZ5mXVhYq19zc1SJjKEH+0R2/PfpPa8hg+GuK8Kcb4d5nl/hcms05uSmH03ZdmQWNz6r0dAkkAkD0+0Dwfh5fD78xiV8+2MOLanJN3xTlKjYEBr7gg73vU96MH9iRG1PDEH0PxFv1/+qcXhjkf2fVZ9XF4vFWD4sODyPNHHssttQdS1sH6goPfWtew1szzPjKqqnxNzlVKJXWlmMFStQiL1Y1ROlUAQPSc7b+zvD8P85ieHsnjly844AejGvd3t8m8OPkYn0GzPM+Ef60+G/vl2/4Fk9RUnhyn9nnG3cnRu3Jr6F+ENFPIZFoy3IVLnQn0HzHXoJHhnP8A2XYeRTkJVlYnIJvy8jl3e0Vlh0ny7UJqHrrZUQKD9oP9Z+V/8vjf8GucfjL+sPif/e2/wq51+OHry/FGf8M6Wi48XTU1TB0sZqqQOll2D6zj8YnfiHxP/vjf3VViVV5zvMc7j+LsjFp5PPTFTl+LpSiu91pFbfDbQIO2js/zlJ4n/rH4j/8AuV//AKT1jeGeS5jxtyGXZRZTxOLyWJlWZNqlVyDTTS604++52R8xHYaPfvqeV8QVX5firnsXEqsyMq3k7lrox167WPy+w9APckgD6yIssXwfzXK+HuN5fCzWySEyWTjbuoeUtd9iEYjb6dnW9FRvfr9fP8XxfIc1m0cdx9aPfarWMbSUqppQgNbaQCekEgem99p9P4rwp4kwOLxKrfFebgCmprLcbFqxGxcUsWsdVstXehs7JM8r4UpOfzfO0YPiDPwbry1uPkVUYpt5GpLHLtYHXQYbDAAejH/VgVvifhcjgcnjMG/kLs5248XB7FZa6QbnXyqFZmIUevr7+256r9lnp4n/APO4/wDwnnD4y8L+IqRRyb52ZzVdVRqyLLKq1yMVQxYEV0gA19zvQ2D9vw9v7KmVl8TlWBHn4HcEH/4TfSB9MiIgIiICIiAiIgIiICIiAiIgIiIExIiAiIgIiICIiAiIgIiICIiAiIgJ5rxVzGXhY37u4mnIyub5FGTFqxELvj0n5XybT+FQN6UkjuffpOvSzHpXbEaDMACRrZA9NmB4Hwv4Ds45Xz+TuQcqabUwlo1ZXxr2IV84Fuz2je9+g9vrPIP4U5LF5RqvEV2ZjYTs9j8tiY9mbXkWEju7jqZC3qSy/b7z7foSNfeB4bjfA/7Pb0JpduTHQCxfkHcdxr5q8dl1+ong/GSVU+JOaqqQJVT8HUiL2CV14lQAH2An3MVVIzOtdauRosqqCR9yO88VleBa+V8Schy3KZCNx1ttFtWDSH6r/LqRCMmw6HTsb0N7+o9w1cD4W8Pcr4Z8OZPMYXVkpxxUXG66h0xnutvQE1uo1ptjY9557nfDHhTHV14PkuQy+Q1/C4/ErPJeYw12ayldJ9yzT655dfT0dK+X0hejpHT0+mtemv0hURBpFVB9EUKP7oHzXwf4GzaMvG5bm60pOKwuwsAFXdbtHpuvZflBXe1UE9+59NTx/i5S3iPxGiglrM9q0UerM6oqgfmf89597/KePxfBlZ8S8j4h5G5Lgc05XG4tQboqcKFW68t6uP7I12PfZ9g9cgYJWp7FUUHX1AAPea6sTDotyLqMbHqtyX8zIsqqRLLn/wBaxlGyfzM3iIHy7x3i+NKanvyOSOVwb2dD14lYxlo62+RcmtSSy+gDdZG/Yb3Pn1ZyFuobHNwyfNrGN8OXF/nMwVRUUIbq2dDU/Q3JYVfIcfyOC4BXLxb8cg6Pd0IB7/Q6nx7wFgfF+J8E2p1LxtGVmuD6C5NY6H9C2x+UD6Z4ZxfF2PjA+IORqyLGrTy8dakNmNr2tyV11N9fl/U+91TiYWO+RZj42PS+Qwe96aq62tZRoGwqASfzm4DXv9pMBERAREQEREBERAREQEREBERAREQESYgRERAREQEREBERAREQEREBERAREQEREBGoiAiIgNRqIgIiID/rPnfgbBFHiXx+3SAMXJTDT6gWZF9uv5BZ9EPoZ5fw5j+Vzf7QrNa83mcUb+v+hVW//v8A3wPUREQEREBERAREQEREBERAREQEREBERAREQEREBERAREQEREBERAREQEREBERAREQEREBERAREQEREBOTGwq8bI5W9WZm5HKryrQQAEZMenGCrr7ID+s647QEREBERAREQEREBERAREQEREBERAREQJiREBERAREQEREBERAREQEREBERAREQEREBERAREQEREBERAREQEREBERAREQEREBERAREQEREBERAREQEREBErM/mcHjrfIvW42GgXjoVekqWKa6mYd/eYWc9x9V19Drf5lduNSPk+Sxr+ylG3rX3/yQtolaOXxjdn0Gq4NgVNdlHdLdChDYNKjlidfb3/lhXzmFZXk2GvIX4dK7XUoCxrtDsjDR136Tv6QLWJTt4g45amtKZWg9tYQVguSlPxBICk+3f8Av9DuWGNl05OMmVWHFbK7AMum+QkEa/QwOiJT1c/gXVWXKmQqInV86aZtMit0gb3rqG/5TKvnMG2vIepLnNFxqZFVRY3yNYrKGI7EDvvWu49oFt2iU9nP4FaY7tTlhb63sQmsDSrYKh1d+2yQBvX5TKzncCryupLm8yvzgawrIE2oJ6tjsN9+0C2jtKtebwGzEwh5/mvbZR1Gv5PMQ6K9Xp/099Tqy8ynDUNYrsPLus/hhTpal6jvqI/T/JAdUSoyOewMZMZ3rySt9C5Pyom66mOtttv8/pNrcxhplfClbti6jGa3oHQt9xVVrPffuO+tQLLtGxKdfEPFl8lWN1Yx68ix3tTpGqCQ4APv2OhC8/gmu+xqslBT5PmAqjMhtsNWmCt6jW9fTR77gXEjYnHg8ji562tSHBqdFcP0E/OosRt1sR3BB9fecz85gJlLiFbS5FpLJ5bIBX179G3v5Roa38wgW0Snp5/jrUus6MhBTjVZDeYtYYizXSiqG2SdjWhrv6yP6QccEZ3ryF1ctPSUXr71tZ1aJHbsYFzGx/fK1eWxTi1ZbJalb5VeIQy7ZXdunfy72O49PrF/LYWPZXW63HrVHV1rby9OoI6mIAH32R/fAsomjIyKsdFss2VNiVgKRss50NBiNyt/pBgHHTJFeSVsttqqToAYtUUBLHegPmHvAuYlQ/PYKV02eVlMt9TW1fwgpZVXr7hiD6d/y7+g7Znm+PGTXi9OQXeyuosKj0KzqHUE/qO3r33rUC07RsSp/feGPiOqrJ1TVmXdQRSti4zhGFRB7n37Tdg8tg59l9VHmdVSJYesKAyP2BGiffYP5ffuFhErsnlsfGtalqcl2GgDWi6diQOivqIJfuOwHuPr3wPNYHxKYmrTc6ZDqFCsuqCwY9SsfoR/7wLSNiVI5/jtZBK5CrRXda5ZF0RS4RwvzexI3+f374N4g40VW2lbwUyGx1rZOmx2AsYlQ2uwCsT+UC5iVNvO4FNOJeUvdMlb3QVLW5FdPT1t8jEe40N/8pYDJobHXJDg0tUtyuoL7Rl6gQF2T+kDdGxKled480W3smQi12V1lWr6WIs/Aw6tKd/QHY9NTXX4i422lbkryPmv+HVWFSE2fKdbdwvv27+0C6jtKa7xDxlCozJkMHrS0dKVkdL2PX69Wv7JPr6a+s2tzfHLfZjavNqZVWKQK97Z3FZcdJJ6R77A/vgWkSrxubwcrIox61t67jYEJC9PyKzEnR3r5To6m3P5TF441C5L280O48pQ3yp+I9yPT6QO+JU3c5g0ulZrvLMMcuekBK/O6SBYxPqAQTIXn+NbITHC5BL25NS2LXusmhDYzbB3rQ36f/wLftEp6ef4685CqmQGprS0IVU2WB+gKEUHez1Aam6rmMO3HTJVLyjNaoAr238MMSdent9ff+QWUTmwsurOx6smpXFdo6kFg03Se42J0wERECtz+L4/Ld8jKssTVQq6ktFSogJO96+/uTOGzA8O223ZTZa+YHr67GvQFXrfWwGXsSe29flre5dZNIyMfJo6ivnU21dQAJXrUqGAPbY9RKH+jt3w+bU2Ujtk3Vn5kKotSXWW99EsSdjfcekDttx+BWvMua2iurIR6WsD1oKtIamNJI7E77znbB8O41dlZzPJrvSu27pyEUWJUSnU7Adl2TsbA37du6vhMhcQ4gfDqb4q3KXKppdrgzjp30WEjZBKnue33/DOVwbXU4wpNVV1OMmGiBnOItSt2boKlift1D19feBvPFcPiUN5pKVB2frezy+l7lWje0C9yPlB+jEe8nHPF0VLVXyPVQlFXHLW9lRROzFT09IXq123ruB33NmVg3XY19NTUB2y6cms2C0pqt0bVm2JJ7fl9vrUf0bzjj+SMugAXU2KWRrD0112IASQv+t9PaB34/G8NQA1V7Gu01192qPUVKqoDhA+tr7MB/6an47gDUMJszpR7FuCpbQrMyDt1OiDf4t/MSe479phZwWQa8aoWY9qUKyDzzeG6PPe0J1Vn8Oiqke3T29dTJ+BufKwb2zFC1Lj+cqU9O2pWldVjegrdPf8/tAheL8PXLjVHMtsKXZNNYfIXrsbrbzq9lQxHVvf3A7/AC9s347w/aEtsyldEavFr68ipql8noZaVBGv7I3+vrvchOJzm+HS04gpryMuy1Stj22h8p8ilvMUr+DqJC6I33/LWOCzFpFYvw23XjYti2U2dFmJj0+SE2rBgX7Gzv3AC+nqV1tj8JTe2T8T5d2NbZ5rJdsrZlnym8xe+ix6RvsewGwBo7bsbCvoxqbs+1hWHwA/n1dV11ieWwfakGzW/btsnQ9RwX8Jl9GQKbaX6hfXQGDVkJlZ651jWsN7K6IXt/zm5uEdrKbRmFPL5a7kwqU1ldWXG0j5gT1EfKTv0J7fSjC/A8PP0Pk5i6xUGES19KoFALCtlChR/aPoPfv27ZnD4JstbDmE3tmY1/lm6turIRVatSSvXsgA66u/5TXXwFy05FJykCvjUYKFazs4qZL5FnmbP4mDFft3P9rQ6LOH/wC0Kcyqz5TkfEXraxJULWUCUBVGvb1b0BGu/aIHiOKxg9ptsqWyvJxnZrFUFc2wkoNroHZ+XWu+t71OduP8N9GUnxgU5mRWb2XIrLtbWFHy9QOiR6ka9fbfaz5DFszMbyEdEPxGHcWdeoaoyEvI0Pr06lRd4dybEFa5NKUq14ppFdzJQlyKp8vb9WtjqCElfb0hVugw+vDXHyVVaHyKVox7FFdjqvSyOo9Snr9pWPh+HGyTmNn9NnVkp/4mvpBv21gAZT67Ou86cfhvhs6rNW/e/jHyq/LAS+65iVuAHYOAek/UflMK+EWo/JaRUcrBbyyGdEwsLqarGVrCT+I9TEn31rUDKji+IAvrxrmPTXdj2qLK7NeeUL9QdSNkKq996C6Gpqr4rgMrGyMKm9rqRcl9wTID2Cwr0gvZrr7ge59u2pODw2RivexzXTzBUCcYaLlLLLCSLwwVT1fgUAep9W7dlWDbW+VacqxXvzWyWNCVruoBVrobzFbsoHf09T9YHGOO4bCoFFedbj0YuWt3SMivdeS4616i6s29d9E+ntrvNtuBxuba9VmW91grqFiB8frKIVbZZa+r6b0ff2330HgbD+8ScyxrMm2u2i10VXos8hsey1mqClnZSR9PTt27zjcHbjZN1teW9VbpfUhoUC3psetlAFgNalQoDEL83qe4gdWVTx9tGTi5Wc+ha2VaGvVbKw79aKdD8K7HSNfTe99+JeN8P2VJUuaWRle9NZFW+nSEsrqoPYIPf0B9ptPD5HxORfXkqpJz7qGNZNq35dSVbs79JVenYGvp6dPfSfD9nnI6XVCtKK6NPXYQyLiNilHrVghJ2WLfi0So7HcDM8ZwGSmLWctrFaj4XFQ31kGpUarSKV0T699e06rMDilyMWxrTTkHJGRQBcFL2hPK7Vt8p+XSenoNDU5l4jO83Day/Gsqpse1lNVpsRutmqFdhYkrUCfLDA9zvXoF2ZPD3XX1WfFs4KYtdz5CK1+sbJ+LU1FAqjZ+U/L6feEav3Bw2M1tj3ZCm2q6p/MsqIZLSFbt0b9SNzKnB4Tjm1TmvVZ047tvIUs1KXeZrsO4Y/KfXt29BOjlePvz/h/LNI8oWD+L5qsCz1t1I1RB9FI/4t/2e9Zf4dzrzTrJxqglC1bqpfdZRmZTX7/2iD37gD3hVjdRxV2SwsyyMx7afLr89BZTYPLvXy62GgSEU9x7ffvqr47hrMl3ozXbK/0p9JdS1y+a7pYyFkLjuGHY9tTA8Bvkq843AIrJa1QR2bzFZWH8Rm37evrvvqRjcLk0+Wu8U1JjW0KNXklnIHWe6n8IUEdfqN+phG08VwOIbPPsAF9RrcZNq6evrR262IB0SF3s69veDhcKHtxjmEPdeM6yo5KeYWtTyGJLfPpx2O2/LUz5Pifj7aLlsrR0NKMzVK7+Wjm35GPfe9EflNZ4nL+OrzEyUUoVJ7OTYEWutVcA67gEkgjRI7HR6gxs47w/ej4r5CuWOVvT09YLv12EFE1oehHoO3bfr1Y68ZfVlYtGabqrcWqny0uBFFHlCkGvQ7b9d/WcNHh56MhMlchCQMolCpAJt2BWHXRC9z1du+vvNmPw1+OMlR8IzXV+ULHRmXpLlutqSNFhsgbc+3p6MGYwuFqpFzZZWrION5dpurpBOP1Gvp8pUGx332/Oa143gExaaDmk41l19lTHKrVne3qWwV21hX0fmB0w33HpIs4ErgNhY1lAapSMS96k80Bl6eq5uknqX2K9O+2/TvjmeHEuqx1x7ulqqxSwtVFV6j5nUSak7Meo99d/fe4GzK4/gLGrqysoq4XDxkAvWkkIS1SAVqBs9Wh/dqbFw+EbKu6Mj/SRk15lyi7qbrqDsAesEgAkk6I7+v0Ow8Y9mTxt1ljeViUttEuv0cghFBrXfSFAB/nOFeCzTkZFll+P0WjkgwrV1cjKDdIBAGtHpLEHv0/yDdj8ZwBIbByum2mp082jIDOrZCGpbCT/AGu56daG/adGdj8JnV4vxl6GssnT1XhRaoXzSj79iO59PT6etfj+H8jHGY3m4btecPSeXYqIlNiWsAVPUNkdvpoH67xbw7lvi045txAEdWYBLGFgNK49hZn22yBsfQ/b1K7bcPhLbcfJe8h6KqnoHWAq10P5asUYfMAToFgfXtr1GP7s4NM1icply28+1kN6Bv4+62PSRvvvQ7/8pz2+H8l6a62yKrWTDuxCbvMCE2ZK5DWlV77Ota6tD27djut4XIfN+NS6tGN/G2NX87BUxhp1Vj30fYenr9YROHhcDVfcMPM3k5ANLdN9dr6UBiiq6ldDo+n/AC7F4/hjhPSudYcSlxY5W2pQrWd1LMiDe97G9+v6DTi+HrMfI8431OoSzVRVkHXZW6N3QggbY/oxH5b6+HyjTZXbfj9T1YqB0rs7Cq0WvWQGHynRC+hUHQP0K6uPowE/8HktalJuRkWxfLV7mFp3WihQf9UADQllKzi+PvwfjPOsqs86ytk8pWXSonSNhj6/qfT1Ms4QiIgJGpMQI1JiIDUREBqIiA1I1JiA1ERASNSZx8jk3YmLbdSqtaoPQrJY4ZuknRCdwPcn0Agdk814hxuXuyMdsJMkoKG6zjtoOesfwyNgb9wT9JlRzObZg8ddc2PVbkMqWFUK73X1boFxCsP7ZIOtDpHdtjDM5vMqqoauzGBswFvLqosqZ2FnS6Fyp6T09xrY33gbRi8z+9KrzZkmr428Oos8rHGKuPSUHSN+rdv0P176eOx+Zouxr8tMq1akyGZVclmvbqVaumx9FNd+rt31+mxOX5B85qSKkpTIoTZr11IwxyxYswIHzsFOu517Hc5qOd5N/O8zyAUwcu7pFajptqT5fwsdnq7FfU+34DAt8NeVoQU5AYu2W2SbKijp5N7u7UsbWBHR2Ukb2NEepCRlvlHkcNq6s5acevIS56aq2rsLtUVXVh7jsdkLKrD53k8k5AY1Epfx1ChKVGvicjytsSx1sa9iPz327G5TK+Fd1YIy59uI99oqetPKHzH+HpdDufX0U+kDkro55eTW01ZZw7/iCQ9iOyVitgoYdaqGJPyj7/ymvG8T+RySsbvOfKU4xS9VC0pcrN1O533H0B2O357Mzl+Uoy8qutEOLTm4+M1rVnorVmoDCx/rpvr7j6d8U5rkfiQl1uLXSKsl30q/J0+a9ZJ6ifRe+gfTXq3YMDTzZxWRKuQ8+zKNoZnQBAwrss2QQw2dgaOtgkDR1Mjic4+LgIEuNtVlt+QHs0Tjm6w+SLGIJdgQdHt27kbG8aec5WxcxkSmxkSs1KlR0XbKakKNEk7APb2Cn3B1vxeW5K4VKzY7PZyGZih6QqoRRQ9u+pzoDsSu12QN9h3JWF9PPPyNF1VeSKFOP5T+YqKteq/MD09ehvbbBUnaj1mIxvECgM3msGbnCR59hceYtgpJAA37BTseo9Jjl8/l0U8ZbWKiuUjW/wAV6BZZ03pUK+kMFHUD2O9fft32NzPJfGNV1Y3krk46N5adS9D+XX0rY7AElm9u+hsfSEaUxufGPywU5oe7DxK8Y2FgzOnRW/QA/wAp11Due/r6DUi/D580NXWMveNlXeXq5vnoSmhV6T1bPfq13H4Z1fvbOFtm78U1KmRaHRV6WFdAs8tSxBLgkbOtd/T3OpOd5A18rY3w/TScFcRukadch6kZyN+3V2B1+uuxWXw3LJj4ldtWbbYKM42rXcu0drCyiuxn0XPylCQQAuvVyYzsfmrMhrEryWRrMQK1TqoPSaSXKCzY79YYdPoPXvMH5zkK8fIJak2UWZdIu6AQ/k4tdoLaPTsliew18vtrvtHMZvw2BZdbhU2X4tuQ7HfTpbFCs6t8wT0UkbO2JHZO4ej+sa3KG7k+TruyGUYoooycSooSr2N8QK0VCVfY7ltHR3r013ndhZeRdlcnQ7rZXj2aSxVC9PzuvQ337a/4T9YRYakxECNRqTECNSYiBGpMRAaEREBERAaiIgIj9YghEmIIiJMQIiTEEREmIhERJiCIiTEERBAPrJiBh0J8vyr8o0vYfKNa7QUQgqVUqfUEAg7O+4mcQMAlYLEKu211HQ22vTf5e0eXWPRF9Q34R6j0MziBgK6l/CiAf7Kgff2Ejyqeno8tOjZPT0jp2Tv01qbIgjApWdAqp+YN3APzD0P5wUrJ2UUnXTsgE69dd5nEDAIgJIVQSBsgDZ19Y8ur5vkTbHbfKO5109/07TOIGsV1AABE0FCgdI0FHbQ+0nor7fKvqD6D19NzOIIw6K/l+RflJK/KOxPrrtI8qj5iKq9sNN8i9xvej2myIVgErUaVEA2ToKANn1/nJKofVVPYjuAex9RMogYdFZ1tV7MG9B+Ie/5wqVrvpVV2dnpAGz99TOIERJiEREmIIiJMRCIiTEEREmIIiJMQIiTEEaz5mzpk17bETZEqv//Z" alt="图片">
//一张网络图片的url
<!-- 页面跳转部分 -->
<button @click="goToPage('/video')">跳转到电影排序</button>
<button @click="goToPage('/note')">跳转到代办事项页面</button>
</div>
<!-- 引入 Vue 和 Vue Router -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-router@3.0.7/dist/vue-router.js"></script>
<script>
// 定义路由组件
const VideoPage = { template: '<div>电影排序页面内容</div>' }
const OtherPage = { template: '<div>其他页面内容</div>' }
// 定义路由
const routes = [
{ path: '/video', component: VideoPage },
{ path: '/note', component: OtherPage }
]
// 创建 router 实例
const router = new VueRouter({
mode:'history',
routes // (缩写)相当于 routes: routes
})
// 创建和挂载根实例
new Vue({
router,
data: {
showImage: false // 控制图片的显示和隐藏
},
methods: {
goToPage(path) {
// 使用 $router.push 方法进行页面跳转
this.$router.push(path);
}
}
}).$mount('#app')
</script>
</body>
</html>
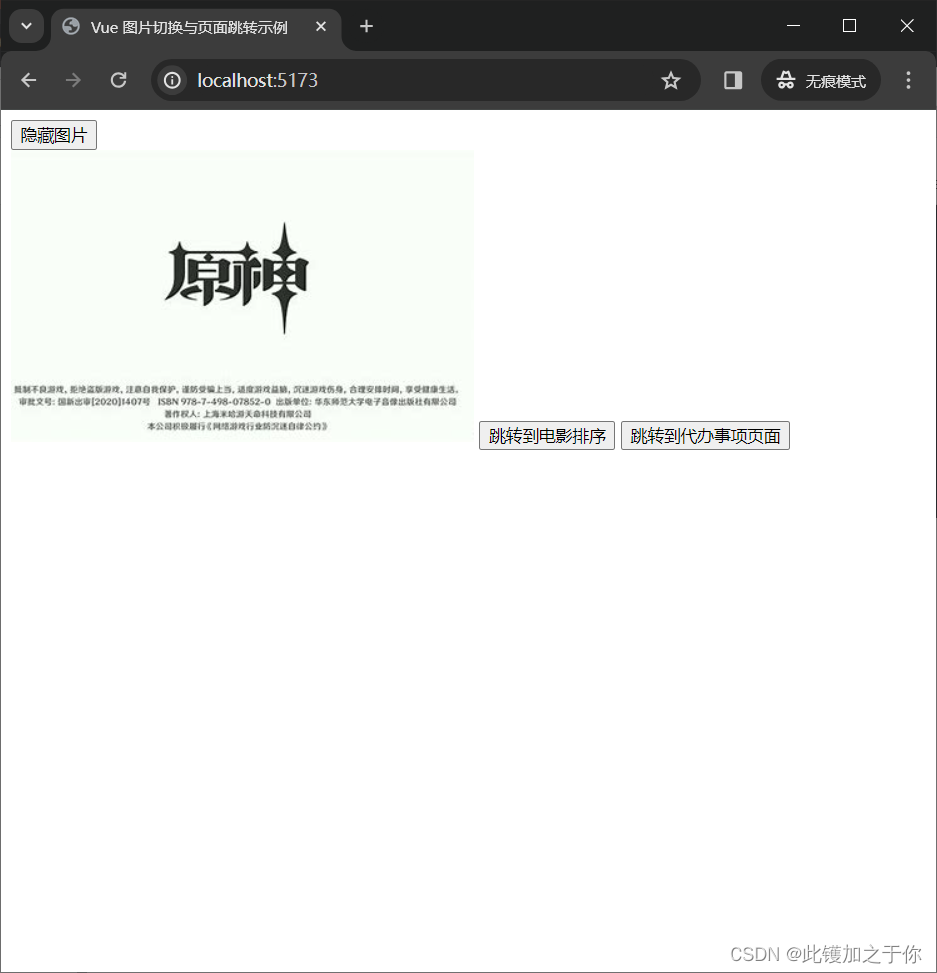
效果

电影票房排序
(2)使用循环渲染指令,实现电影票房排序功能。要求:点击相应按钮,实现电影票
房排序和按原始顺序进行反转。

代码实现
<!DOCTYPE html>
<html>
<head>
<title>Vue 电影票房排序示例</title>
<meta charset="UTF-8">
</head>
<body>
<div id="app">
<!-- 排序按钮 -->
<button @click="sortByBoxOffice">按票房排序</button>
<button @click="reverseOrder">反转顺序</button>
<!-- 电影列表 -->
<ul>
<li v-for="movie in movies" :key="movie.id">
{{ movie.name }} - 票房: {{ movie.boxOffice }}
</li>
</ul>
</div>
<!-- 引入 Vue -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
movies: [
{ id: 1, name: '电影A', boxOffice: 900 },
{ id: 2, name: '电影B', boxOffice: 1200 },
{ id: 3, name: '电影C', boxOffice: 500 },
// 更多电影...
],
originalOrder: []
},
created() {
// 在组件创建时保存原始顺序
this.originalOrder = [...this.movies];
},
methods: {
sortByBoxOffice() {
// 按票房排序
this.movies.sort((a, b) => b.boxOffice - a.boxOffice);
},
reverseOrder() {
// 反转到原始顺序
this.movies = [...this.originalOrder];
}
}
});
</script>
</body>
</html>
效果


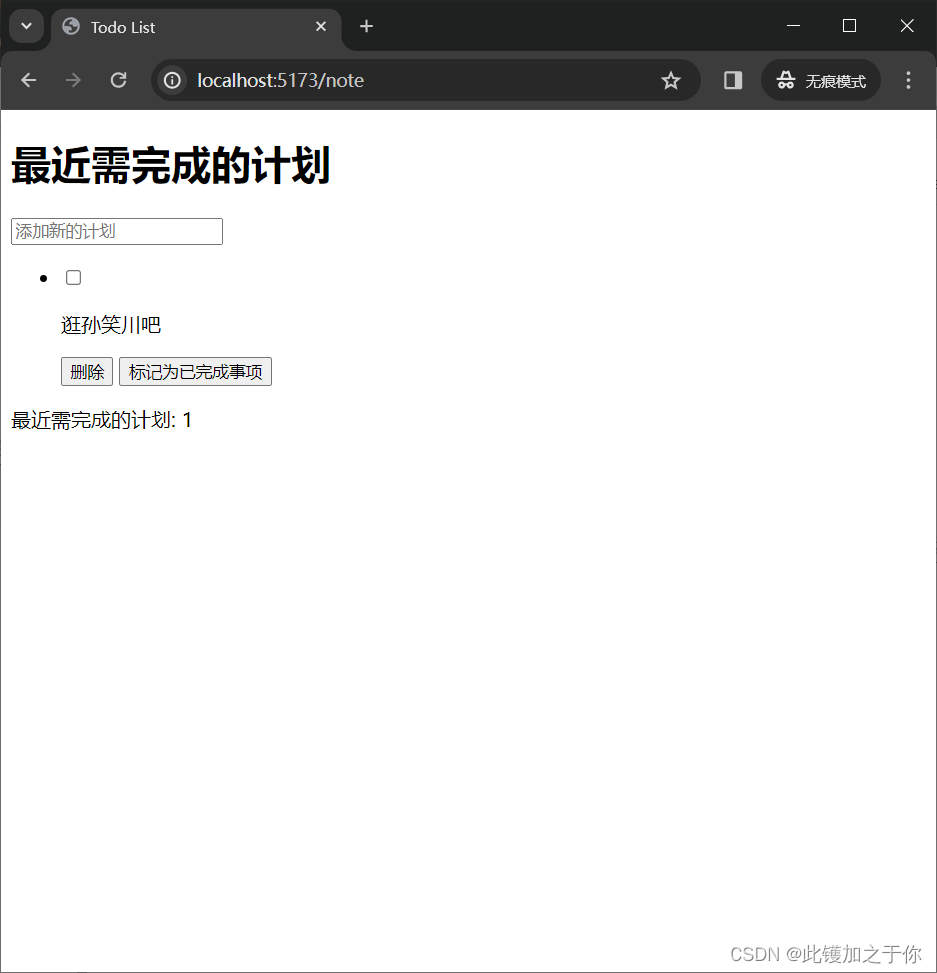
代办事项记录
(3)使用循环渲染指令,实现代办事项记录功能。要求:在输入框输入你的代办事
项,点击“添加”按钮,则进入未完成项列表中,同时数量增加,点击未完成项中的“删
除”按钮,该事项则进入已完成列表,同时数量增加。

代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Todo List</title>
</head>
<body>
<div id="app">
<h1>最近需完成的计划</h1>
<input v-model="newTodo" @keyup.enter="addTodo" placeholder="添加新的计划">
<ul>
<li v-for="(todo, index) in todos" :key="index">
<input type="checkbox" v-model="todo.completed">
<p :style="{ 'text-decoration': todo.completed ? 'line-through' : 'none' }">{{ todo.text }}</p>
<button @click="removeTodo(index)">删除</button>
<button @click="markCompleted(index)" v-if="!todo.completed">标记为已完成事项</button>
</li>
</ul>
<p id="total">最近需完成的计划: {{ totalTasks }}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
newTodo: '',
todos: []
},
computed: {
totalTasks() {
return this.todos.length;
}
},
methods: {
addTodo() {
if (this.newTodo.trim() !== '') {
this.todos.push({
text: this.newTodo,
completed: false
});
this.newTodo = '';
}
},
removeTodo(index) {
this.todos.splice(index, 1);
},
markCompleted(index) {
this.todos[index].completed = true;
}
}
});
</script>
</body>
</html>
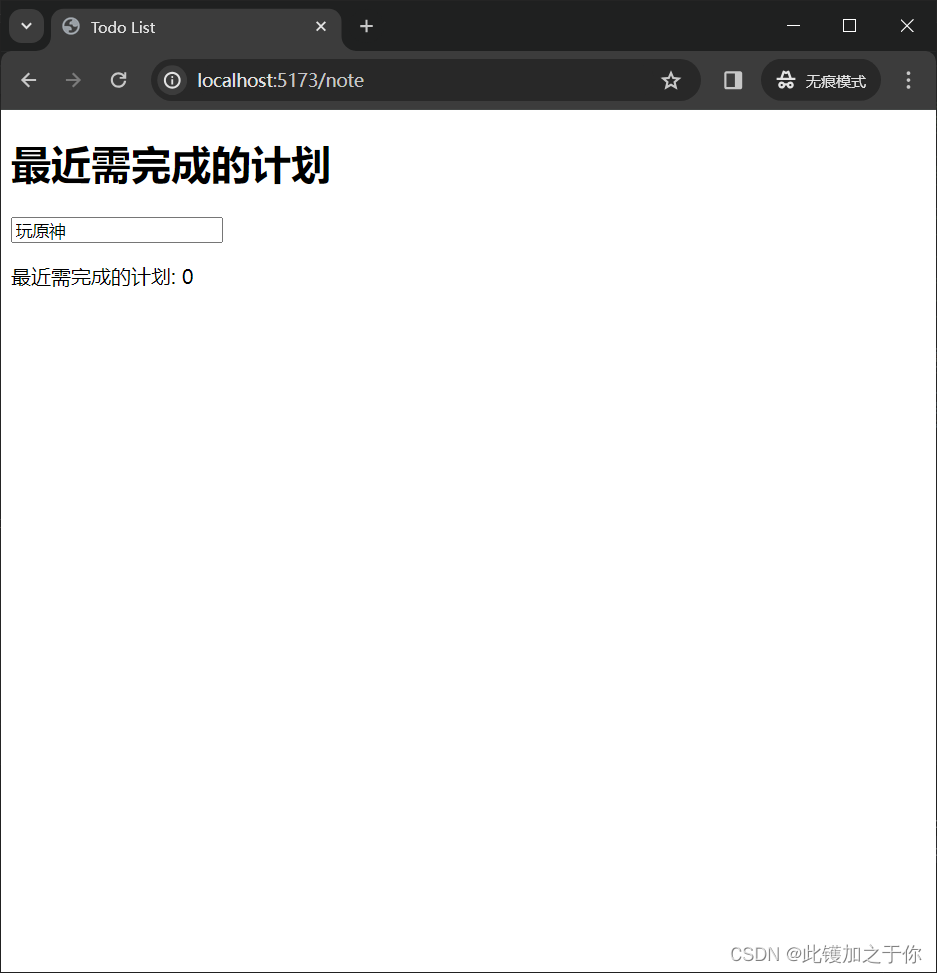
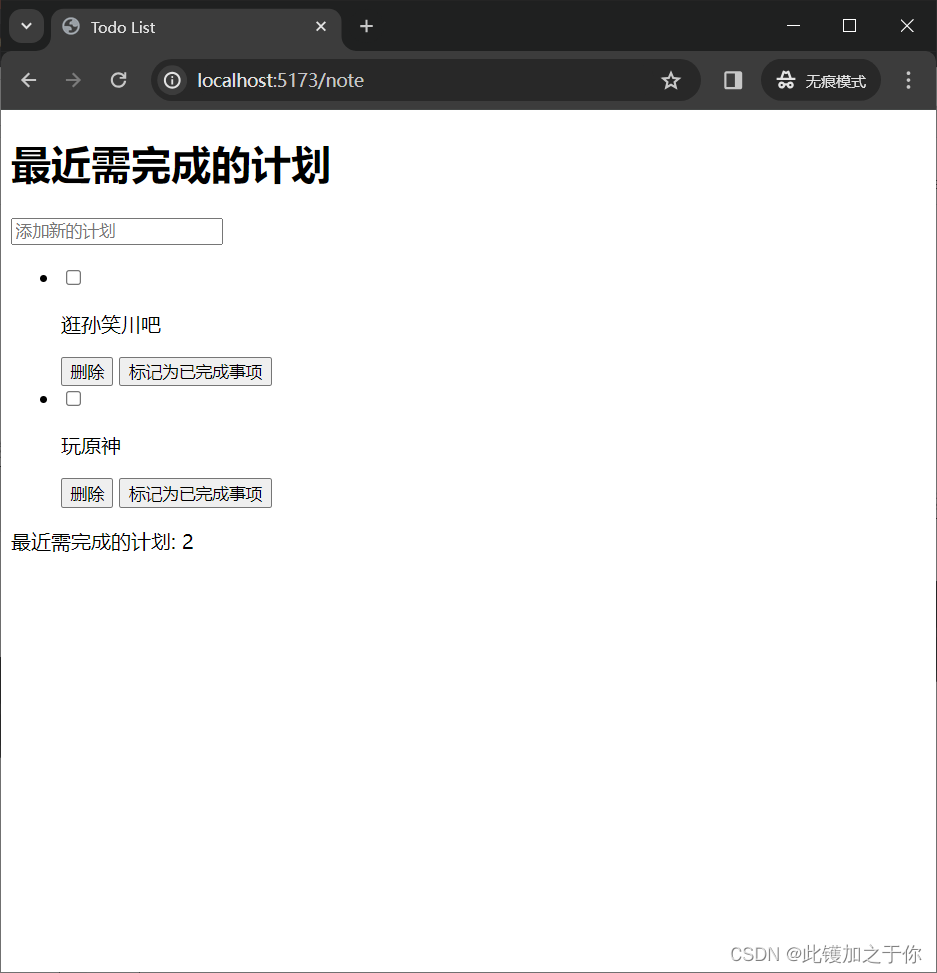
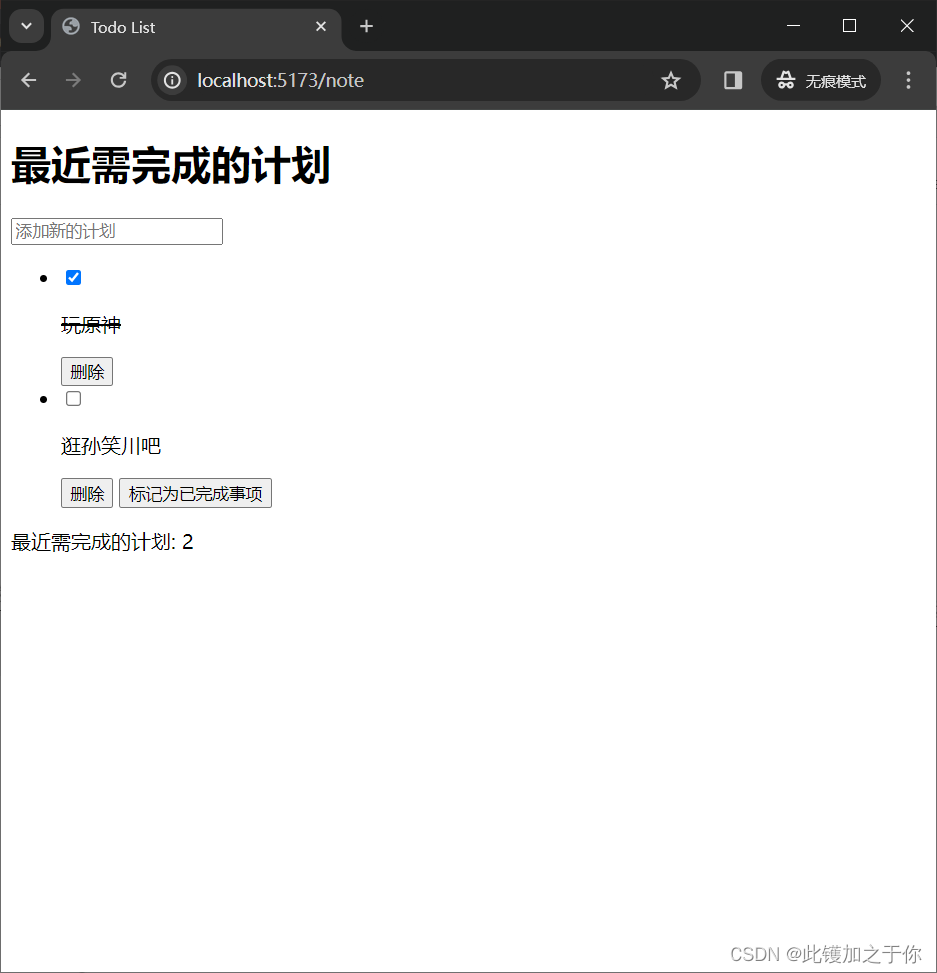
效果

输入内容,点击回车

点击“标记为已完成事项”

点击删除