学OpenGL的都会知道,OpenGL只提供了绘图功能,创建窗口是需要自己完成的。这就需要学习相应操作系统的创建窗口方法,为简化创建窗口的过程,可以使用专门的窗口库,例如GLFW。使用GLFW之前需要先进行配置,那怎么配置呢?本文将会介绍配置方法。
一、GLFW简介
GLFW是配合 OpenGL 使用的轻量级工具程序库,缩写自 Graphics Library Framework(图形库框架)。GLFW 的主要功能是创建并管理窗口和 OpenGL 上下文,同时还提供了处理手柄、键盘、鼠标输入的功能。
GLFW是用C语言编写的,GLEW 是对底层 OpenGL 的接口的封装,可以让开发者的代码跨平台,支持Windows,macOS,X11和Wayland。
二、GLFW的配置步骤
2.1、第一步:下载GLFW源码包(source package)
GLFW已经提供为Visual Studio(2012到2022都有)预编译好的二进制版本和相应的头文件,但是一般不建议下载预编译好的二进制文件,因为在不同的电脑上面可能会无法运行,最好还是自己下载源码进行编译,从源代码编译可以保证生成的库完全适合你的操作系统和CPU。
源代码包的下载网址:https://www.glfw.org/download.html。
当前文档使用的GLFW版本是(3.3.9)

下载GLFW源码包之后,将其解压并打开


2.2、第二步:安装Visual Studio
当前文档使用的VS版本是Visual Studio 2022 ,由于学习用,下载个人开发版(Community)就行:

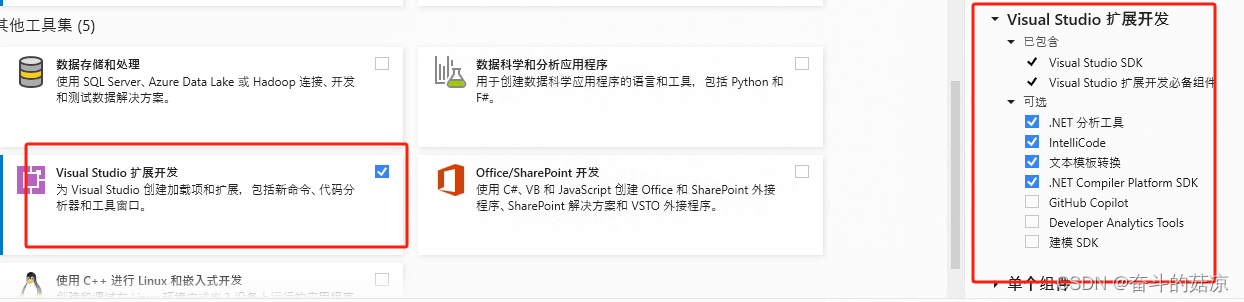
下载完毕,打开Visual Studio Installer 勾选以下安装项

 点击单个组件检查一下,以下组件最好不要忘记勾选
点击单个组件检查一下,以下组件最好不要忘记勾选

2.3、第三步:安装构建工具-CMAKE
CMake是一个开源的跨平台构建系统,是一个工程文件生成工具,它使开发人员能够以与编程语言无关的方式管理构建进程。它生成各种平台的构建文件,包括Windows、Linux、macOS和Unix。它用于自动化从源代码创建可执行文件、库和其他软件构件的过程。
CMake使用一个名为CMakeLists.txt的配置文件来定义项目的源文件、依赖项和构建目标。 用户可以使用预定义好的CMake脚本,根据自己的选择(Visual Studio, Eclipse等)生成不同IDE的工程文件。
CMAKE的安装教程:Windows平台CMake的安装-CSDN博客
2.4、第四步:启动CMake,进行配置,并生成工程文件

2.4.1、启动Cmake后可以看到 CMake需要选择两个目录
(1)源代码目录:就是我们第一步下载解压的GLFW的源代码的根目录 (D:/openGlLearn/glfw-3.3.9);
(2)目标文件目录:存放编译结果的,新建build 文件夹,选中作为目标目录;

2.4.2、点击Configure(设置)按钮,让CMake读取设置和源代码
在设置完源代码目录和目标目录之后,点击Configure后会打开如下界面:
(1)需要选择工程的生成器:VS2022(Visual Studio 2022的内部版本号是17)
(2)可选的编译选项用来配置最终生成的库,我们使用默认设置;

选择好之后,点击finish,结果如下

2.4.3、点击Generate(生成)按钮,生成GLFW的项目文件
生成的工程文件会在上面2.4.1步骤里创建的build文件夹中

2.5、第五步:编译生成GLFW库文件
找到上面2.4.3步骤里build文件夹中生成的GLFW的项目文件,找到GLFW.sln文件,用Visual Studio 2022打开:

打开工程文件后,点击生成解决方案编译出库文件


在build/src/Debug文件夹内就会出现我们编译出的GLFW的库文件glfw3.lib
2.6、第六步:把OpenGL用到的GLFW文件放在指定文件夹
在使用GLFW库时,为了让集成开发环境IDE(比如VS)知道GLFW的(库和头文件)的位置,通常需要创建Include和Libs这两个文件夹来存放OpenGL工程用到的所有头文件和第三方库,这样所有第三方库都在同一个位置(并且可以共享至多台电脑)。
2.6.1、创建Include和Libs这两个文件夹
本文档中,我们是在GLFW的源代码的根目录的同级目录下创建的

2.6.2、复制GLFW源码包中的头文件到新建的Include文件夹中
(1)找到GLFW的头文件复制一下

(2)放入新建的Include文件夹

2.6.3、复制2.5步骤中编译生成的GLFW的库文件到新建的Libs文件夹中
(1)找到GLFW的库文件复制一下

(2)放入新建的Libs文件下

完成以上步骤后,我们就可以使用GLFW创建我们的第一个OpenGL工程了。
三、GLFW的配置完成后,创建我们的第一个工程
3.1、打开Visual Studio,创建一个新的项目
选择Visual C++,然后选择Empty Project(空项目)(别忘了给你的项目起一个合适的名字)



3.2、GLFW库链接(引入)进工程
为什么要进行链接?
我们创建的这个项目需要用到GLFW库,只有链接了你要使用的第三方库,才能够使用,所以需要把GLFW库链接(Link)进工程,但是由于我们在2.6步骤中将第三方库放在了创建的Include和Libs文件目录中,此时我们的项目还不知道在哪寻找这个文件,所以在链接引入库文件之前,首先需要VS可以找到所需的所有文件.
3.2.1、 VS能够找到所需的GLFW文件需进行的配置
如果想要VS能够找到所需的GLFW文件,我们需要将2.6步骤中的Include和Libs文件目录指定到包含目录和库目录中。
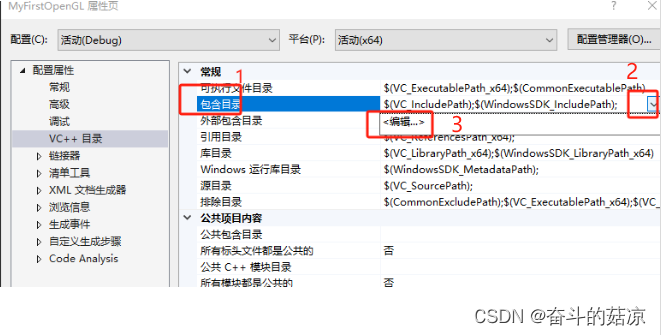
(1)右击我们新创建的额项目,点击属性

(2)将FGLFW的头文件夹指定到包含目录



(3)将GLFW的库文件夹指定到库目录

经过3.2.1的操作,现在VS可以找到所需的所有文件了
需要注意:每次新建一个工程时都需要告诉IDE/编译器在哪能找到这些目录
3.2.2、开始链接(引入)GLFW库到我们创建的项目中
要链接一个库,我们必须告诉链接器它的文件名,GLFW库名字是glfw3.lib
选择链接器的输入选项卡,点击附加依赖项右边的向下箭头,点击编辑


这样GLFW库在我们创建的这个项目编译的时候就会被链接进来了。
3.3、OpenGL库链接(引入)进工程
除了GLFW库链接进项目之外,还需要把OpenGL库链接进项目,但是这个库可能因为系统的不同而有一些差别。
我目前使用的是windows平台,由于用的是VS编译器,opengl32.lib已经包含在Microsoft SDK里了,它在Visual Studio安装的时候就默认安装了,我们只需将opengl32.lib添加进链接器设置里就行了。

此时GLFW库以及OPENGL库就链接完毕了,GLFW的安装与配置就到此为止。
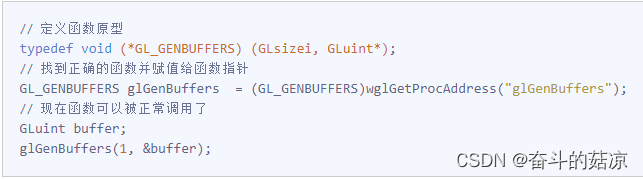
你以为这样就完啦,不,我们仍然还有一件事要做。由于OpenGL驱动版本众多,它大多数函数的位置都无法在编译时确定下来,需要在运行时查询。所以任务就落在了开发者身上,开发者需要在运行时获取函数地址并将其保存在一个函数指针中供以后使用。取得地址的方法因平台而异,在Windows上会是类似这样:

你可以看到代码非常复杂,而且很繁琐,我们需要对每个可能使用的函数都要重复这个过程。幸运的是,有些库能简化此过程,其中GLAD是目前最新,也是最流行的库 。
下一章节:我们学习将如何配置GLAD
上一章节:OpenGL学习笔记【1】——简介-CSDN博客




















![练习 10 Web [MRCTF2020]你传你呢](https://img-blog.csdnimg.cn/direct/16aad8fae7fc4c0395601e3c49b0ec82.png)