目录
1.Web API基本认识
2.获取DOM元素
3.设置/修改DOM元素内容
4.设置/修改DOM元素属性
4.1修改元素常用属性
4.2修改元素样式属性
4.3设置/修改表单属性
5.定时器-间歇函数
1.Web API基本认识
作用:就是使用js去操作html和浏览器
分类:DOM(文档对象模型),BOM(浏览器对象模型)
DOM:用来呈现以及与任意HTML或XML文档交互的API,即浏览器提供的一套专门用来操作网页内容的功能,开发中网页内容特效和实现用户交互
DOM树:
将HTML文档以树状结构直观的表现出来,我们称之为文档树或DOM树
- 描述网页内容关系的名词
- 作用:文档树直观地体现了标签与标签之间的关系
DOM对象:
浏览器根据HTML标签生成的JS对象
- 所有的标签属性都可以在这个对象上面找到
- 修改这个对象的属性会自动映射到标签身上
DOM的核心思想:把网页的内容当作对象来处理
document对象:是DOM中提供的一个对象,所以它提供的属性和方法都是用来访问和操作网页内容的,网页中所有内容都在document里面
2.获取DOM元素
查找DOM元素就是选择页面中标签元素
根据CSS选择器来获取DOM元素
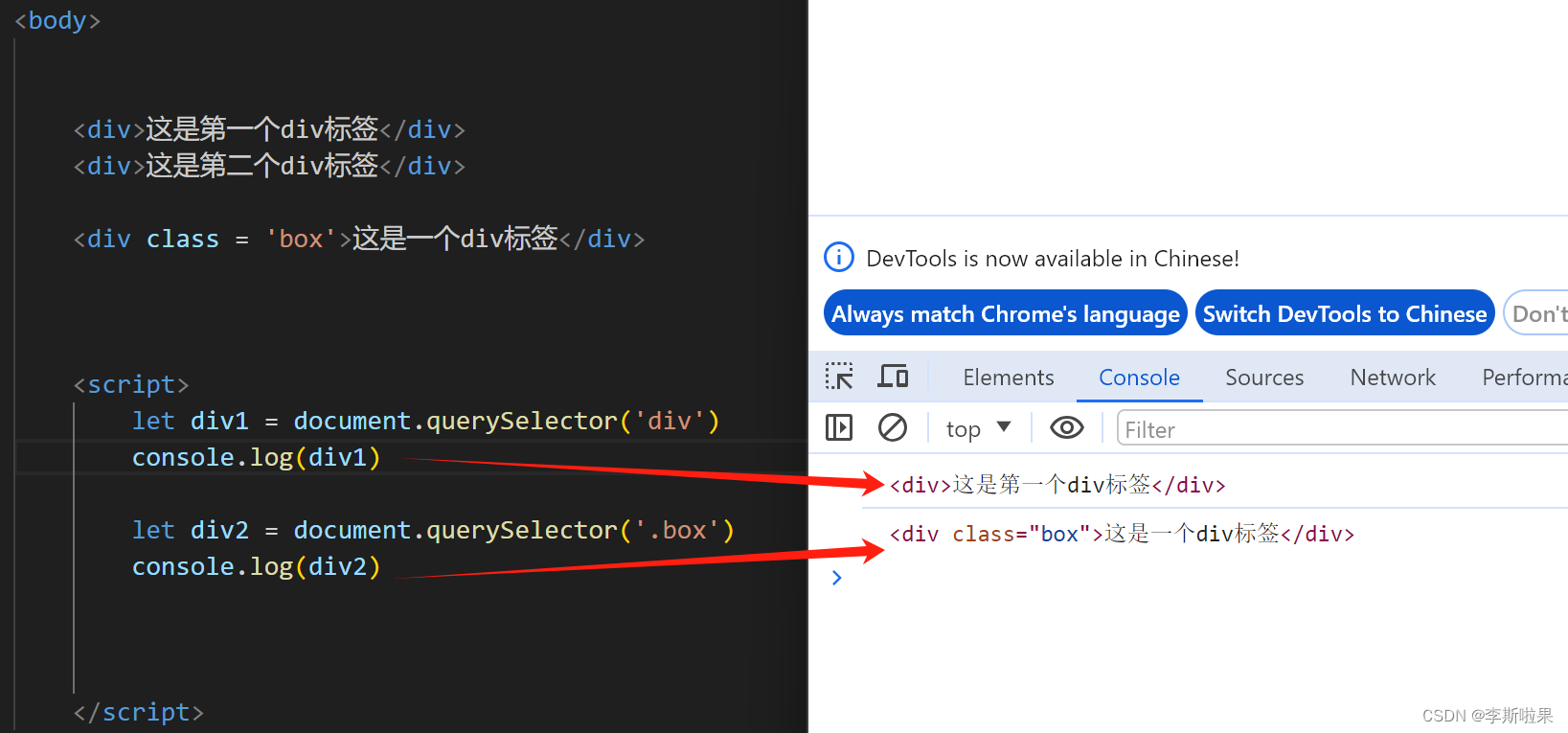
1️⃣选择匹配的一个元素
- 语法:document.querySelector('css选择器')
- 参数:包含一个或多个有效的CSS选择器 字符串
- 返回值:CSS选择器匹配的第一个元素,一个HTMLElement对象;如果没有匹配到,返回null


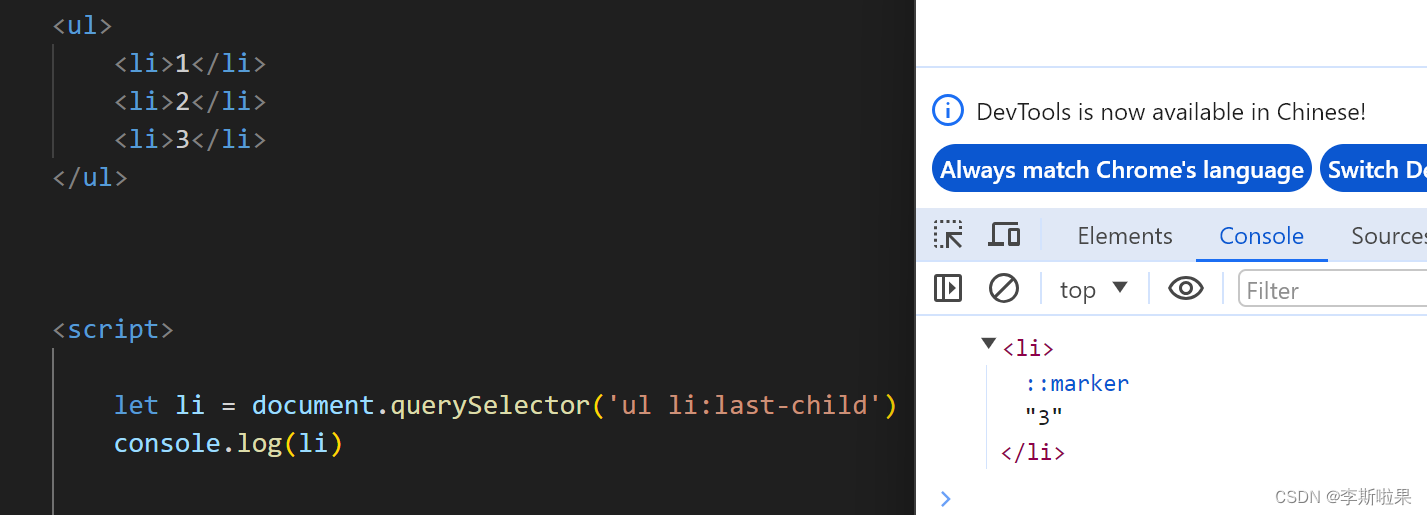
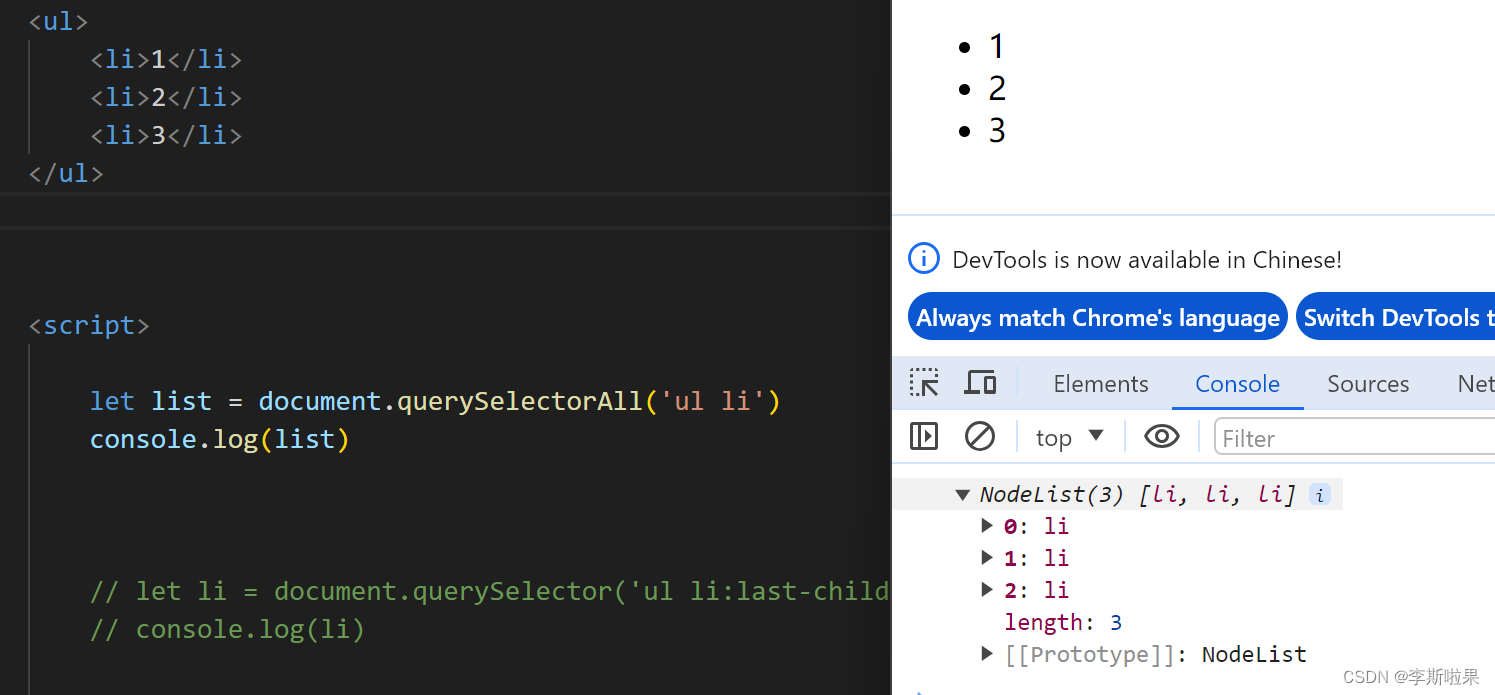
2️⃣选择匹配的多个元素
- 语法:document.querySelectorAll('css选择器')
- 参数:包含一个或多个有效的CSS选择器 字符串
- 返回值:CSS选择器匹配的NodeList 对象集合;
📖Note:
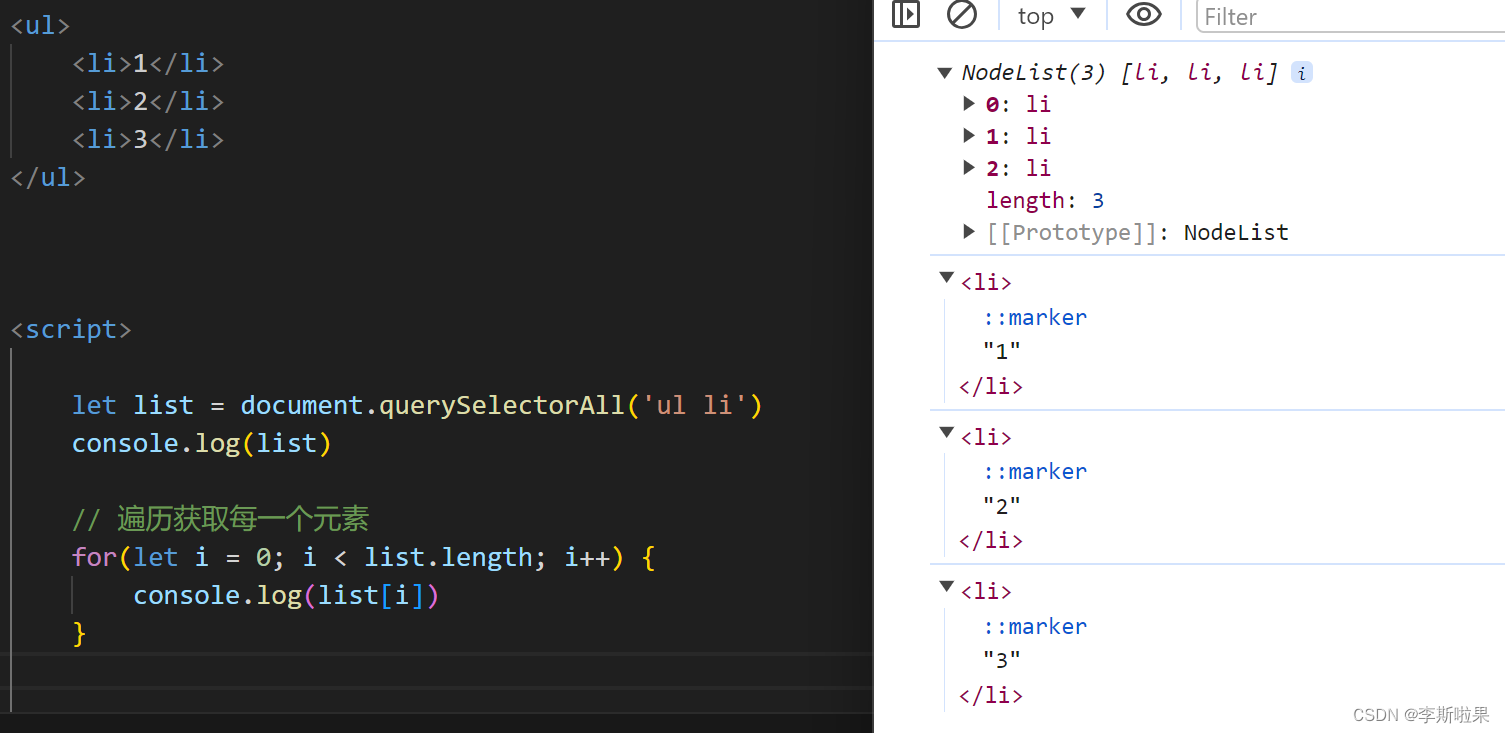
不能直接修改,只能通过遍历的方式修改里面的元素

得到的算是一个伪数组:
- 有长度有索引号的数组
- 但是没有pop(),push()等数组方法
- 想要得到里面的每一个对象,需要遍历

其他获取DOM元素的方法:
- 根据id获取一个元素:document.querySelectorById('css选择器')
- 根据标签获取一类元素:document.querySelectorByTagName('css选择器')
- 根基类名获取元素:document.querySelectorByClassName('css选择器')
3.设置/修改DOM元素内容
1️⃣document.write()
- 只能将文本内容追加到</body>前面的位置
- 文本中包含的标签会被解析
2️⃣元素innerText属性
- 将文本内容添加/更新到任意标签位置
- 文本中包含的标签不会被解析
3️⃣元素innerHTML属性
- 将文本内容添加/更新到任意标签位置
- 文本中包含的标签会被解析

4.设置/修改DOM元素属性
4.1修改元素常用属性
修改元素常用属性
常见属性:href,title,src等
语法:对象.属性 = 值
案例:刷新页面,页面中随机显示不同的图片

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img {
width: 500px;
height: 300px;
}
</style>
</head>
<body>
<img src="./pictures/img1.jpg" alt="">
<script>
// 获取图片
let pic = document.querySelector('img')
// 随机得到图片序号
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min
}
let num = getRandom(1, 6)
// 修改src
pic.src = `./pictures/img${num}.jpg`
</script>
</body>
</html>4.2修改元素样式属性
修改元素样式属性
- 通过style属性操作CSS
- 通过类名(className)操作CSS
- 通过classList操作类控制CSS
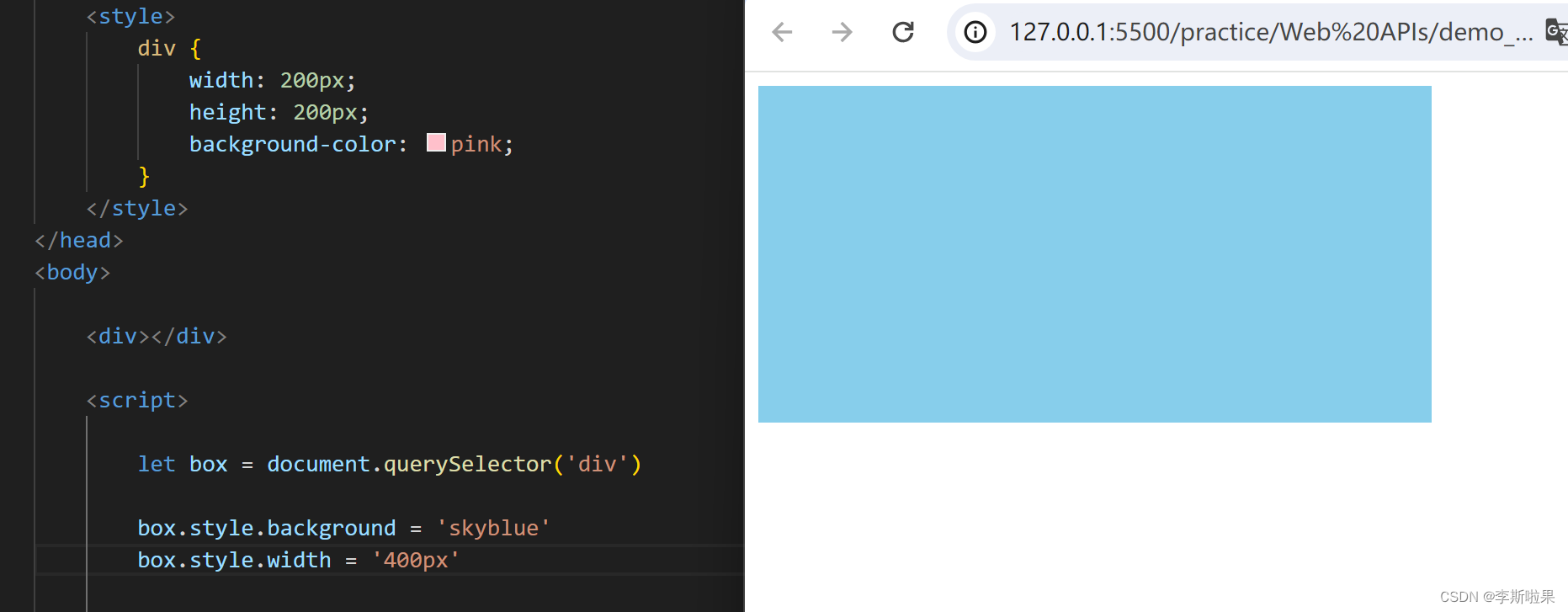
1️⃣通过style属性操作CSS
📖Note:
- 修改样式通过style属性引出
- 如果属性有-连接符,需要转换为小驼峰命名法
- 赋值时,注意需要单位的属性值要加单位


案例:随机背景

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background-image: url(./pictures/img1.jpg);
background-repeat: no-repeat;
}
</style>
</head>
<body>
<script>
// 随机数函数
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min
}
let num = getRandom(1, 6)
document.body.style.backgroundImage = `url(./pictures/img${num}.jpg)`
</script>
</body>
</html>
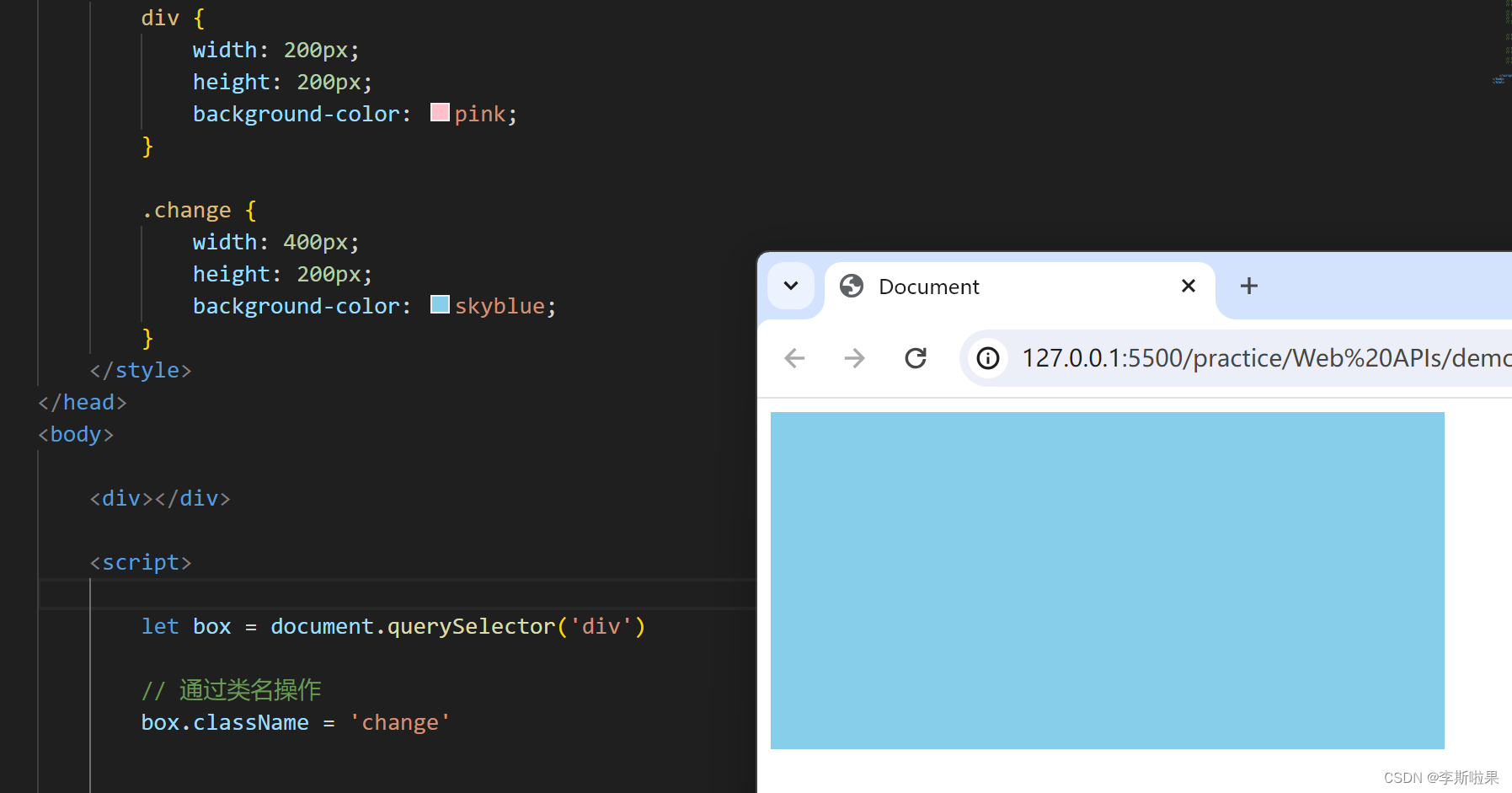
2️⃣通过类名(className)操作CSS
如果修改的样式比较多,直接通过style属性修改比较繁琐,可以通过css类名的方式修改
语法:元素.className = 'css类名'
📖Note:
- 由于class是关键字,所以使用className去代替
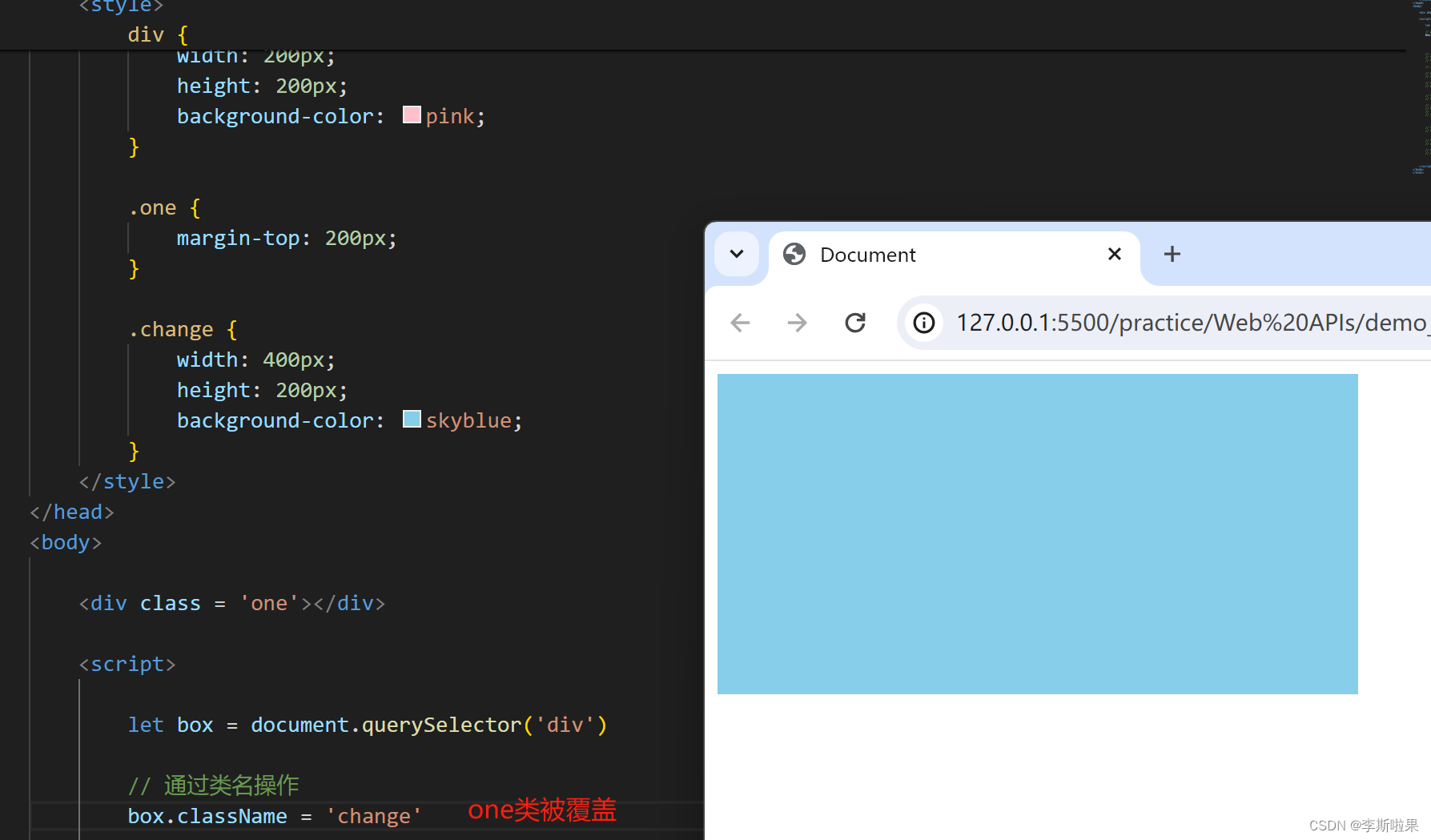
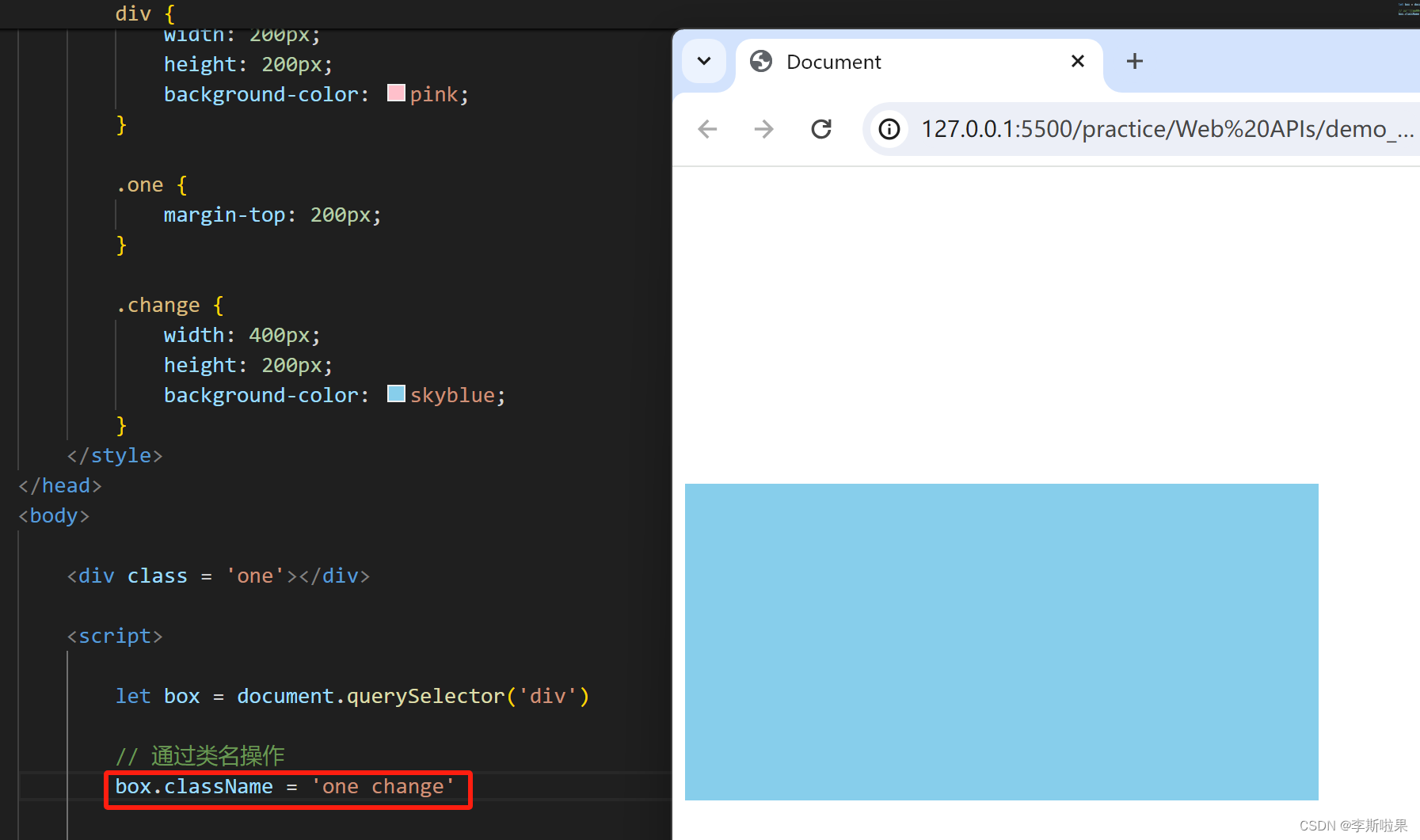
- className是使用新值换旧值,如果需要添加一个类,需要保留之前的类名

存在的问题:赋值操作,会覆盖其他类


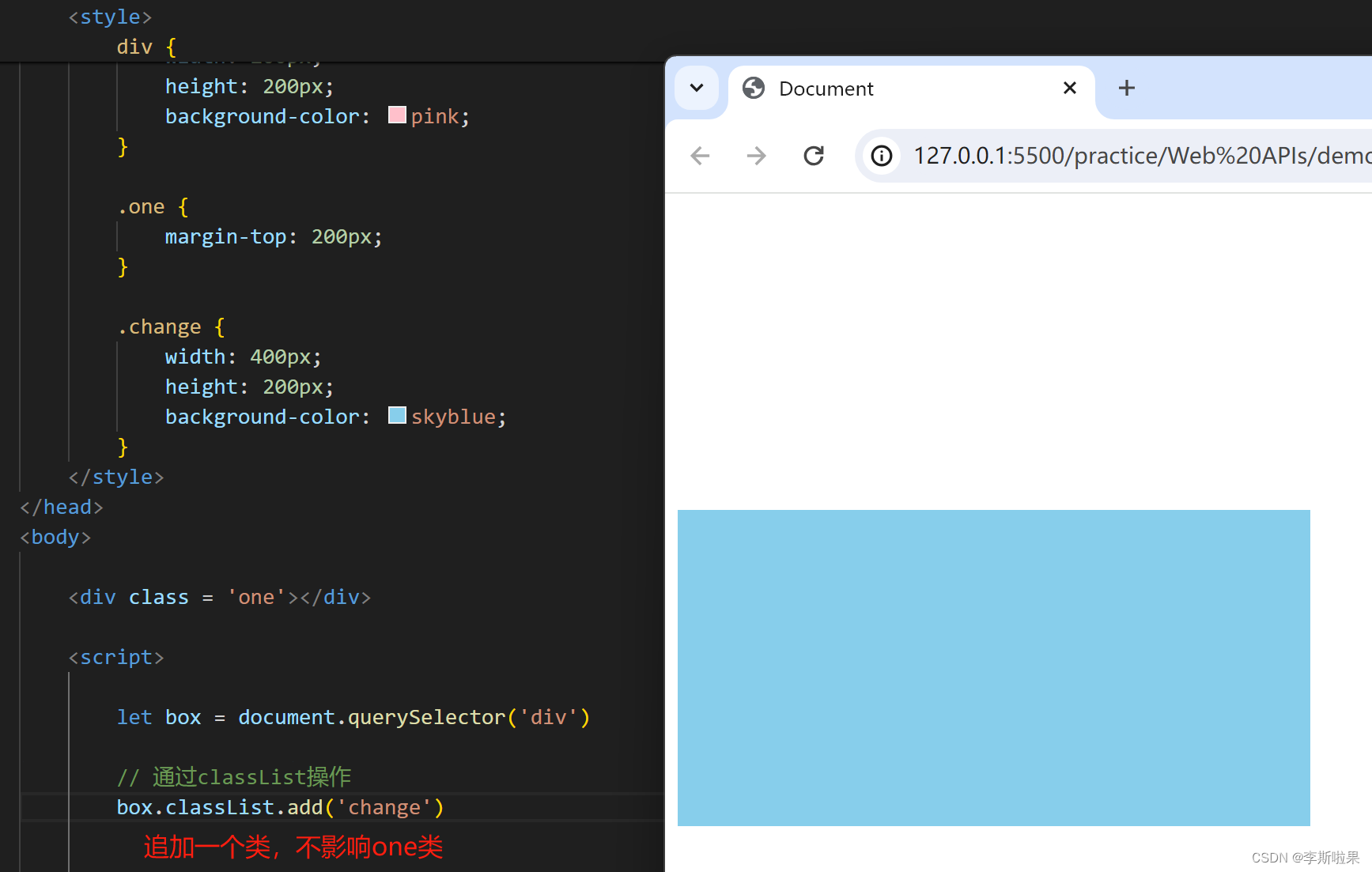
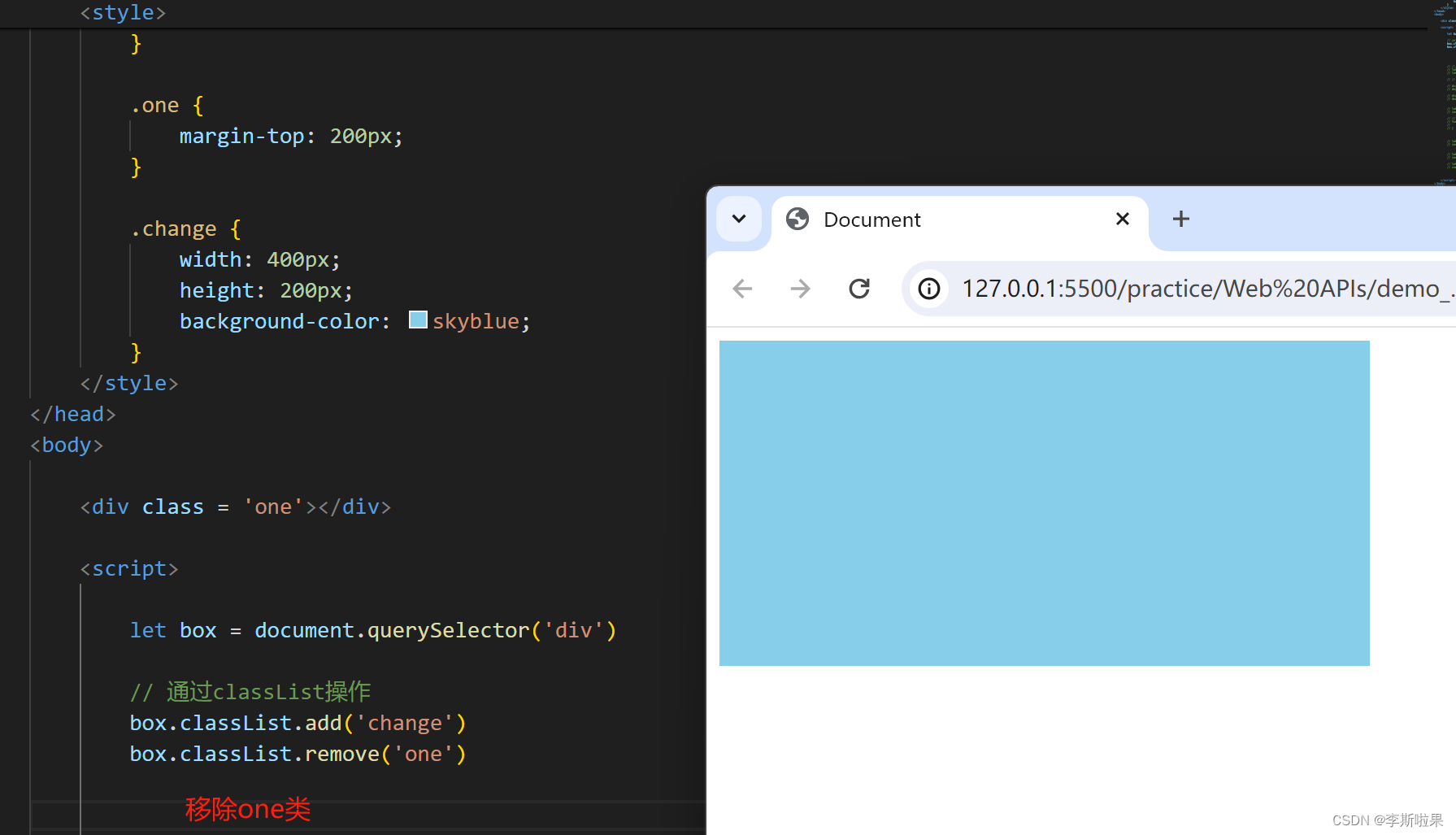
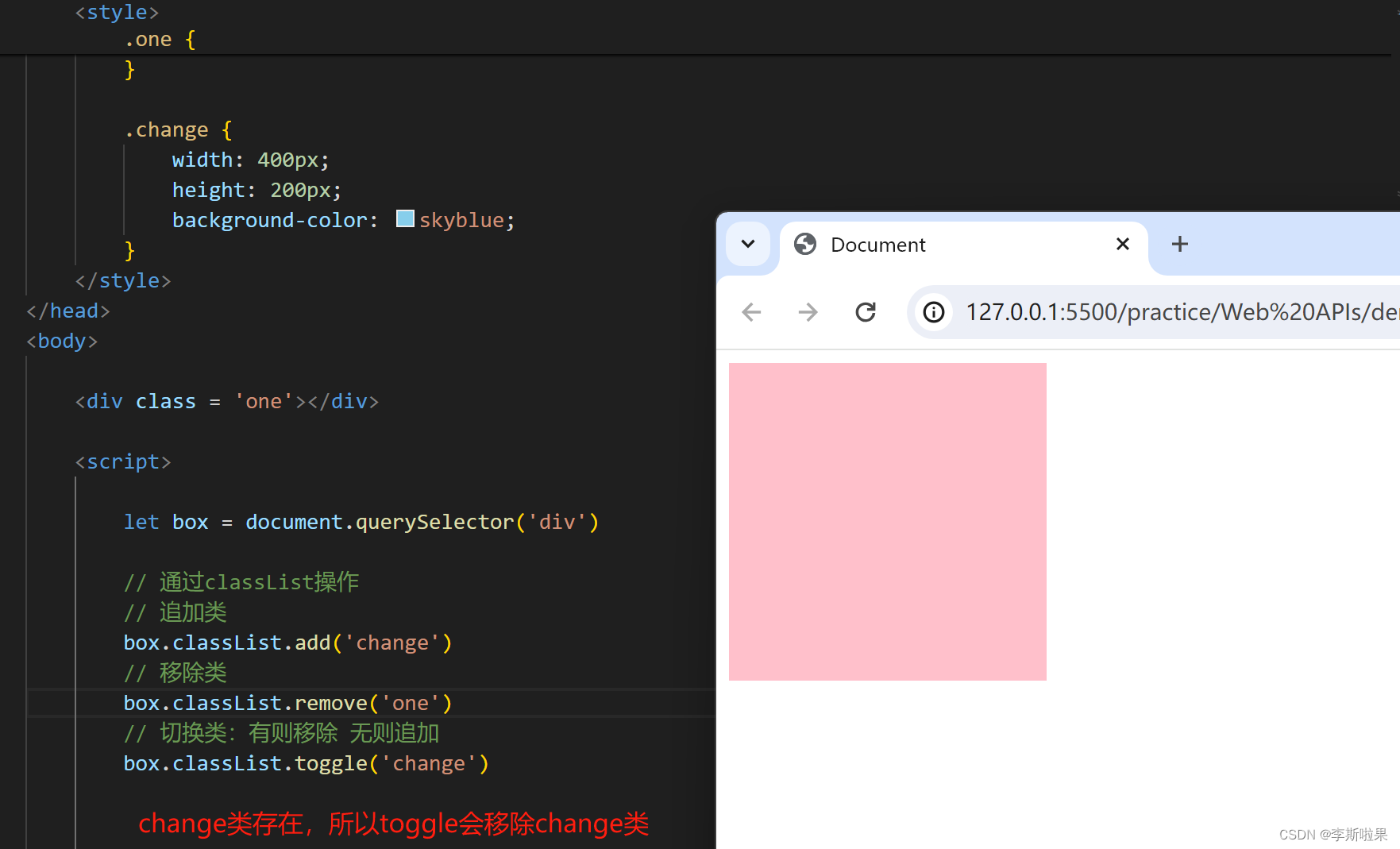
3️⃣通过classList操作类控制CSS
解决className覆盖类名的缺陷,使用classList方式追加和删除类名
- 追加一个类:元素.classList.add('类名')
- 删除一个类:元素.classList.remove('类名')
- 切换一个类:元素.classList.toggle('类名')



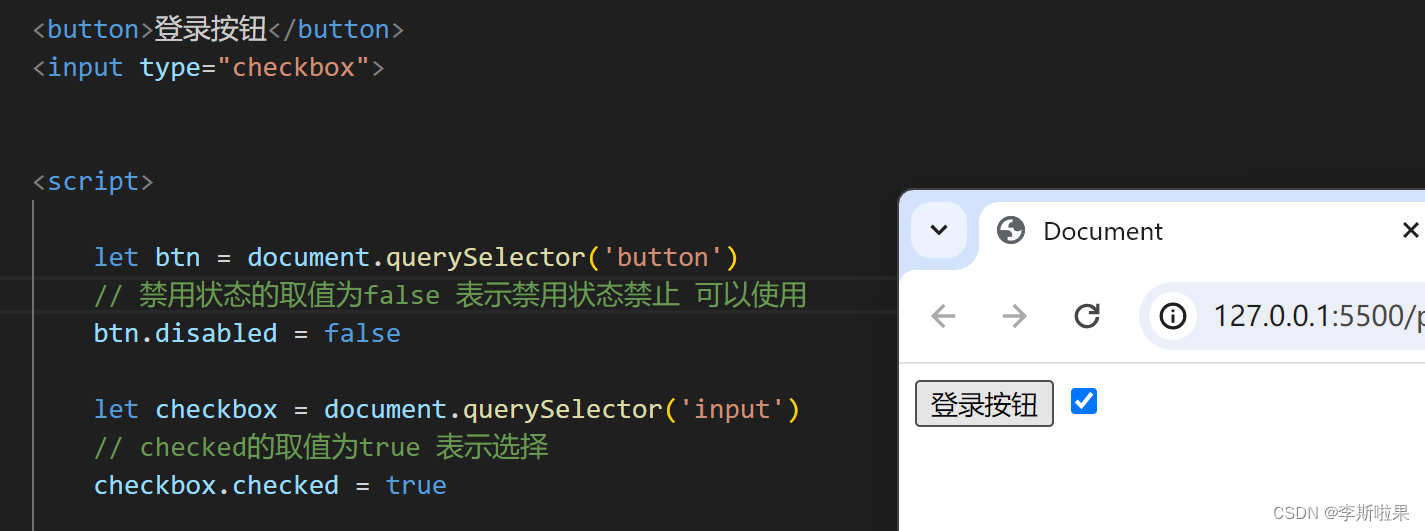
4.3设置/修改表单属性
场景:登录界面点击眼睛,可以看到密码,本质是把表单类型由password转换为text
获取:DOM对象.属性名
设置:DOM对象.属性名 = 新值
表单属性中添加就有效果,移除就没有效果,一律使用布尔值表示,true代表添加了该属性,false代表移除了该属性
比如:disable(禁用状态),checked,selected

5.定时器-间歇函数
使用场景:每隔一段时间自动执行一段代码,不需要手动触发,如:网页中的倒计时
定时器函数
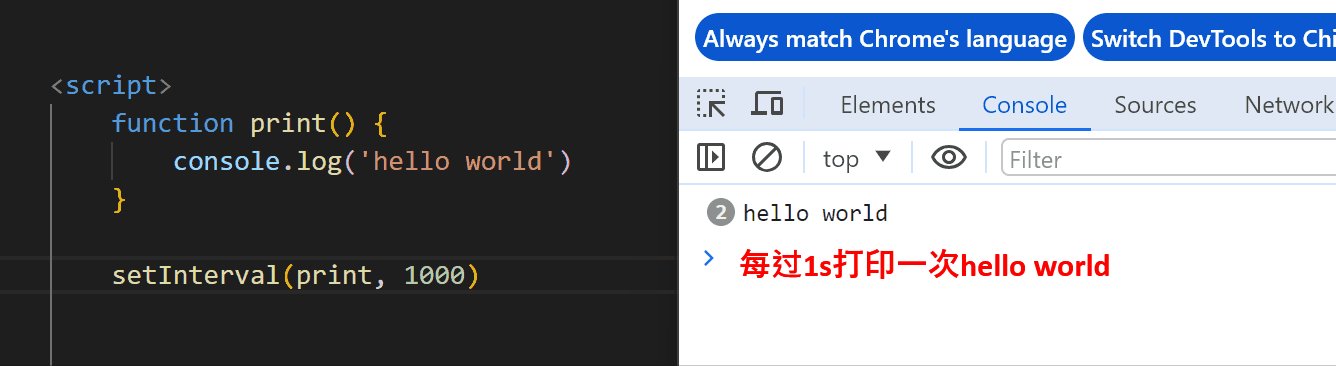
开启定时器:setInterval(函数, 间隔时间)
作用:每隔一段时间调用这个函数
📖Note:
- 函数名不需要加小括号
- 定时器返回的是一个id数字
- 间隔时间的单位是毫秒


关闭定时器:
- let 变量名 = setInterval(函数,间隔时间)
- clearInterval(变量名)
一般配合事件使用
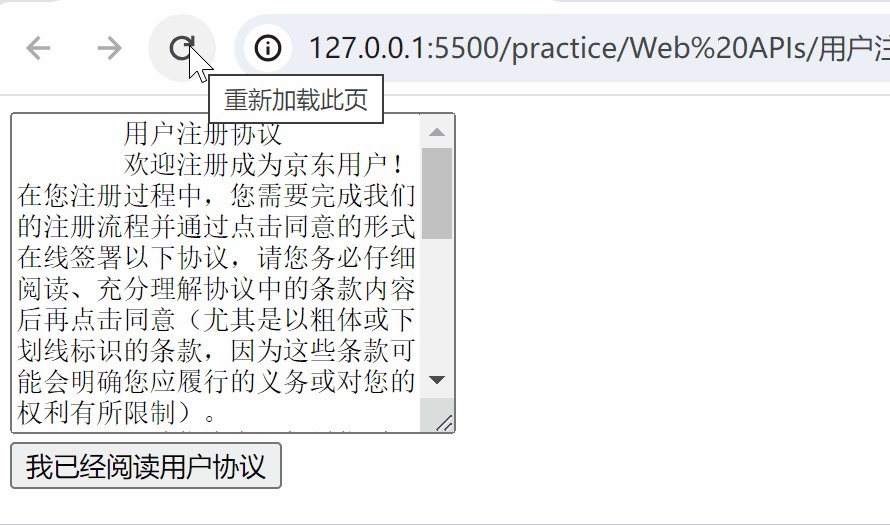
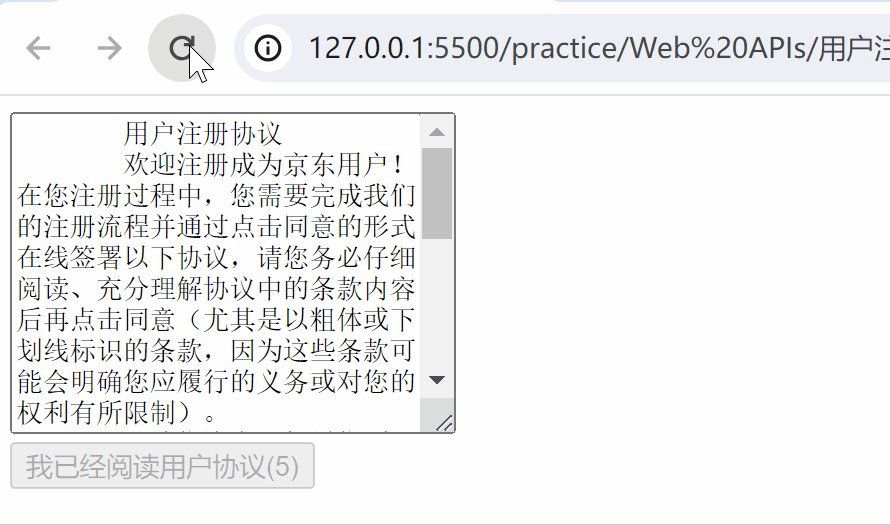
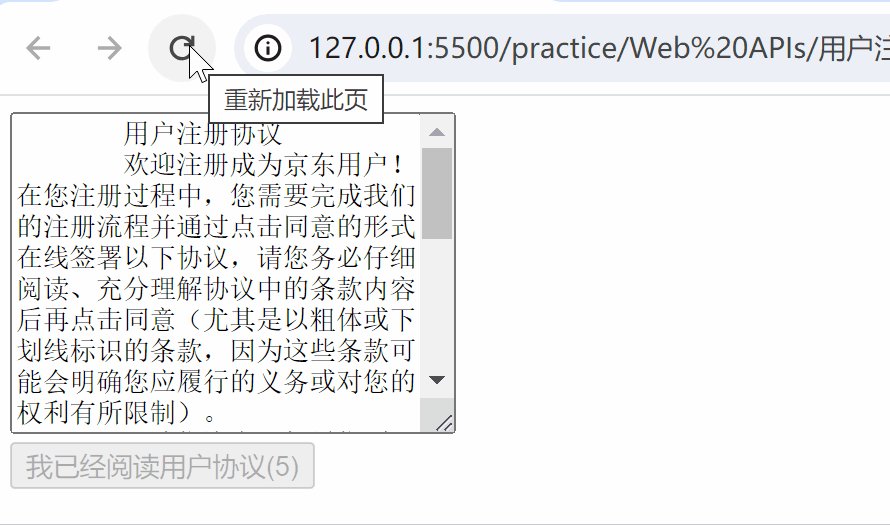
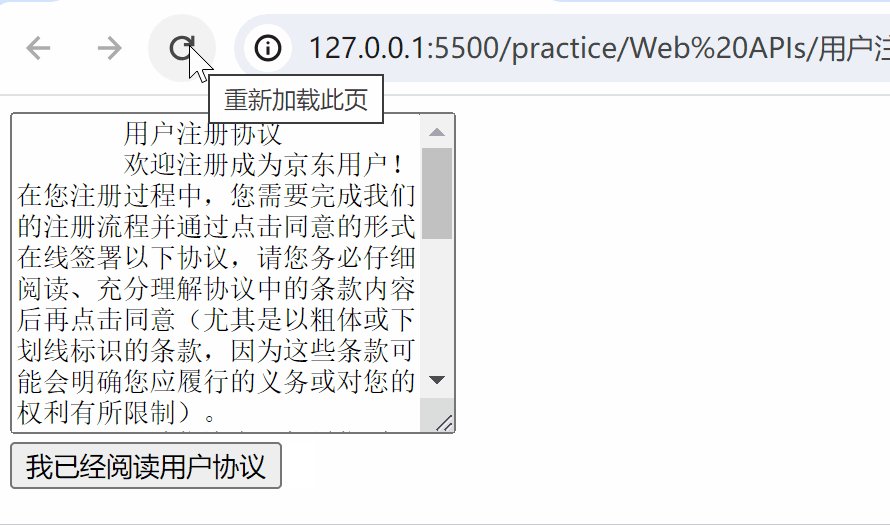
案例:协议阅读倒计时

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<textarea name="" id="" cols="30" rows="10">
用户注册协议
欢迎注册成为京东用户!在您注册过程中,您需要完成我们的注册流程并通过点击同意的形式在线签署以下协议,请您务必仔细阅读、充分理解协议中的条款内容后再点击同意(尤其是以粗体或下划线标识的条款,因为这些条款可能会明确您应履行的义务或对您的权利有所限制)。
【请您注意】如果您不同意以下协议全部或任何条款约定,请您停止注册。您停止注册后将仅可以浏览我们的商品信息但无法享受我们的产品或服务。如您按照注册流程提示填写信息,阅读并点击同意上述协议且完成全部注册流程后,即表示您已充分阅读、理解并接受协议的全部内容,并表明您同意我们可以依据协议内容来处理您的个人信息,并同意我们将您的订单信息共享给为完成此订单所必须的第三方合作方(详情查看
</textarea>
<br>
<button class="btn" disabled>我已经阅读用户协议(5)</button>
<script>
// 获取元素
let btn = document.querySelector('button')
let t = 5
// 开启定时器
let timer = setInterval(function() {
t--
btn.innerHTML = `我已经阅读用户协议(${t})`
if(t === 0) {
// 清除定时器
clearInterval(timer)
// 开启按钮
btn.disabled = false
btn.innerHTML = `我已经阅读用户协议`
}
}, 1000)
</script>
</body>
</html>案例:风景轮播图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>风景轮播图</title>
<style>
.img-box {
width: 600px;
height: 320px;
margin: 50px auto 0;
background: #b0aaaa;
position: relative;
}
.img-box .tip {
width: 600px;
height: 53px;
line-height: 53px;
position: absolute;
bottom: 0px;
background-color: rgba(9, 9, 9, 0.5);
z-index: 10;
}
.img-box .tip h3 {
width: 82%;
margin: 0;
margin-right: 20px;
padding-left: 20px;
color: #98E404;
font-size: 24px;
float: left;
font-weight: 500;
font-family: "Microsoft Yahei", Tahoma, Geneva;
}
.img-box .tip a {
width: 30px;
height: 29px;
display: block;
float: left;
margin-top: 12px;
margin-right: 3px;
}
.img-box ul {
position: absolute;
bottom: 0;
right: 30px;
list-style: none;
z-index: 99;
}
.pic {
width: 600px;
height: 320px;
}
</style>
</head>
<body>
<div class="img-box">
<img class="pic" src="./pictures/img1.jpg" alt="第1张图的描述信息">
<div class="tip">
<h3 class="text">桂林山水风光</h3>
</div>
</div>
<script>
// 数据
let data = [
{
imgSrc: './pictures/img1.jpg',
title: '桂林山水风光'
},
{
imgSrc: './pictures/img2.jpg',
title: '热爱漫无边际,生活自有分寸'
},
{
imgSrc: './pictures/img3.jpg',
title: '背包、生活、目的地,下一站,我不告诉你'
},
{
imgSrc: './pictures/img4.jpg',
title: '有趣的人生,一半是山川湖海'
},
{
imgSrc: './pictures/img5.jpg',
title: '风月都好看,人间也浪漫'
},
{
imgSrc: './pictures/img6.jpg',
title: '且听风吟,静待花开'
},
]
// 获取元素
let pic = document.querySelector('.pic')
let text = document.querySelector('.text')
// 记录图片张数
let i = 0
// 开启定时器
let timer = setInterval(function(){
i++
// 修改图片src属性
// src="./pictures/img1.jpg"
pic.src = data[i].imgSrc
// 修改文字内容
text.innerHTML = data[i].title
if(i === data.length - 1) {
// 初始化i i = -1 i++为0 显示第一张图片
i = -1
}
}, 1000)
</script>
</body>
</html>













![练习 9 Web [SUCTF 2019]CheckIn (未拿到flag)](https://img-blog.csdnimg.cn/direct/ce6fbec3c49342ce90021571deaa6860.png)