往期
从0到1完成一个Vue后台管理项目(一、创建项目)
从0到1完成一个Vue后台管理项目(二、使用element-ui)
从0到1完成一个Vue后台管理项目(三、使用SCSS/LESS,安装图标库)
从0到1完成一个Vue后台管理项目(四、引入axios、配置路由)
从0到1完成一个Vue后台管理项目(五、登录页(表单校验的使用和封装))
从0到1完成一个Vue后台管理项目(五、登录页,mock,token,axios封装)
从0到1完成一个Vue后台管理项目(六、404页)
从0到1完成一个Vue后台管理项目(七、Header、Footer、页面布局)
从0到1完成一个Vue后台管理项目(八、Menu改造完善、子组件创建、配置路由)
从0到1完成一个Vue后台管理项目(九、引入Breadcrumb面包屑,更改bug)
从0到1完成一个Vue后台管理项目(十、列表API封装、Table列表渲染、表格数据转换)
从0到1完成一个Vue后台管理项目(十一、前端分页实现)
从0到1完成一个Vue后台管理项目(十二、学生table列表删除、查询、重置)
从0到1完成一个Vue后台管理项目(十三、信息列表页面实现:对话框新增、DateTimePicker 日期时间选择器)
从0到1完成一个Vue后台管理项目(十四、对话框封装、接口联通、api优化 很重点(封装思想))
从0到1完成一个Vue后台管理项目(十五、作业列表、表格数据方法的封装)
从0到1完成一个Vue后台管理项目(十六、后端分页方法以及分页组件的封装以及复用)
从0到1完成一个Vue后台管理项目(十七、使用Echarts:柱状图、折线图)
获取中国地图的json
我们首先需要获取中国地图的数据,通常这种数据是json格式的
我们有两种获取数据的方式
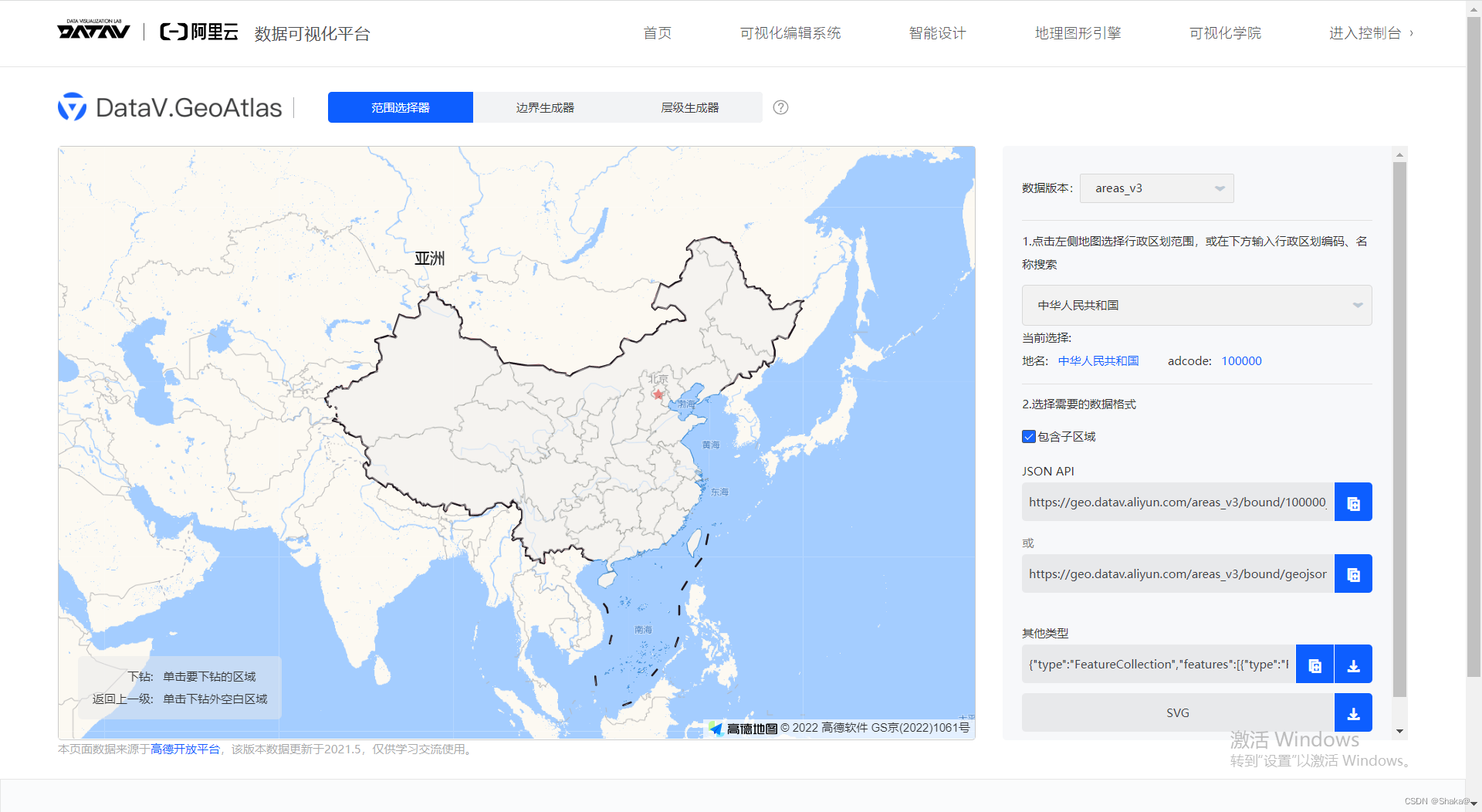
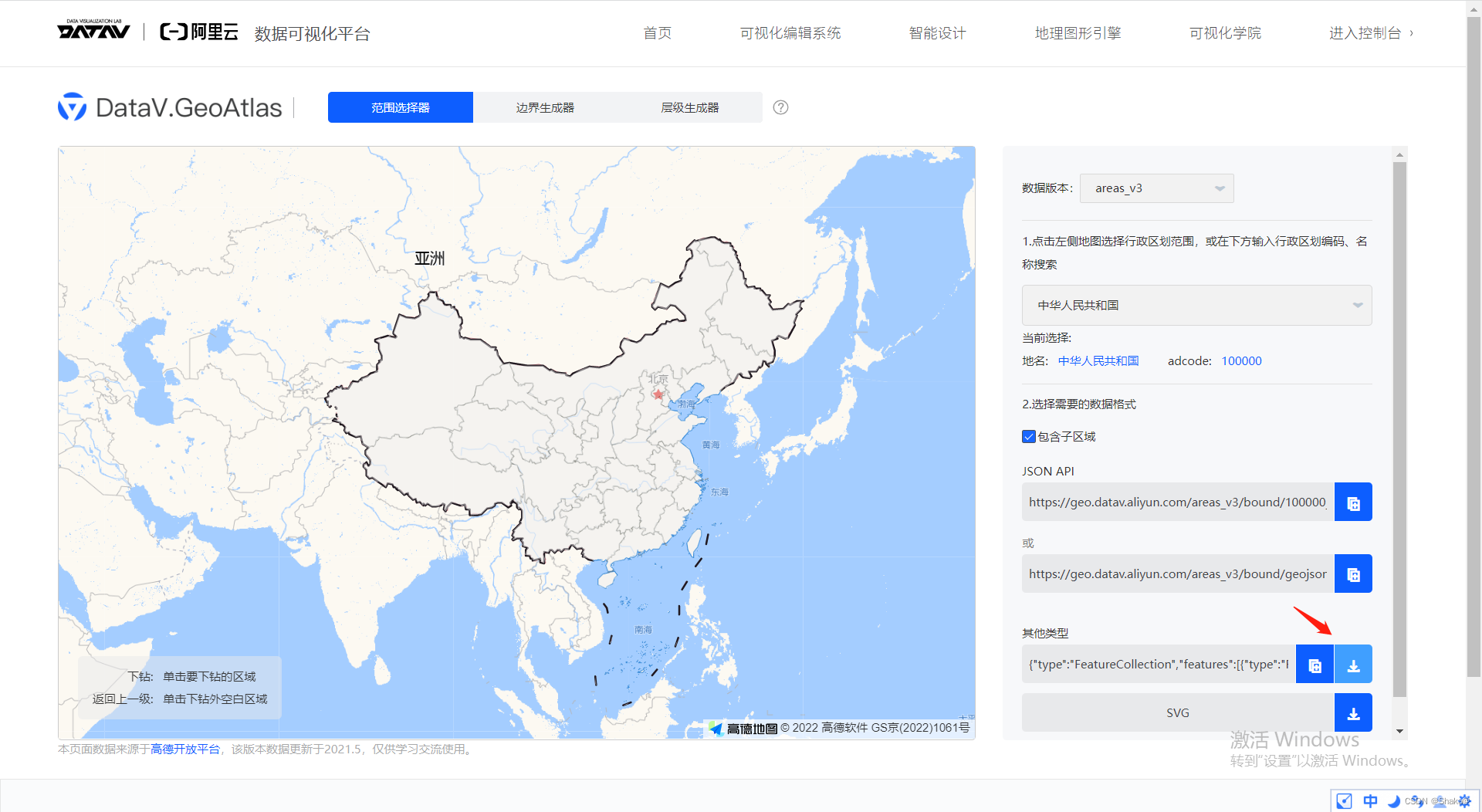
- DataV.GeoAtlas网站获取
- 在echarts的包下获取
这里我们在DataV.GeoAtlas网站获取,另一种方式会在后面用到
官网:DataV.GeoAtlas

我们下载或者复制即可

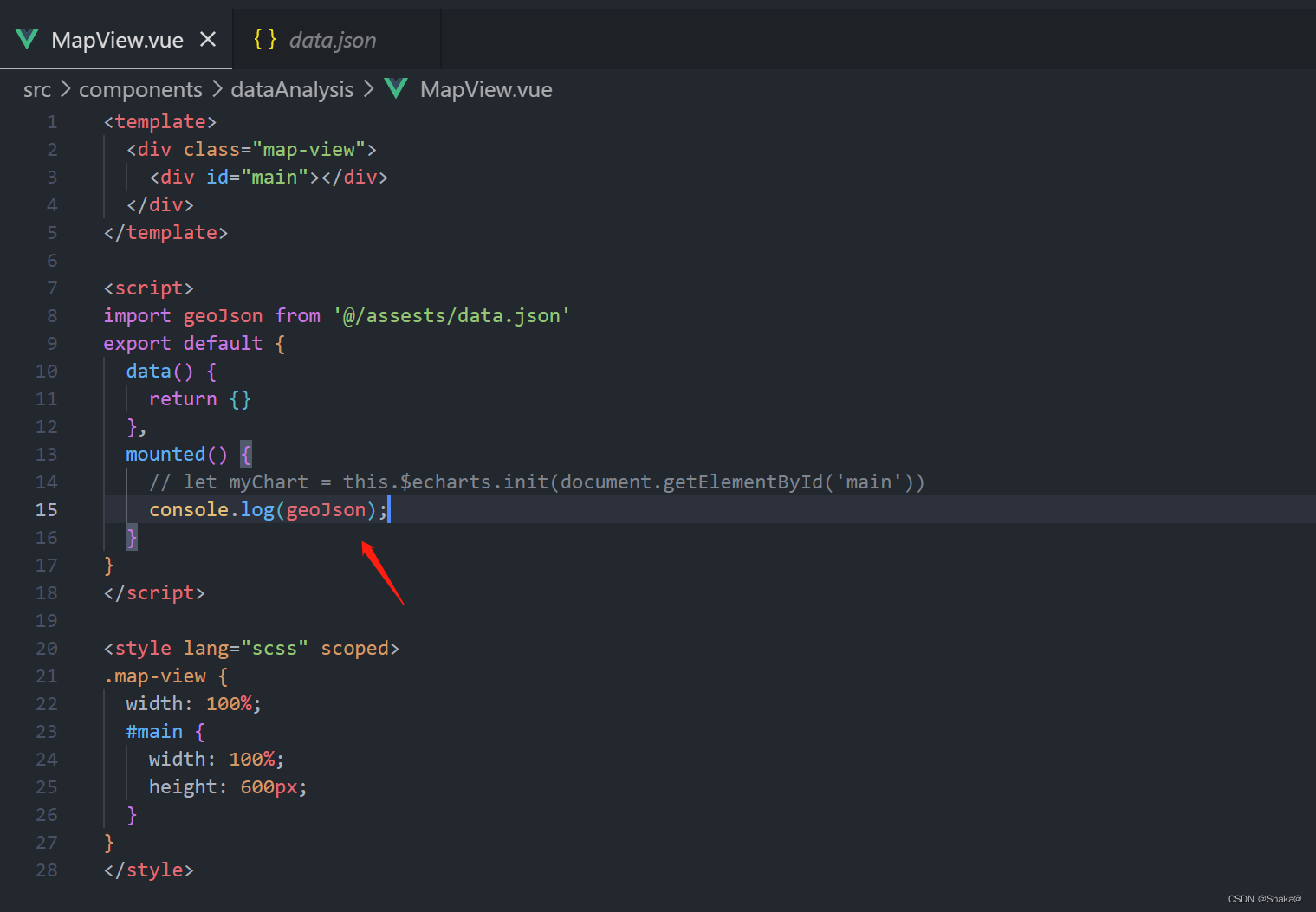
然后我们把这个json放到assets下

使用


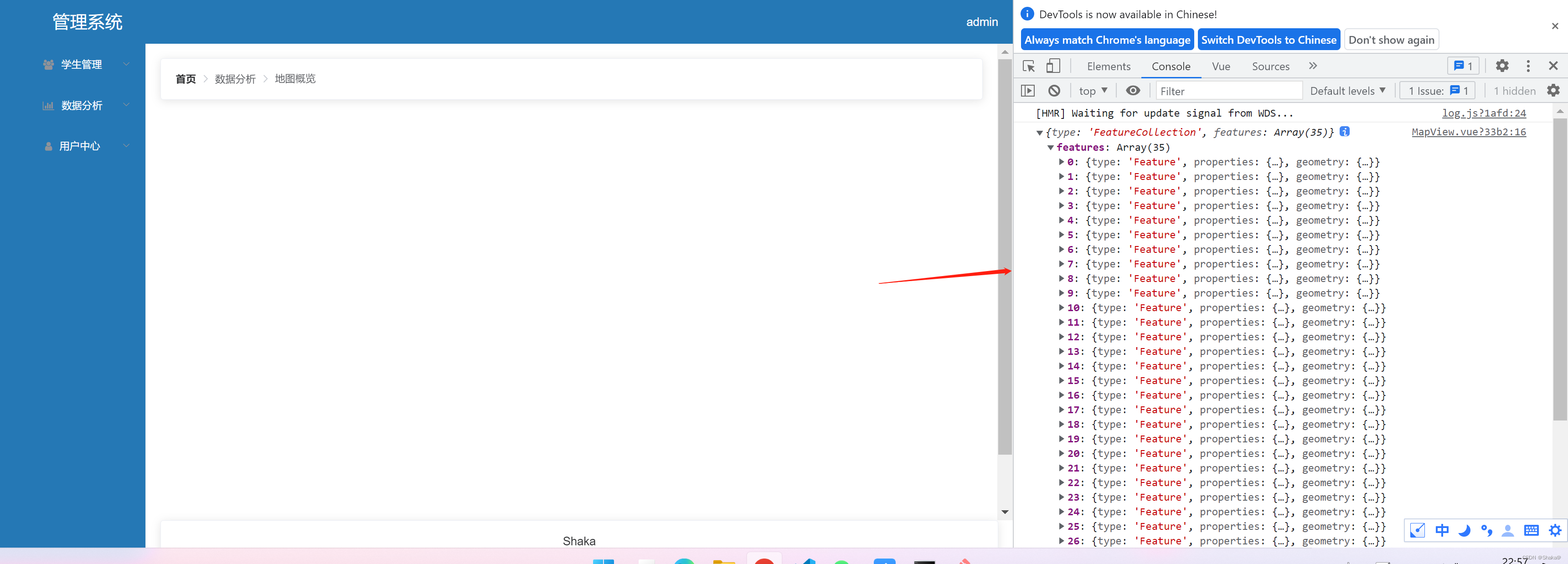
OK,我们拿到数据了
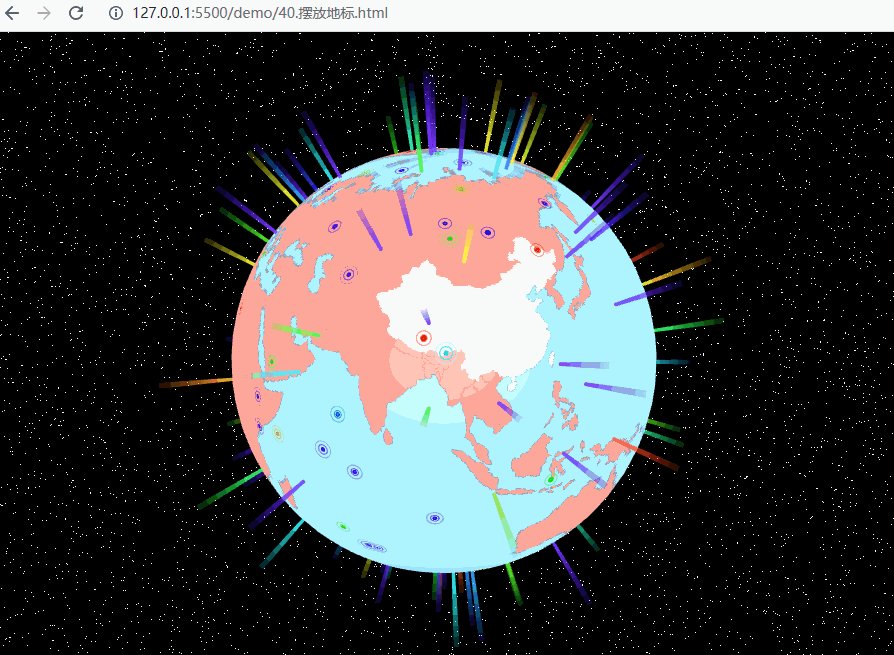
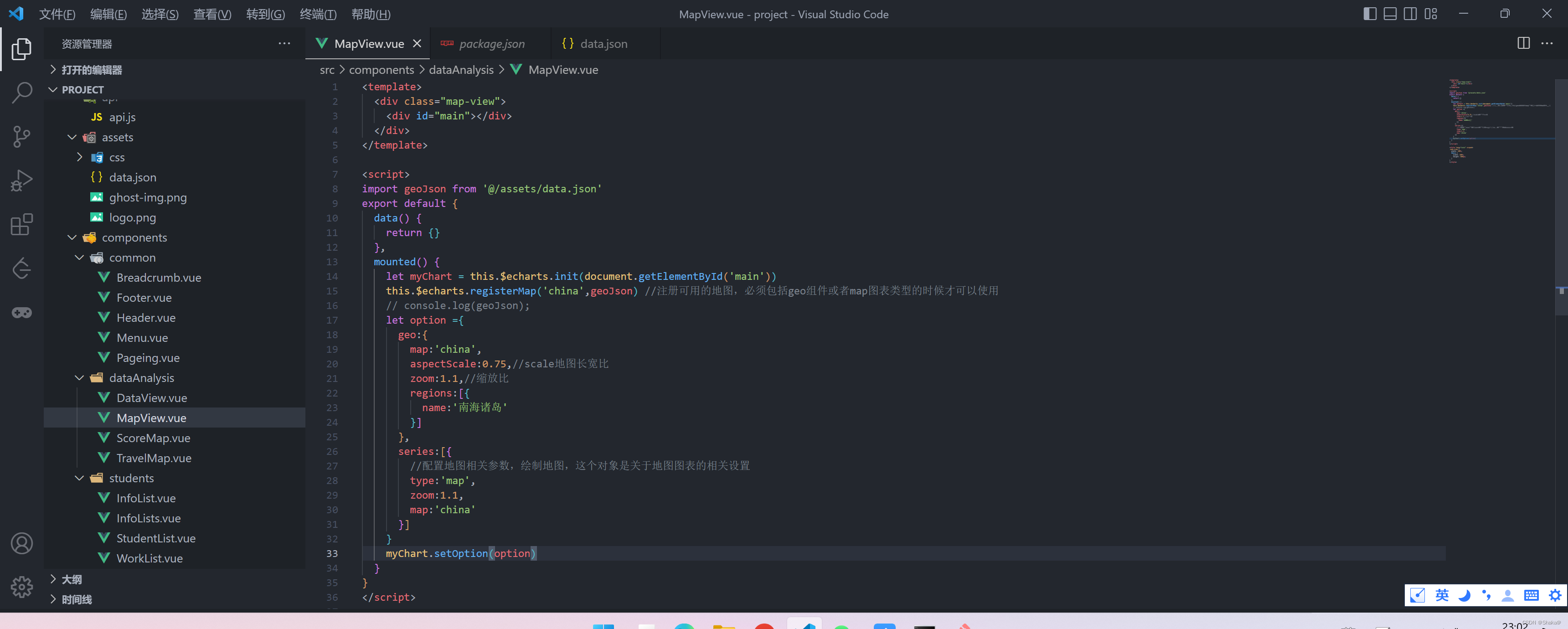
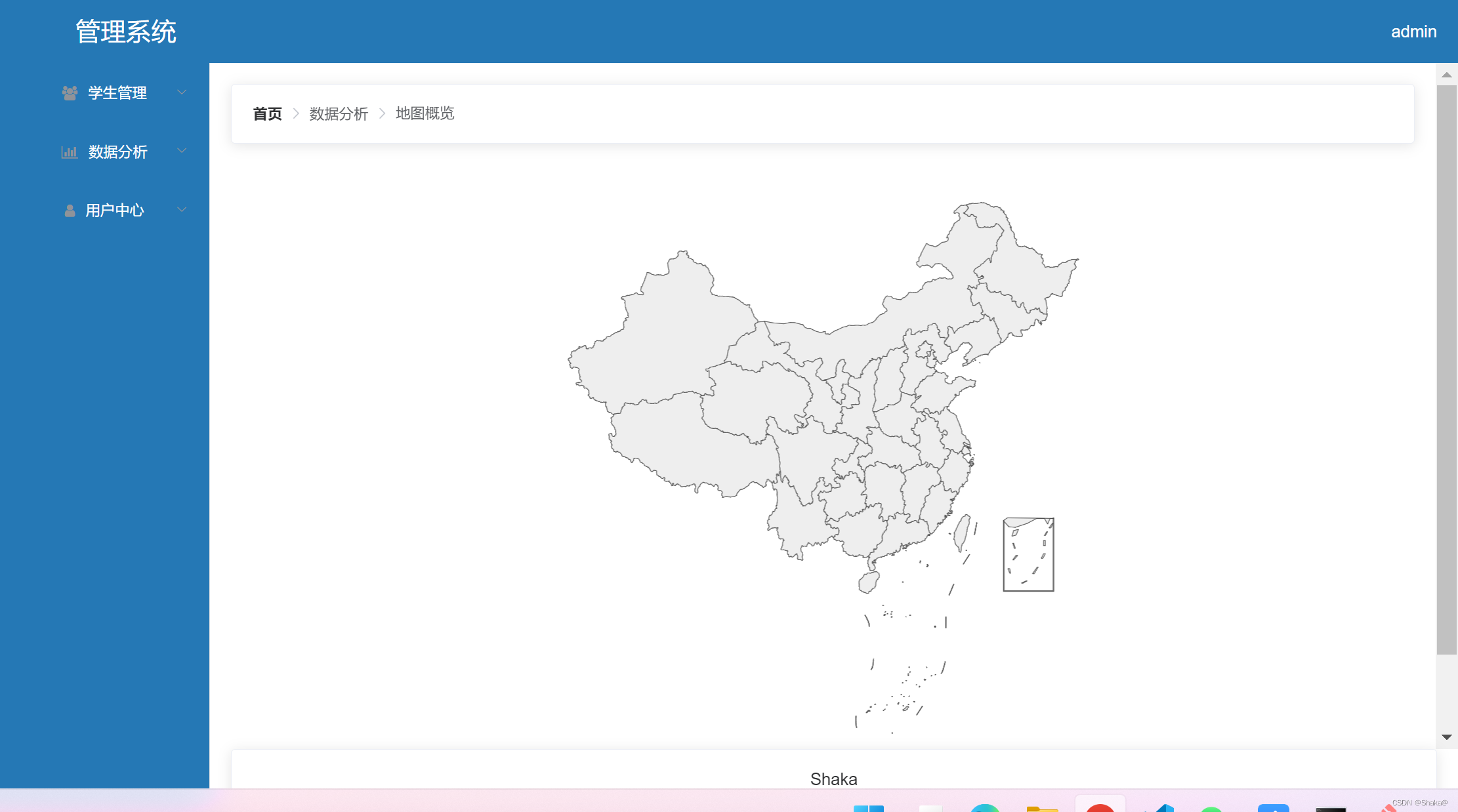
绘制地图


完成