前提
安装好onlyoffice然后尝试api开发入门
编写代码
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>01</title>
</head>
<body style="height: 100%;margin: 0;">
<div id="placeholder"></div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<script type="text/javascript" src="http://10.10.90.139:8099/web-apps/apps/api/documents/api.js"></script>
<script type="text/javascript">
const config = {
"document": {
"fileType": "xlsx",
"key": "sdfsdffdgdfgdfgdfjkjk",
"title": "新建11.xlsx",
"url":"http://10.10.90.139:8849/new.xlsx",//空的文档,因为url必须传
// 权限,每个要打开的文档都可以设置独立的权限
"permissions": {
// 启用评论
"comment": false,
// 启用下载
"download": false,
// 启用编辑
"edit": true,
// 启用导出
"print": false,
// 启用预览
"review": true,
//是否开启聊天
"chat": false,
//是否可以复制
"copy": true,
//是否文档受保护
"protect": false,
"fillForms": false,
}
},
"documentType": "cell",
"editorConfig": {
"callbackUrl": "http://192.169.43.39:5226/index/callback",
// 设置语言
"lang": "zh-CN",
"mode":"edit",//edit 或者view
// 添加用户信息
"user": {
"group": "技术部",
"id": "wjl",
"name": "wjl"
},
"customization":{
"logo": {
"image": "https://api.onlyoffice.com/content/img/docbuilder/examples/blue_cloud.png",
"imageDark": "https://api.onlyoffice.com/content/img/docbuilder/examples/user-profile.png",
"url": "https://example.com"
},
}
}
};
$(function () {
const configJsonStr = JSON.stringify(config);
$.ajax({
type: "POST",
url: "/index/jwtencode",
contentType: "application/json",
data: JSON.stringify({
"jsonStr":configJsonStr
}),
dataType: "json",
success: function (data) {
console.log("成功")
console.log(data)
if(data.jwt){
config.token = data.jwt;
var docEditor = new DocsAPI.DocEditor("placeholder", config);
}
},
error: function (err) {
console.error(err);
}
})
})
</script>
</body>
</html>
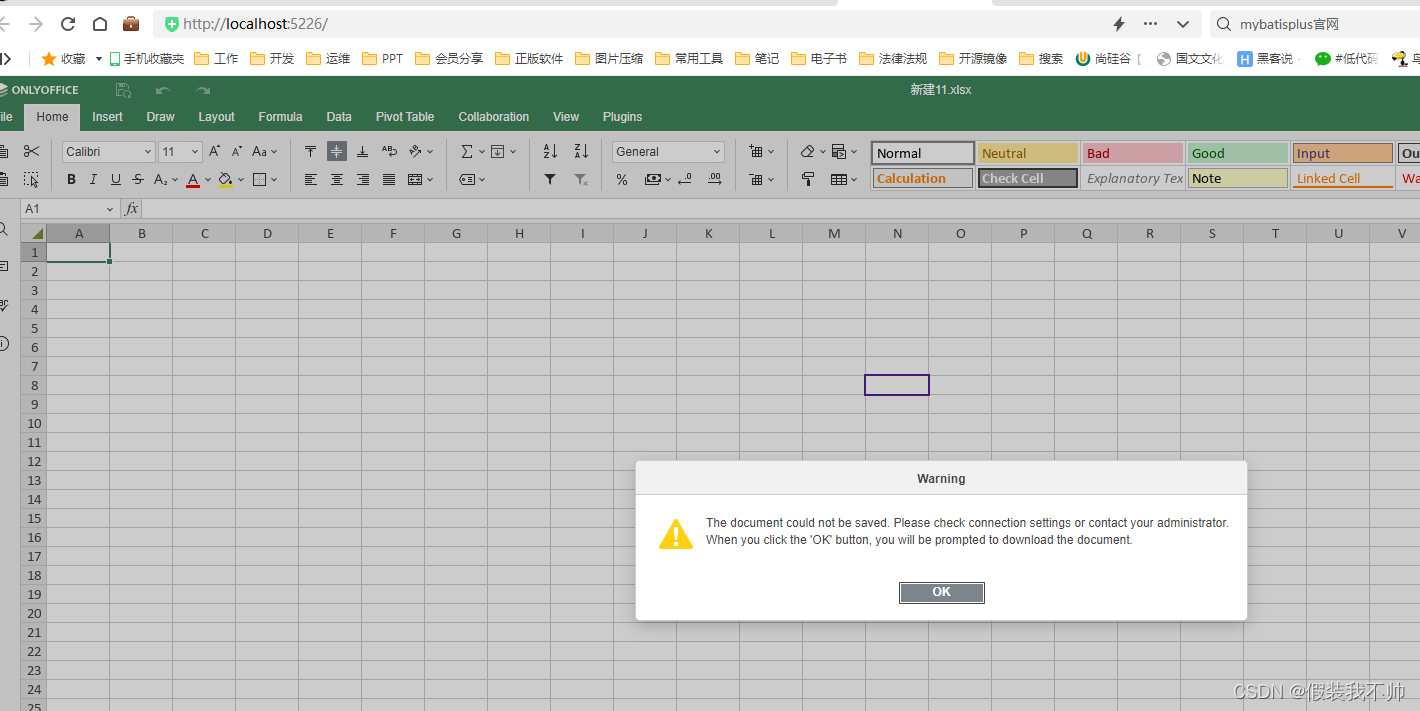
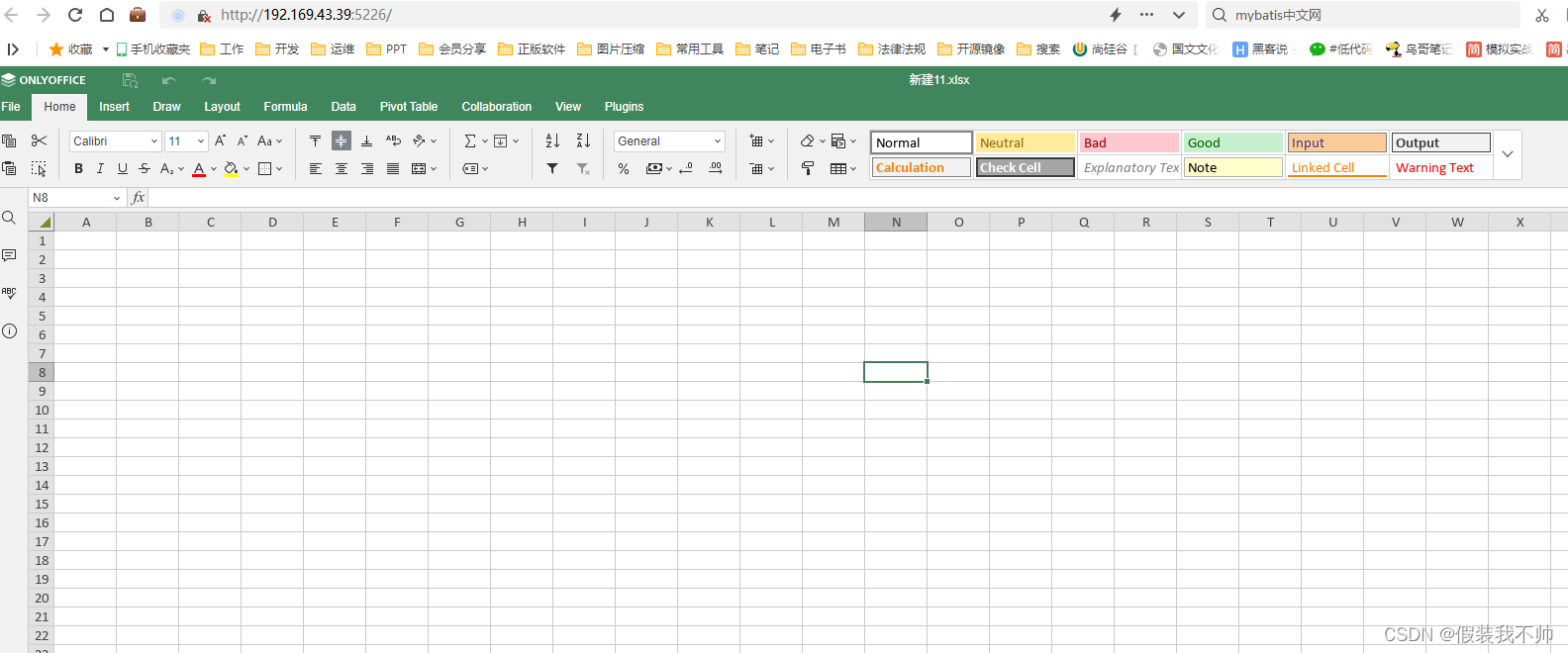
结果

刚开始报错说不能保存,后来排查原因是网络原因需要两个机器能互通,如果部署在线上需要外网能访问

中文文档
文档