目录
- 一、简介
- 二、使用
- 2.1 使用环境
- 2.2 xml文件绑定数据
- 2.3 数据绑定的对象
- 2.3.1 object
- 2.3.2 ObseravbleField
- 2.3.3 ObseravbleCollection
- 2.4 绑定数据
- 三、应用场景
一、简介
DataBinding是谷歌15年推出的library,DataBinding支持双向绑定,能大大减少绑定app逻辑与layout文件的“胶水代码”,例如setText、findViewById等代码。双向绑定,指的是将数据与界面绑定起来,当数据发生变化时会体现在界面上,反过来界面的内容变化也会同步更新到数据上,使用DataBinding能轻松实现MVVM模式。
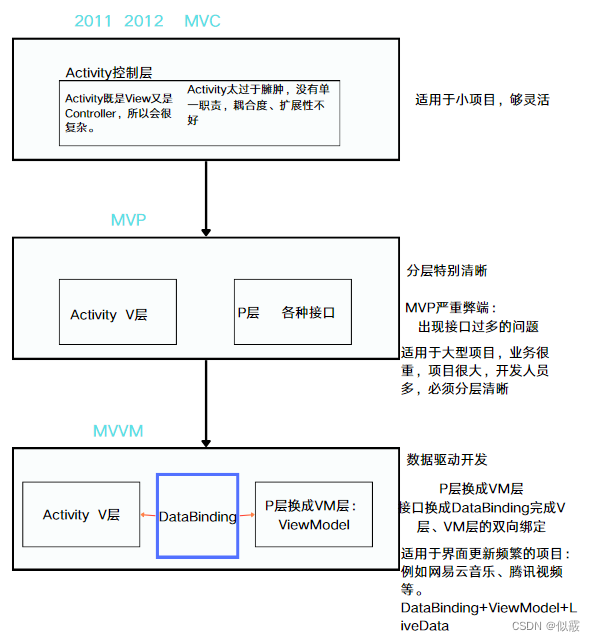
DataBinding的由来:

注意:
1.DataBinding只是工具而已,并不单独属于某一个模式,大部分情况下MVVM都是使用DataBinding,小部分情况下MVP情况下也可以使用DataBinding。
2.MVVM模式的VM和JetPack的ViewModel组件库是两回事。
二、使用
2.1 使用环境
首先需要在build.gradle下启用dataBinding
android {
compileSdk 34
defaultConfig {
......
minSdk 29
//启用viewBinding
viewBinding{
enabled true
}
//启用dataBinding
//第一种方式
dataBinding {
enabled = true
}
//第二种方式
dataBinding.enabled=true
......
2.2 xml文件绑定数据
新建布局文件

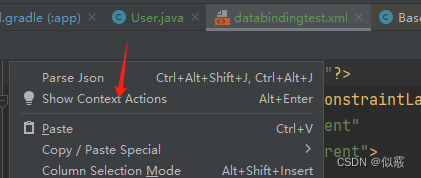
右击出现提示,点击show Context Actions

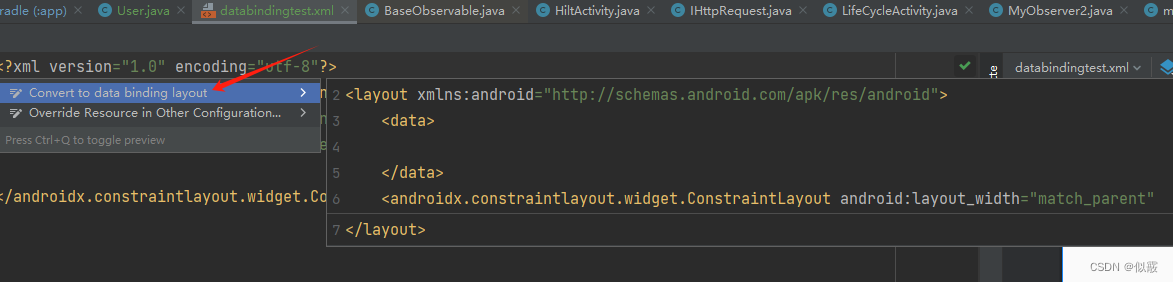
转换成由DataBinding管理的布局文件

进入布局文件将布局和User关联起来,View--->Model
<?xml version="1.0" encoding="utf-8"?>
<!--layout是由DataBinding管理了,我们整个布局 -->
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<!-- 不是通过反射-->
<!-- 生成setuser()函数-->
<variable
name="user"
type="com.myStudy.jetPackTest.dataBindingTest.User" />
</data>
<!-- 上面的内容是DataBinding内部用的,安卓View体系不认识
-->
<!-- 安卓 View体系的
下面的所有内容会给安卓绘制
-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!--@= View————Model -->
<TextView
android:id="@+id/dataBinding1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@={user.name}"
android:textSize="20sp" />
<TextView
android:id="@+id/dataBinding2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@={user.password}"
android:textSize="20sp" />
</LinearLayout>
</layout>
其中变量user作为被绑定的数据,type指向对应类
<variable
name="user"
type="com.myStudy.jetPackTest.dataBindingTest.User" />
属性值通过"@={}"这样的语法表达方式和数据user实现绑定,本例中将TextView的text值设置为user对象的name了:
android:text="@={user.name}"
2.3 数据绑定的对象
DataBinding中有三种不同的数据,object、field、collection
2.3.1 object
创建一个Model User
别忘了继承BaseObservable 和注解,BR处可能会报错,需要接下来和布局绑定在一起,make编译一下方可正常运行。
Observable是提供添加移除监听的一个java接口,DataBinding基于此接口提供了一个基础类BaseObserable,可以这样使用它,通过Bindale注解绑定一个getter,当属性发生改变在setter中发出通知,这样就实现了响应
public class User extends BaseObservable {
private String name;
private String password;
public User(String name, String password) {
this.name = name;
this.password = password;
}
@Bindable //BR里面标记生成 name数值标记
public String getName() {
return name;
}
@Bindable //BR里面标记生成 password数值标记
public String getPassword() {
return password;
}
public void setName(String name) {
this.name = name;
notifyPropertyChanged(BR.name);//APT技术 BR文件
}
public void setPassword(String password) {
this.password = password;
notifyPropertyChanged(BR.password);//APT技术 BR文件
}
}
2.3.2 ObseravbleField
public static class User2 {
public final ObservableField<String> firstName =
new ObservableField<>();
public final ObservableField<String> lastName =
new ObservableField<>();
public final ObservableInt age = new ObservableInt();
}
2.3.3 ObseravbleCollection
ObservableArrayMap<String, Object> user = new ObservableArrayMap<>();
user.put("Name", "Google");
user.put("password", "123456");
user.put("age", 17);
对应绑定的xml:
<data>
<import type="android.databinding.ObservableMap"/>
<variable name="user" type="ObservableMap<String, Object>"/>
</data>
…
<TextView
android:text='@{user["lastName"]}'
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:text='@{String.valueOf(1 + (Integer)user["age"])}'
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
ObservableArrayList<Object> user = new ObservableArrayList<>();
user.add("Google");
user.add("123456");
user.add(17);
对应绑定的xml:
<data>
<import type="android.databinding.ObservableList"/>
<import type="com.example.my.app.Fields"/>
<variable name="user" type="ObservableList<Object>"/>
</data>
…
<TextView
android:text='@{user[Fields.LAST_NAME]}'
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:text='@{String.valueOf(1 + (Integer)user[Fields.AGE])}'
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
2.4 绑定数据
创建一个Activity,让Use数据驱动UI,Model---->View
public class DataBindingTestActivity extends AppCompatActivity {
User user;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
DatabindingtestBinding binding = DataBindingUtil.setContentView(this, R.layout.databindingtest);
user = new User("name", "password");
binding.setUser(user);//必须要建立联系,否则没有任何效果
//Model---->View
new Thread(new Runnable() {
@Override
public void run() {
for (int i = 0; i < 10; i++) {
try {
Thread.sleep(1000);
user.setName(user.getName() + "" + i);
user.setPassword(user.getPassword() + "" + i);
} catch (InterruptedException e) {
throw new RuntimeException(e);
}
}
}
}).start();
}
}
测试一下:

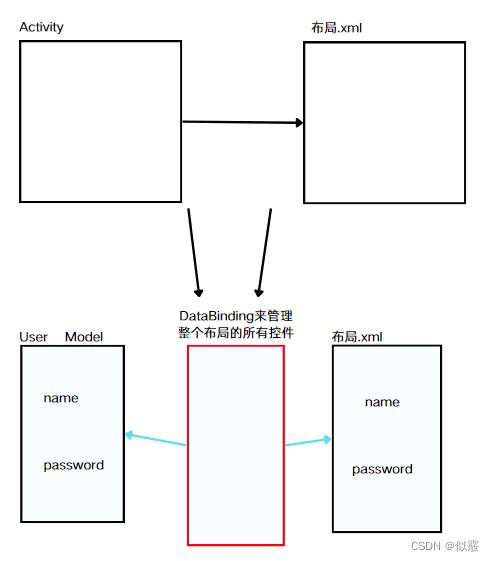
与Activity绑定xml对比,整体示意图:

上述内容为DataBinding双向绑定的基础。DataBinding较为繁重,普通应用开发完全可以用ViewBinding替代。
DataBinding的优缺点:
优点:
- 简化开发:DataBinding 可以帮助开发者简化数据与 UI 元素之间的绑定,减少手动更新 UI 的工作,提高开发效率。
- 减少重复代码:通过 DataBinding,可以避免编写大量的重复代码来手动更新 UI 元素,减少代码量,提高代码质量。
- 实时更新:DataBinding 可以实现数据与 UI 元素的实时绑定,当数据发生变化时,UI 会自动更新,使得用户界面能够及时展示最新的数据。
- 解耦视图和数据:DataBinding 有助于实现视图和数据的解耦,使得 UI 层和数据模型层之间的关系更加清晰,便于维护和扩展。
- 提高可维护性:通过使用 DataBinding,可以使代码结构更清晰,逻辑更简洁,降低代码的耦合度,提高代码的可维护性。
缺点:- 学习曲线:对于初学者来说,DataBinding 技术可能需要一定的学习成本,需要掌握相关的概念和用法,可能会增加开发的复杂度。
- 性能消耗:在某些情况下,使用 DataBinding 可能会引入一定的性能消耗,特别是在大规模数据绑定和频繁更新 UI 的情况下,可能会影响应用的性能。
- 调试困难:由于 DataBinding 技术会将数据绑定到 UI 上,有时候会使得调试变得困难,特别是在数据与 UI 不一致的情况下,可能需要花费更多的时间来排查问题。
- 不适用于所有场景:DataBinding 并不适用于所有场景,有些场景下可能并不需要使用 DataBinding 技术,过度使用可能会增加代码复杂度。
三、应用场景
实时数据展示:在需要实时展示数据变化的场景下,DataBinding 可以帮助实现数据与 UI 的实时绑定,使得数据的变化能够即时反映在界面上。例如,在股票行情展示、即时通讯应用等场景中都可以应用 DataBinding 技术。
MVVM 架构:DataBinding 技术通常与 MVVM(Model-View-ViewModel)架构一起使用,MVVM 架构通过 DataBinding 实现了视图与数据模型的解耦,使得界面逻辑更清晰,易于维护和扩展。
参考链接:
DataBinding使用全面详解
Android开发提升效率之DataBinding——基本使用