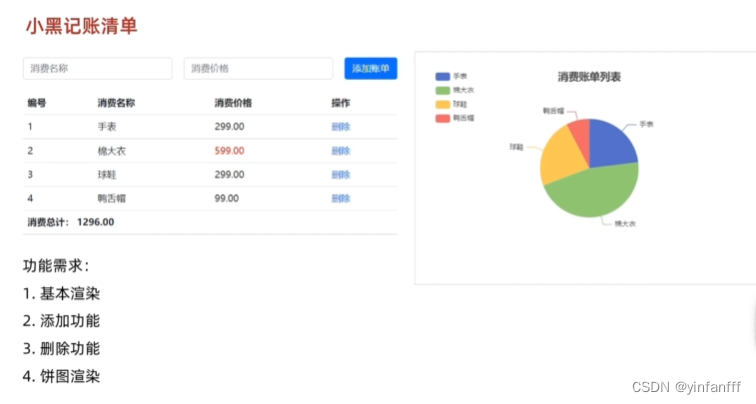
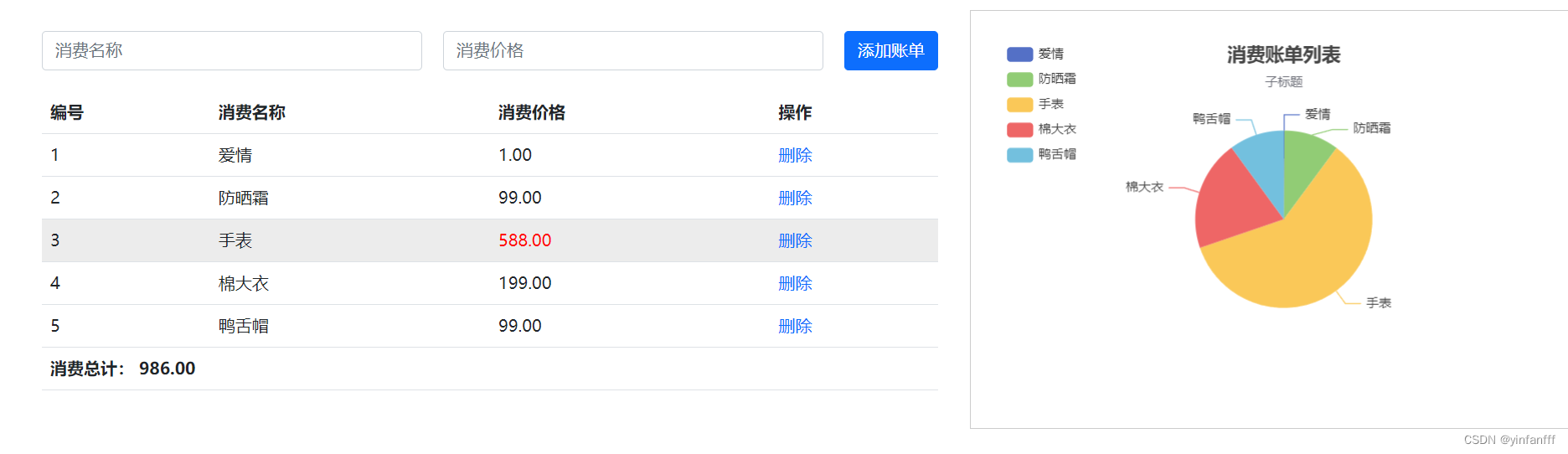
一.需求说明

二、实践
1.基本渲染

(1)代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- CSS only -->
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
/>
<style>
.red {
color: red!important;
}
.search {
width: 300px;
margin: 20px 0;
}
.my-form {
display: flex;
margin: 20px 0;
}
.my-form input {
flex: 1;
margin-right: 20px;
}
.table > :not(:first-child) {
border-top: none;
}
.contain {
display: flex;
padding: 10px;
}
.list-box {
flex: 1;
padding: 0 30px;
}
.list-box a {
text-decoration: none;
}
.echarts-box {
width: 600px;
height: 400px;
padding: 30px;
margin: 0 auto;
border: 1px solid #ccc;
}
tfoot {
font-weight: bold;
}
@media screen and (max-width: 1000px) {
.contain {
flex-wrap: wrap;
}
.list-box {
width: 100%;
}
.echarts-box {
margin-top: 30px;
}
}
</style>
</head>
<body>
<div id="app">
<div class="contain">
<!-- 左侧列表 -->
<div class="list-box">
<!-- 添加资产 -->
<form class="my-form">
<input type="text" class="form-control" placeholder="消费名称" />
<input type="text" class="form-control" placeholder="消费价格" />
<button type="button" class="btn btn-primary">添加账单</button>
</form>
<table class="table table-hover">
<thead>
<tr>
<th>编号</th>
<th>消费名称</th>
<th>消费价格</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in list" :key="item.id">
<td>{{ index + 1 }}</td>
<td>{{ item.name }}</td>
<td :class="{ red: item.price > 500}">{{ item.price.toFixed(2) }}</td>
<td><a href="javascript:;">删除</a></td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">消费总计: {{ totalPrice.toFixed(2) }}</td>
</tr>
</tfoot>
</table>
</div>
<!-- 右侧图表 -->
<div class="echarts-box" id="main"></div>
</div>
</div>
<script src="../echarts.min.js"></script>
<script src="../vue.js"></script>
<script src="../axios.js"></script>
<script>
/**
* 接口文档地址:
* https://www.apifox.cn/apidoc/shared-24459455-ebb1-4fdc-8df8-0aff8dc317a8/api-53371058
*
* 功能需求:
* 1. 基本渲染
* (1)立刻发送求情获取数据 created
* (2)拿到数据,存到data的响应式数据中
* (3)结合数据,进行渲染 v-for
* (4)消费统计 => 计算属性
* 2. 添加功能
* 3. 删除功能
* 4. 饼图渲染
*/
const app = new Vue({
el: '#app',
data: {
list: []
},
computed:{
totalPrice(){
return this.list.reduce((sum,item) => sum + item.price,0)
}
},
async created(){
const res = await axios.get('https://applet-base-api-t.itheima.net/bill',{
params:{
creator: '尹凡'
}
})
console.log(res)
this.list = res.data.data
},
})
</script>
</body>
</html>
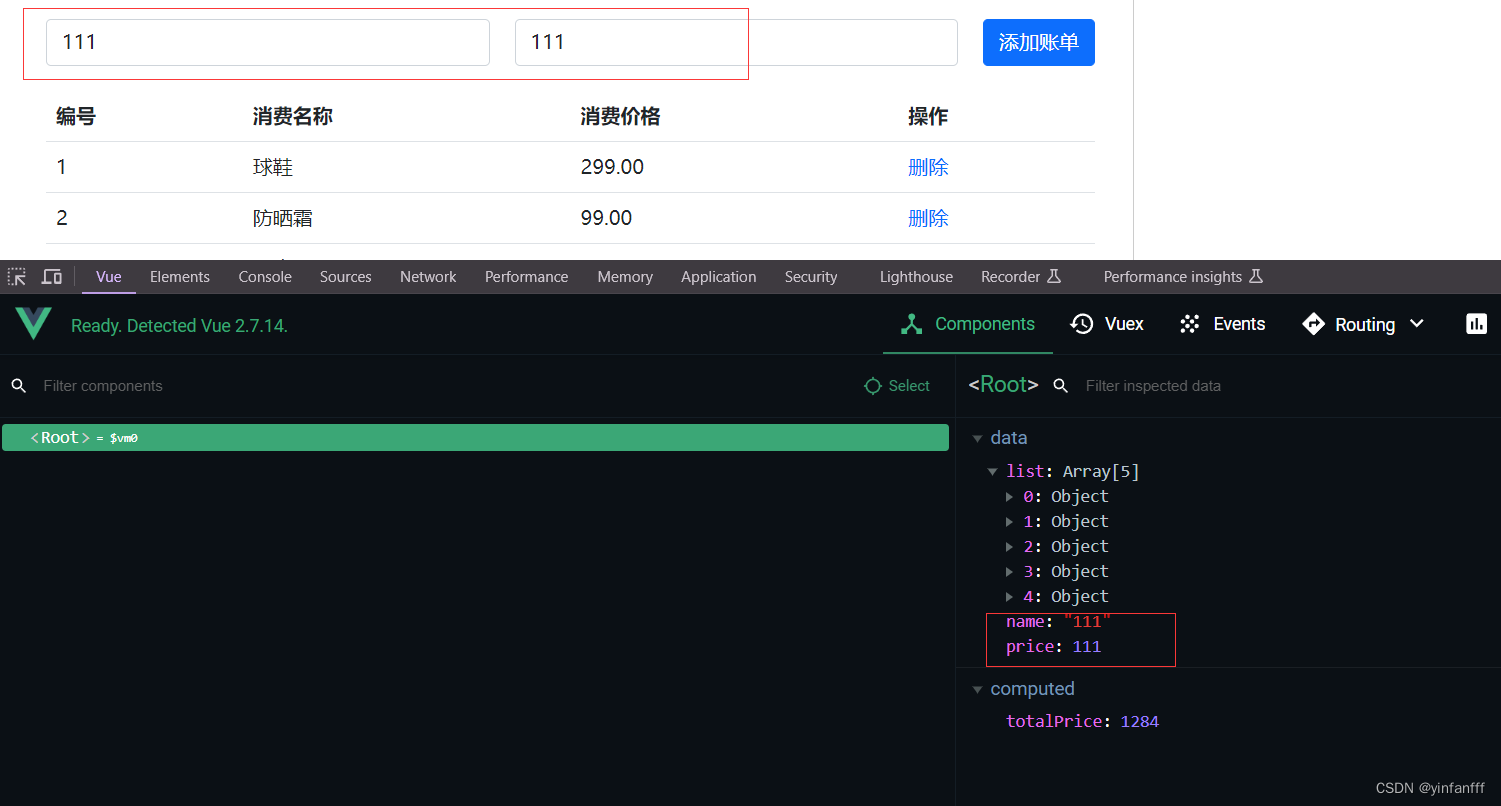
(2)展示

2.添加功能

(1)代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- CSS only -->
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
/>
<style>
.red {
color: red!important;
}
.search {
width: 300px;
margin: 20px 0;
}
.my-form {
display: flex;
margin: 20px 0;
}
.my-form input {
flex: 1;
margin-right: 20px;
}
.table > :not(:first-child) {
border-top: none;
}
.contain {
display: flex;
padding: 10px;
}
.list-box {
flex: 1;
padding: 0 30px;
}
.list-box a {
text-decoration: none;
}
.echarts-box {
width: 600px;
height: 400px;
padding: 30px;
margin: 0 auto;
border: 1px solid #ccc;
}
tfoot {
font-weight: bold;
}
@media screen and (max-width: 1000px) {
.contain {
flex-wrap: wrap;
}
.list-box {
width: 100%;
}
.echarts-box {
margin-top: 30px;
}
}
</style>
</head>
<body>
<div id="app">
<div class="contain">
<!-- 左侧列表 -->
<div class="list-box">
<!-- 添加资产 -->
<form class="my-form">
<input v-model.trim=" name " type="text" class="form-control" placeholder="消费名称" />
<input v-model.number=" price " type="text" class="form-control" placeholder="消费价格" />
<button @click="add" type="button" class="btn btn-primary">添加账单</button>
</form>
<table class="table table-hover">
<thead>
<tr>
<th>编号</th>
<th>消费名称</th>
<th>消费价格</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in list" :key="item.id">
<td>{{ index + 1 }}</td>
<td>{{ item.name }}</td>
<td :class="{ red: item.price > 500}">{{ item.price.toFixed(2) }}</td>
<td><a href="javascript:;">删除</a></td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">消费总计: {{ totalPrice.toFixed(2) }}</td>
</tr>
</tfoot>
</table>
</div>
<!-- 右侧图表 -->
<div class="echarts-box" id="main"></div>
</div>
</div>
<script src="../echarts.min.js"></script>
<script src="../vue.js"></script>
<script src="../axios.js"></script>
<script>
/**
* 接口文档地址:
* https://www.apifox.cn/apidoc/shared-24459455-ebb1-4fdc-8df8-0aff8dc317a8/api-53371058
*
* 功能需求:
* 1. 基本渲染
* (1)立刻发送求情获取数据 created
* (2)拿到数据,存到data的响应式数据中
* (3)结合数据,进行渲染 v-for
* (4)消费统计 => 计算属性
* 2. 添加功能
* (1)收集表单数据 v-model
* (2)给添加按钮注册点击事件,发送添加请求
* (3)需不需要重新渲染?? --->需要重新渲染 发请求后后端数据会改变
* 3. 删除功能
* 4. 饼图渲染
*/
const app = new Vue({
el: '#app',
data: {
list: [],
name: '',
price:'',
},
computed:{
totalPrice(){
return this.list.reduce((sum,item) => sum + item.price,0)
}
},
created(){
//多次调用渲染封装成函数
// const res = await axios.get('https://applet-base-api-t.itheima.net/bill',{
// params:{
// creator: '尹凡'
// }
// })
// console.log(res)
// this.list = res.data.data
this.getList()
},
methods:{
async getList(){
const res = await axios.get('https://applet-base-api-t.itheima.net/bill',{
params:{
creator: '尹凡'
}
})
console.log(res)
this.list = res.data.data
},
async add(){
if (!this,name){
alert('请输入消费名称')
return
}
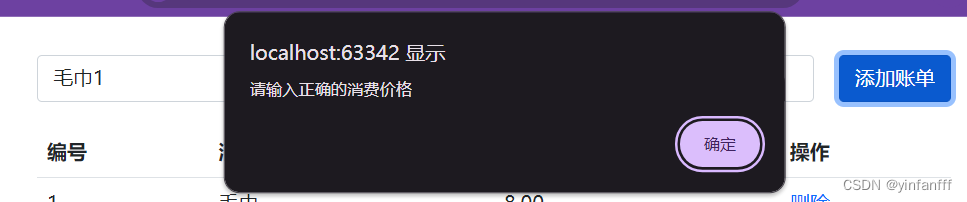
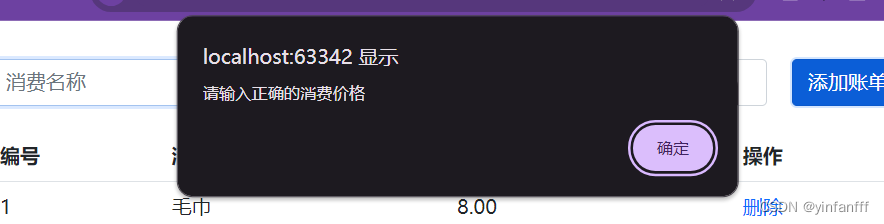
if (typeof this.price !== 'number'){
alert('请输入正确的消费价格')
return
}
// 发送添加请求
const res = await axios.post('https://applet-base-api-t.itheima.net/bill',{
creator:'尹凡',
name: this.name,
price: this.price,
})
console.log(res)
// 重新渲染一次
this.getList()
this.name=''
this.price=''
}
}
})
</script>
</body>
</html>
(2)展示




3.删除功能

(1)代码
写的时候忘记放了 可以去饼图渲染的代码看 已经包含了
(2)展示

4.饼图渲染

(1)代码--也是该练习的完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- CSS only -->
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
/>
<style>
.red {
color: red!important;
}
.search {
width: 300px;
margin: 20px 0;
}
.my-form {
display: flex;
margin: 20px 0;
}
.my-form input {
flex: 1;
margin-right: 20px;
}
.table > :not(:first-child) {
border-top: none;
}
.contain {
display: flex;
padding: 10px;
}
.list-box {
flex: 1;
padding: 0 30px;
}
.list-box a {
text-decoration: none;
}
.echarts-box {
width: 600px;
height: 400px;
padding: 30px;
margin: 0 auto;
border: 1px solid #ccc;
}
tfoot {
font-weight: bold;
}
@media screen and (max-width: 1000px) {
.contain {
flex-wrap: wrap;
}
.list-box {
width: 100%;
}
.echarts-box {
margin-top: 30px;
}
}
</style>
</head>
<body>
<div id="app">
<div class="contain">
<!-- 左侧列表 -->
<div class="list-box">
<!-- 添加资产 -->
<form class="my-form">
<input v-model.trim=" name " type="text" class="form-control" placeholder="消费名称" />
<input v-model.number=" price " type="text" class="form-control" placeholder="消费价格" />
<button @click="add" type="button" class="btn btn-primary">添加账单</button>
</form>
<table class="table table-hover">
<thead>
<tr>
<th>编号</th>
<th>消费名称</th>
<th>消费价格</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in list" :key="item.id">
<td>{{ index + 1 }}</td>
<td>{{ item.name }}</td>
<td :class="{ red: item.price > 500}">{{ item.price.toFixed(2) }}</td>
<td><a @click="del(item.id)" href="javascript:;">删除</a></td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">消费总计: {{ totalPrice.toFixed(2) }}</td>
</tr>
</tfoot>
</table>
</div>
<!-- 右侧图表 -->
<div class="echarts-box" id="main"></div>
</div>
</div>
<script src="../echarts.min.js"></script>
<script src="../vue.js"></script>
<script src="../axios.js"></script>
<script>
/**
* 接口文档地址:
* https://www.apifox.cn/apidoc/shared-24459455-ebb1-4fdc-8df8-0aff8dc317a8/api-53371058
*
* 功能需求:
* 1. 基本渲染
* (1)立刻发送求情获取数据 created
* (2)拿到数据,存到data的响应式数据中
* (3)结合数据,进行渲染 v-for
* (4)消费统计 => 计算属性
* 2. 添加功能
* (1)收集表单数据 v-model
* (2)给添加按钮注册点击事件,发送添加请求
* (3)需不需要重新渲染?? --->需要重新渲染 发请求后后端数据会改变
* 3. 删除功能
* (1) 注册点击事件,传参数 id
* (2) 根据id 返送删除请求
* (3) 重新渲染
* 4. 饼图渲染
* (1)初始化一个饼图 echarts.init(dom) --> mounted钩子实现
* (2)根据数据实时更新 echarts.setOption({ ... })
*
*/
const app = new Vue({
el: '#app',
data: {
list: [],
name: '',
price:'',
},
computed:{
totalPrice(){
return this.list.reduce((sum,item) => sum + item.price,0)
}
},
created(){
//多次调用渲染封装成函数
// const res = await axios.get('https://applet-base-api-t.itheima.net/bill',{
// params:{
// creator: '尹凡'
// }
// })
// console.log(res)
// this.list = res.data.data
this.getList()
},
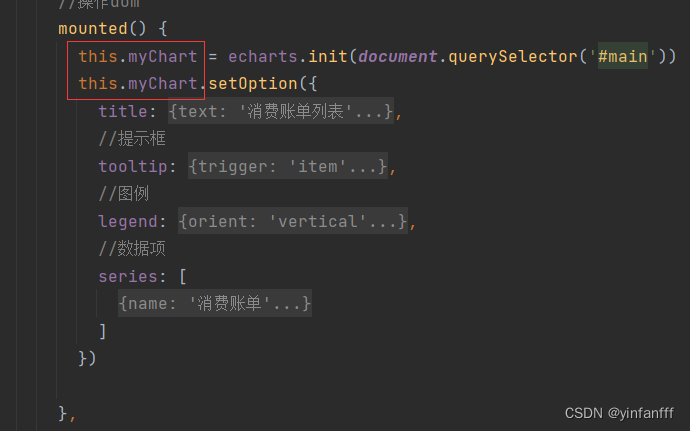
//操作dom
mounted() {
this.myChart = echarts.init(document.querySelector('#main'))
this.myChart.setOption({
title: {
//大标题
text: '消费账单列表',
subtext: '子标题',
left: 'center'
},
//提示框
tooltip: {
trigger: 'item'
},
//图例
legend: {
orient: 'vertical',
left: 'left'
},
//数据项
series: [
{
name: '消费账单',
type: 'pie',
radius: '50%', //圆的半径
data: [
// { value: 1048, name: 'Search Engine' },
// { value: 735, name: 'Direct' },
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
})
},
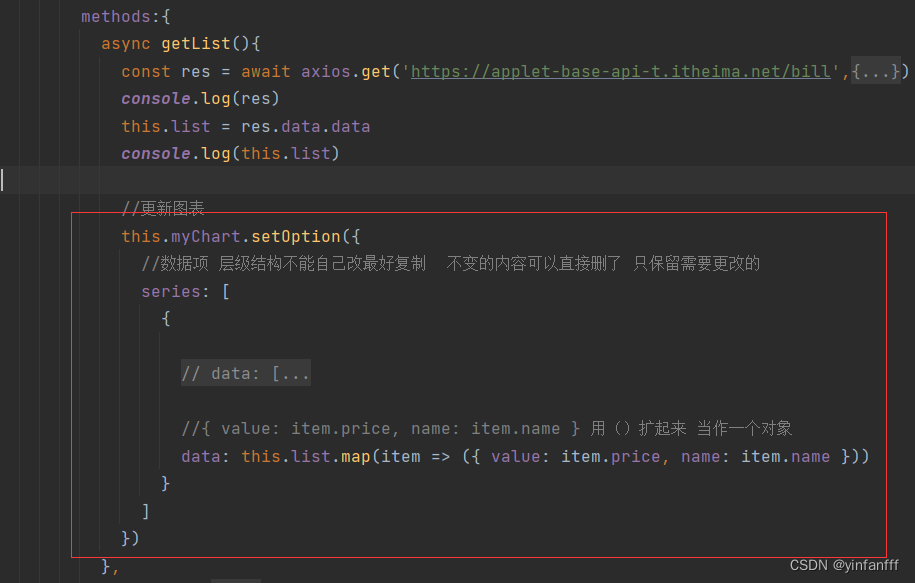
methods:{
async getList(){
const res = await axios.get('https://applet-base-api-t.itheima.net/bill',{
params:{
creator: '尹凡'
}
})
console.log(res)
this.list = res.data.data
console.log(this.list)
//更新图表
this.myChart.setOption({
//数据项 层级结构不能自己改最好复制 不变的内容可以直接删了 只保留需要更改的
series: [
{
// data: [
// { value: 1048, name: 'Search Engine' },
// { value: 735, name: 'Direct' },
// ],
//{ value: item.price, name: item.name } 用()扩起来 当作一个对象
data: this.list.map(item => ({ value: item.price, name: item.name }))
}
]
})
},
async add(){
if (!this,name){
alert('请输入消费名称')
return
}
if (typeof this.price !== 'number'){
alert('请输入正确的消费价格')
return
}
// 发送添加请求
const res = await axios.post('https://applet-base-api-t.itheima.net/bill',{
creator:'尹凡',
name: this.name,
price: this.price,
})
console.log(res)
// 重新渲染一次
this.getList()
this.name=''
this.price=''
},
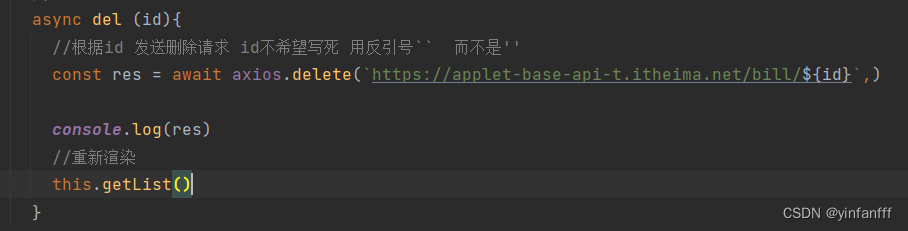
async del (id){
//根据id 发送删除请求 id不希望写死 用反引号`` 而不是''
const res = await axios.delete(`https://applet-base-api-t.itheima.net/bill/${id}`,)
console.log(res)
//重新渲染
this.getList()
}
}
})
</script>
</body>
</html>
(2)展示



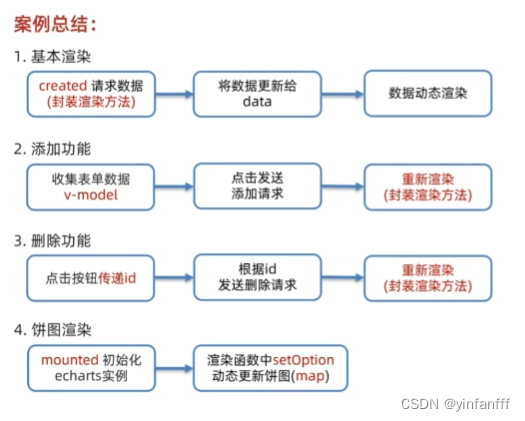
三、案例总结

-----------------------------------------------------------------------------------------------------------------------------
注:本人是根据黑马程序员的B站教程来学习的,
链接:https://www.bilibili.com/video/BV1HV4y1a7n4/?spm_id_from=333.999.0.0
本文章仅仅是个人学习笔记 无任何其他用途 特此说明