1.在data中定义变量 expandedIndex,默认展开第一条
expandedIndex:0,
2.标题栏展开、收起显示判断,并填加点击事件 toggleVisibility
<h5 class="titleLine">{{item.checkPart}} <span @click="toggleVisibility(index)">{{expandedIndex === index ? '收起' : '展开'}}</span></h5>
3.要展开收起的div处加显示、隐藏判断
<div class="checkbox" v-show="expandedIndex === index">
<el-form-item label="检查时间" >
<el-input
v-model="item.checkTime"
placeholder="请输入检查时间"
clearable
disabled
size="small"
/>
</el-form-item>
</div>
4.点击事件 toggleVisibility 逻辑处理
toggleVisibility(index) {
if (this.expandedIndex === index) {
this.expandedIndex = null; // 收起当前展开的模块
} else {
this.expandedIndex = index; // 展开点击的模块
}
},
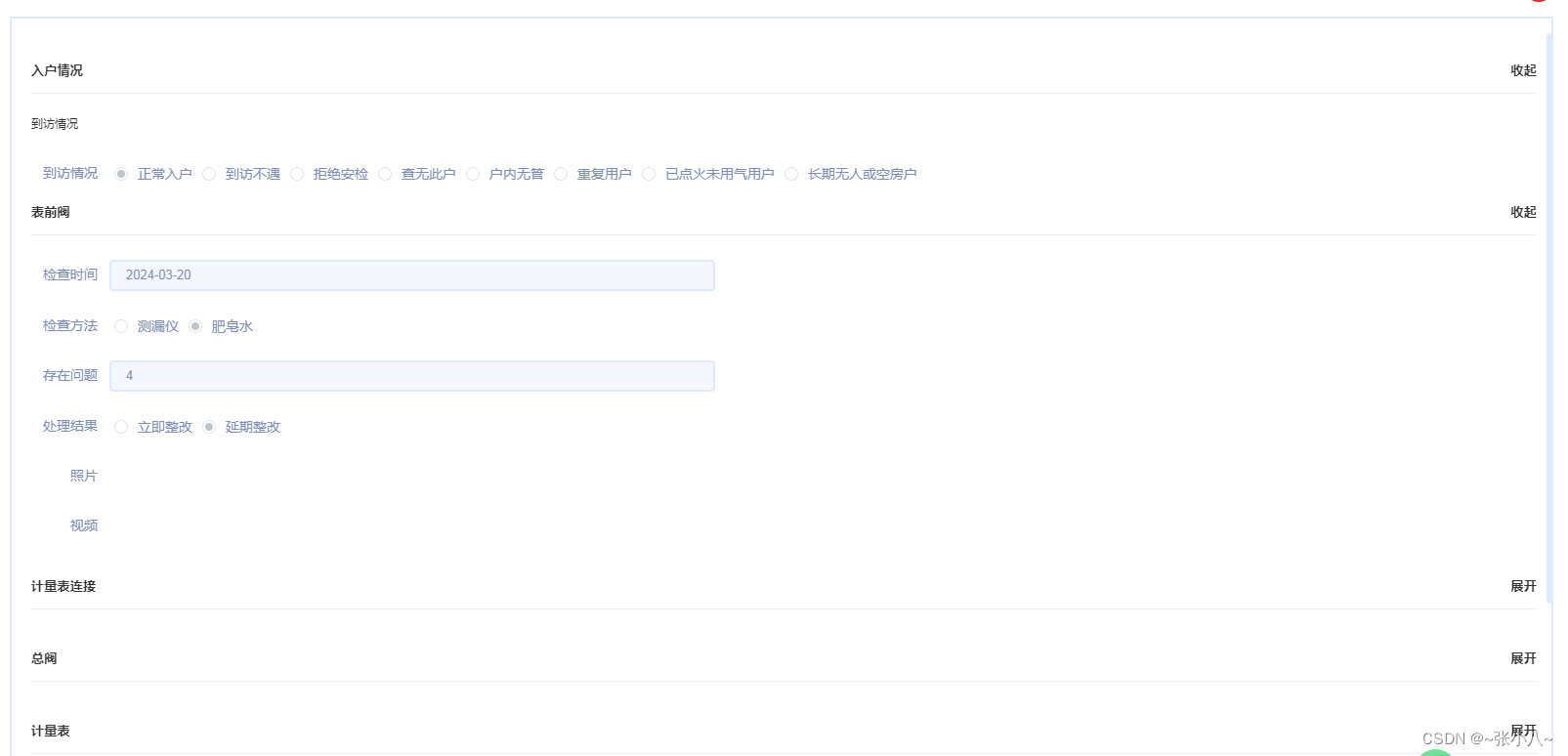
效果如下图