文章目录
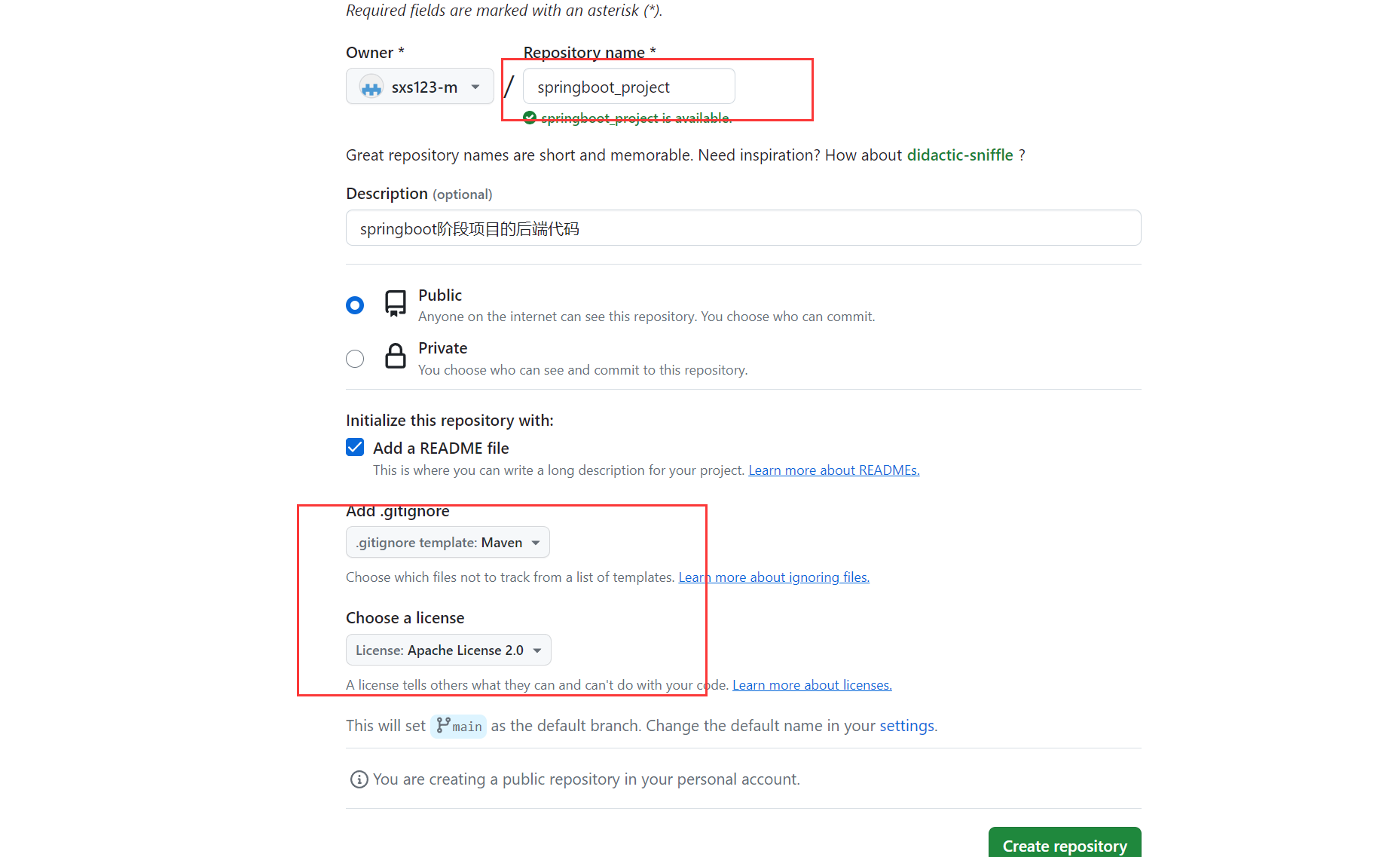
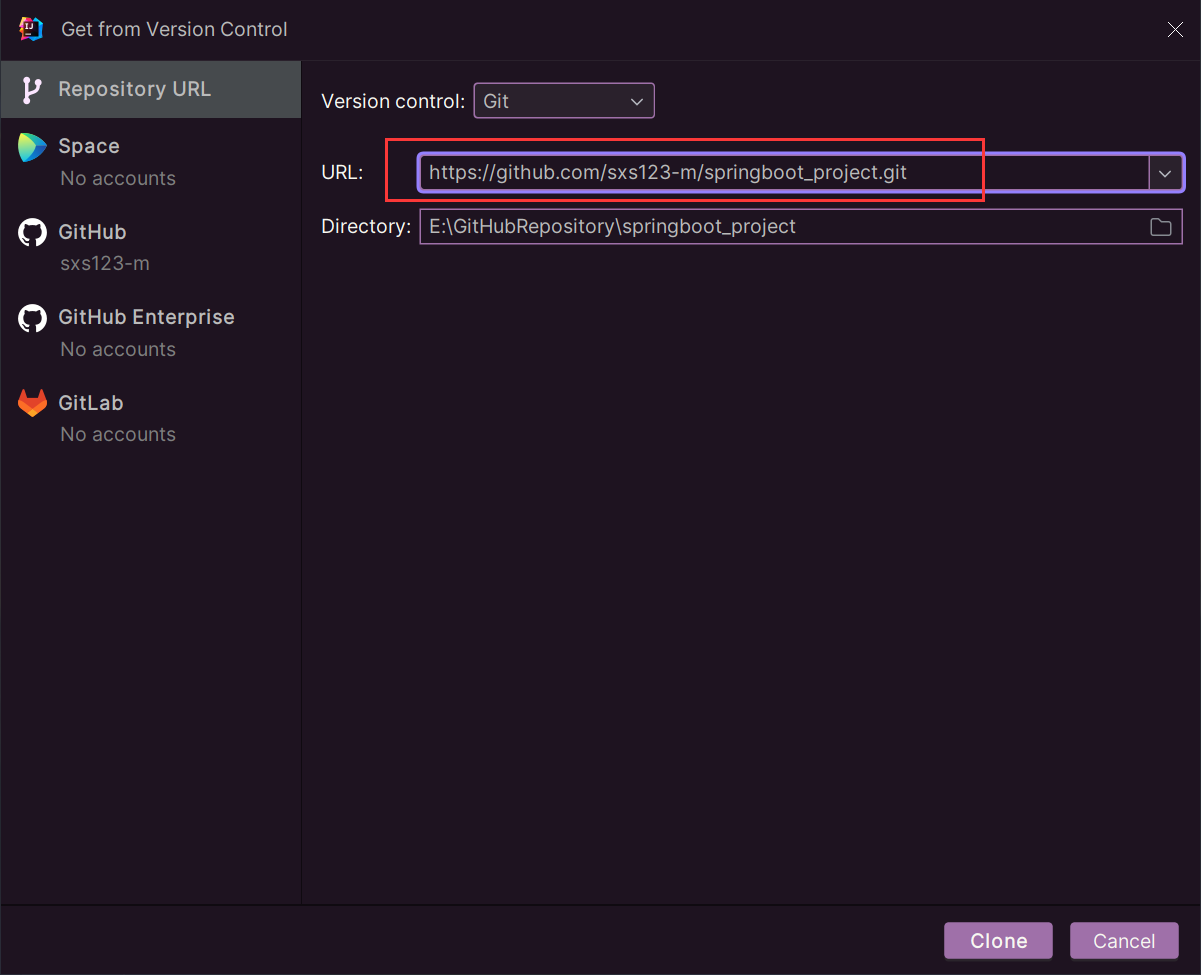
1.使用版本控制管理该项目
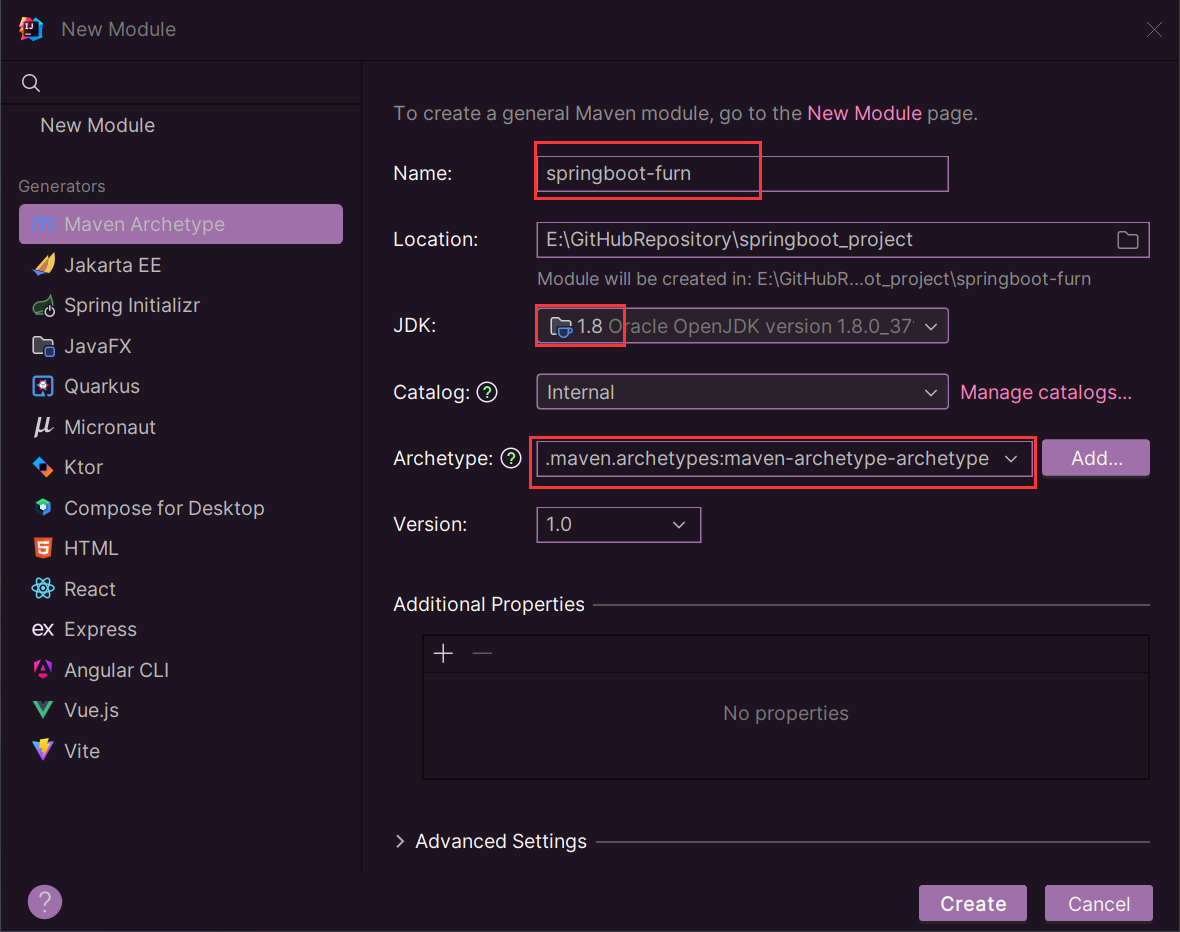
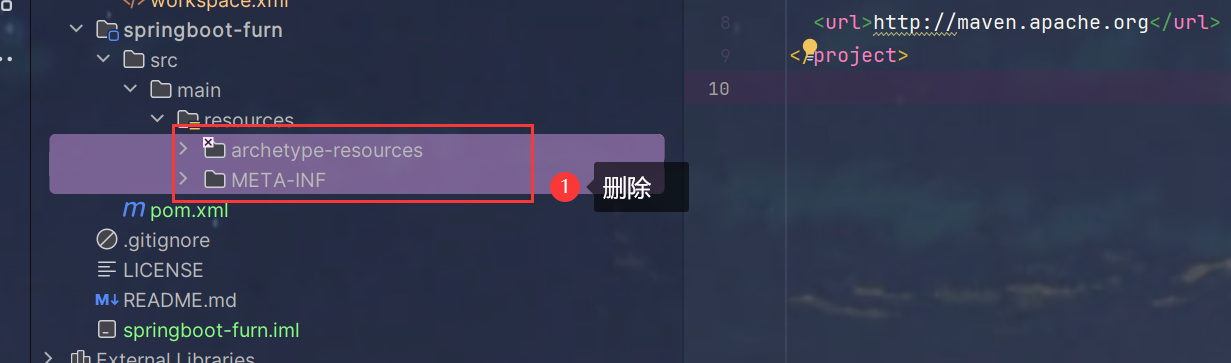
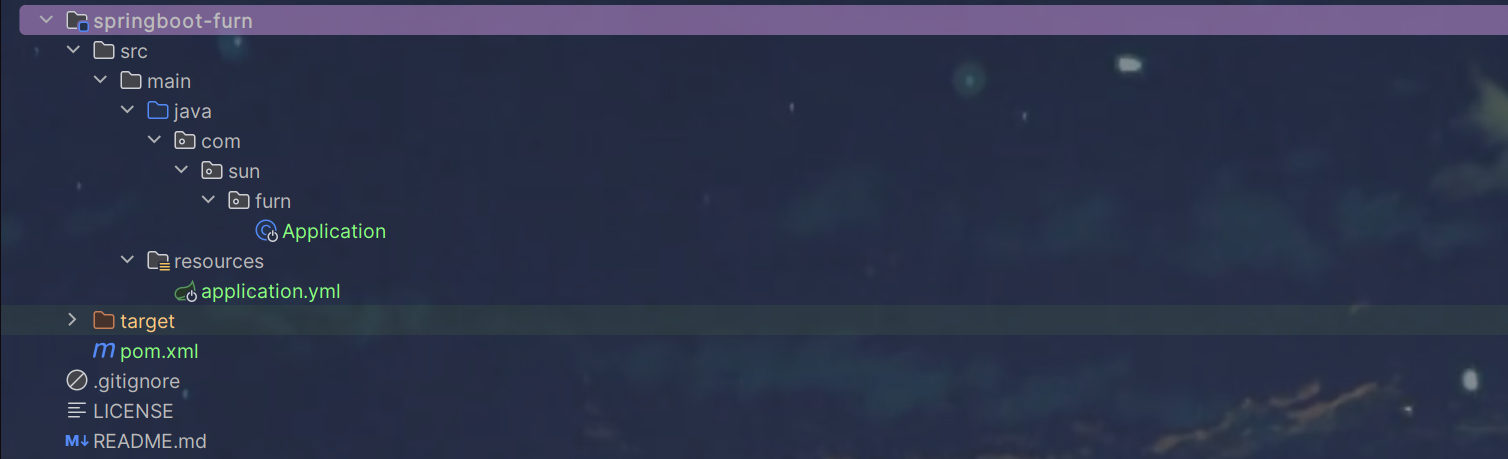
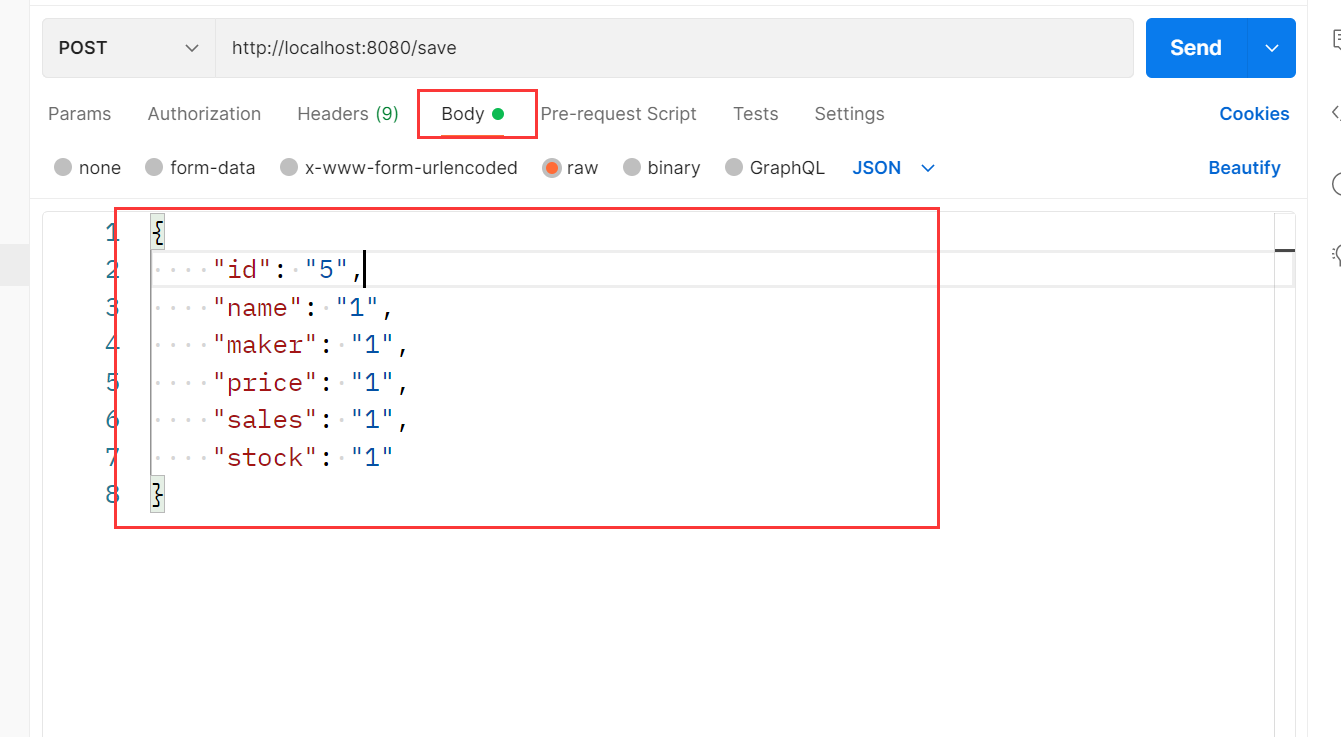
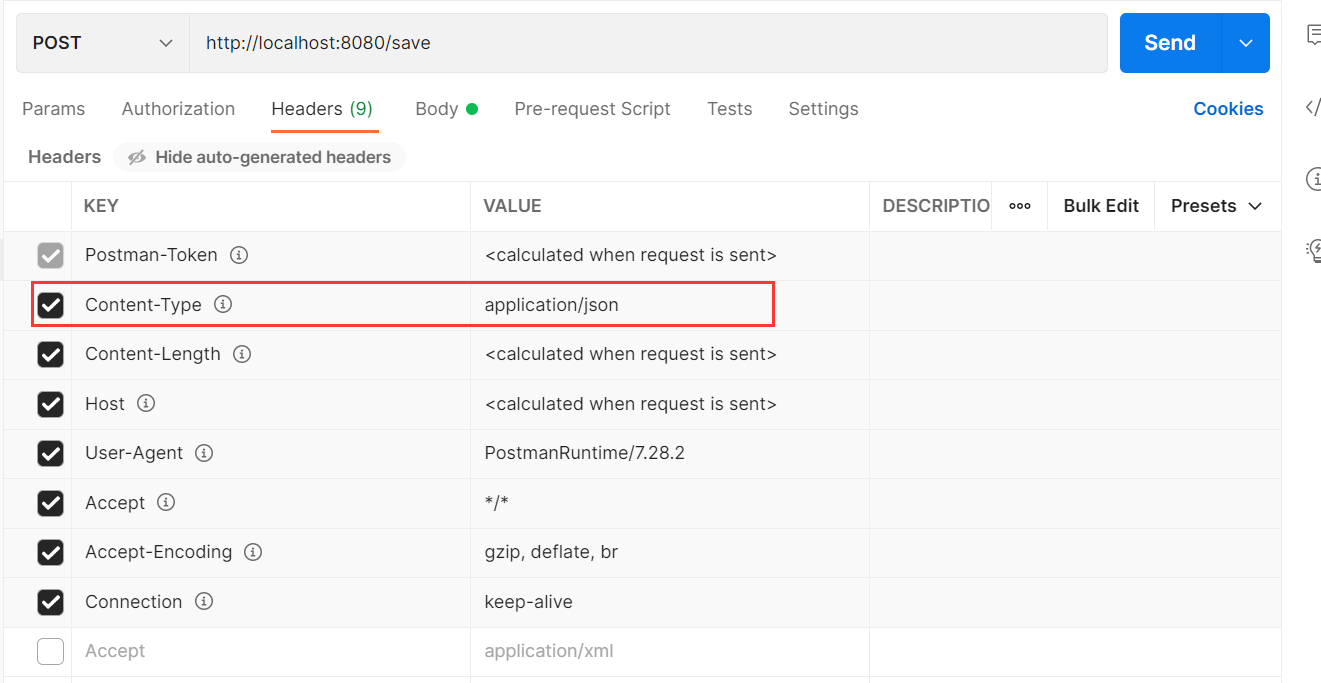
2.后端项目环境搭建 1.创建一个maven项目 2.删除不必要的文件夹 3.pom.xml文件引入依赖 4.application.yml 配置数据源(注意,数据库名还没写) 5.com/sun/furn/Application.java 编写主程序 6.启动主程序测试 7.该阶段文件目录 3.添加家居后端 1.思路分析 2.数据库表设计 3.application.yml 填写数据库名 4.com/sun/furn/util/Result.java 编写封装返回json对象的工具类 5.com/sun/furn/bean/Furn.java 编写映射furn表的bean 6.开发Mapper 1.com/sun/furn/mapper/FurnMapper.java 编写Mapper接口 2.com/sun/furn/ApplicationTest.java 测试Mapper接口 7.开发Service 1.com/sun/furn/service/FurnService.java 编写Service接口 2.com/sun/furn/service/Impl/FurnServiceImpl.java 编写Service实现类 3.com/sun/furn/ApplicationTest.java 测试,添加方法 8.开发Controller 1.com/sun/furn/controller/FurnController.java 编写Controller 2.postman测试,不要忘记设置Content-Type为 `application/json` 9.发送数据的注意事项 1.发送json类型的数据
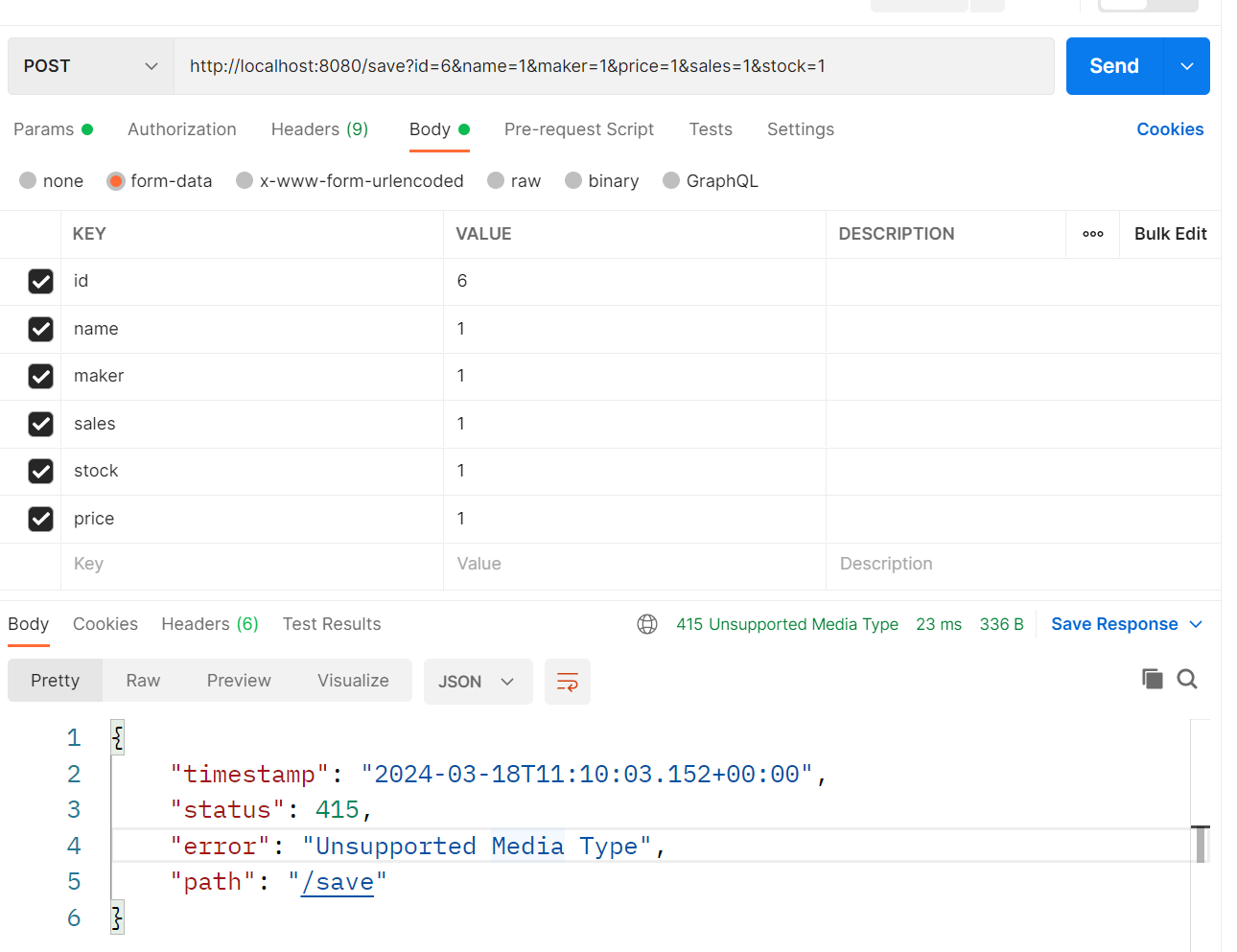
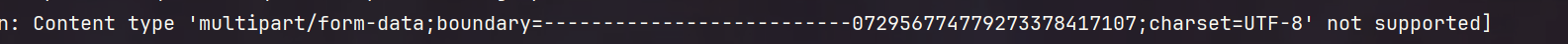
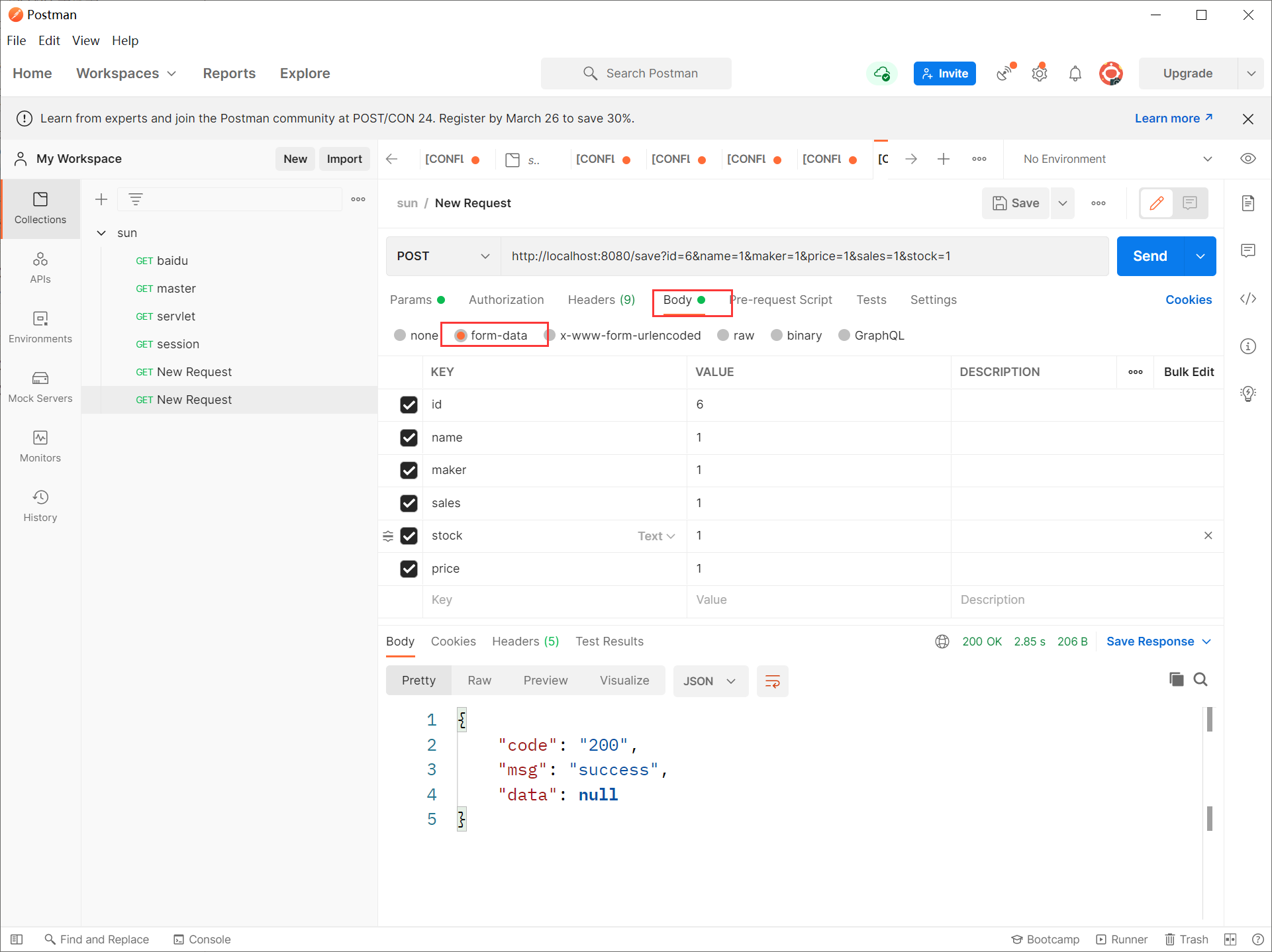
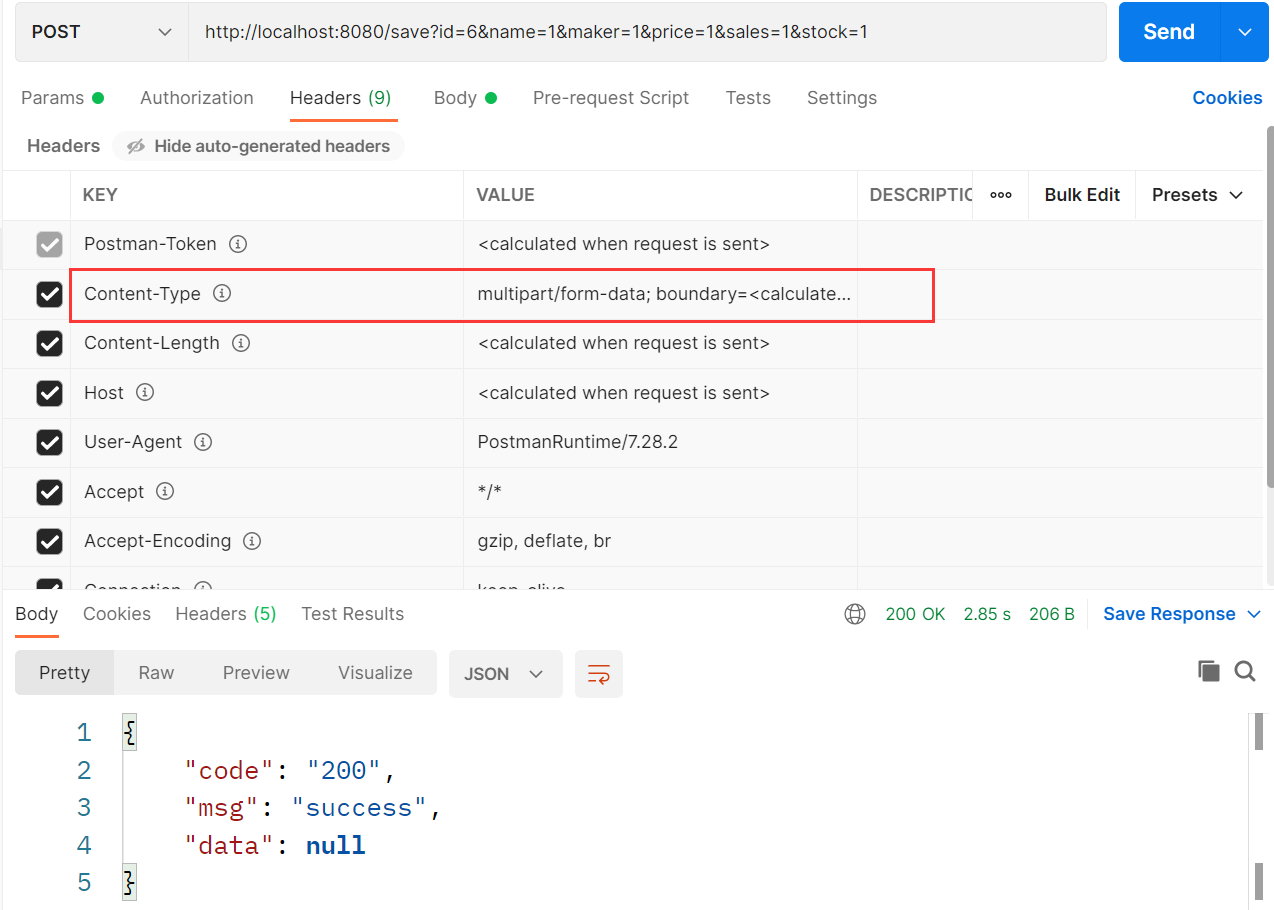
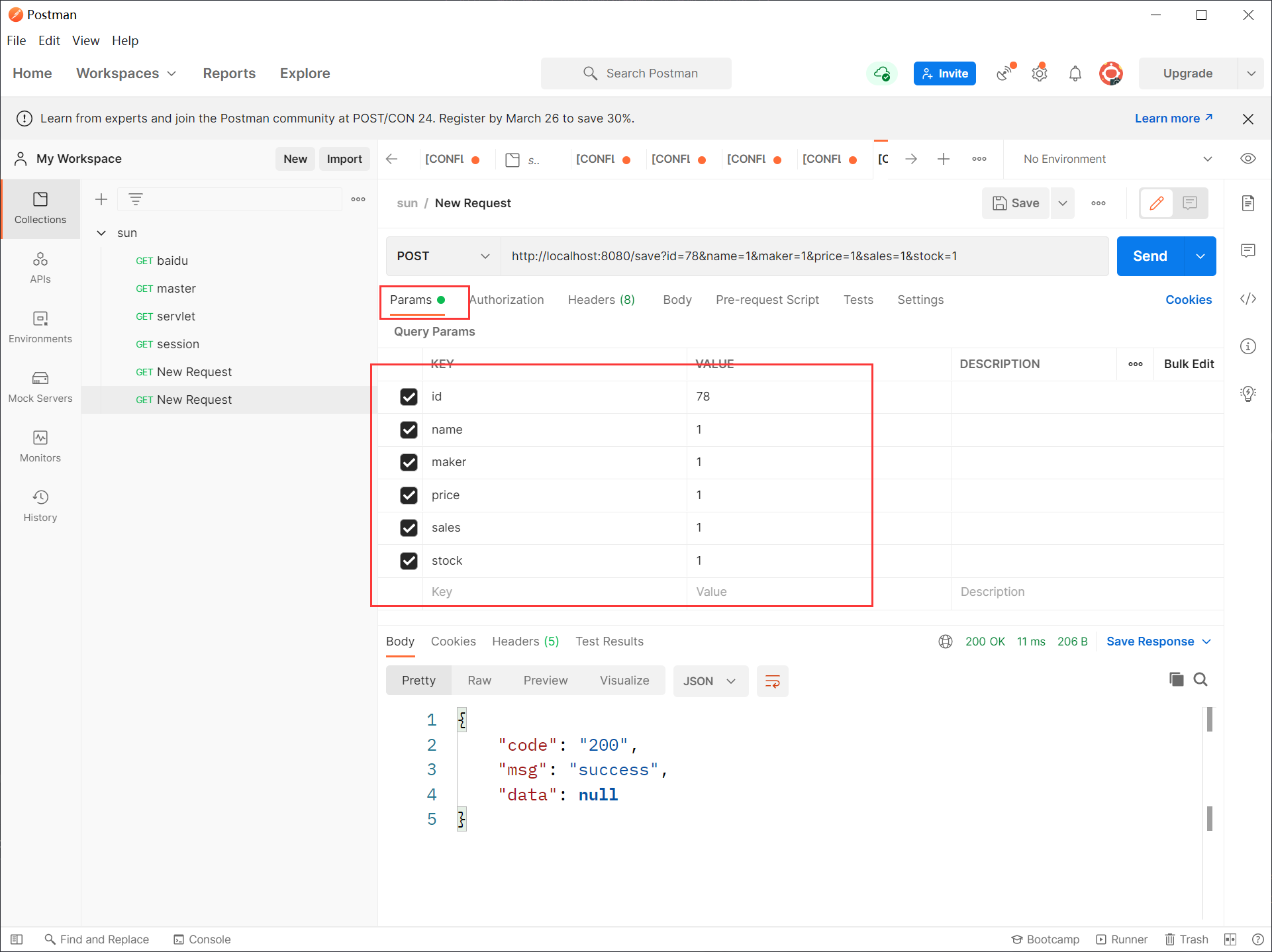
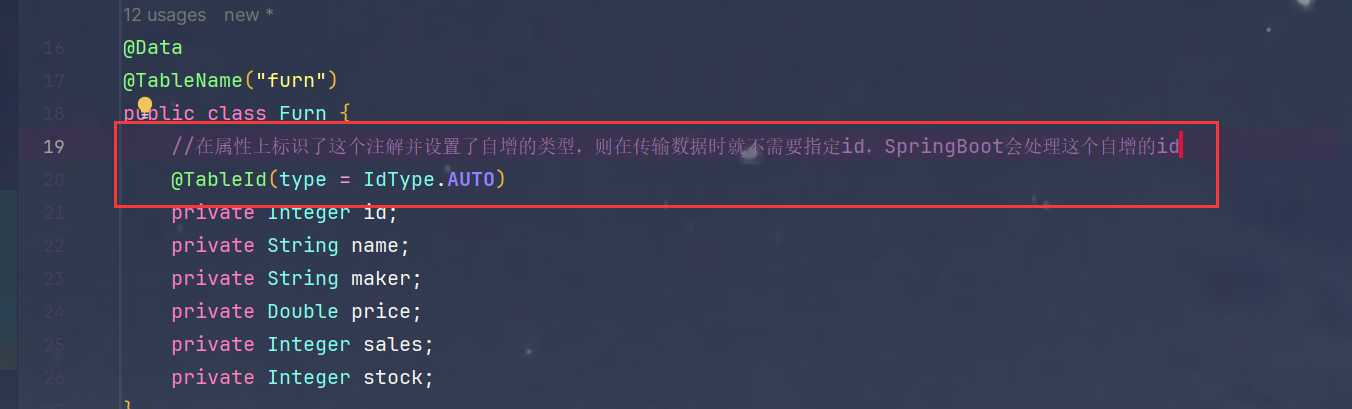
2.使用表单或者请求参数类型提交 1.直接使用post表单形式提交 2.报错 3.去掉@RequestBody注解再次请求 4.也可以使用请求参数 10.@TableId注解使用 4.添加家居前端 1.安装Axios 命令行到**前端**项目文件夹下输入命令 `npm i axios -S` 2.点击添加按钮,出现添加家居的对话框 1.src/views/HomeView.vue 引入对话框表单 2.新增按钮绑定事件 3.数据池 4.方法池 5.结果展示 3.创建工具文件创建request对象 src/utils/request.js 4.src/views/HomeView.vue 提交添加表单数据
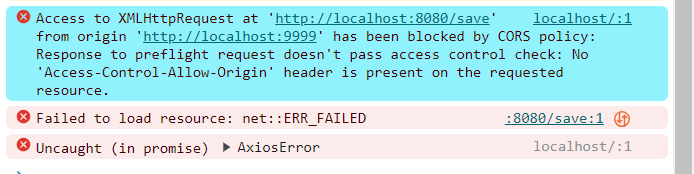
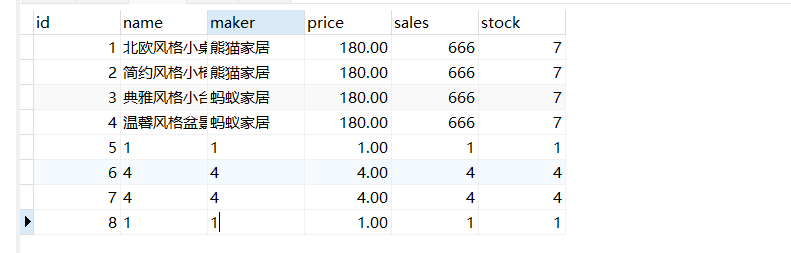
5.解决跨域问题 1.修改 vue.config.js 添加跨域配置 2.重启前端项目,修改请求url,进行添加操作 3.添加成功
< parent> < artifactId> </ artifactId> < groupId> </ groupId> < version> </ version> </ parent> < dependencies> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < optional> </ optional> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < scope> </ scope> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < optional> </ optional> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < scope> </ scope> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> </ dependencies> server :
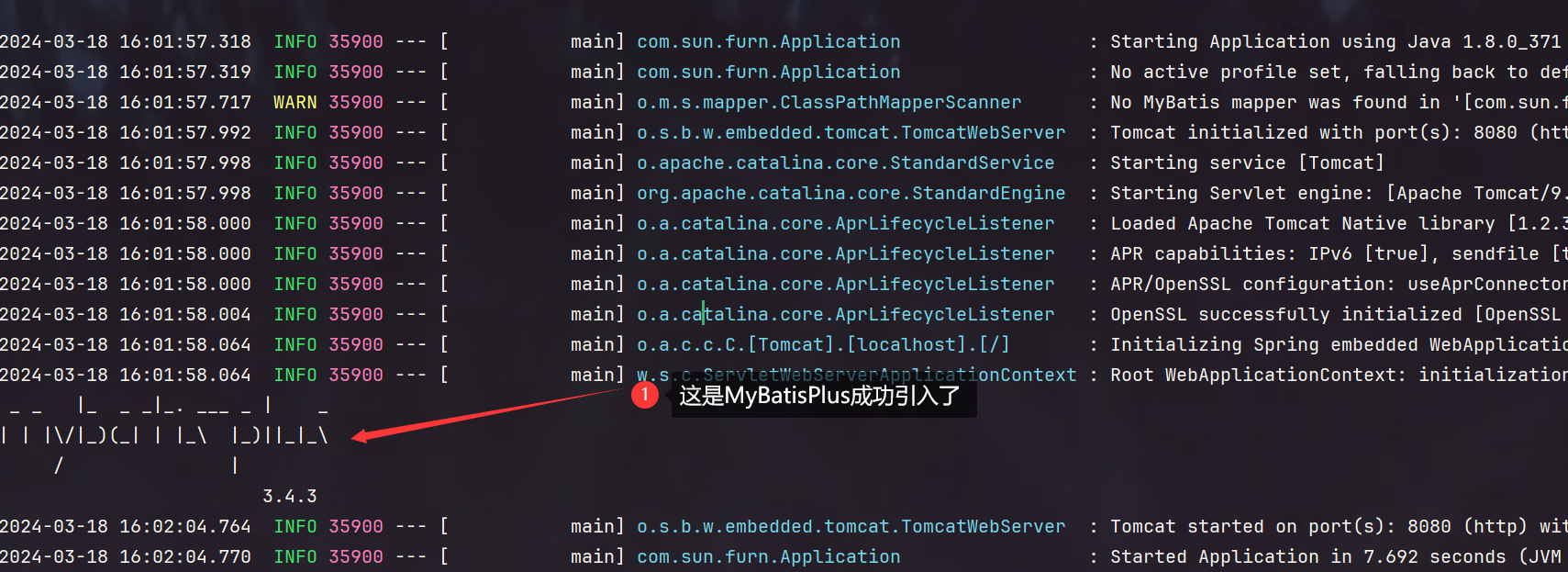
port : 8080
spring :
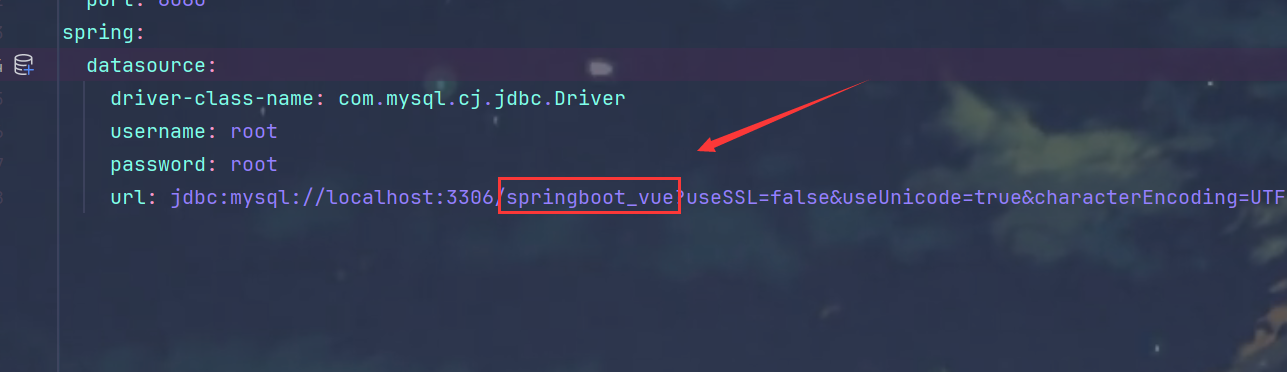
datasource :
driver-class-name : com.mysql.cj.jdbc.Driver
username : root
password : root
url : jdbc: mysql: //localhost: 3306/xxxx? useSSL=false&useUnicode=true&characterEncoding=UTF- 8
package com. sun. furn ;
import org. springframework. boot. SpringApplication ;
import org. springframework. boot. autoconfigure. SpringBootApplication ;
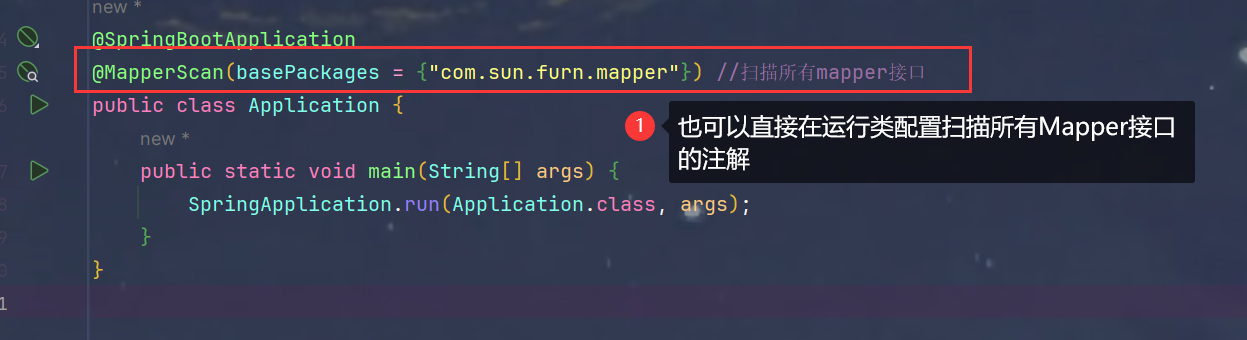
@SpringBootApplication
public class Application {
public static void main ( String [ ] args) {
SpringApplication . run ( Application . class , args) ;
}
}
DROP DATABASE IF EXISTS springboot_vue;
CREATE DATABASE springboot_vue;
USE springboot_vue;
CREATE TABLE furn(
` id` INT ( 11 ) PRIMARY KEY AUTO_INCREMENT ,
` name` VARCHAR ( 64 ) NOT NULL ,
` maker` VARCHAR ( 64 ) NOT NULL ,
` price` DECIMAL ( 11 , 2 ) NOT NULL ,
` sales` INT ( 11 ) NOT NULL ,
` stock` INT ( 11 ) NOT NULL
) ;
INSERT INTO furn( ` id` , ` name` , ` maker` , ` price` , ` sales` , ` stock` )
VALUES ( NULL , '北欧风格小桌子' , '熊猫家居' , 180 , 666 , 7 ) ;
INSERT INTO furn( ` id` , ` name` , ` maker` , ` price` , ` sales` , ` stock` )
VALUES ( NULL , '简约风格小椅子' , '熊猫家居' , 180 , 666 , 7 ) ;
INSERT INTO furn( ` id` , ` name` , ` maker` , ` price` , ` sales` , ` stock` )
VALUES ( NULL , '典雅风格小台灯' , '蚂蚁家居' , 180 , 666 , 7 ) ;
INSERT INTO furn( ` id` , ` name` , ` maker` , ` price` , ` sales` , ` stock` )
VALUES ( NULL , '温馨风格盆景架' , '蚂蚁家居' , 180 , 666 , 7 ) ;
SELECT * FROM furn;
package com. sun. furn. util ;
import lombok. Data ;
import lombok. NoArgsConstructor ;
@Data
@NoArgsConstructor
public class Result < T > {
private String code;
private String msg;
private T data;
public Result ( T data) {
this . data = data;
}
public static Result success ( ) {
Result < Object > = new Result < > ( ) ;
objectResult. setCode ( "200" ) ;
objectResult. setMsg ( "success" ) ;
return objectResult;
}
public static < T > Result < T > success ( T data) {
Result < T > = new Result < > ( data) ;
tResult. setCode ( "200" ) ;
tResult. setMsg ( "success" ) ;
return tResult;
}
public static Result error ( String code, String msg) {
Result < Object > = new Result < > ( ) ;
objectResult. setCode ( code) ;
objectResult. setMsg ( msg) ;
return objectResult;
}
public static < T > Result < T > error ( String code, String msg, T data) {
Result < T > = new Result < > ( data) ;
tResult. setCode ( code) ;
tResult. setMsg ( msg) ;
return tResult;
}
}
package com. sun. furn. bean ;
import com. baomidou. mybatisplus. annotation. TableName ;
import lombok. Data ;
@Data
@TableName ( "furn" )
public class Furn {
private Integer id;
private String name;
private String maker;
private Double price;
private Integer sales;
private Integer stock;
}
package com. sun. furn. mapper ;
import com. baomidou. mybatisplus. core. mapper. BaseMapper ;
import com. sun. furn. bean. Furn ;
import org. apache. ibatis. annotations. Mapper ;
@Mapper
public interface FurnMapper extends BaseMapper < Furn > {
}
package com. sun. furn ;
import com. sun. furn. bean. Furn ;
import com. sun. furn. mapper. FurnMapper ;
import org. junit. jupiter. api. Test ;
import org. springframework. boot. test. context. SpringBootTest ;
import javax. annotation. Resource ;
@SpringBootTest
public class ApplicationTest {
@Resource
private FurnMapper furnMapper;
@Test
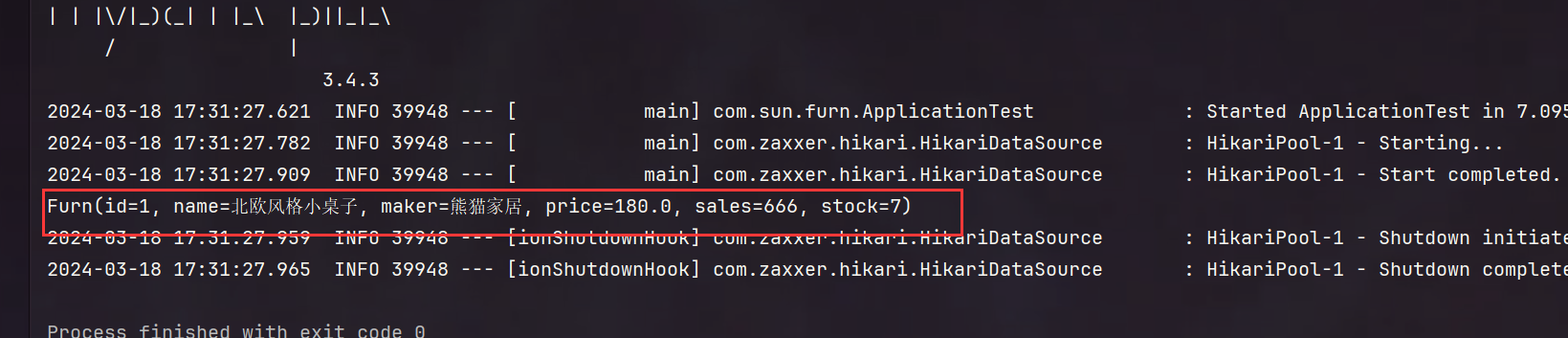
public void FurnMapperTest ( ) {
Furn furn = furnMapper. selectById ( 1 ) ;
System . out. println ( furn) ;
}
}
package com. sun. furn. service ;
import com. baomidou. mybatisplus. extension. service. IService ;
import com. sun. furn. bean. Furn ;
public interface FurnService extends IService < Furn > {
}
package com. sun. furn. service. Impl ;
import com. baomidou. mybatisplus. extension. service. impl. ServiceImpl ;
import com. sun. furn. bean. Furn ;
import com. sun. furn. mapper. FurnMapper ;
import com. sun. furn. service. FurnService ;
import org. springframework. stereotype. Service ;
@Service
public class FurnServiceImpl extends ServiceImpl < FurnMapper , Furn > implements FurnService {
}
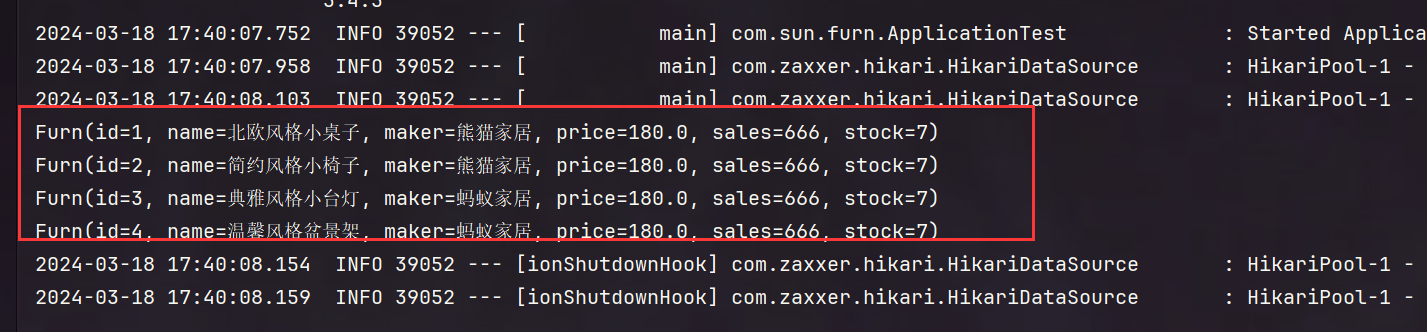
@Test
public void FurnServiceTest ( ) {
List < Furn > = furnService. list ( ) ;
for ( Furn furn : list) {
System . out. println ( furn) ;
}
}
package com. sun. furn. controller ;
import com. sun. furn. bean. Furn ;
import com. sun. furn. service. FurnService ;
import com. sun. furn. util. Result ;
import lombok. extern. slf4j. Slf4j ;
import org. springframework. web. bind. annotation. PostMapping ;
import org. springframework. web. bind. annotation. RequestBody ;
import org. springframework. web. bind. annotation. RestController ;
import javax. annotation. Resource ;
@Slf4j
@RestController
public class FurnController {
@Resource
private FurnService furnService;
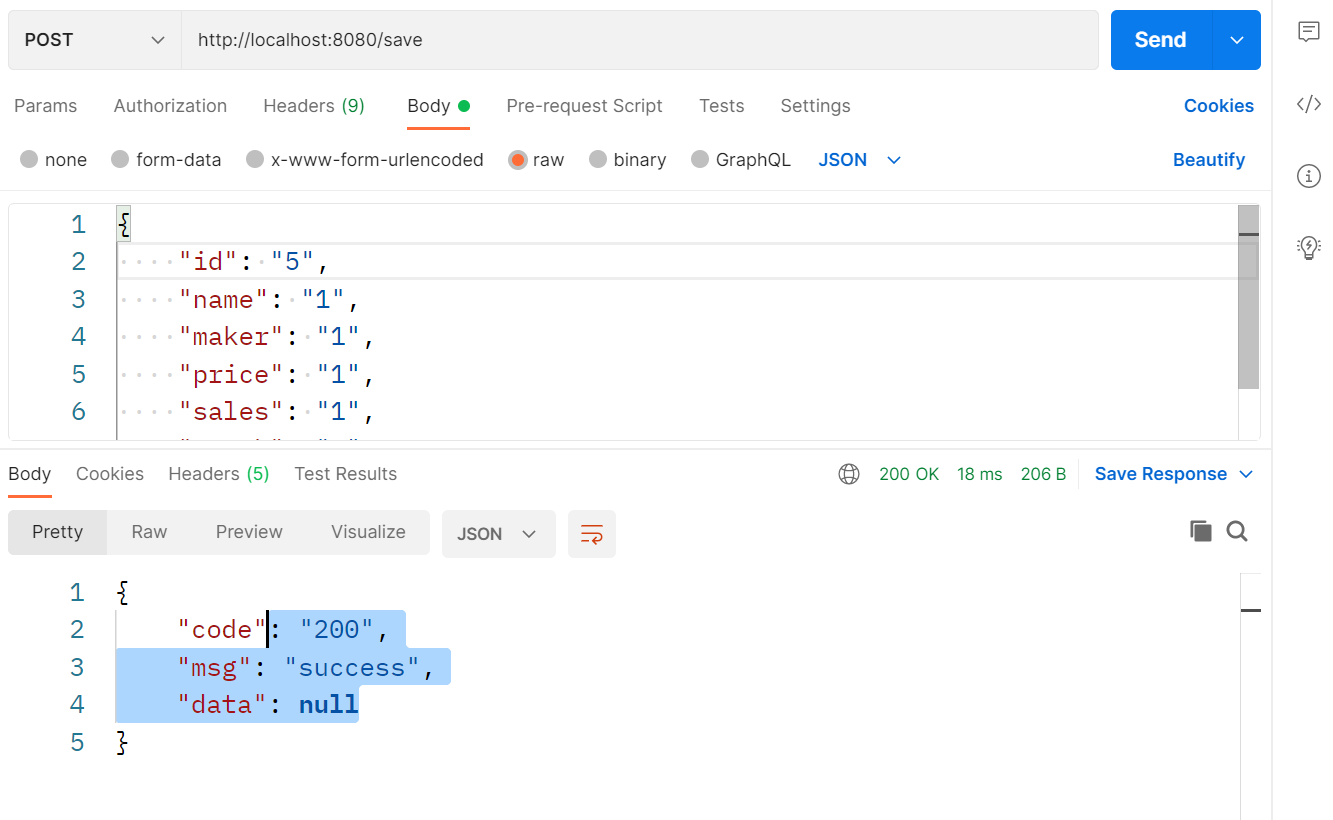
@PostMapping ( "/save" )
public Result save ( @RequestBody Furn furn) {
log. info ( "furn = {} " + furn) ;
furnService. save ( furn) ;
return Result . success ( ) ;
}
}
application/json
前端 项目文件夹下输入命令 npm i axios -S
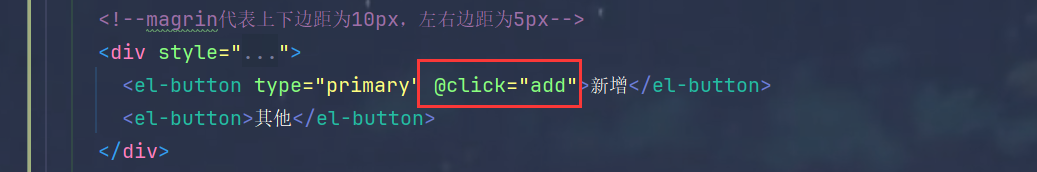
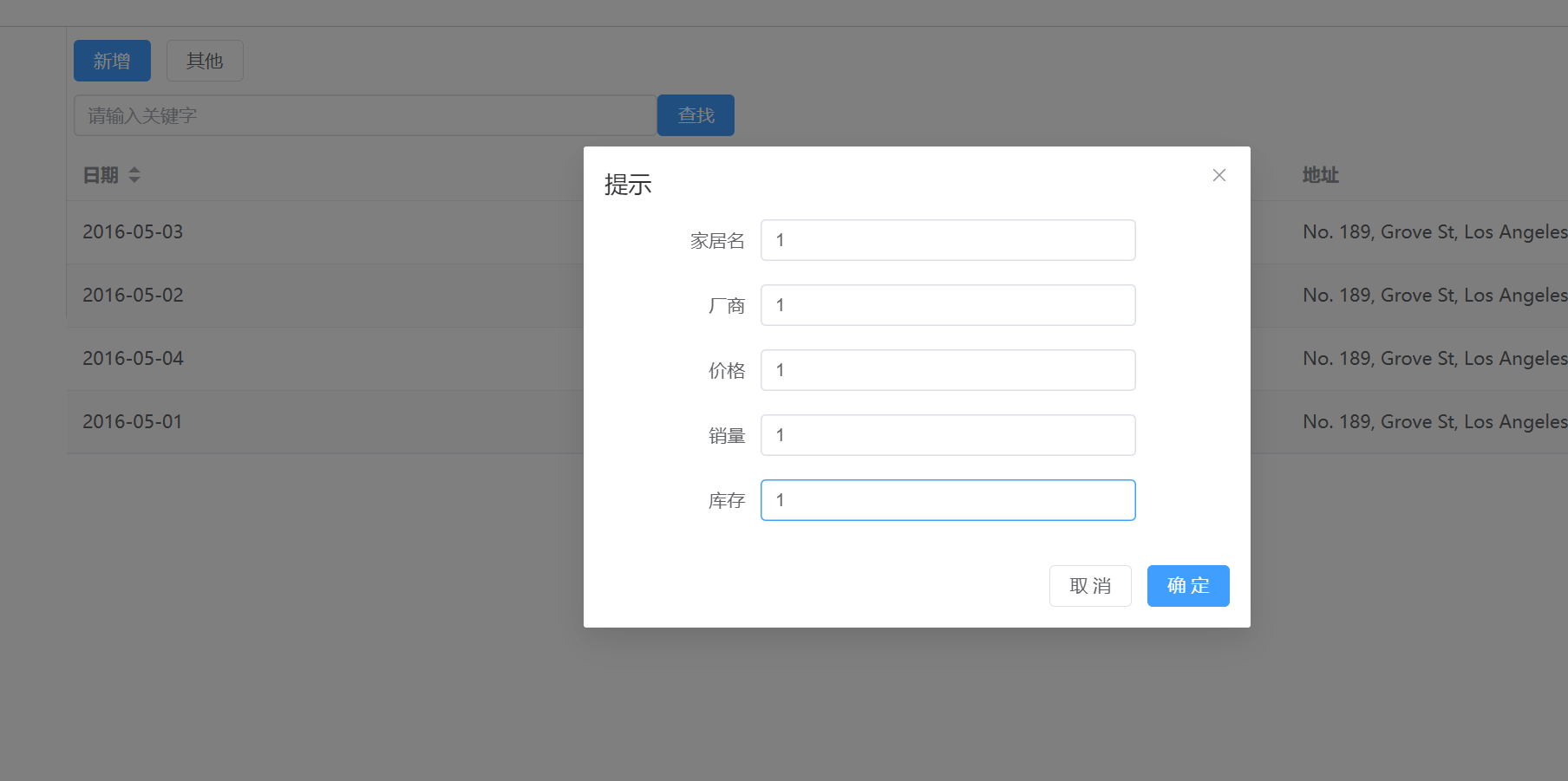
<!-- 引入对话框表单,注意数据的名字需要跟javabean对应,这样才能封装-->
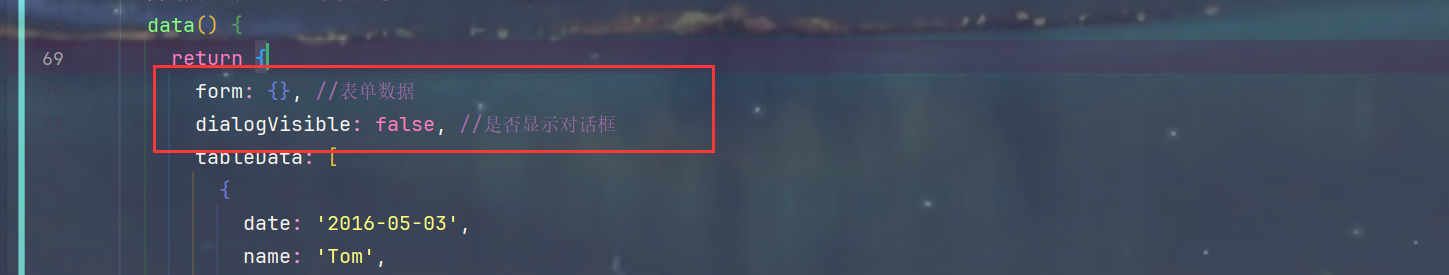
<el-dialog title="提示" v-model="dialogVisible" width="30%">
<el-form :model="form" label-width="120px">
<el-form-item label="家居名">
<el-input v-model="form.name" style="width: 80%"></el-input>
</el-form-item>
<el-form-item label="厂商">
<el-input v-model="form.maker" style="width: 80%"></el-input>
</el-form-item>
<el-form-item label="价格">
<el-input v-model="form.price" style="width: 80%"></el-input>
</el-form-item>
<el-form-item label="销量">
<el-input v-model="form.sales" style="width: 80%"></el-input>
</el-form-item>
<el-form-item label="库存">
<el-input v-model="form.stock" style="width: 80%"></el-input>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="save">确 定</el-button>
</span>
</template>
</el-dialog>
import axios from 'axios'
const request = axios. create ( {
timeout : 5000
} )
request. interceptors. request. use ( config => {
config. headers[ 'Content-Type' ] = 'application/json;charset=utf-8' ;
return config
} , error => {
return Promise. reject ( error)
} ) ;
export default request
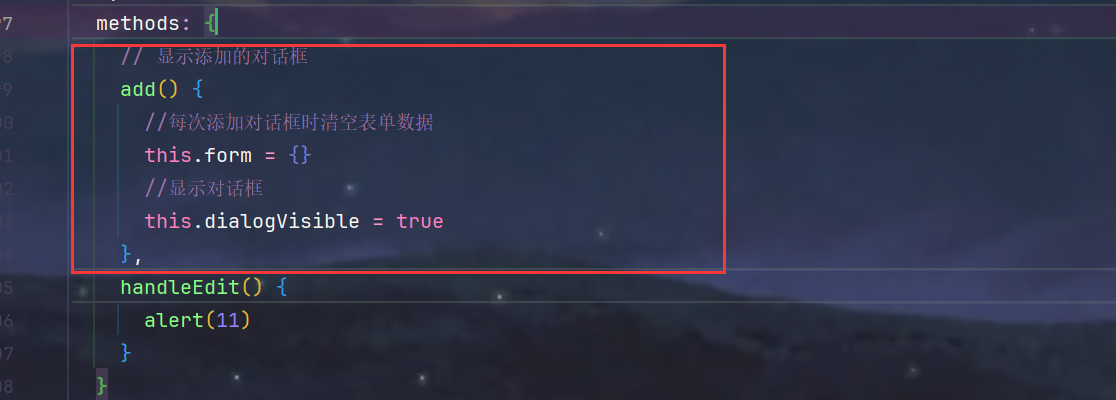
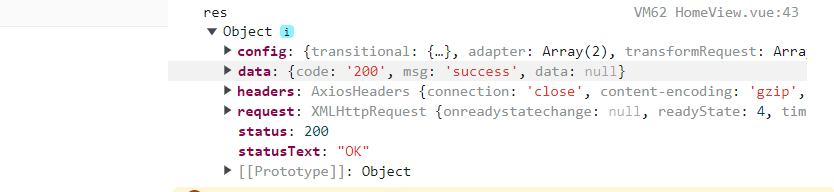
save ( ) {
request. post ( "http://localhost:8080/save" , this . form) . then (
res => {
console. log ( "res" , res)
}
)
}
module. exports = {
devServer : {
port : 9999 ,
proxy : {
'/api' : {
target : 'http://localhost:8080' ,
changeOrigin : true ,
pathRewrite : {
'/api' : ''
}
}
}
}
}