简介
Rust中最知名的两个web框架要数Rocket和Actix了,Rocket更注重易用性,Actix则更注重性能。这里只是了解一下Rust下的WebAPI开发流程,就学一下最简单的 Rocket。
Rocket 是一个用于 Rust 的异步 Web 框架,专注于可用性、安全性、可扩展性和速度:github:https://github.com/rwf2/Rocket/tree/v0.5官网:https://rocket.rs
hello world
需要最新版本的 Rust 来运行 Rocket 应用程序,运行以下命令确保安装了最新的工具链:
rustup default stable创建一个新的基于二进制的 Cargo 项目并切换到新目录:
cargo new hello-rocket --bin
cd hello-rocket
执行以下命令,添加 Rocket 依赖项:
cargo add rocket在 src/main.rs 文件中添加以下代码:
#[macro_use] extern crate rocket;
#[get("/")]
fn index() -> &'static str {
"Hello, world!"
}
#[launch]
fn rocket() -> _ {
rocket::build().mount("/", routes![index])
}上面hello world示例没有main函数,main函数由launch宏生成,可以通过源码看出:
pub fn launch(args: TokenStream, input: TokenStream) -> TokenStream {
emit!(attribute::entry::launch_attribute(args, input))
}
//...
async_entry!(launch_attribute, launch::Launch, quote!(fn main() {}));运行程序,访问 http://localhost:8000 以查看应用,VS终端输出如下:

程序带的有彩色输出,如果在文件夹手动打开后没有彩色输出,说明系统不支持ANSI转义序列。
常用功能
动态路径
动态路径比较常见的场景是动态id场景,可以传N个动态类型即动态路径有多层,只要这个类型实现了FromParam:
//访问链接示例:http://localhost:8000/hello/张三/25/true
#[get("/hello/<name>/<age>/<is_male>")]
fn hello(name: &str, age: u8, is_male: bool) -> String {
if is_male {
format!("姓名 {} ,年龄 {}, 性别 男!", name, age)
} else {
format!("姓名 {} ,年龄 {}, 性别 女!", name, age)
}
}这个路由会匹配所有/hello/为基础路径的路由,然后将它匹配到的动态路径作为参数传递给处理器,Rocket默认给标准库里的一些常见类型以及Rocket自身的一些特殊类型实现了FromParam trait。
多个片段(segments)
可以通过<param..>的方式来匹配多个动态路径,这种类型的参数一般被叫做分段防护装置(segments guards),都必须先实现FromSegments这个trait。
use std::path::PathBuf;
//访问链接示例:http://localhost:8000/page/foo/bar
#[get("/page/<path..>")]
fn get_page(path: PathBuf) -> String {
let mut output = String::new();
for part in path.iter() {
let part_str = part.to_string_lossy();
println!("路径参数: {}", part_str);
output.push_str(&format!("路径参数: {}\n", part_str));
}
output
}PathBuf实现了FromSegments这个trait,所以不用担心/page或者/page//导致的解析失败,也不用担心路径遍历攻击(path traversal attacks)。
静态文件服务器
基于 分段防护装置(segments guards),可以简单的实现一个安全的静态文件服务器:
use std::path::{Path, PathBuf};
use rocket::fs::NamedFile;
#[get("public/<file..>")]
async fn files(file: PathBuf) -> Option<NamedFile> {
NamedFile::open(Path::new("static/").join(file)).await.ok()
}也可以使用 FileServer,只需一行代码即可:
//引入FileServer结构体
use rocket::fs::FileServer;
//将/public作为URI前缀,并将static/作为文件路径
rocket.mount("/public", FileServer::from("static/"))
在项目根目录下创建一个名为static的文件夹,并将静态文件 example.txt 放在其中,通过以下uri访问文件:
http://localhost:8000/public/example.txt
在发布项目时,可以将静态文件夹放在与可执行文件相同的目录中,或者根据部署需求将其放在其他位置。
简单WebAPI示例
下面使用Rocket实现一个简单的WebAPI,这里的示例只实现Post方法,不涉及JWT鉴权。
添加依赖
执行以下命令添加 serde 依赖:
cargo add serde --features "derive"再运行一遍以下命令,打开 json 功能标志:
cargo add rocket --features "json"实现接口
在 src/main.rs 文件中实现以下代码:
#[macro_use] extern crate rocket;
use rocket::serde::{Deserialize, Serialize,json::Json};
#[derive(Debug, Deserialize)]
#[serde(crate = "rocket::serde")]
struct TaskRequest {
description: String,
complete: bool
}
#[derive(Debug, Serialize)]
#[serde(crate = "rocket::serde")]
struct TaskResponse {
description: String,
complete: bool
}
#[post("/todo", data = "<task>")]
fn my_function(task: Json<TaskRequest>) -> Json<TaskResponse> {
// 处理接收到的任务
println!("Received task: {:?}", task);
// 返回处理后的任务
Json(TaskResponse {
description: task.description.clone(),
complete: task.complete,
})
}
#[launch]
fn rocket() -> _ {
rocket::build().mount("/", routes![my_function])
}接口测试
使用 curl 测试一下接口,在cmd中执行以下命令:
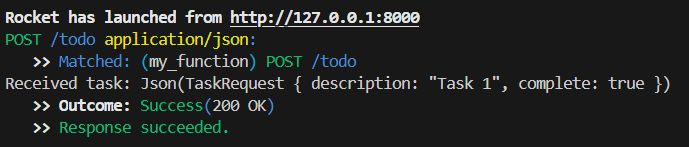
curl -X POST -H "Content-Type: application/json" -d "{\"description\":\"Task 1\",\"complete\":true}" http://localhost:8000/todo测试结果:

文章转载自:二次元攻城狮
原文链接:https://www.cnblogs.com/timefiles/p/18082863
体验地址:引迈 - JNPF快速开发平台_低代码开发平台_零代码开发平台_流程设计器_表单引擎_工作流引擎_软件架构