首先建议使用ubuntu18.04以上的系统,不然会有类似fcntl@GLIBC_2.28‘未定义的引用的报错
VUE官网:http://caibaojian.com/vue/guide/installation.html
其中安装说明只写到:npm install vue
我们还需要安装node.js、npm
1、安装 NVM(通过NVM安装node.js)
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh | bash
2、NVM安装后,重启系统才能使用
reboot
3、测试NVM是否安装成功
nvm --version
4、安装nodejs 8.11.2版本
//其他版本可以通过命令查看:
//nvm ls-remote
nvm install v8.11.2
5、查看nodejs版本
node -v
6、安装vue(如有报错打印,请往下看)
npm install vue
7、安装vue-cli
npm install --global vue-cli
vue-cli是Vue.js 提供一个官方命令行工具 :
https://github.com/vuejs/vue-cli
踩坑合集:
错误1:
curl: (35) gnutls_handshake() failed: The TLS connection was non-properly terminated.
解决1:
git config --global --unset http.proxy
git config --global --unset https.proxy
git submodule update --init --recursive
错误2:
Failed to connect to raw.githubusercontent.com port 443: 拒绝连接
解决2:
sudo vim /etc/hosts
//添加一行内容
199.232.28.133 raw.githubusercontent.com
错误3:
npm WARN deprecated sourcemap-codec@1.4.8: Please use @jridgewell/sourcemap-codec instead
npm WARN saveError ENOENT: no such file or directory, open ‘/package.json’
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN enoent ENOENT: no such file or directory, open ‘/package.json’
npm WARN !invalid#1 No description
npm WARN !invalid#1 No repository field.
npm WARN !invalid#1 No README data
npm WARN !invalid#1 No license field.
解决3:
npm init -y
错误4:
npm WARN jiajia@1.0.0 No description
npm WARN jiajia@1.0.0 No repository field.
解决4:
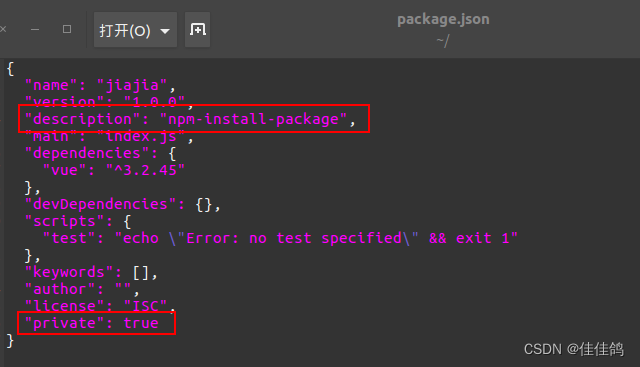
sudo gedit package.json
//添加内容:
"description": "npm-install-package"
"private": true