目录
一、内容绑定,事件绑定
v-text
v-html
v-on
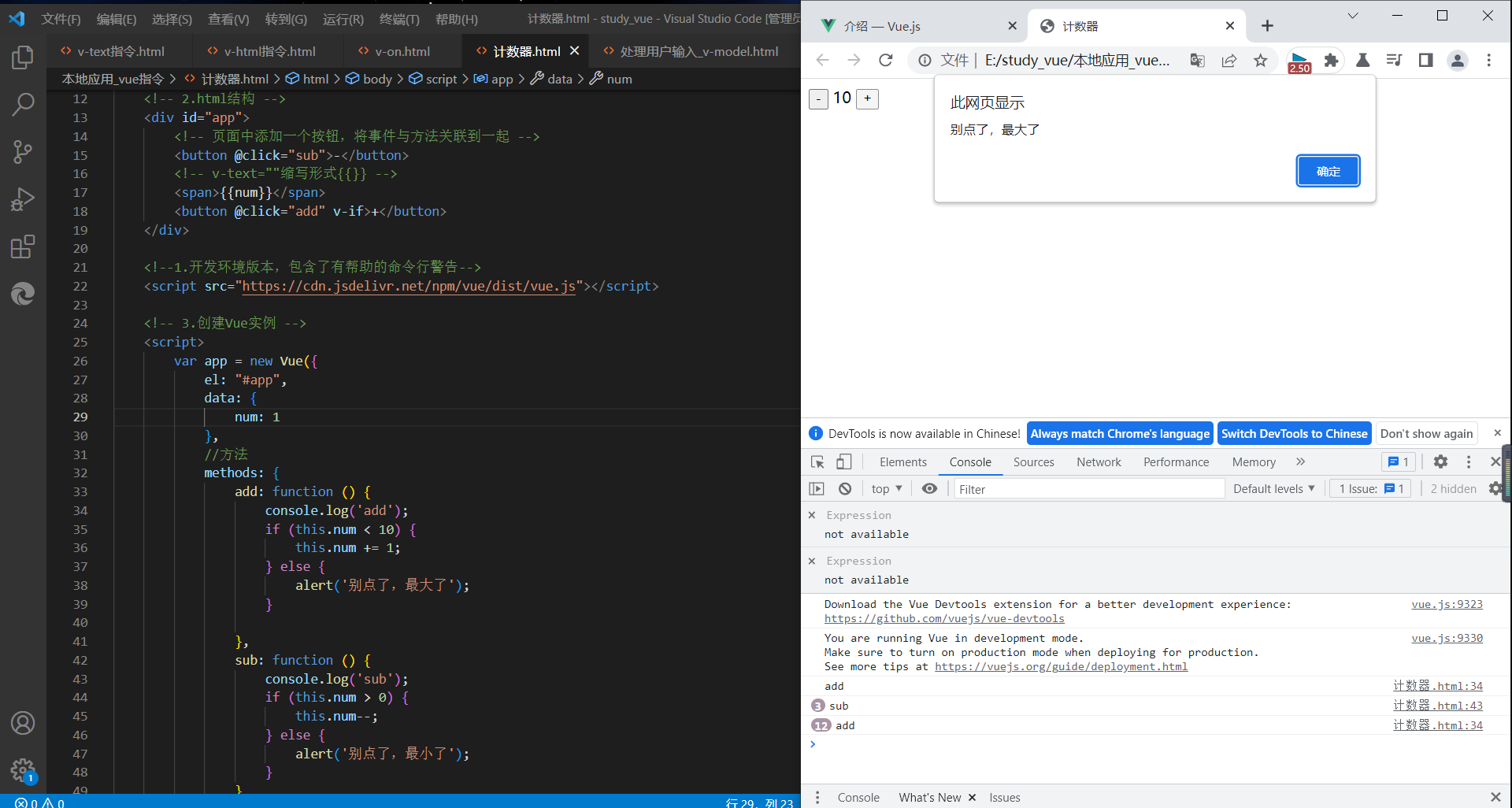
案例:计数器
二、显示切换,属性绑定
v-show
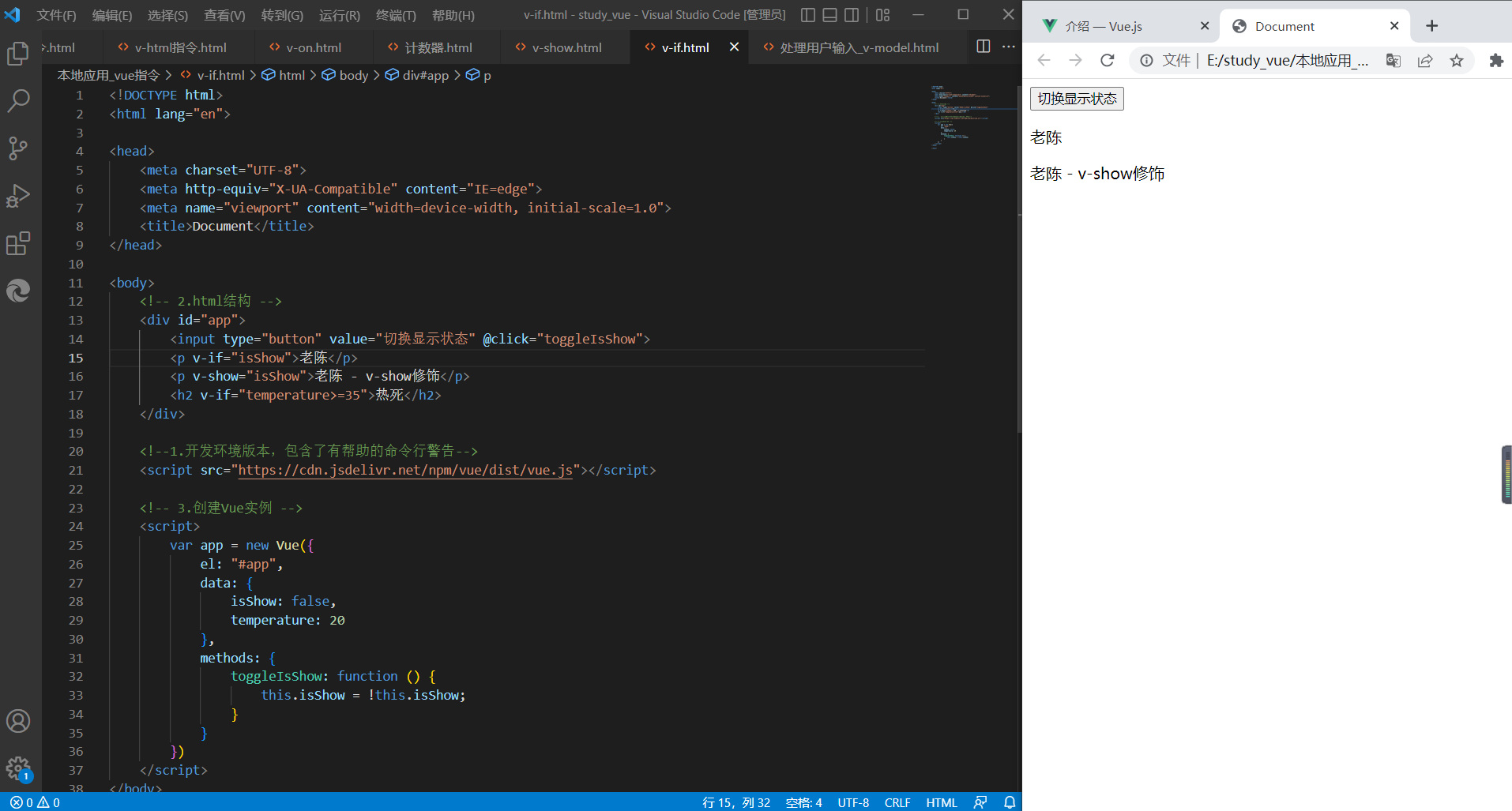
v-if
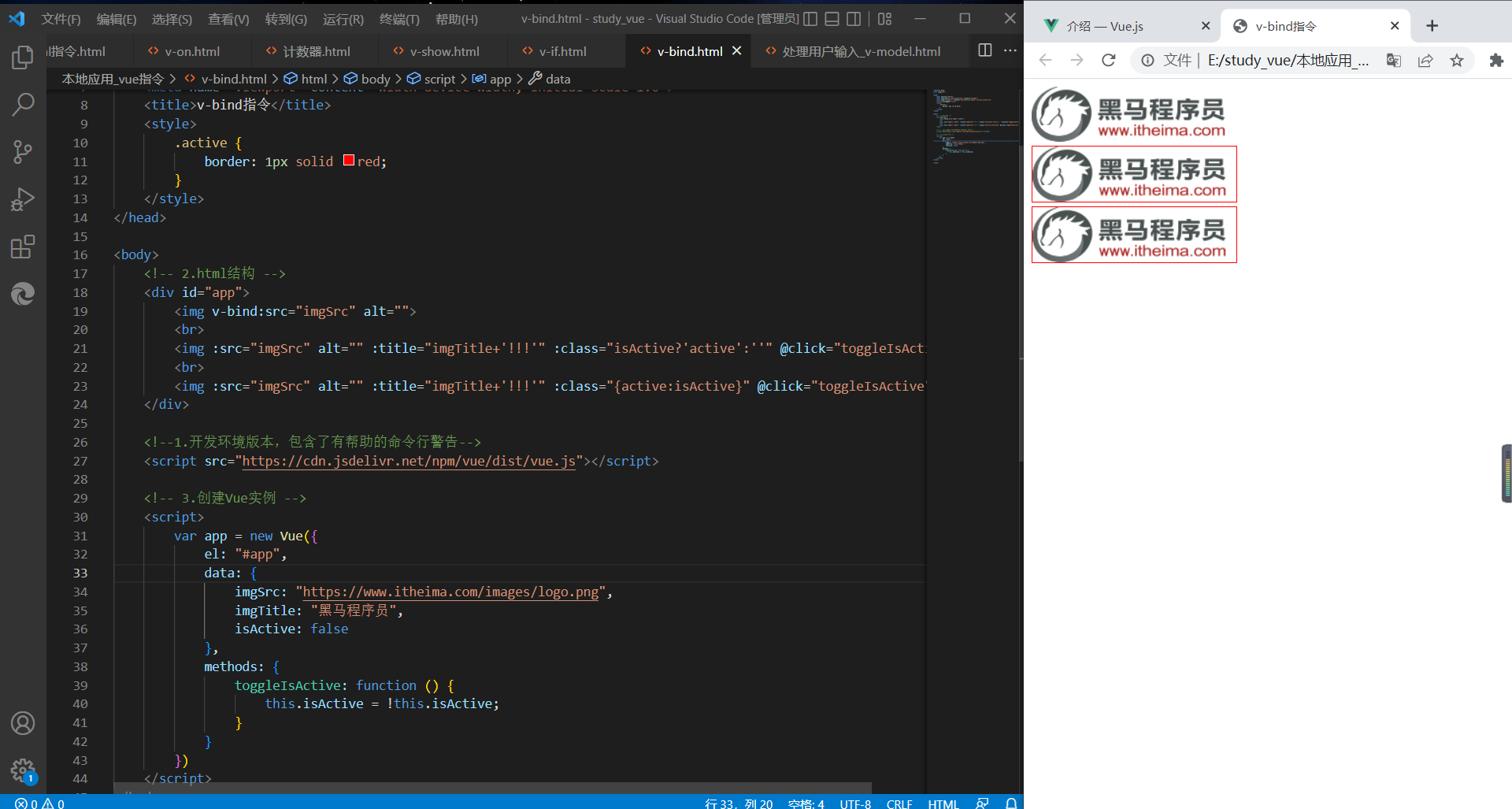
v-bind
案例:图片切换
三、列表循环,表单元素绑定
v-for
v-on补充
v-model
- 通过Vue实现常见的网页效果
- 学习Vue指令,以案例巩固知识点
- Vue指令指的是,以v-开头的一组特殊语法
一、内容绑定,事件绑定
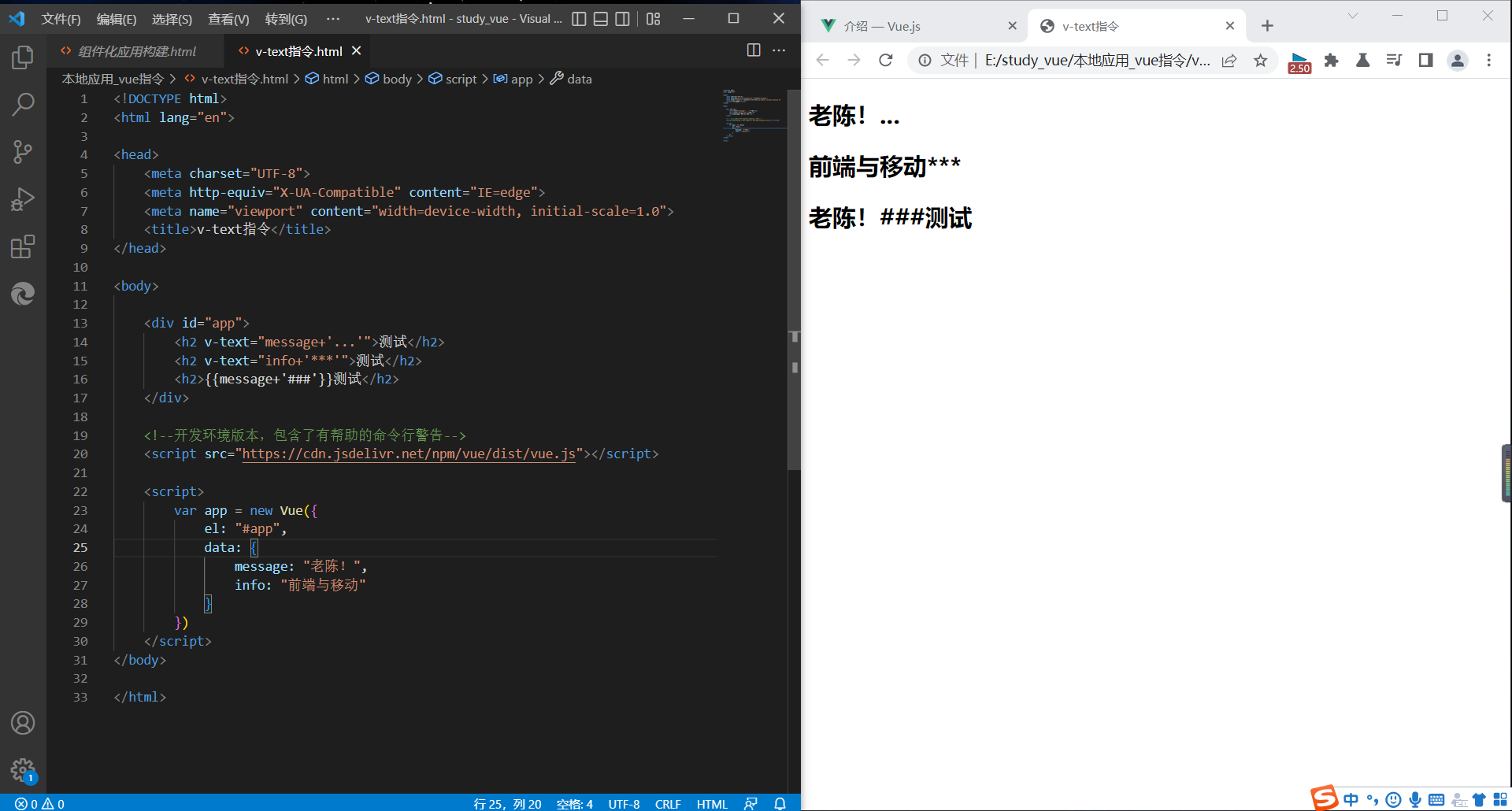
v-text
- v-text指令的作用是:设置标签的内容(textContent)
- 默认写法会替换全部内容,使用差值表达式{{}}可以替换指定内容
- 内部支持写表达式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-text指令</title>
</head>
<body>
<div id="app">
<h2 v-text="message+'...'">测试</h2>
<h2 v-text="info+'***'">测试</h2>
<h2>{{message+'###'}}测试</h2>
</div>
<!--开发环境版本,包含了有帮助的命令行警告-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
message: "老陈!",
info: "前端与移动"
}
})
</script>
</body>
</html>
v-html
- v-html指令的作用是:设置元素的innerHTML
- 内容中有html结构会被解析为标签
- v-text指令无论内容是什么,只会解析为文本
- 解析文本使用v-text,需要解析html结构使用v-html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-html指令</title>
</head>
<body>
<!-- 2.html结构 -->
<div id="app">
<p v-html="content"></p>
<p v-text="content"></p>
</div>
<!--1.开发环境版本,包含了有帮助的命令行警告-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 3.创建Vue实例 -->
<script>
var app = new Vue({
el: "#app",
data: {
//content:老陈
content: "<a href='http://www.baidu.com'>老百度</a>"
}
})
</script>
</body>
</html>
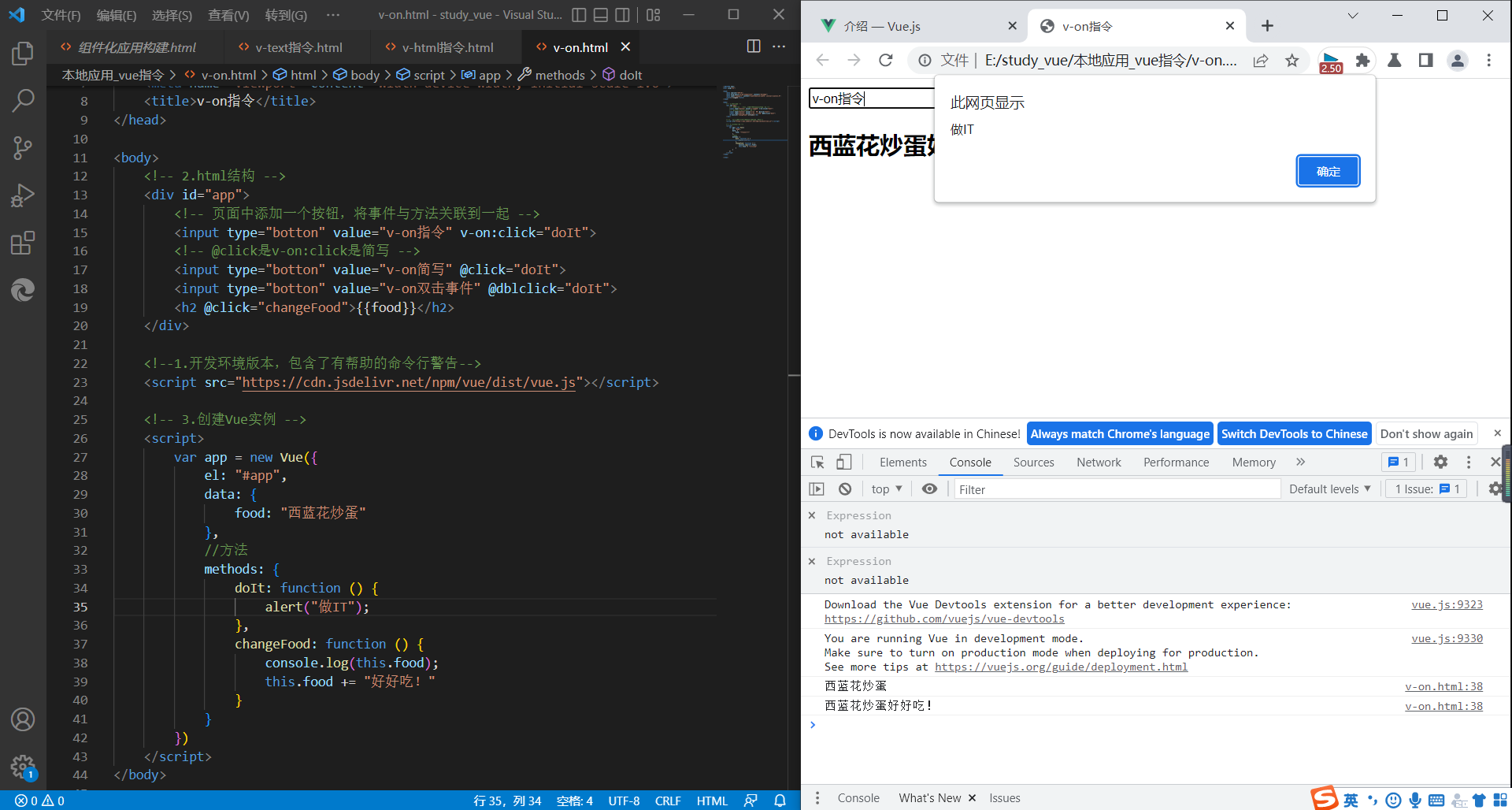
v-on
- v-on指令的作用是:为元素绑定事件
- 事件名不需要写on
- 指令可以简写为@
- 绑定的方法定义在methods属性中
- 方法内部通过this关键字可以访问定义在data中数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-on指令</title>
</head>
<body>
<!-- 2.html结构 -->
<div id="app">
<!-- 页面中添加一个按钮,将事件与方法关联到一起 -->
<input type="botton" value="v-on指令" v-on:click="doIt">
<!-- @click是v-on:click是简写 -->
<input type="botton" value="v-on简写" @click="doIt">
<input type="botton" value="v-on双击事件" @dblclick="doIt">
<h2 @click="changeFood">{{food}}</h2>
</div>
<!--1.开发环境版本,包含了有帮助的命令行警告-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 3.创建Vue实例 -->
<script>
var app = new Vue({
el: "#app",
data: {
food: "西蓝花炒蛋"
},
//方法
methods: {
doIt: function () {
alert("做IT");
},
changeFood: function () {
console.log(this.food);
this.food += "好好吃!"
}
}
})
</script>
</body>
</html>
案例:计数器
- 创建Vue示例时:el(挂载点),data(数据),methods(方法)
- v-on指令的作用是绑定事件,简写为@
- 方法中通过this,关键字获取data中的数据
- v-text指令的作用是:设置元素的文本值,简写为{{}}
- v-html指令的作用是:设置元素的innerHTML
做计数器的思路:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>计数器</title>
</head>
<body>
<!-- 2.html结构 -->
<div id="app">
<!-- 页面中添加一个按钮,将事件与方法关联到一起 -->
<button @click="sub">-</button>
<!-- v-text=""缩写形式{{}} -->
<span>{{num}}</span>
<button @click="add" v-if>+</button>
</div>
<!--1.开发环境版本,包含了有帮助的命令行警告-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 3.创建Vue实例 -->
<script>
var app = new Vue({
el: "#app",
data: {
num: 1
},
//方法
methods: {
add: function () {
console.log('add');
if (this.num < 10) {
this.num += 1;
} else {
alert('别点了,最大了');
}
},
sub: function () {
console.log('sub');
if (this.num > 0) {
this.num--;
} else {
alert('别点了,最小了');
}
}
}
})
</script>
</body>
</html>
二、显示切换,属性绑定
v-show
根据表达值的真假,切换元素的显示和隐藏,如:广告、遮罩层等
- v-show指令的作用是:根据真假切换元素的显示状态
- 原理是修改元素的display,实现显示隐藏
- 指令后面的内容,最终都会解析为布尔值
- 值为true元素显示,值为false元素隐藏
- 数据改变之后,对应元素的显示状态会同步更新
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-show指令</title>
</head>
<body>
<!-- 2.html结构 -->
<div id="app">
<input type="button" value="切换显示状态" @click="changeIsShow">
<input type="button" value="累加年龄" @click="addAge">
<img v-show="isShow" src="C:\Users\Administrator\Desktop\乱七八糟\QQ图片20220113174701.jpg" alt="">
<img v-show="age>=18" src="C:\Users\Administrator\Desktop\乱七八糟\QQ图片20220113174701.jpg" alt="">
</div>
<!--1.开发环境版本,包含了有帮助的命令行警告-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 3.创建Vue实例 -->
<script>
var app = new Vue({
el: "#app",
data: {
isShow: false,
age: 17
},
methods: {
changeIsShow: function () {
this.isShow = !this.isShow;
},
addAge: function () {
this.age++;
}
}
})
</script>
</body>
</html>
v-if
根据表达值的真假,切换元素的显示和隐藏(操纵dom元素)
- v-if指令的作用是:根据表达式的真假切换元素的显示状态
- 本质是通过操纵dom元素来切换显示状态
- 表达式的值为true,元素存在于dom树中,为false,从dom树中移除
- 频繁的切换v-show,反之使用v-if,前者的切换消耗小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 2.html结构 -->
<div id="app">
<input type="button" value="切换显示状态" @click="toggleIsShow">
<p v-if="isShow">老陈</p>
<p v-show="isShow">老陈 - v-show修饰</p>
<h2 v-if="temperature>=35">热死</h2>
</div>
<!--1.开发环境版本,包含了有帮助的命令行警告-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 3.创建Vue实例 -->
<script>
var app = new Vue({
el: "#app",
data: {
isShow: false,
temperature: 20
},
methods: {
toggleIsShow: function () {
this.isShow = !this.isShow;
}
}
})
</script>
</body>
</html>
v-bind
设置元素的属性(比如:src,title,class)
- v-bind指令的作用是:为元素绑定属性
- 完整写法是v-bind:属性名
- 简写的话可以直接省略v-bind,只保留:属性名
- 需要动态的增删class建议使用对象的方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-bind指令</title>
<style>
.active {
border: 1px solid red;
}
</style>
</head>
<body>
<!-- 2.html结构 -->
<div id="app">
<img v-bind:src="imgSrc" alt="">
<br>
<img :src="imgSrc" alt="" :title="imgTitle+'!!!'" :class="isActive?'active':''" @click="toggleIsActive">
<br>
<img :src="imgSrc" alt="" :title="imgTitle+'!!!'" :class="{active:isActive}" @click="toggleIsActive">
</div>
<!--1.开发环境版本,包含了有帮助的命令行警告-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 3.创建Vue实例 -->
<script>
var app = new Vue({
el: "#app",
data: {
imgSrc: "https://www.itheima.com/images/logo.png",
imgTitle: "黑马程序员",
isActive: false
},
methods: {
toggleIsActive: function () {
this.isActive = !this.isActive;
}
}
})
</script>
</body>
</html>
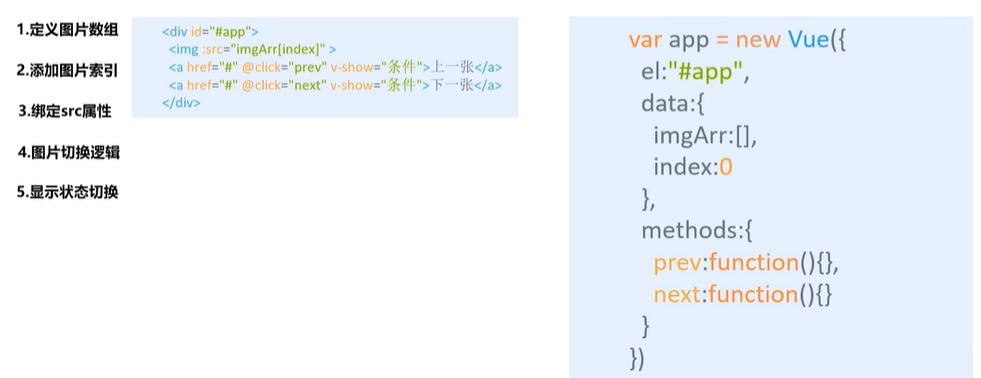
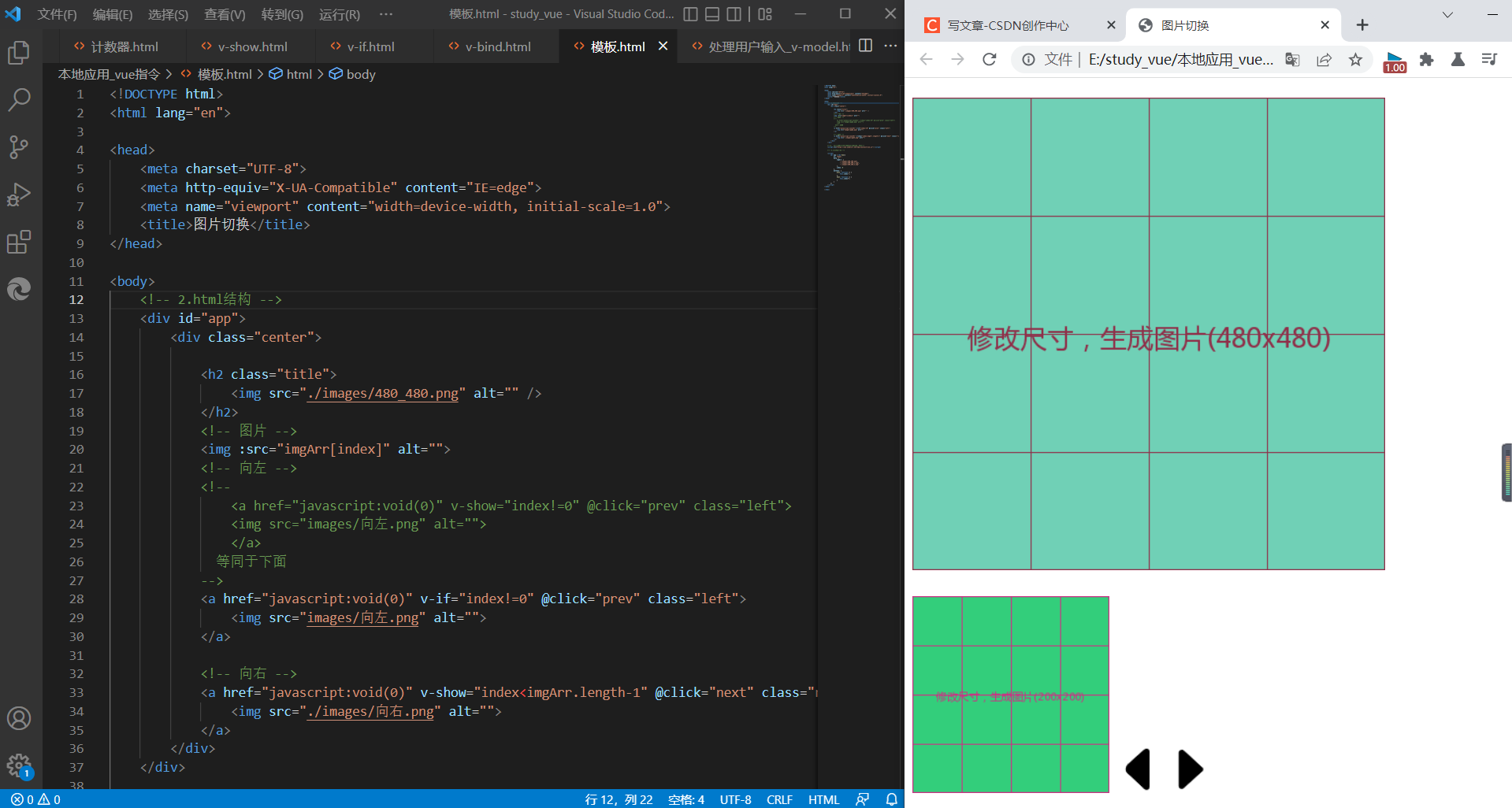
案例:图片切换
- 列表数据使用数组保存
- v-bind指令可以设置元素属性,比如src
- v-show和v-if都可以切换元素的显示状态,频繁切换用v-show
在JavaScript中,通过数组来保存多个数据,数据的取值使用索引来读取。因为是数组,所以可以非常便捷地判断是否为第一张图片或最后一张图片,只需要判断索引的值和数组的长度大小。图片显示内容的更改,本质是图片的src属性被修改了,属性用v-bind指令。a标签在被点击时,要执行逻辑,事件绑定使用v-on指令。在第一张或最后一张图片时,需要隐藏某个a标签。为了实现该功能,可以使用v-if或者v-show指令,由于切换可能较为频繁,考虑性能的情况下,使用v-show会适合一些。
思路:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片切换</title>
</head>
<body>
<!-- 2.html结构 -->
<div id="app">
<div class="center">
<h2 class="title">
<img src="./images/480_480.png" alt="" />
</h2>
<!-- 图片 -->
<img :src="imgArr[index]" alt="">
<!-- 向左 -->
<!--
<a href="javascript:void(0)" v-show="index!=0" @click="prev" class="left">
<img src="images/向左.png" alt="">
</a>
等同于下面
-->
<a href="javascript:void(0)" v-if="index!=0" @click="prev" class="left">
<img src="images/向左.png" alt="">
</a>
<!-- 向右 -->
<a href="javascript:void(0)" v-show="index<imgArr.length-1" @click="next" class="right">
<img src="./images/向右.png" alt="">
</a>
</div>
</div>
<!--1.开发环境版本,包含了有帮助的命令行警告-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 3.创建Vue实例 -->
<script>
var app = new Vue({
el: "#app",
data: {
imgArr: [
"./images/200_200.png",
"./images/200_200_1.png",
"./images/200_200_2.png"
],
index: 0
},
methods: {
prev: function () {
this.index--;
},
next: function () {
this.index++;
}
}
})
</script>
</body>
</html>
三、列表循环,表单元素绑定
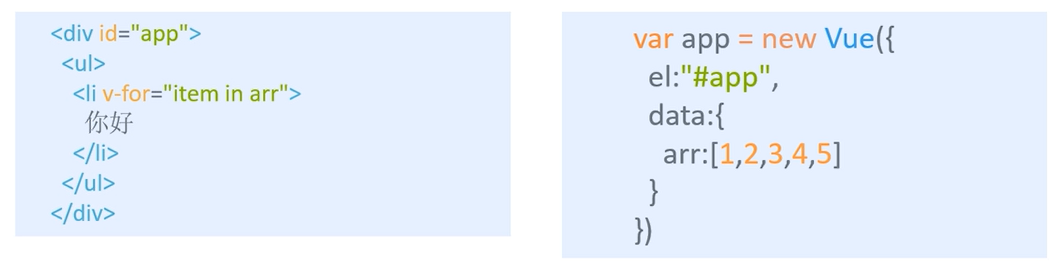
v-for
根据数据生成列表结构
- v-for指令的作用是:根据数据生成列表结构
- 数组经常和v-for结合使用
- 语法是( item,index ) in数据
- item和index可以结合其他指令一起使用
- 数组长度的更新会同步到页面上,是响应式的

使用v-for生成多个li,语法为:v-for="item in arr",其中arr是循环的数据名,跟data里面的arr是相对应的,in是关键字,item是遍历的每一项,可以修改名字,符合命名规则即可。now数组里面有5个元素,则会生成5个li标签,如果数组中有内容,会一并生成,如上述有个“你好”,会和5个标签一起生成,如果内部还有后代元素,则后代元素会作为模板一起来生成。可以理解为:v-for指令的作用是把模板的那个标签,还有内部的所有内容,根据数据的个数拷贝若干份。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-for</title>
</head>
<body>
<!-- 2.html结构 -->
<!-- <div id="app">
<ul>
<li v-for="item in arr">
发达城市有:{{item}}
</li>
</div> -->
<div id="app">
<input type="button" value="添加数据" @click="add">
<input type="button" value="移除数据" @click="remove">
<ul>
<li v-for="(it,index) in arr">
{{index+1}}发达城市有:{{it}}
</li>
</ul>
<h2 v-for="item in milktea" v-bind:title="item.name">
{{item.name}}
</h2>
</div>
<!--1.开发环境版本,包含了有帮助的命令行警告-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 3.创建Vue实例 -->
<script>
var app = new Vue({
el: "#app",
data: {
arr: ["北京", "上海", "广州", "深圳"],
milktea: [
{ name: "百香果双响炮" },
{ name: "草莓奶冻" }
]
},
methods: {
add: function () {
this.milktea.push({ name: "芋泥波波奶绿" });
},
remove: function () {
// 移除最左边的元素
this.milktea.shift();
}
}
})
</script>
</body>
</html>
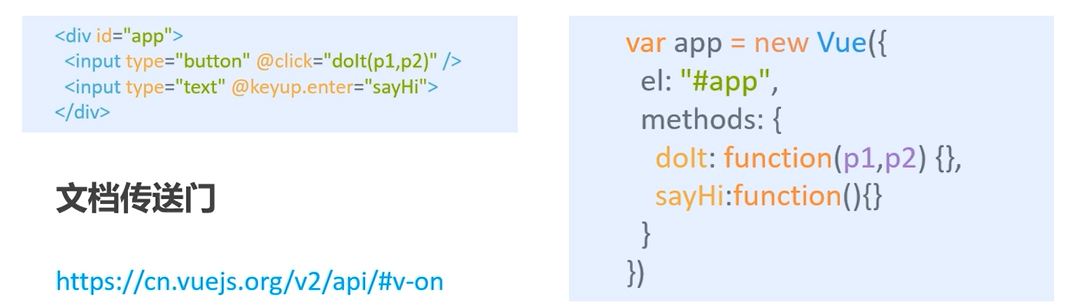
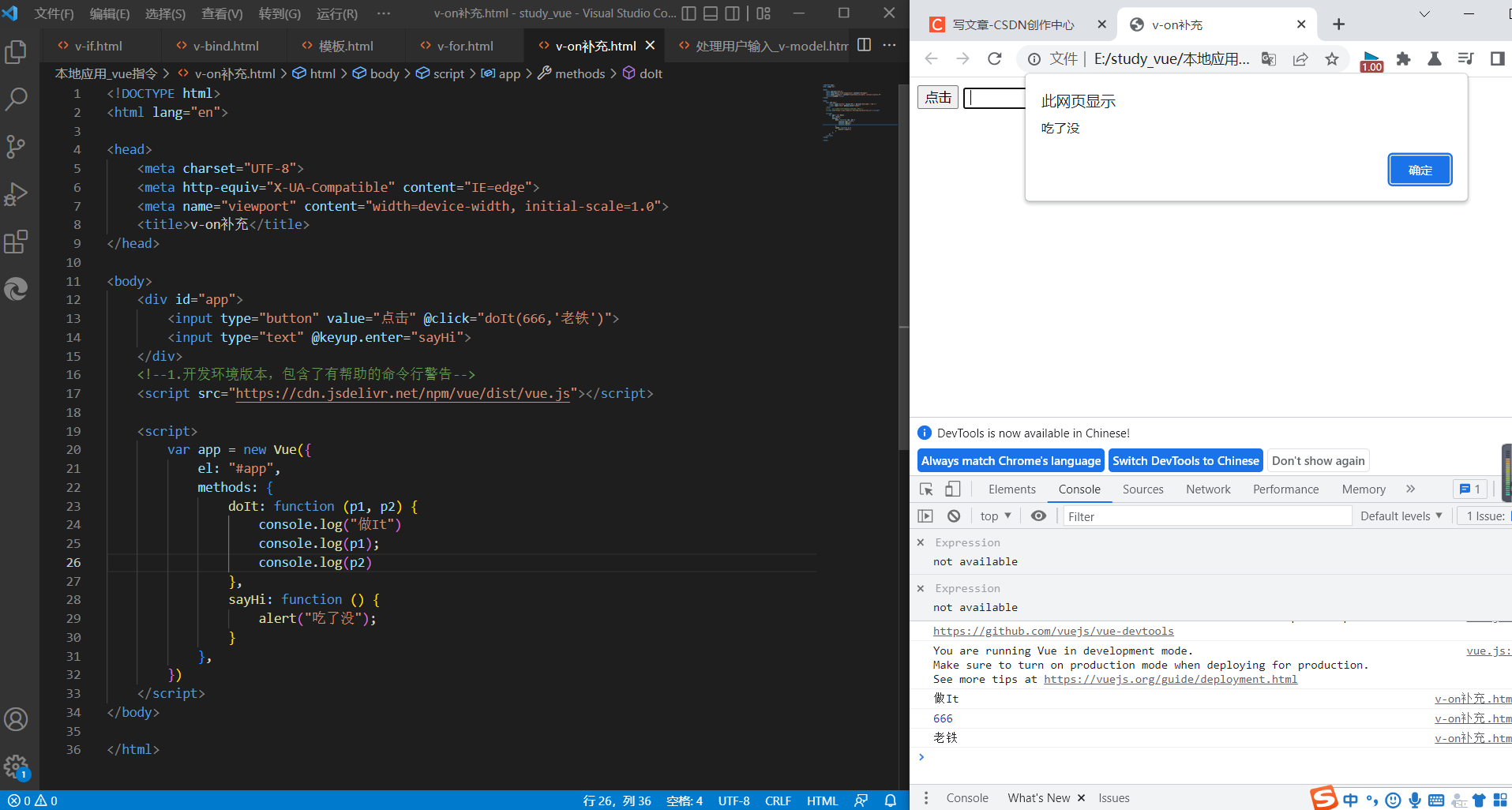
v-on补充
传递自定义参数,事件修饰符
- 事件绑定的方法写成函数调用的形式,可以传入自定义参数
- 定义方法时需要定义形参来接收传入的实参
- 事件的后面跟上.修饰符可以对事件进行限制
- .enter可以限制触发的按键为回车
- 事件修饰符有多种

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-on补充</title>
</head>
<body>
<div id="app">
<input type="button" value="点击" @click="doIt(666,'老铁')">
<input type="text" @keyup.enter="sayHi">
</div>
<!--1.开发环境版本,包含了有帮助的命令行警告-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
methods: {
doIt: function (p1, p2) {
console.log("做It")
console.log(p1);
console.log(p2)
},
sayHi: function () {
alert("吃了没");
}
},
})
</script>
</body>
</html>
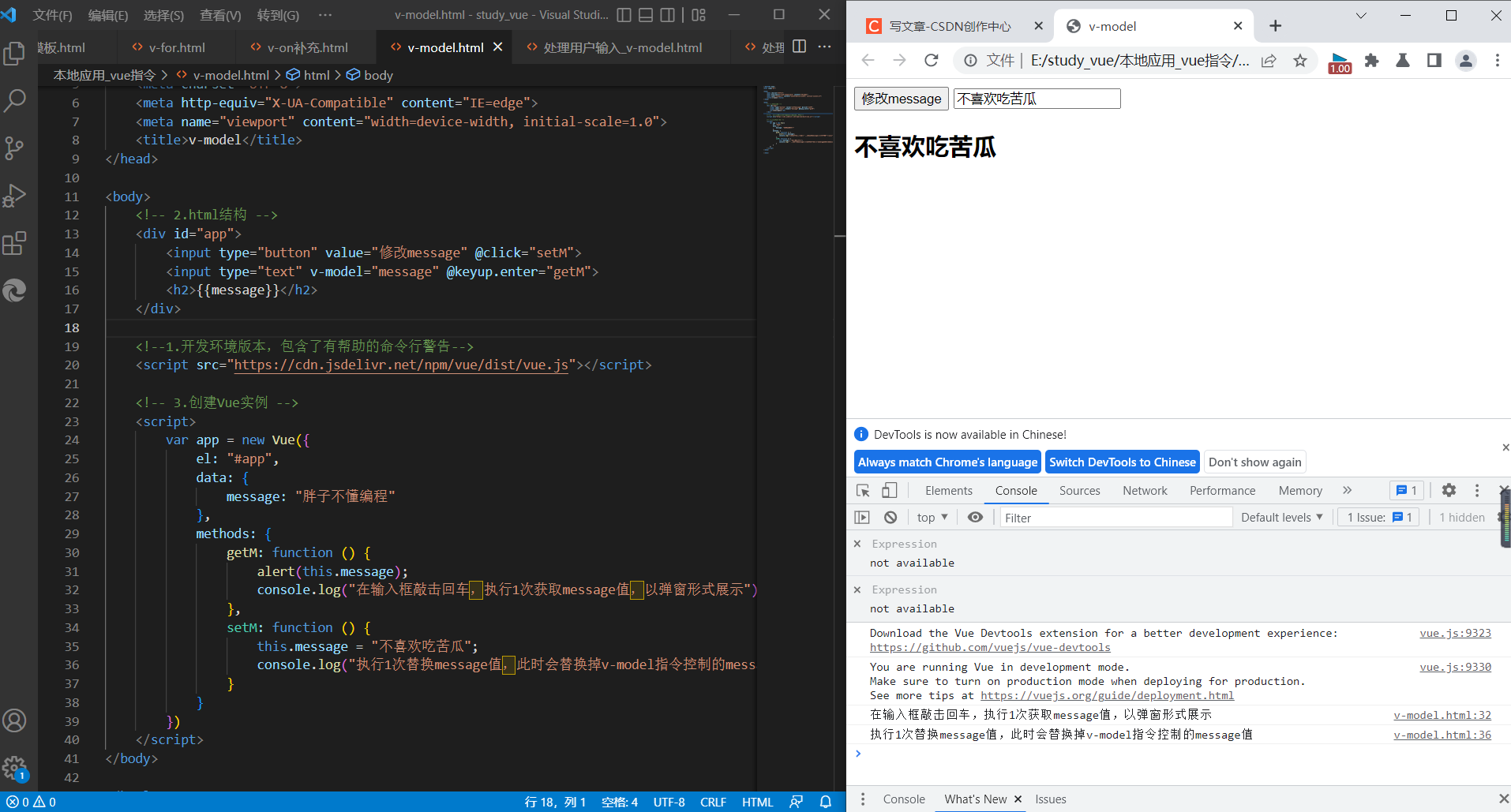
v-model
获取和设置表单元素的值(双向数据绑定)
- v-model指令的作用是便捷的设置和获取表单元素的值
- 绑定的数据会和表单元素值相关联
- 绑定的数据<——>表单元素的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-model</title>
</head>
<body>
<!-- 2.html结构 -->
<div id="app">
<input type="button" value="修改message" @click="setM">
<input type="text" v-model="message" @keyup.enter="getM">
<h2>{{message}}</h2>
</div>
<!--1.开发环境版本,包含了有帮助的命令行警告-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 3.创建Vue实例 -->
<script>
var app = new Vue({
el: "#app",
data: {
message: "胖子不懂编程"
},
methods: {
getM: function () {
alert(this.message);
console.log("在输入框敲击回车,执行1次获取message值,以弹窗形式展示")
},
setM: function () {
this.message = "不喜欢吃苦瓜";
console.log("执行1次替换message值,此时会替换掉v-model指令控制的message值")
}
}
})
</script>
</body>
</html>