百度地图的使用
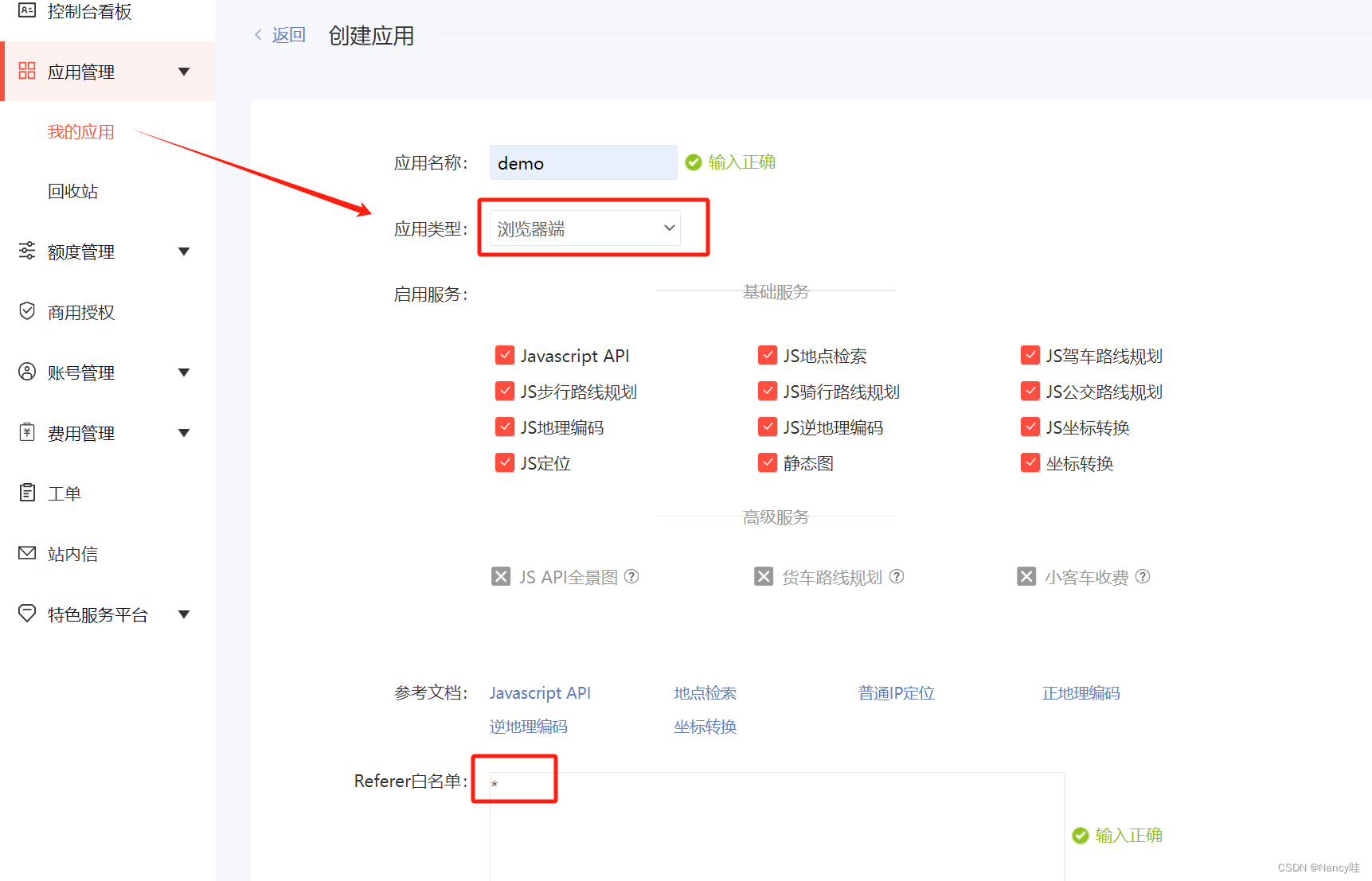
创建应用获取密钥ak
ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key

一、原生js使用百度地图
引入
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&type=webgl&ak=你的ak"></script>
初始化地图
var map = new BMapGL.Map("container"); // 创建地图实例
var point = new BMapGL.Point(116.404, 39.928); // 创建点坐标
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
// map.setHeading(64.5); //设置地图旋转角度
// map.setTilt(73); //设置地图的倾斜角度
// 禁止地图旋转和倾斜可以通过配置项进行设置
// var map = new BMapGL.Map("allmap",{
// enableRotate: false,
// enableTilt: false
// });
- 点标记
<div id="container"></div>
// ①--创建点标记
var marker1 = new BMapGL.Marker(new BMapGL.Point(116.404, 39.925));
// 在地图上添加点标记
map.addOverlay(marker1);
// ②--创建自定义图标
var myIcon = new BMapGL.Icon("/img/apply.png", new BMapGL.Size(42, 46), {
anchor: new BMapGL.Size(50, 55),
});
// 创建Marker标注,使用小图标
var t = new BMapGL.Point(116.417, 39.909);
var marker = new BMapGL.Marker(t, {
icon: myIcon,
});
// 将标注添加到地图
map.addOverlay(marker);
- 点标记添加点击事件
marker.addEventListener("click", function () {
alert("点击。。。。。。");
});
- 设置3D视角
map.enableScrollWheelZoom(true);
map.setHeading(64.5);
map.setTilt(73);
文档
等等用法参考百度地图api
https://lbsyun.baidu.com/jsdemo.htm#eMarkerAddEvent
Vue-Baidu-Map 官方文档
https://dafrok.github.io/vue-baidu-map/#/zh/control/navigation
二、vue2使用百度地图
下载 npm install vue-baidu-map --save
- 全局安装main.js
import BaiduMap from 'vue-baidu-map'
Vue.use(BaiduMap, {
ak: '你的ak'
})
- 页面使用
<template>
<baidu-map class="bm-view" :center="center" :zoom="zoom" @ready="handler"></baidu-map>
</template>
<script>
export default {
data () {
return {
center: {lng: 0, lat: 0},
zoom: 3
}
},
methods: {
handler ({BMap, map}) {
console.log(BMap, map)
this.center.lng = 116.404
this.center.lat = 39.915
this.zoom = 15
}
}
}
</script>
三、vue3使用百度地图
1.下载插件
下载 npm i vue-baidu-map-3x --save
- 全局安装main.js
import BaiduMap from 'vue-baidu-map-3x'
createApp(App).use(BaiduMap,{ak:'你的ak'}).mount('#app')
- 页面使用
<template>
<div class="container">
<baidu-map
class="bm-view"
:center="center"
:zoom="zoom"
:scroll-wheel-zoom="true"
@ready="init"
></baidu-map>
</div>
</template>
<script setup>
import { ref } from "vue";
const center = ref({ lng: 0, lat: 0 });
const zoom = ref(3);
const map = ref(null);
const BMap = ref(null);
const init = ({ BMap, map }) => {
map.value = map;
BMap.value = BMap;
center.value.lng = 116.404;
center.value.lat = 39.915;
zoom.value = 15;
};
</script>
- 点标记
var marker1 = new BMap.Marker(new BMap.Point(116.404, 39.925));
// 在地图上添加点标记
map.addOverlay(marker1);
marker1.addEventListener("click",function(){
alert("点击事件")
})
2.cdn引入
- index引入
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=你的ak"></script>
- 页面使用
<template>
<div class="contain" ref="mapcon"></div>
</template>
//初始化
import { onMounted, ref } from "vue";
let mapcon = ref(null);
const initMap = () => {
//确保BMap 存在
if (typeof BMap === "object" && typeof BMap.Map === "function") {
let map = new BMap.Map(mapcon.value);
const point = new BMap.Point(116.404, 39.915);
map.centerAndZoom(point, 15);
map.enableScrollWheelZoom(false);
}
}else{
console.error('百度地图API未加载完成或未定义BMap对象。');
}
onMounted(() => {
initMap();
});
- 点图层,画圆…
<template>
<div class="contain" ref="mapcon"></div>
</template>
<script setup>
import { onMounted, ref } from "vue";
let mapcon = ref(null);
const initMap = () => {
if (typeof BMap === "object" && typeof BMap.Map === "function") {
let map = new BMap.Map(mapcon.value);
const point = new BMap.Point(116.404, 39.915);
map.centerAndZoom(point, 15);
map.enableScrollWheelZoom(false);
// 可以继续添加标记、信息窗口等
const marker = new BMap.Marker(point); // 创建点标记
map.addOverlay(marker); // 将点标记添加到地图上
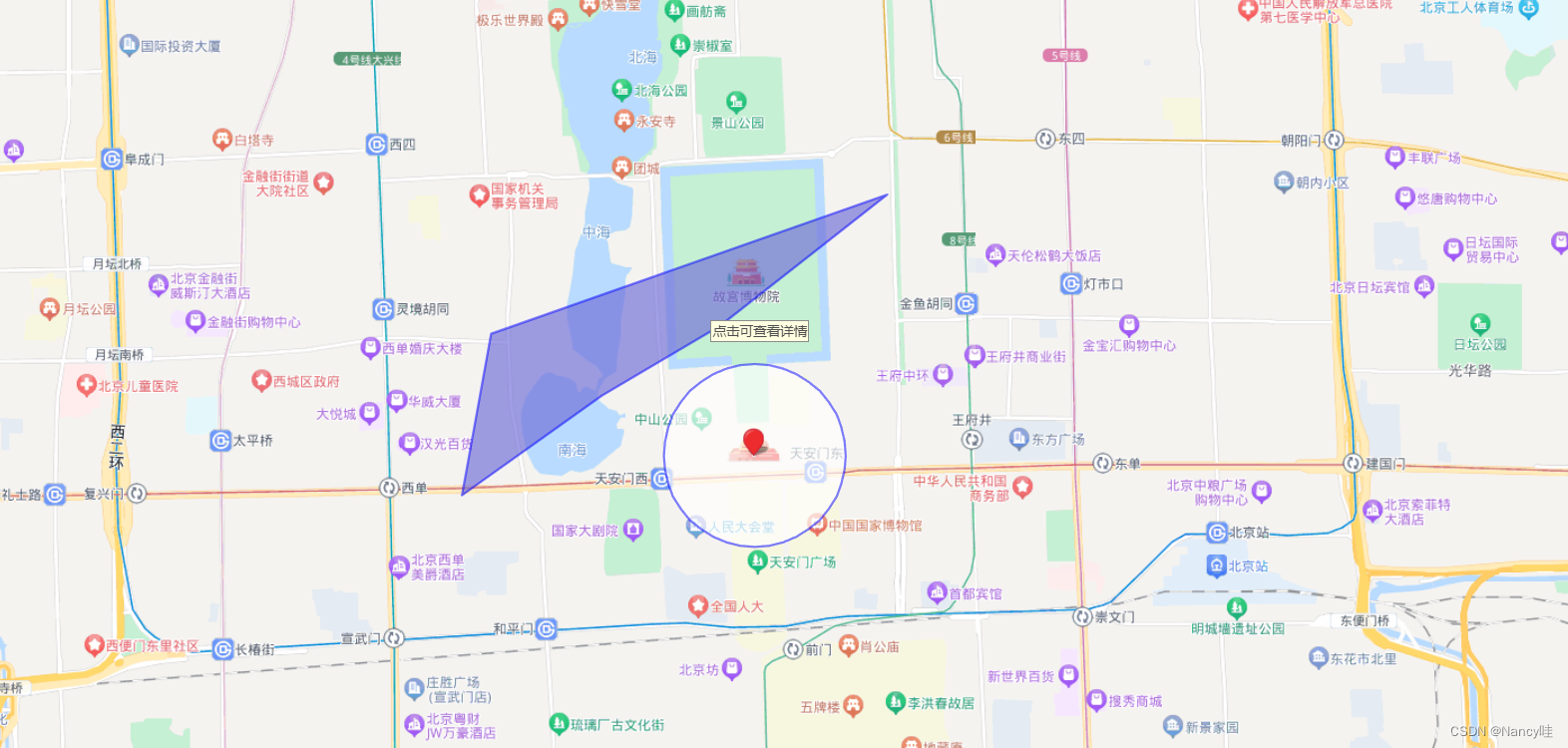
// 绘制面
var polygon = new BMap.Polygon(
[
new BMap.Point(116.387112, 39.920977),
new BMap.Point(116.385243, 39.913063),
new BMap.Point(116.394226, 39.917988),
new BMap.Point(116.401772, 39.921364),
new BMap.Point(116.41248, 39.927893),
],
{
strokeColor: "blue",
strokeWeight: 2,
strokeOpacity: 0.5,
}
);
map.addOverlay(polygon);
// 绘制圆
var circle = new BMap.Circle(new BMap.Point(116.404, 39.915), 500, {
strokeColor: "blue",
strokeWeight: 2,
strokeOpacity: 0.5,
});
map.addOverlay(circle);
// 批量绑定事件
var clickEvts = ["click", "dblclick", "rightclick"];
var moveEvts = ["mouseover", "mouseout"];
var overlays = [marker, polygon, circle];
for (let i = 0; i < clickEvts.length; i++) {
const event = clickEvts[i];
for (let j = 0; j < overlays.length; j++) {
const overlay = overlays[j];
overlay.addEventListener(event, (e) => {
switch (event) {
case "click":
var res = overlay.toString() + "被单击!";
break;
case "dbclick":
var res = overlay.toString() + "被双击!";
break;
case "rightclick":
var res = overlay.toString() + "被右击!";
}
alert(res);
});
}
}
for (let i = 0; i < moveEvts.length; i++) {
const event = moveEvts[i];
for (let j = 1; j < overlays.length; j++) {
const overlay = overlays[j];
overlay.addEventListener(event, (e) => {
switch (event) {
case "mouseover":
overlay.setFillColor("#6f6cd8");
break;
case "mouseout":
overlay.setFillColor("#fff");
break;
}
});
}
}
// 其他地图操作...
} else {
console.error("百度地图API未加载完成或未定义BMap对象。");
}
};
onMounted(() => {
initMap();
});
</script>
<style scoped>
.contain {
width: 100%;
height: 100vh;
}
</style>