一、组件化编码流程及资料
百度网盘 请输入提取码 提取码yyds (Vue全家桶资料)
组件化编码流程分为三步:
二、实现静态组件
1、分析结构

确定组件名称(Header,List,Item,Footer)和个数,还有嵌套关系(List里面包含Item,List和Header/Footer为兄弟组件),然后引入相应的组件

2、 拆分html和css结构
html和css文件在上方资料,自行下载。
分别放到对应的组件里面,style标签中加上scoped属性(保证当前样式只在当前组件中使用,防止样式名字不能重复使用)。

三、展示动态数据
1、初始化列表
首先在Mylist里面添加数据:(存储数据的方式有数组和对象两种,因为要添加的数据很多,所以采用数组里面加对象的方式)
data(){
return{
todos:[
{id:'001',tittle:'抽烟',done:true},
{id:'002',tittle:'喝酒',done:false},
{id:'003',tittle:'开车',done:true}
]
}
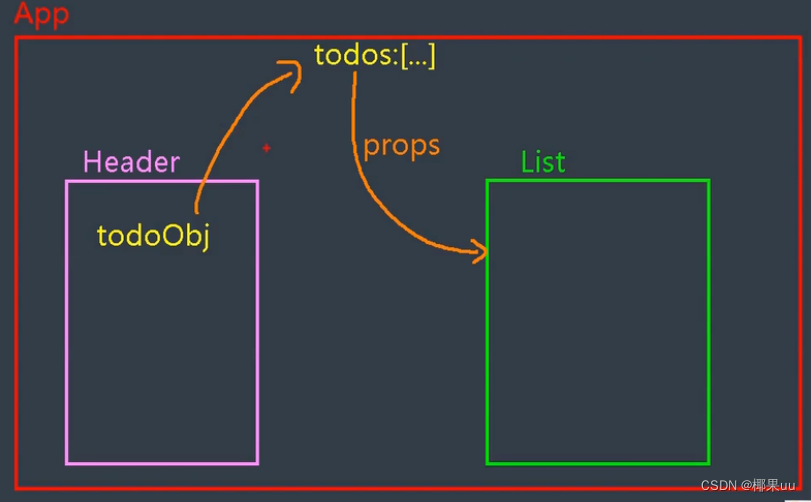
},用v-for遍历数组中的每个对象生成结构,且通过自定义属性todo把每个对象传给子组件Item。
<MyItem v-for="(todoObj) in todos" :key="todoObj.id" :todo="todoObj"/>接着数据有了,那怎么接收呢?当然是MyItem接收了,就实现了父子组件通信
// 声明接收todo对象
props:['todo'],然后MyItem的input框里的checked绑定todo.done
<input type="checkbox" :checked="todo.done"/>
<span>{{ todo.tittle }}</span>初始化完毕。
2、实现添加列表功能
上一步我们是在List中定义了todos数组,而用户的输入是在Header中,也就是说我们要在Header中收集数据,然后传给List,但是兄弟组件如何通信?全局事件总线、消息订阅与发布、Vuex都可以,但是现在还没学。
之前我们学的props配置项,可以实现父组件给子组件传数据(父组件里写子组件标签并配置属性,子组件使用props接收),现在我们想实现兄弟组件Header和List的通信,可以借助App这个父亲。
(1)把List中的数据todos定义在App里,然后传给List一份(通过props接收,由于是直接传到vc上,模板不会报错)。
(2)在App组件中定义一个函数,函数里面写个参数
methods:{
addTodo(todoObj){
// console.log('我是APP组件我收到了数据:',x);
//借助这个函数,拿到Header中用户输入的东西
this.todos.unshift(todoObj)
}
}(3)把这个函数传给Header,Header用props接收一下,然后在Header中调用这个函数,把用户的输入传给这个函数
<template>
<div class="todo-header">
<input type="text" placeholder="请输入你的任务名称,按回车键确认" v-model="tittle" @keyup.enter="add"/>
</div>
</template>
<script>
import {nanoid} from 'nanoid'
export default {
name:'MyHeader',
props:['addTodo'],
data(){
return{
tittle:''
}
},
methods:{
add(e){
// 校验数据
if(!this.tittle.trim()) return alert('输入不能为空')
// 将用户的输入包装成一个todo对象
const todoObj ={id:'nanoid',tittle:e.target.value,done:false}
// 通知App组件去添加一个todo对象
this.addTodo(todoObj)
// 清空输入
this.tittle=''
}
}
}
</script>ps(这里面有个点,就是nanoid的使用。下载:在终端cmd输入npm i nanoid 用法import {nanoid} from 'nanoid',这样你在输入框输入东西就会由nanoid生成一个专属随机的id,但是我的nanoid不知道为什么不生成id还是显示nanoid)
很绕很懵,总起就是要实现组件间的通信!


3、实现勾选功能
选中:done=true,不选中:done=false。思路:简单来说就是让App拿到要修改的数据的id,找到这个数据然后把done属性取反。
先在App组件里定义一个函数,用来接收当前操作对象的id,然后函数里的逻辑是找到这个id,然后done属性取反(记住,数据源在哪里,修改数据的方法就配置在哪里)
// 勾选或取消一个todo
checkTodo(id){
this.todos.forEach((todo) =>{
if(todo.id === id) todo.done= !todo.done
})
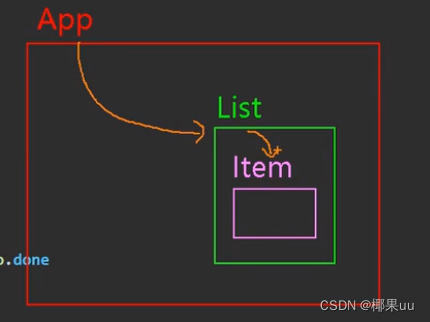
}然后把changeTodo这个函数通过标签和props传给List,再传给Item

然后在Item组件里定义一个函数handleChange,用来获取当前操作的多选框的id
// 声明接收todo对象
props:['todo','checkTodo'],
methods:{
handleCheck(id){
// console.log(id);
// 通知App把对应id的done值取反
this.checkTodo(id)
}
},handleChange函数通过点击事件来触发,实参就是当前input节点的todo的id
<input type="checkbox" :checked="todo.done" @click="handleChange(todo.id)" />
还有一种很简单的写法
但是不建议这么写,理由就是不能直接改props传来的东西,记住,数据源在哪里,修改数据的方法就配置在哪里,千万记住props是只读的,如果改它,就会改源数据,这样所有用到数据的组件都会受到影响。
这里只是没有特别复杂的需求,看不出问题,如果有一天,我当前组件就想用最新的值,但是其他组件就想保存原始值,然后你某个组件改了props,动了原数据,这不就乱套了
4、实现删除功能
首先App上定义一个删除函数:
// 删除todo
deleteTodo(id){
this.todos=this.todos.filter((todo)=>{
return todo.id !== id
})
}把这个函数传给List,再传给ItemItem中的按钮来个点击事件
<button class="btn btn-danger" @click="handleDelete(todo.id)">删除</button>
把当前input的这个id传给App,调用App中的deleteTodo函数让App去操作
handleDelete(id) {
if (confirm('确定要删除吗?')) //点确定是true,取消是false
this.deleteTodo(id);
}
5、实现底部统计功能
(1)footer要想统计有几个完成,就必须拿到todos,所以 首先把app的todos传给footer一份
(2)在footer里面直接插值语法读数组todos的长度就行。
<span>已完成{{ doneTotal }}</span> / 全部{{ todos.length }}
已完成这块儿可以用计算属性,有多种方法:
写法1:forEach遍历
let count = 0;
this.todos.forEach(todo => {
if (todo.done) count++;
});
return count;
写法2:for of遍历
let count = 0;
//for in 拿到的是数组的索引,for of才能拿到元素
for (let todo of this.todos) {
if (todo.done === true)
count++;
}
return count;写法3:filter过滤
let count = this.todos.filter(todo => todo.done)
return count.length;写法4:ES6的奇葩写法reduce
第一个参数相当于个计数器?,第二个参数是当前数组元素
有几个元素,这个函数就执行几次,每次返回值都会作为下一次的pre
const count = this.todos.reduce((pre, todo) => {
return pre + (todo.done ? 1 : 0)
}, 0);
return count;
//return this.todos.reduce((pre, todo) => pre + (todo.done ? 1 : 0), 0);6、实现全选框交互功能
(1)每个todo控制全选框
当已完成和全部相等且不等于0时,勾选全选框,写在计算属性中
<input type="checkbox" :checked="isAll" " />
isAll(){
return this.total === this.doneTotal && this.total !== 0;
}
如果全部是0个,就隐藏Footer(用v-show实现)
(2)全选框控制todo全选或者取消全选:使用点击事件实现。
在App中定义一个函数,用来接收Footer中全选框的状态值,然后把每个数据的done值都改成和全选框的状态值一样(选择or不选择)
checkAllTodos(isDone) {
this.todos.forEach(todo => todo.done = isDone);
},在Footer的全选框中,加入点击事件并定义一个函数
<input type="checkbox" :checked="isAll" @click="handleCheckAll" />在函数中调用App中的函数,把状态传过去
handleCheckAll(e) {
// this.checkAllTodos(!this.isAll); 这么写容易晕
this.checkAllTodos(e.target.checked); //直接拿dom的值比较合适
},(3)全选框控制todo全选或者取消全选:使用v-model实现。
第一步一样,在App中定义一个函数,用来接收Footer中全选框的状态值,然后把每个数据的done值都改成和全选框的状态值一样(选择or不选择)
checkAllTodos(isDone) {
this.todos.forEach(todo => todo.done = isDone);
},在Footer的全选框中,加入v-model(没有value绑定的是checked)绑定isAll计算属性
<input type="checkbox" v-model="isAll" />在isAll中加入setter,把每个更新的值传给App中的函数。这样就不用再另外定义methods了,只用计算属性就能搞定:item影响全选框(getter读isAll)和全选框影响item(setter改isAll)两种情况
isAll: {
get() {
return this.total === this.doneTotal && this.total !== 0;
},
set(val) {
this.checkAllTodos(val);
}
},7.点击右下角按钮删除全部已完成任务
这个比较简单,在App中定义一个方法并传给Footer:
//5.删除已完成任务,不用传参,直接让那边调用就行了
deleteDone() {
if (confirm('确定要清除所有已完成任务吗?'))
this.todos = this.todos.filter((todo) => {
return todo.done !== true;
})
}Footer中调用这个方法,就好了
<button class="btn btn-danger" @click="clearDone">清除已完成任务</button>
clearDone() {
this.deleteDone(); //点击调用App里边的方法,把所有true删掉
}
四、完整代码展示:
1、App.vue
<template>
<body>
<div id="root">
<div class="todo-container">
<div class="todo-wrap">
<MyHeader :addTodo="addTodo"></MyHeader>
<MyList :todos="todos" :checkTodo="checkTodo" :deleteTodo="deleteTodo"></MyList>
<MyFooter :todos="todos" :checkAllTodo="checkAllTodo" :clearAllTodo="clearAllTodo"></MyFooter>
</div>
</div>
</div>
</body>
</template>
<script>
import MyHeader from './components/MyHeader.vue'
import MyList from './components/MyList.vue'
import MyFooter from './components/MyFooter.vue'
export default {
name:'App',
components:{ MyHeader , MyList , MyFooter },
data() {
return {
todos: [
{ id: '001', tittle: '抽烟', done: true },
{ id: '002', tittle: '喝酒', done: false },
{ id: '003', tittle: '开车', done: true }
]
}
},
methods:{
// 添加一个todo
addTodo(todoObj){
// console.log('我是APP组件我收到了数据:',x);
this.todos.unshift(todoObj)
},
// 勾选或取消一个todo
checkTodo(id){
this.todos.forEach((todo) =>{
if(todo.id === id) todo.done= !todo.done
})
},
// 删除todo
deleteTodo(id){
this.todos=this.todos.filter((todo)=>{
return todo.id !== id
})
},
// 全选或取消全选
checkAllTodo(done){
this.todos.forEach((todo)=>{
todo.done=done
})
},
// 清除所有
clearAllTodo(){
this.todos=this.todos.filter((todo)=>{
return !todo.done
})
}
}
}
</script>
<style>
/*base*/
body {
background: #fff;
}
.btn {
display: inline-block;
padding: 4px 12px;
margin-bottom: 0;
font-size: 14px;
line-height: 20px;
text-align: center;
vertical-align: middle;
cursor: pointer;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
border-radius: 4px;
}
.btn-danger {
color: #fff;
background-color: #da4f49;
border: 1px solid #bd362f;
}
.btn-danger:hover {
color: #fff;
background-color: #bd362f;
}
.btn:focus {
outline: none;
}
.todo-container {
width: 600px;
margin: 0 auto;
}
.todo-container .todo-wrap {
padding: 10px;
border: 1px solid #ddd;
border-radius: 5px;
}
</style>2、MyHeader.vue
<template>
<div class="todo-header">
<input type="text" placeholder="请输入你的任务名称,按回车键确认" v-model="tittle" @keyup.enter="add"/>
</div>
</template>
<script>
import {nanoid} from 'nanoid'
export default {
name:'MyHeader',
props:['addTodo'],
data(){
return{
tittle:''
}
},
methods:{
add(e){
// 校验数据
if(!this.tittle.trim()) return alert('输入不能为空')
// 将用户的输入包装成一个todo对象
const todoObj ={id:'nanoid',tittle:e.target.value,done:false}
// 通知App组件去添加一个todo对象
this.addTodo(todoObj)
// 清空输入
this.tittle=''
}
}
}
</script>
<style scoped>
.todo-header input {
width: 560px;
height: 28px;
font-size: 14px;
border: 1px solid #ccc;
border-radius: 4px;
padding: 4px 7px;
}
.todo-header input:focus {
outline: none;
border-color: rgba(82, 168, 236, 0.8);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(82, 168, 236, 0.6);
}
</style>3、MyList.vue
<template>
<ul class="todo-main">
<MyItem
v-for="(todoObj) in todos"
:key="todoObj.id"
:todo="todoObj"
:checkTodo="checkTodo"
:deleteTodo="deleteTodo"
/>
</ul>
</template>
<script>
import MyItem from './MyItem.vue'
export default {
name:'MyList',
components:{MyItem},
props:['todos','checkTodo','deleteTodo']
}
</script>
<style scoped>
.todo-main {
margin-left: 0px;
border: 1px solid #ddd;
border-radius: 2px;
padding: 0px;
}
.todo-empty {
height: 40px;
line-height: 40px;
border: 1px solid #ddd;
border-radius: 2px;
padding-left: 5px;
margin-top: 10px;
}
</style>4、MyItem.vue
<template>
<li>
<label>
<input type="checkbox" :checked="todo.done" @change="handleCheck(todo.id)"/>
<span>{{ todo.tittle }}</span>
</label>
<button class="btn btn-danger" @click="handleDelete(todo.id)">删除</button>
</li>
</template>
<script>
export default {
name:'MyItem',
// 声明接收todo对象
props:['todo','checkTodo','deleteTodo'],
methods:{
// 勾选
handleCheck(id){
// console.log(id);
// 通知App把对应id的done值取反
this.checkTodo(id)
},
// 删除
handleDelete(id){
if(confirm('确定删除吗')){
this.deleteTodo(id)
}
}
},
}
</script>
<style scoped>
li {
list-style: none;
height: 36px;
line-height: 36px;
padding: 0 5px;
border-bottom: 1px solid #ddd;
}
li label {
float: left;
cursor: pointer;
}
li label li input {
vertical-align: middle;
margin-right: 6px;
position: relative;
top: -1px;
}
li button {
float: right;
display: none;
margin-top: 3px;
}
li:before {
content: initial;
}
li:last-child {
border-bottom: none;
}
/* 实现鼠标悬浮的效果 */
li:hover{
background-color: gray;
}
/* 不要隐藏删除按钮 */
li:hover button{
display: block;
}
</style>5、MyFooter.vue
<template>
<div class="todo-footer" v-show="total">
<label>
<input type="checkbox" :checked="isAll" @change="checkAll"/>
<!-- <input type="checkbox" v-model="isAll"/> -->
</label>
<span>
<span>已完成{{ doneTotal }}</span> / 全部{{ total }}
</span>
<button class="btn btn-danger" @click="clearAll">清除已完成任务</button>
</div>
</template>
<script>
export default {
name:'MyFooter',
props:['todos','checkAllTodo','clearAllTodo'],
computed:{
total(){
return this.todos.length
},
doneTotal(){
let i=0
this.todos.forEach((todo)=>{
if(todo.done) i++
})
},
isAll(){
return this.doneTotal === this.total && this.total>0
}
},
methods:{
checkAll(e){
// console.log(e.target.checked);
this.checkAllTodo(e.target.checked)
},
clearAll(){
this.clearAllTodo()
}
}
}
</script>
<style scoped>
/*footer*/
.todo-footer {
height: 40px;
line-height: 40px;
padding-left: 6px;
margin-top: 5px;
}
.todo-footer label {
display: inline-block;
margin-right: 20px;
cursor: pointer;
}
.todo-footer label input {
position: relative;
top: -1px;
vertical-align: middle;
margin-right: 5px;
}
.todo-footer button {
float: right;
margin-top: 5px;
}
</style>五、总结
1.组件化编码流程:
(1)拆分静态组件:组件要按照功能点拆分,命名不要与html元素冲突。
(2)实现动态组件:考虑好数据的存放位置,数据是一个组件在用,还是一些组件在用:
一个组件在用:放在组件自身即可。
一些组件在用:放在他们共同的父组件上(状态提升)。
(3)实现交互:从绑定事件开始。
2.props适用于:
(1).父组件 ==> 子组件 通信
(2).子组件 ==> 父组件 通信(要求父先给子一个函数)
3.使用v-model时要切记
v-model绑定的值不能是props传过来的值,因为props是不可以修改的!
4.关于props
props传过来的若是对象类型的值,修改对象中的属性时Vue不会报错,但不推荐这样做。
todolist学到了很多,还需要多看几遍,最好练习一次。看了一天,加油!这里面有参考博主但丁张的,有需要可以看他的,我就是跟着这个博主学习的。大家晚安






![【源头活水】顶刊解读!IEEE T-PAMI (CCF-A,IF 23.6)2024年46卷第一期 [1]](https://img-blog.csdnimg.cn/img_convert/94ec459434c1ec54559a5b4cbe122d09.png)