
自定义全局指令: 指定超出行数的内容,以省略号替代。
// main.ts
import App from './App.vue';
const app = createApp(App);
// 自定义指令
app.directive('textOverflow', {
mounted(el, binding, vnode) {
const maxRows = binding.value || 3;
// 添加样式
vnode.el.className = `text-ellipsis-${maxRows}`;
},
});
app.mount('#app');
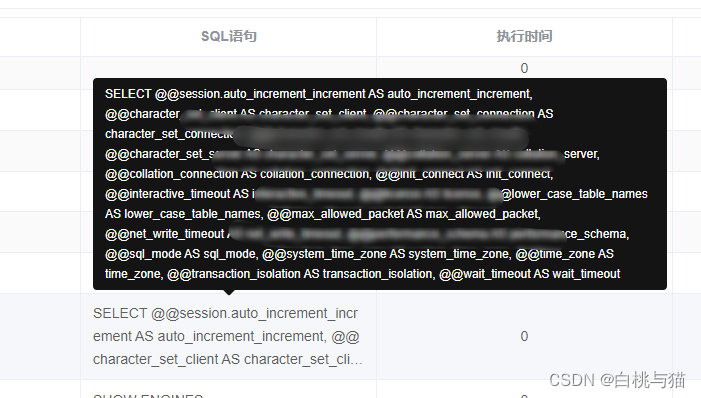
使用自定义指令,并判断超长的文字,悬浮提示展示信息。
<template>
<el-table
v-loading="isTableLoading"
:data="state.tableData"
stripe
border
:header-cell-style="{ textAlign: 'center' }">
<el-table-column
v-for="col of state.headList"
:key="col.key"
:prop="col.key"
:label="col.label"
:align="col.key === 'dbSql' ? 'left' : 'center'">
<!-- 关键代码:自定义渲染行内容 -->
<template #default="{ row }">
<el-tooltip :disabled="!row.showTooltip" effect="dark" placement="top-start">
<template #content>
<div class="tip-content">
{{ row[col.key] }}
</div>
</template>
<!-- 使用自定义指令 -->
<div v-textOverflow="3" @mouseenter="showTips($event, row)">
{{ row[col.key] }}
</div>
</el-tooltip>
</template>
</el-table-column>
</el-table>
<template>
<script setup lang="ts">
// 表格内容过长,显示悬浮信息
const showTips = (e: Event, row: any) => {
// 判断该行内容是否全部显示
row.showTooltip =
(e.target as HTMLElement).scrollHeight > (e.target as HTMLElement).offsetHeight;
};
</script>
<style scoped>
.tip-content {
max-width: 550px;
max-height:450px;
overflow-y: auto;
}
</style>