
🌈个人主页:会编程的果子君
💫个人格言:“成为自己未来的主人~”

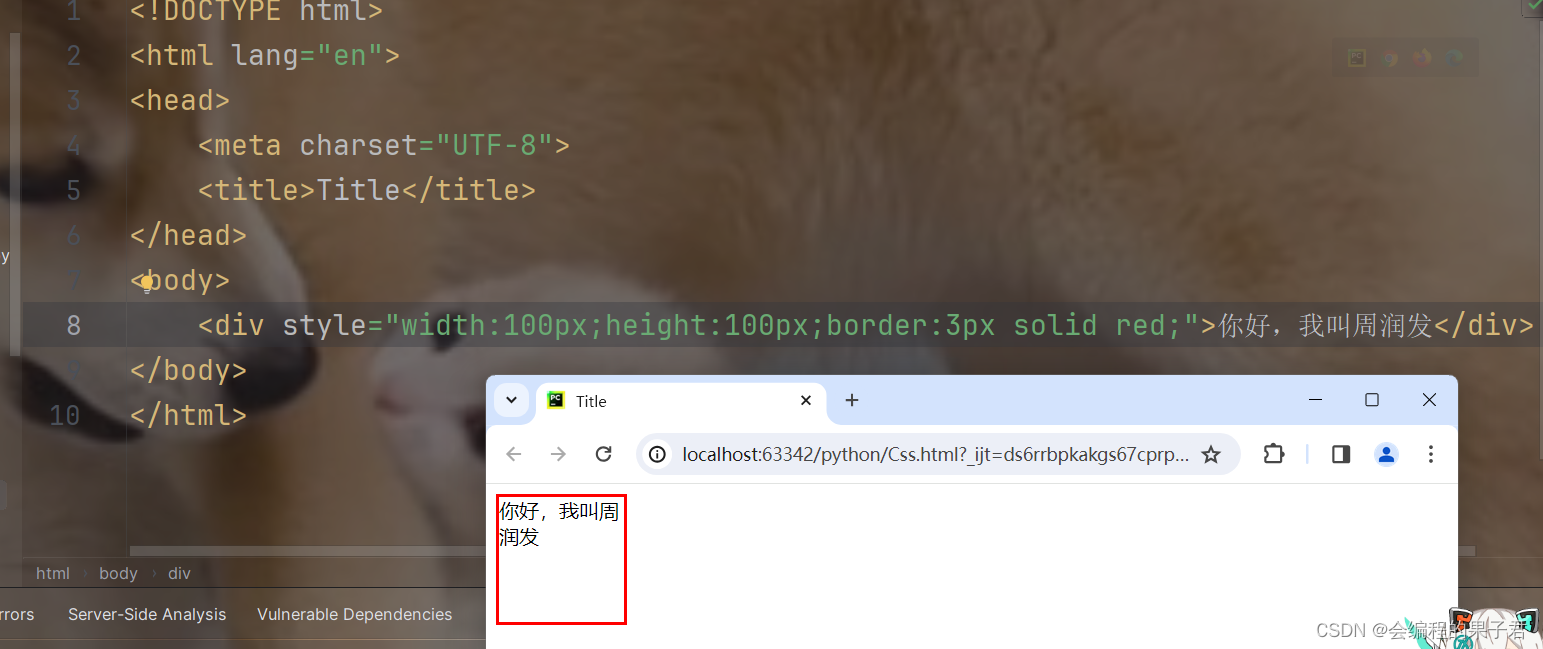
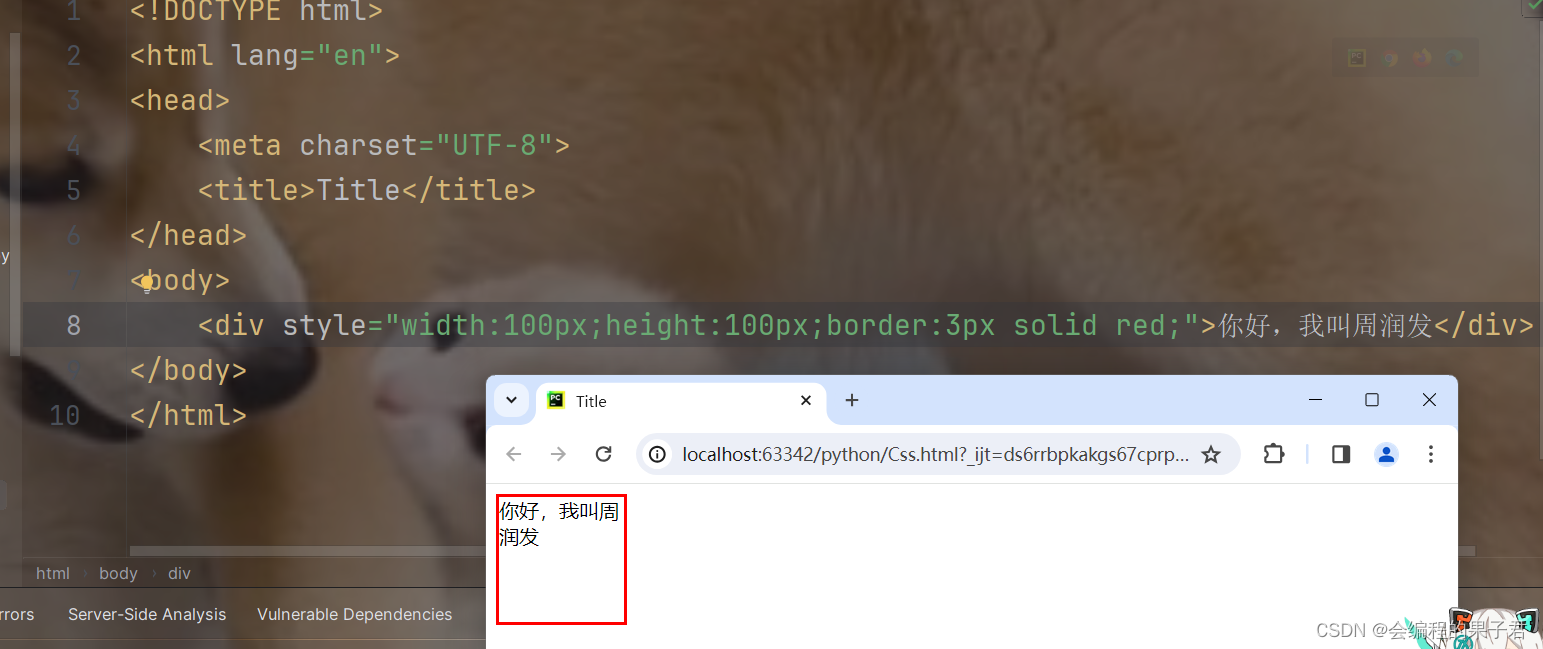
CSS全称层叠样式表 ,主要用来定义页面内容展示效果的一门语言,HTML:页面骨架,素颜CSS:页面效果美化:美妆+滤镜
CSS语法规则
- 通过style属性来编写样式
- 通过style标签,然后使用选择器的形式来编写样式
- 在css文件中编写样式,通过Link引入该文件

CSS选择器(重点)
- id选择器 #
- 标签选择器 标签
- 类选择器 .
- 选择器分组 ,
- 后代选择器 空格
- 子选择器 >
- 相邻选择器 +
- 属性选择器 【属性=值】



🌈个人主页:会编程的果子君
💫个人格言:“成为自己未来的主人~”

CSS全称层叠样式表 ,主要用来定义页面内容展示效果的一门语言,HTML:页面骨架,素颜CSS:页面效果美化:美妆+滤镜



本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1532456.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!