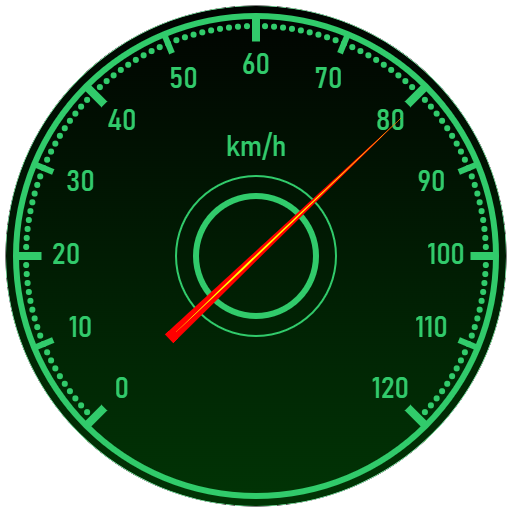
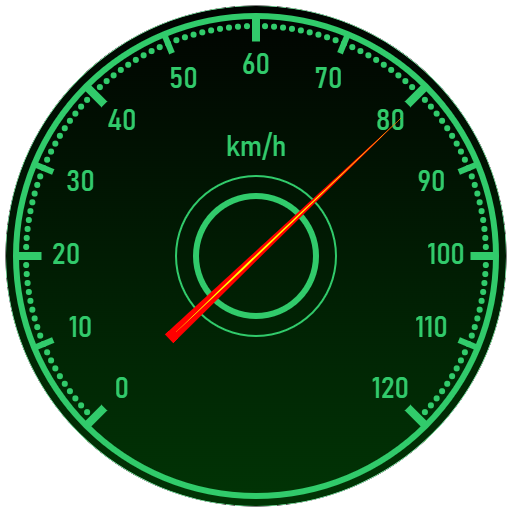
【原型】

【成果】

【代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>暗绿色汽车速度仪表盘</title>
<style type="text/css">
.centerlize{
margin:0 auto;
width:1200px;
}
</style>
</head>
<body οnlοad="init();">
<div class="centerlize">
<canvas id="myCanvas" width="512px" height="512px" style="border:1px dotted black;">
如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.
</canvas>
</div>
</body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中,
* 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。
******************************************************************/
// canvas的绘图环境
var ctx;
// 边长
const LENGTH=512;
// 舞台对象
var stage;
//-------------------------------
// 初始化
//-------------------------------
function init(){
// 获得canvas对象
var canvas=document.getElementById('myCanvas');
// 初始化canvas的绘图环境
ctx=canvas.getContext('2d');
ctx.translate(LENGTH/2,LENGTH/2);// 原点平移到画布中央
// 准备
stage=new Stage();
stage.init();
// 开幕
animate();
}
// 播放动画
function animate(){
stage.update();
stage.paintBg(ctx);
stage.paintFg(ctx);
// 循环
if(true){
window.requestAnimationFrame(animate);
}
}
// 舞台类
function Stage(){
// 初始化
this.init=function(){
}
// 更新
this.update=function(){
}
// 画背景
this.paintBg=function(ctx){
ctx.clearRect(-LENGTH/2,-LENGTH/2,LENGTH,LENGTH);// 清屏
// 渐变背景(用一个圆去切竖向渐变的方形)
ctx.beginPath();
ctx.arc(0,0,250,0,2*Math.PI,true);
ctx.closePath();
ctx.stroke();
ctx.clip();
var gnt=ctx.createLinearGradient(-LENGTH/2,-LENGTH/2,-LENGTH/2,LENGTH/2);
gnt.addColorStop(0,"rgb(1,3,1)");
gnt.addColorStop(1,"rgb(1,53,5)");
ctx.fillStyle=gnt;
ctx.fillRect(-LENGTH/2,-LENGTH/2,LENGTH,LENGTH);
// 绿圈
ctx.strokeStyle="rgb(49,203,107)";
ctx.lineWidth=6;
ctx.beginPath();
ctx.arc(0,0,240,0,2*Math.PI,true);
ctx.closePath();
ctx.stroke();
//
for(var i=0;i<=120;i++){
// 画小圆点
var theta=Math.PI/80*i+Math.PI*3/4;
var x=230*Math.cos(theta);
var y=230*Math.sin(theta);
ctx.fillStyle="rgb(49,203,107)";
ctx.beginPath();
ctx.arc(x,y,3,0,2*Math.PI,true);
ctx.closePath();
ctx.fill();
if((i % 10)==0){
// 画刻度
var x1=240*Math.cos(theta);
var y1=240*Math.sin(theta);
if((i % 20)==0){
var x4=215*Math.cos(theta);
var y4=215*Math.sin(theta);
ctx.lineWidth=8;
ctx.strokeStyle="rgb(49,203,107)";
ctx.beginPath();
ctx.moveTo(x1,y1);
ctx.lineTo(x4,y4);
ctx.closePath();
ctx.stroke();
}else{
var x2=220*Math.cos(theta);
var y2=220*Math.sin(theta);
ctx.lineWidth=6;
ctx.strokeStyle="rgb(49,203,107)";
ctx.beginPath();
ctx.moveTo(x1,y1);
ctx.lineTo(x2,y2);
ctx.closePath();
ctx.stroke();
}
// 写数字
var x3=190*Math.cos(theta);
var y3=190*Math.sin(theta);
ctx.fillStyle="rgb(49,203,107)";
ctx.font="30px Bahnschrift Condensed";
ctx.textAlign="center";
ctx.textBaseLine="Middle";
ctx.fillText(i,x3,y3+8);
}
}
// 绿圈
ctx.strokeStyle="rgb(49,203,107)";
ctx.lineWidth=2;
ctx.beginPath();
ctx.arc(0,0,80,0,2*Math.PI,true);
ctx.closePath();
ctx.stroke();
// 绿圈
ctx.strokeStyle="rgb(49,203,107)";
ctx.lineWidth=6;
ctx.beginPath();
ctx.arc(0,0,60,0,2*Math.PI,true);
ctx.closePath();
ctx.stroke();
ctx.fillStyle="rgb(49,203,107)";
ctx.font="30px Bahnschrift Condensed";
ctx.textAlign="center";
ctx.textBaseLine="Middle";
ctx.fillText("km/h",0,-100);
}
// 画前景
this.paintFg=function(ctx){
var angle=Math.PI*7/4+Math.random()*Math.PI/120;;
//
ctx.save();
ctx.lineWidth=0.5;
ctx.fillStyle = "red";
ctx.beginPath();
ctx.rotate(angle);
ctx.moveTo(200,0);
ctx.lineTo(-120,-6);
ctx.lineTo(-120,6);
ctx.closePath();
ctx.fill();
ctx.restore();
ctx.save();
ctx.lineWidth=1;
ctx.fillStyle = "yellow";
ctx.beginPath();
ctx.rotate(angle);
ctx.moveTo(200,0);
ctx.lineTo(-20,-1);
ctx.lineTo(-110,0);
ctx.lineTo(-20,1);
ctx.closePath();
ctx.fill();
ctx.restore();
}
}
//-->
</script>
END