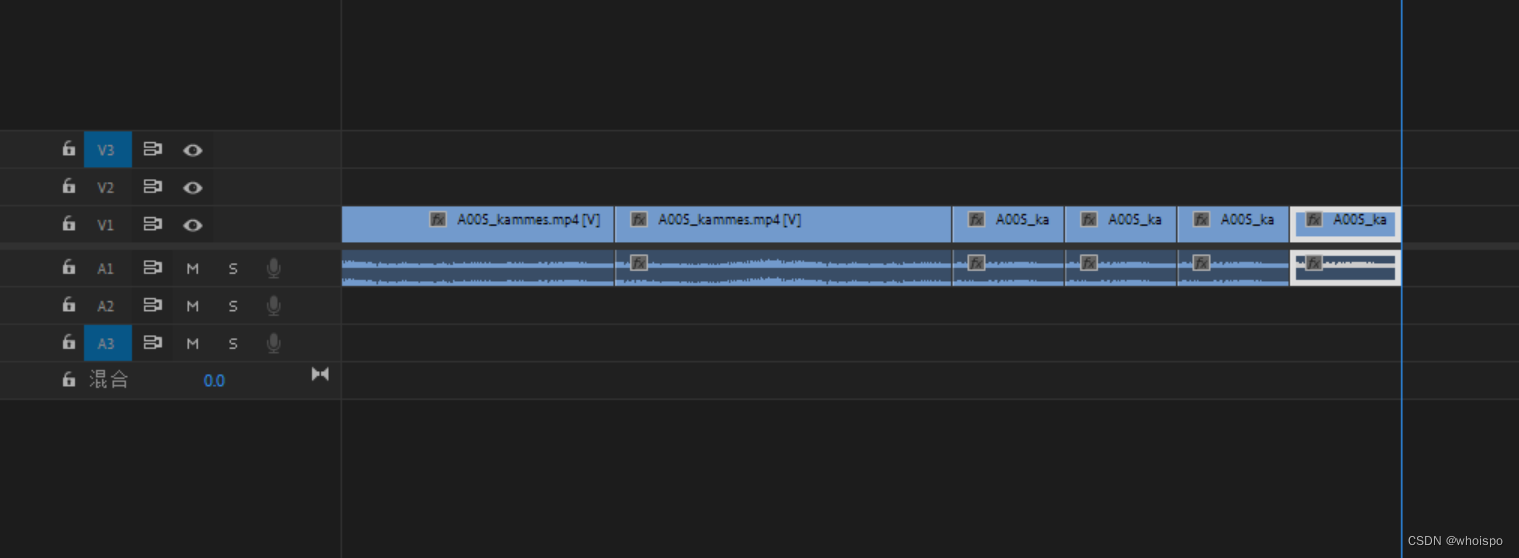
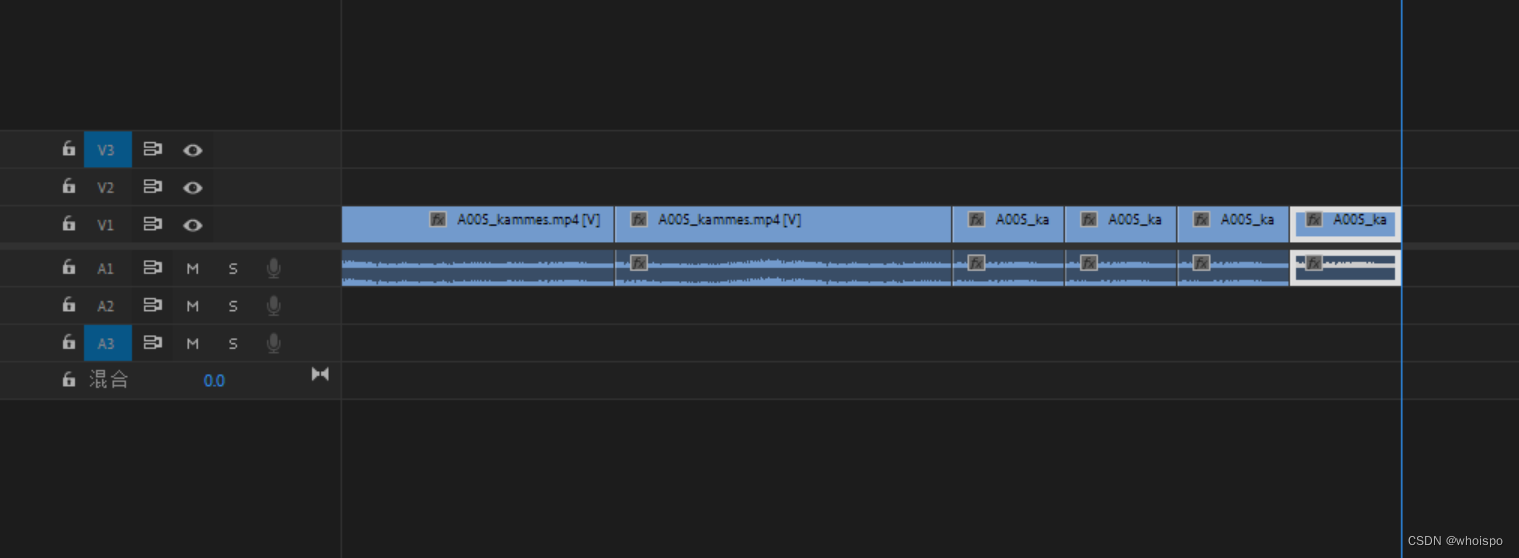
在Adobe Premier Pro 2022中,按照视频教程复制(Ctrl + C)、粘贴(Ctrl + V)一段视频素材时,不能粘贴到点亮的轨道上,尝试了几次都不行。

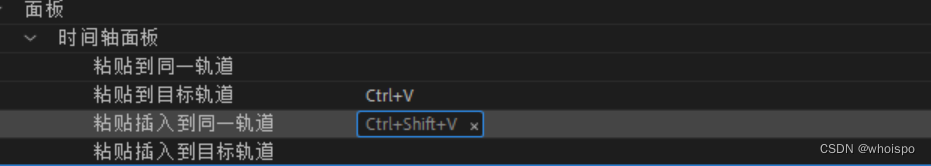
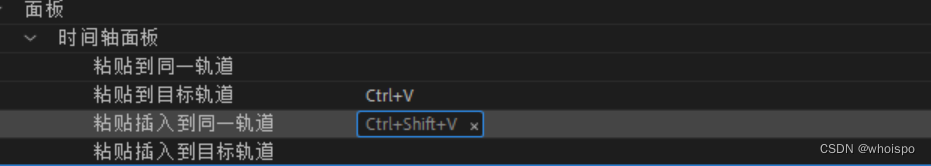
最后找到了原因。 在快捷键设置中,发现Ctrl+V快捷键对应的是,粘贴到同一轨道;因此,如果需要像视频教程中那样,需要修改成粘贴到目标轨道。

在Adobe Premier Pro 2022中,按照视频教程复制(Ctrl + C)、粘贴(Ctrl + V)一段视频素材时,不能粘贴到点亮的轨道上,尝试了几次都不行。

最后找到了原因。 在快捷键设置中,发现Ctrl+V快捷键对应的是,粘贴到同一轨道;因此,如果需要像视频教程中那样,需要修改成粘贴到目标轨道。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1536180.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!