Lerna基本概念
Lerna 是一个用来优化托管在 git\npm 上的多 package 代码库的工作流的一个管理工具,可以让你在主项目下管理多个子项目,从而解决了多个包互相依赖,且发布时需要手动维护多个包的问题。
主要功能:
- 为单个包或多个包运行命令 (lerna run)
- 管理依赖项 (lerna bootstrap)
- 发布依赖包,处理版本管理,并生成变更日志 (lerna publish)
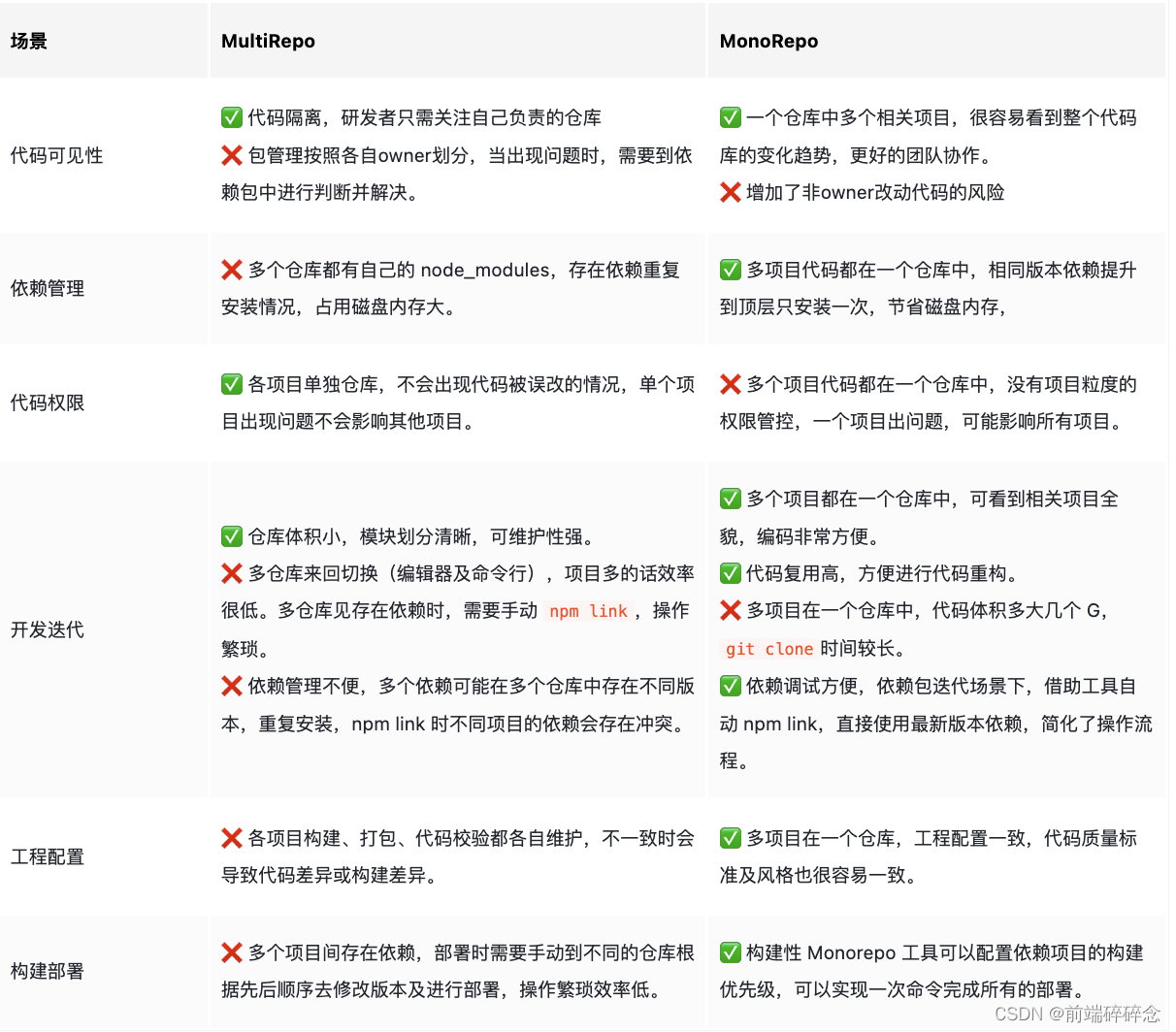
关于monorepo

解决痛点
- 代码共享,调试便捷: 一个依赖包更新,其他依赖此包的包/项目无需安装最新版本,因为 Lerna 自动 Link
- 安装依赖,减少冗余:多个包都使用相同版本的依赖包时,Lerna 优先将依赖包安装在根目录
- 规范版本管理: Lerna 通过 Git 检测代码变动,自动发版、更新版本号;两种模式管理多个依赖包的版本号
- 自动生成发版日志:使用插件,根据 Git Commit 记录,自动生成 ChangeLog
如何使用
- 下载lerna工具
npm install lerna -g - 新建项目文件
mkdir lerna-demo在当前目录下创建文件夹lerna-demo,然后使用命令lerna init执行成功后,目录下将会生成这样的目录结构。,一个 hello world级别的 lerna 项目就完成了。
- packages(目录)
- lerna.json(配置文件)
- package.json(工程描述文件)
- 模式选择
- 固定模式:所有包的主版本号和次版本都会使用lerna.json配置里的version字段定义的版本号,如果某一次只修改了其中一个或几个包,但修改了配置文件里的主版本号或次版本号,那么发布时所有的包都会统一升级到该版本并进行发布,单个的包如果想要发布只能修改修订版本号进行发布。
- 独立模式:每个包使用独立的版本号。
- 安装依赖
yarn add vue@next typescript -W
搭建业务组件库(yarn workspace + Lerna)
能力分工:Lerna 将依赖管理交给 yarn workspace;Lerna 承担依赖发布能力。
使用lerna从零搭建一个 平台基础组件库项目:
- 项目初始化
lerna init
// lerna.json
{
"packages": [
"packages/*" // 表示管理packages下的所有模块
],
"npmClient": "yarn", // 依赖包的安装交给yarn
"useWorkspaces": true, // 是否使用空间,lerna本身不使用workspace,yarn要使用。
"version": "0.0.0"
}
//package.json
{
"name": "root",
"private": true, // root库作为packages管理角色不需要发布到npm
"devDependencies": {
"lerna": "^4.0.0"
},
"workspaces": [ //开启Yarn workspaces
"packages/*"
]
}
- 子项目创建
lerna create newProject - 通过yarn安装子项目需要的所有依赖
yarn install或yarn workspace <package-name> [add|remove] <library> [-D|-S] - 使用yarn+workspaces依赖管理
在sub-package-1、sub-package-1中安装pretty-format,该依赖会被放在对应package的node_modules中。
再执行yarn install,2个包中相同的pretty-format会被提升到root的node_modules中。 - 版本发布
lerna publish - 配置打包工具rollup,支持按需导入
- Storybook开发阶段的调试
- 安装必要插件
- eslint:约束代码风格,以及检测一些潜在错误
- husky:在git提交前采取强制eslint检查
- commitlint:commit说明检查,标准格式是三部分:Header(必须)、Body、Footer
- commitizen:给commit检查交互式输入,方便使用