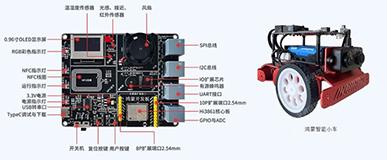
华清远见FS-Hi3861开发套件,支持HarmonyOS 3.0系统。开发板主控Hi3861芯片内置WiFi功能,开发板板载资源丰富,包括传感器、执行器、NFC、显示屏等,同时还配套丰富的拓展模块。开发板配套丰富的学习资料,包括全套开发教程、视频课程、7大项目实战案例
可以帮助学员系统性学习鸿蒙设备开发及物联网开发。同时作为一款物联网开发板,华清远见FS-Hi3861开发套件可以进行物联网全技术体系的学习,包括传感器、无线传感网络(WiFi/蓝牙)、物联网操作系统(OpenHarmonyOS)、物联网云接入(华为云)等技术方向,可广泛应用于高校物联网创新教学、学生毕设及企业产品开发评估。
可学习技术:鸿蒙设备开发环境搭建、鸿蒙裸机驱动开发、OpenHarmonyOS系统开发、鸿蒙网络开发、华为IoTDA设备接入、鸿蒙系统项目开发等鸿蒙设备开发及物联网开发技术。可实战项目:智能照明灯、智能安防报警、智能农业、智能温度计、智能测距仪、倒车雷达、智能小车。

华清远见综合项目案例包括:
• 鸿蒙物联网项目实战:智能照明灯
• 鸿蒙物联网项目实战:智能温度计
• 鸿蒙物联网项目实战:智能安防报警
• 鸿蒙物联网项目实战:智慧农业
• 鸿蒙物联网项目实战:倒车雷达
• 鸿蒙物联网项目实战:智能测距仪
• 鸿蒙物联网项目实战:智能小车
这7个综合项目的难易程度各不相同,方便用户以循序渐进的方式进行学习。项目案例的设计,偏重于综合性更强,更贴近于产品化。每个项目,都可以使用“NFC碰一碰”进行配网。每个项目,都有微信小程序和华为云物联网平台的联动。每个项目,都配套详细的项目开发文档及实验源码,非常方便开发者学习。
公众号“华清远见V智能有料”,回复“鸿蒙项目”,可索取项目配套文档及源码。
鸿蒙开发板项目演示视频: https://www.bilibili.com/video/BV1pM41127Jp/?spm_id_from=333.999.0.0
基于物联网的智能安防报警项目
项目简介:
为了保障家庭生活中人身以及财产安全,设计了一款基于单片机的智能安防报警系统,主要有遭遇窃贼等报警功能。当家庭中发生非正常紧急情况时,通过一系列传感器的感应,及时将测量数据但反馈给单片机,判断事故后立即进行声光报警。
开发平台:
华清远见hi3861鸿蒙开发板
项目功能:
1) NFC配网功能;
2) 一键安防报警功能;
3) 发布和订阅MQTT的消息;
4) 保存一键安防报警功能信息到ESP32单片机外部存储中,掉电再次开机后继续安防模式。
2. 微信小程序端
1) 可以将配网信息数据写入NFC标签中;
2) 可以手动控制蜂鸣器的开关;
3) 可以设置一键安防报警功能;
4) 在界面中显示当前蜂鸣器和监测芯片的状态;
项目框架:
本项目使用的是华为云物联网平台作为中间服务器,在设备端(Hi3861),首先进行连接附近的WiFi热点,与华为云物联网平台建立MQTT连接,并且使用JSON格式数据进行交互数据;在应用端(微信小程序),使用HTTP协议与华为云物联网平台进行连接,使用华为云物联网平台相关的API进行交互数据。
在设备端,在连接不上附近WiFi热点的时候,会在OLED显示屏上显示,连接WiFi热点失败的提示信息,此时我们可以使用微信小程序上的NFC烧写界面,将WiFi名称和密码进行烧写开发板上的NFC标签,然后再重新开发板进行重新连接新的WiFi热点。
设备端在空闲的时候,监听订阅的主题中是否接收到云平台转发下来的数据,如果接收到了,进行JSON的数据解析,然后控制相关设备。
整体框架

图2-1 整体框架图
设备端框架

图3-1 设备端框架
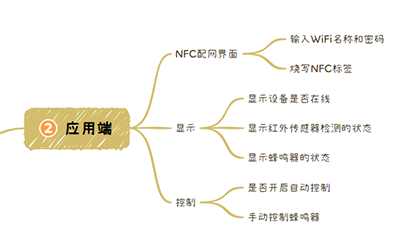
应用端框架

图3-2 应用端框架
硬件部分主控部分
本项目使用的是WF-H861-RTA1模组作为主控,此模组是基于Hi3861V100芯片设计的,该芯片是一款高度集成的2.4GHz芯片,集成了IEEE 802.11b/g/n基带和RF电路,包括功率放大器PA、低噪声放大器LNA、RF balun、天线开关以及电源管理模块等。
支持20MHz标准带宽和5MHz/10MHz窄带宽,提供最大72.2Mbit/s物理层速率。并且集成了高性能32位微处理器,提供SPI、UART、I2C、I2S、PWM、GPIO以及多路ADC模拟输入等丰富的外设接口,同时支持SDIO2.0接口,时钟最高支持50MHz。
主控部分原理图如下图所示:

图4-1 Hi3861核心板电路图
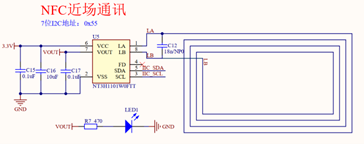
NFC通信部分
NFC通信使用的是恩智浦公司生产的NT3H1101芯片,此芯片支持I2C通信,支持可配置的现场检测引脚,内部配备有EEPROM存储芯片,允许在RF和I2C之间快速传出数据,不收EEPROM内存的写入周期进行限制。

图4-2 NFC通信原理图
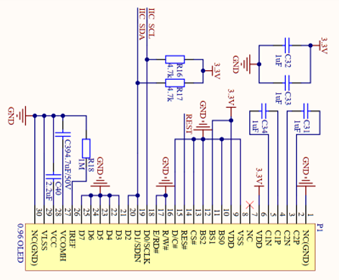
OLED显示屏部分
采用SSD1306芯片进行驱动0.96寸OLED显示屏,本显示屏使用黄+蓝屏幕进行显示。点阵数量为128*64。

图4-3 OLED显示屏原理图
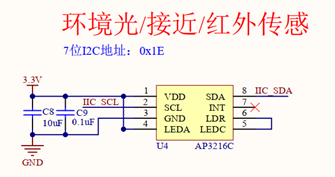
传感器部分
在本实验中,使用I2C总线与AP3216C三合一传感器进行通信,读取当前的光照强度、红外、接近的数据。下面给出了硬件连接图:

图4-4 AP3216C传感器
软件部分
注册华为云账号并登录
3. 打开华为云物联网平台的网址 https://www.huaweicloud.com/,打开网址之后,点击右上角的“注册”。

图5-1 注册华为云
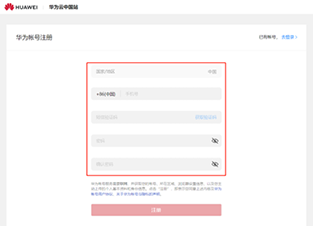
4. 在“注册”页面中,填入手机号进行注册,所有信息填写完成之后,点击“注册按钮”进行注册,注册成功之后,进入下一步。

图5-2 注册账号
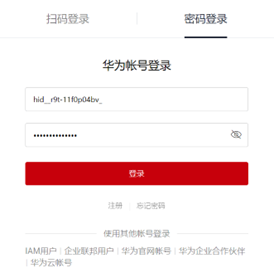
5. 注册完成之后,再次进入华为云的官网进行登录。

图5-3 登录华为云
6. 在登录界面,填入刚刚注册的“手机号”、“华为账号”和“密码”,然后点击“登录”。

图5-4 输入自己的账号进行登录
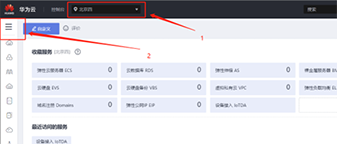
7. 登录成功之后,点击右上角的“控制台”。

图5-5 点击“控制台”
8. 在控制台的左上角,因为“标准版免费试用仅对企业用户开放,个人用户建议使用 北京四基础版”,所以选择地区为“北京四”,然后点击左侧“服务列表”。

图5-6 切换为“北京四”
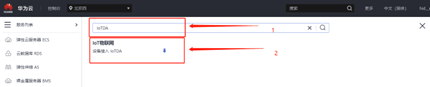
9. 在“服务列表”的搜索框中搜索“IoTDA”,然后点击“设备接入 IoTDA”。

图5-7 搜索找到“IoT物联网”
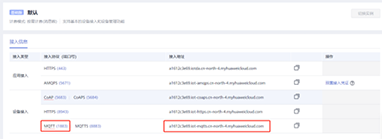
10. 点击“平台接入地址”,需要在记事本记录“MQTT协议设备接入IP地址和端口号”。

图5-8 查看平台接入地址
11. 我们只需要使用设备接入的MQTT协议就可以,记住这个服务器的地址。

图5-9 使用MQTT的接入方式
创建新产品
12. 点击左侧的产品,点击右上角的创建产品按钮。

图5-10 创建产品
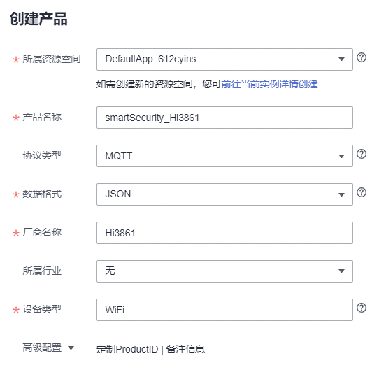
13. 选择所属的资源,产品名称填写smartSecurity_Hi3861,数据格式默认,厂商名称和设备类型任意,点击确定。

图5-11 填写产品属性
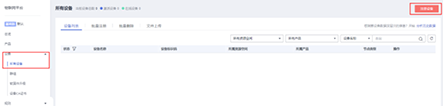
14. 在左侧菜单栏中,找到所有设备,点击注册设备。

图5-12 注册设备
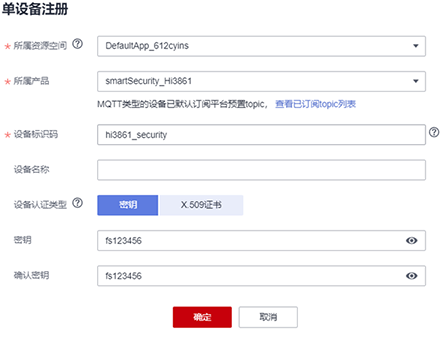
15. 选择所属资源空间,所属产品,填写设备标识码为hi3861,秘钥为fs123456,当然也可以自己定义。

图5-13 注册设备的属性
注意:生成好的设备ID和设备秘钥一定到妥善保管,只生成这一份。
创建产品模型
16. 点击左侧“产品”,点击设备新创建好的产品名称“smartFarm_Hi3861”

图5-14 创建好的产品
17. 点击自定义模型。

图5-15 创建自定义模型
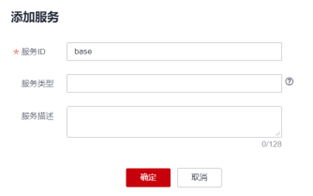
18. 填加基础服务(base)

图5-16 填写服务ID
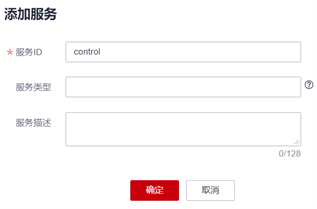
19. 添加控制服务(control)

图5-17 填写服务ID
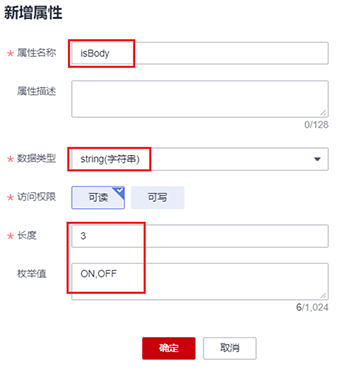
20. 在“基础服务”中添加“isBody”属性。

图5-18 添加属性
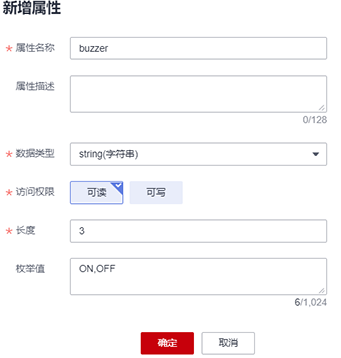
21. 在“基础服务”中添加“buzzer”属性。

图5-19 湿度数据属性
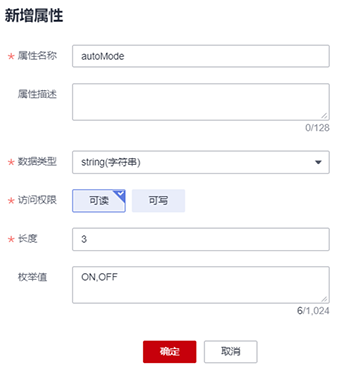
22. 在“基础服务”中添加“autoMode”属性。

图5-20 是否开启自动属性
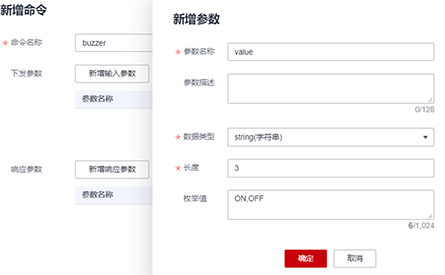
23. 在“控制服务”中添加“buzzer”命令。

图5-21 添加蜂鸣器控制命令
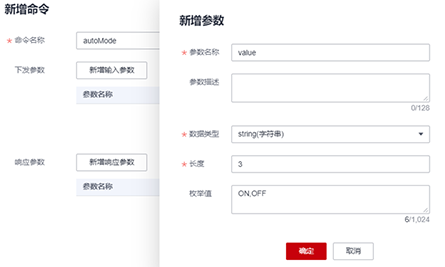
24. 在“控制服务”中添加“autoMode”命令。

图5-22 autoMode命令
根据设备信息,生成用户名和密码
25. 打开由华为云提供的生成用户名和密码的网址,进行生成。
https://iot-tool.obs-website.cn-north-4.myhuaweicloud.com/
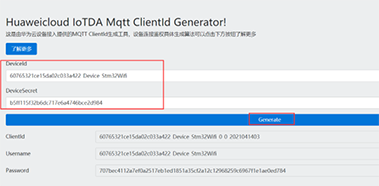
26. 填写生成好的设备ID和设备秘钥,点击按钮,生成用户名和密码。
注意:下面的图片提供了方法。

图5-23 生成设备用户名和密码信息
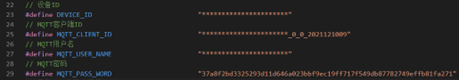
27. 将生成好的信息(ClientID、Username、Password),修改文件“/applications/sample/wifi-iot/app/smartSecurityDefense/sys_config.h”,下面内容直接替换。

图5-24 替换代码中的ClientID、UserName、Password
28. 修改华为云平台的MQTT服务器的IP地址,打开Windows下cmd控制端,在控制端输入内容。

图5-25 查看华为云MQTT服务器的IP地址
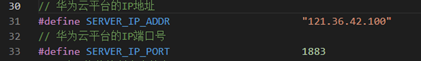
29. 然后修改/applications/sample/wifi-iot/app/ smartSecurityDefense/sys_config.h文件中IP地址和端口号。

图5-26 修改IP地址和端口号
设备端编译
导入程序
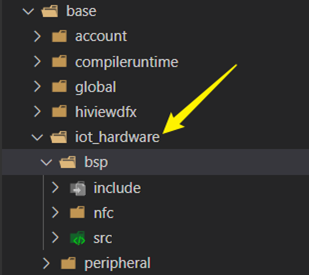
30. 将【FS_Hi3861开发板光盘资料/程序源码/硬件驱动源码/bsp】目录,拷贝到【OpenHarmony/base/iot_hardware】目录下。如下图所示:

图6-1 拷贝bsp目录到iot_hardware目录下
31. 将【FS_Hi3861开发板光盘资料/程序源码/硬件驱动源码/综合实验源码/智慧安防报警/设备端/smartSecurityDefense】目录拷贝到【OpenHarmony/application/sample/wifi-iot/app】目录下。
修改文件
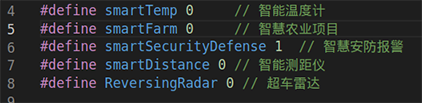
32. 修改【OpenHarmony/base/iot_hardware/bsp/include/hal_bsp_ssd1306_bmps.h】文件,将“#define smartSecurityDefense 0”改为“#define smartSecurityDefense 1”。如下图所示:

图6-2 打开相关图片
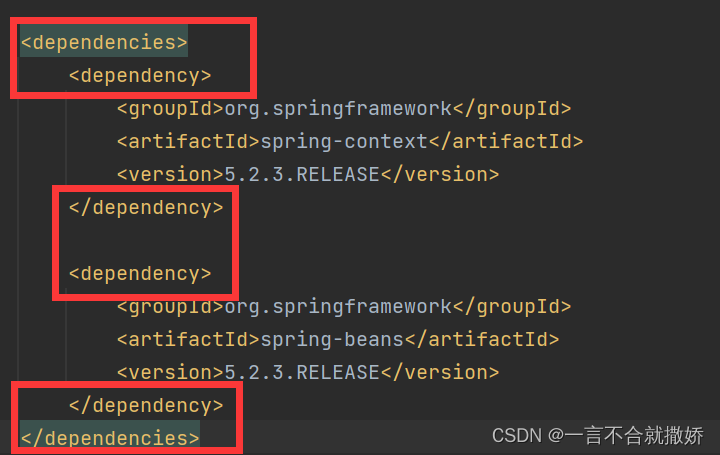
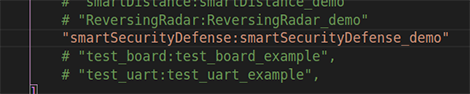
33. 修改【OpenHarmony/application/sample/wifi-iot/app/BUILD.gn】文件,添加下面一句:
" smartSecurityDefense:smartSecurityDefense _demo"
其余的注释掉,只保留这一句话。

图6-3 BUILD.gn文件
编译程序
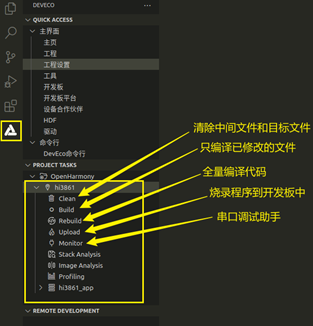
34. 在Vscode的左侧按钮中,打开DevEco Device Tool开发工具,在开发工具中首先点击“Clean”,再点击“build”进行编译源码。

图6-4 开发工具的介绍
35. 编译完成之后,会在终端中提示“SUCCESS”字样,说明编译完成。

图6-5 编译源码
36. 编译完成之后,将要烧写的.bin文件拷贝到共享目录下。在VSCode中打开终端:
1) 点击“+”,新建一个新的终端,如下图所示:

图6-6 新建终端
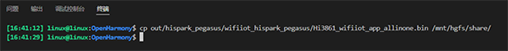
2) 然后在工程源码的目录下,输入以下命令,将文件拷贝到共享目录下。
cp out/hispark_pegasus/wifiiot_hispark_pegasus/Hi3861_wifiiot_app_allinone.bin /mnt/hgfs/share/

图6-7 拷贝文件
烧写程序
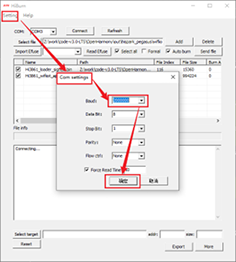
37. 打开【FS_Hi3861开发板光盘资料\工具软件\HarmonyOS相关工具\Hiburn】程序烧写软件,点击左上角“setting”中“com setting”选项,配置一下串口的波特率为2000000,然后点击确定,如下图所示:

图6-8 配置HiBurn烧写工具
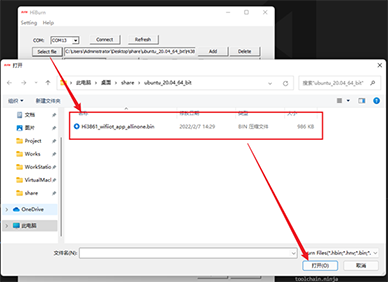
38. 此时需要开发本通过串口线连接电脑,电脑端的设备管理器会出现一个串口端口号,当然也可以通过烧写软件中“Refresh”按钮进行刷新,然后选择要烧写的bin文件,操作步骤如下图所示:

图6-9 选择烧写的文件
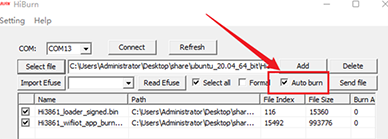
39. 最后要选择“Auto burn”,要不然下载速度会很慢很慢。

图6-10 勾选“Auto burn”
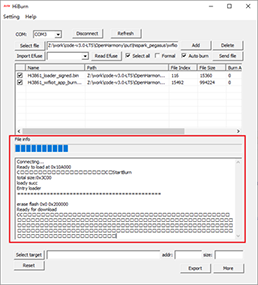
40. 会自动的添加.bin文件,添加完成之后,点击“Connect”按钮,然后复位开发板,即可开始烧写程序。烧写完成之后会有提示:

图6-11 烧写中

图6-12 烧写完成
注意:烧写完成之后,一定要关闭串口连接,点击“DisConnect”。不然的话,当你点击复位之后,又会再次下载一次。
应用端编译
41. 硬件环境:手机。
42. 软件环境:微信开发者工具。
43. 源码位置:
【FS_Hi3861开发板光盘资料\程序源码\综合实验源码\智慧安防报警\微信小程序端\Smart_SecurityDefense】
编译
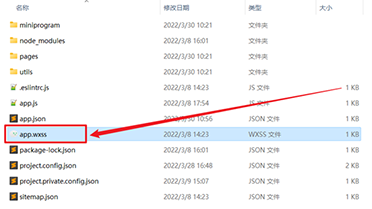
44. 双击打开app.wxss工程文件,即可打开微信开发者工具。

图6-13 app.wxss工程文件
45. 首先点击左上角的图标,进行扫码登录自己的微信。

图6-14 登录微信开发者工具
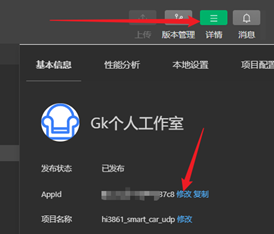
46. 登录成功之后,填写自己的AppID。

图6-15 修改AppID
47. 点击上面的编译按钮,进行编译,然后点击预览,用手机扫码进行调试。

图6-16 编译、预览
运行程序:
按下开发板中复位按钮,让设备重启,会出现两种情况。
连接WiFi失败
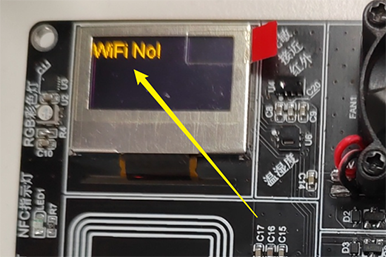
第一种是连接不上附近的WiFi热点,如下图所示:

图6-17 连接WiFi失败
这是因为在NFC标签内部存储的WiFi信息与当前环境中的WiFi热点不匹配导致的,按照下面的步骤进行操作:
注意:微信小程序不支持ios系统的NFC配置功能!!下方会有方法解决。
48. 使用具有NFC功能的手机扫描微信开发者工具的预览二维码。
49. 扫描完成之后,在微信小程序中,点击“NFC配网”按钮。

图6-18 NFC配网
50. 在弹出的“NFC配网设置”界面中,填写正确的WiFi名称和WiFi密码。

图6-19 填写WiFi信息
51. 填写完成之后,点击“开始配置”,会提示“请靠近设备”,此时将手机靠近开发板上的NFC线圈区域。
52. 当提示“写入数据成功”时,说明烧写NFC线圈成功。

图6-20 写入数据成功
53. 然后再次按下开发板中的复位按钮。
54. 还有一种是ios系统下微信小程序不能使用NFC配置的功能时,需要按照下面步骤进行操作:
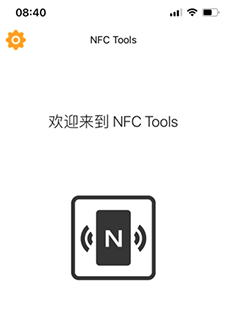
1) 在ios系统的手机商店中下载“NFC Tools”NFC调试工具。

图6-21 NFC Tools主界面
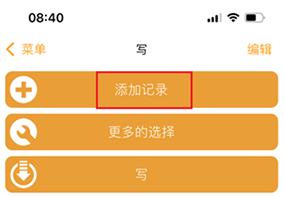
2) 然后点击“写”功能。

图6-22 写数据
3) 点击“添加记录”。

图6-23 添加记录
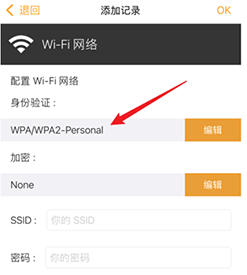
4) 添加“Wi-Fi网络”信息。

图6-24 配置WiFi网络
5) 在“配置WiFi网络”中,选择身份验证为“WPA/WPA2-Personal”,并输入SSID和密码。

图6-25 选择身份验证
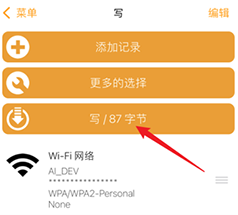
6) 然后点击“写/87字节”按钮,进行烧写。

图6-26 写数据
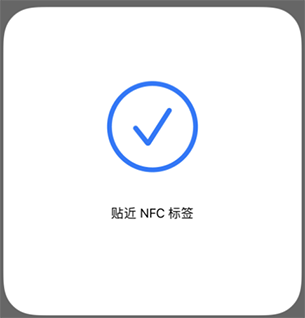
7) 此时会弹出“贴近NFC标签”,请靠近开发板上NFC线圈部分。

图6-27 贴近NFC
8) 烧写完成之后,会在显示如下图片,说烧写NFC芯片数据成功。

图6-28 烧写NFC标签成功
连接WiFi成功
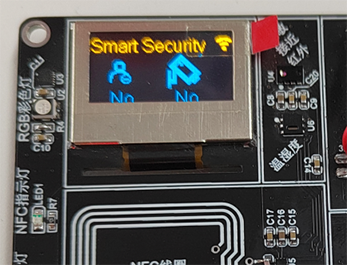
第二种是直接连接附近WiFi成功,会在OLED显示屏界面中会显示当前设备连接附近WiFi热点的提示信息和连接华为云平台服务器的信息,直到在界面中显示如下图所示,说明连接华为云成功。

图6-29 开发板正常运行
连接成功之后,我们需要打开微信小程序,在小程序中界面中,我们可以点击开关按钮,进行下发指令让设备中蜂鸣器开或者关,还可以设置一键安防模式。