文章目录
- 目标
- 过程与代码
- 页面html与css
- 获取数据
- 网络请求
- store
- 展示数据
- 效果
- 总代码
- 修改或添加的文件
- service的home.js
- service的index.js
- store的home.js
- home.vue
本项目博客总结:【前端】Vue项目:旅游App-博客总结
目标
天河区、番禺区…等数据是动态的,数据在这里拿:123.207.32.32:1888/api/home/hotSuggests

过程与代码
页面html与css
先做“价格不限”、“关键字”这些。

html:
<!-- 价格人数 -->
<div class="price-counter section">
<div class="left">价格不限</div>
<div class="right">人数不限</div>
</div>
<!-- 关键字 -->
<div class="keyword section">
<span>关键字/位置/民宿名</span>
</div>
css:
.price-counter {
justify-content: space-between;
height: 35px;
}
.keyword {
height: 35px;
}
// search-box里的每个部分都加上section
// 都有类似的样式
.section {
display: flex;
padding: 0 20px;
color: #999;
margin-top: 10px;
}
效果:

获取数据
关于网络请求往服务器拿数据,我们在之前的博客里讲过,这里不会赘述:【前端】Vue项目:旅游App-(8)city:标签页Tabs动态数据:网络请求axios与request、数据管理store与pinia、各种封装
网络请求
首先:是把网络请求相关的代码写进service里。

代码:
// 此文件保存所有home页面的网络请求
import HYRequest from '@/service/request'
export function getHotSuggest() {
// request的index导出的是一个对象
return HYRequest.get({
// 参数也是一个对象
url: '/home/hotSuggests'
})
}
把所有函数在service/index中导出:
export * from '@/service/modules/home'
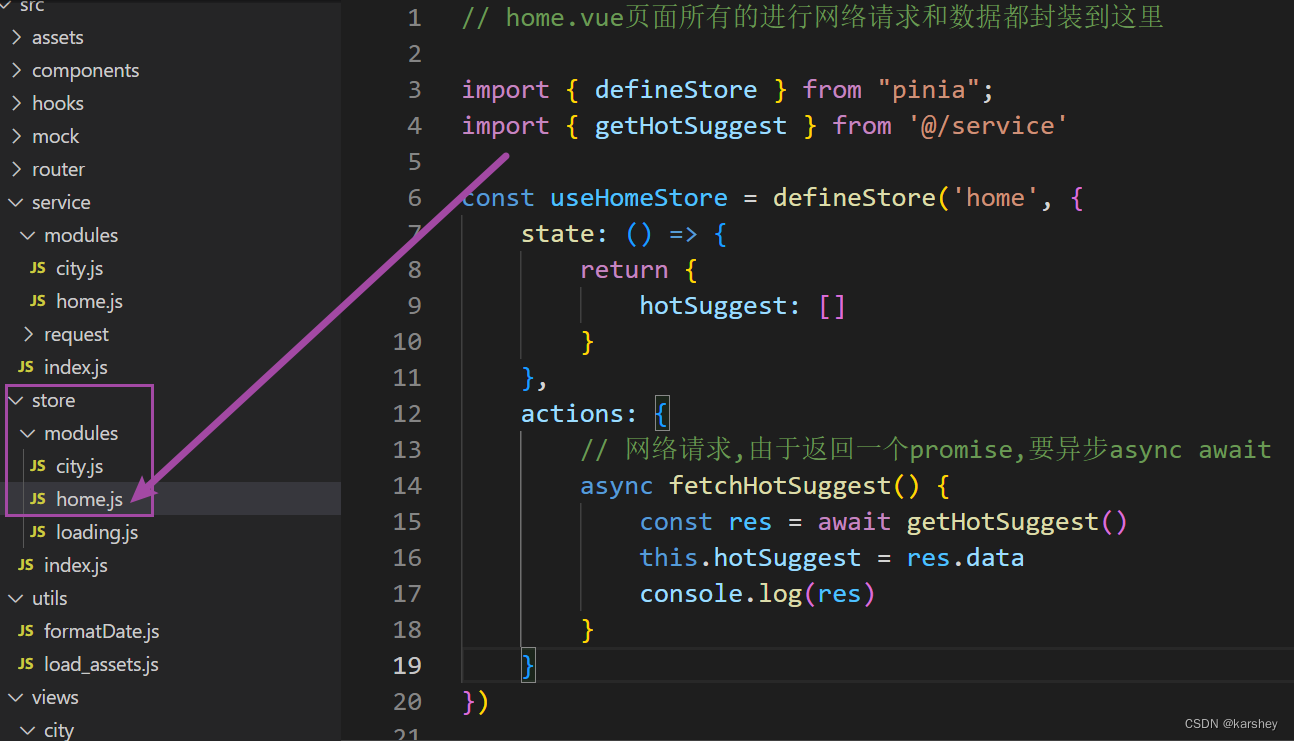
store
其次:把网络请求到的数据放进store中。

代码:
// home.vue页面所有的进行网络请求和数据都封装到这里
import { defineStore } from "pinia";
import { getHotSuggest } from '@/service'
const useHomeStore = defineStore('home', {
state: () => {
return {
hotSuggest: []
}
},
actions: {
// 网络请求,由于返回一个promise,要异步async await
async fetchHotSuggest() {
const res = await getHotSuggest()
this.hotSuggest = res.data
console.log(res)
}
}
})
export default useHomeStore
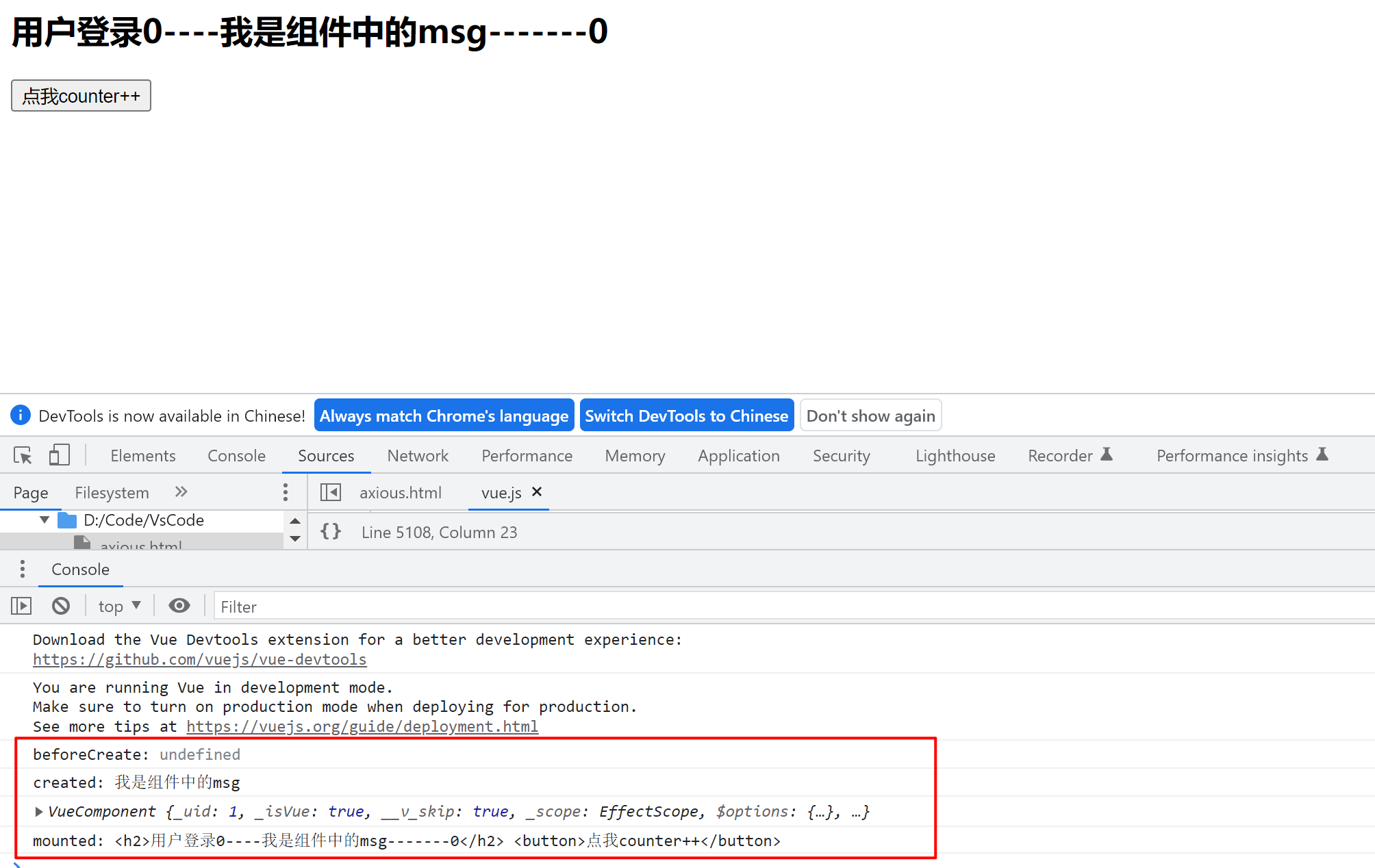
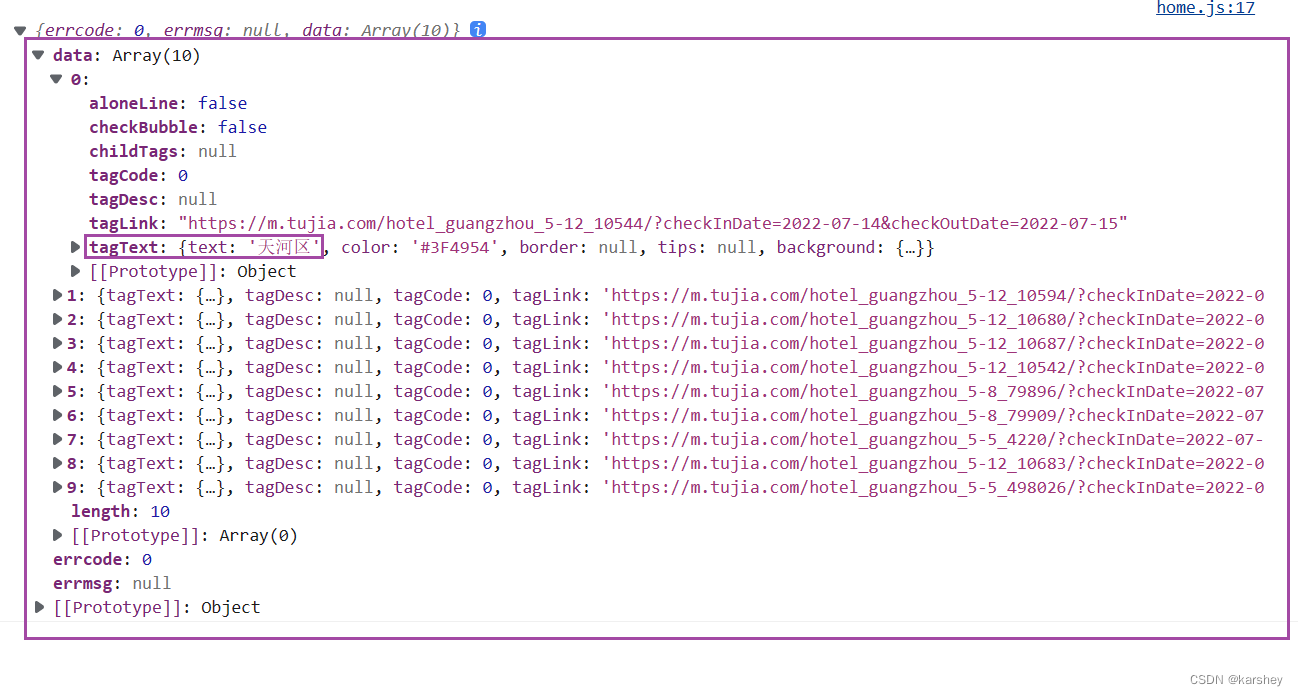
在控制台中看一下数据:显然我们要存的是res.data。它是一个数组,里面每个元素都是一个对象。我们需要展示的属性是对象.tagText.text

展示数据
html:
<!-- 热门推荐 -->
<div class="hotSuggest">
<template v-for="(item, index) in hotSuggestData" :key="index">
<div class="hotSuggestItem">
{{ item.tagText.text }}
</div>
</template>
</div>
js:
// 热门数据
homeStore.fetchHotSuggest()
const hotSuggestData = ref(homeStore.hotSuggest)
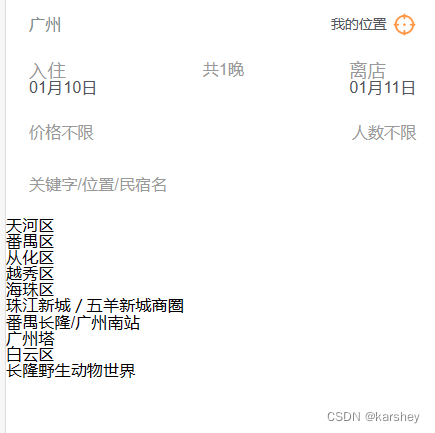
效果:

加点样式:
.section {
display: flex;
flex-wrap: wrap;
align-items: center;
padding: 0 20px;
color: #999;
margin-top: 10px;
}
.hotSuggest {
.hotSuggestItem {
margin: 3px;
padding: 4px 8px;
font-size: 12px;
background-color: #f1f3f5;
color: #3f4954;
border-radius: 20px;
}
}

效果
目标达成。
总代码
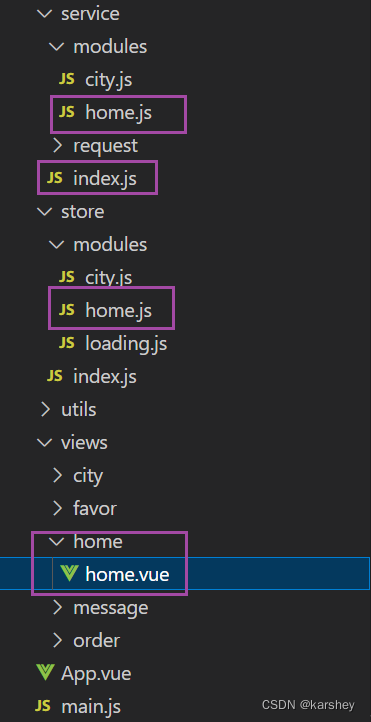
修改或添加的文件

service的home.js
写home页面所有的网络请求。
// 此文件保存所有home页面的网络请求
import HYRequest from '@/service/request'
export function getHotSuggest() {
// request的index导出的是一个对象
return HYRequest.get({
// 参数也是一个对象
url: '/home/hotSuggests'
})
}
service的index.js
将所有service在这里集中导出。
// 此文件导入并导出所有要使用的service
export * from '@/service/modules/city'
export * from '@/service/modules/home'
store的home.js
home.vue页面所有的进行网络请求和数据都封装到这里。
// home.vue页面所有的进行网络请求和数据都封装到这里
import { defineStore } from "pinia";
import { getHotSuggest } from '@/service'
const useHomeStore = defineStore('home', {
state: () => {
return {
hotSuggest: []
}
},
actions: {
// 网络请求,由于返回一个promise,要异步async await
async fetchHotSuggest() {
const res = await getHotSuggest()
this.hotSuggest = res.data
// console.log(res)
}
}
})
export default useHomeStore
home.vue
增加了热门数据显示。
<template>
<div class="home">
<div class="nav-bar">
<div class="title">旅游App</div>
<div class="banner">
<img src="@/assets/img/home/banner.webp" alt="">
</div>
</div>
<div class="search-box">
<div class="section location">
<div class="city">
<router-link to="/city">{{ cityStore.currentCity.cityName }}</router-link>
</div>
<div class="position">
<div class="text">我的位置</div>
<img src="@/assets/img/home/icon_location.png" alt="">
</div>
</div>
<div class="section time-range" :value="date" @click="showCalendar = true">
<div class="start">
<span>入住</span>
<div class="time">
{{ startDay }}
</div>
</div>
<div class="stay">共{{ date }}晚</div>
<div class="end">
<span>离店</span>
<div class="time">
{{ endDay }}
</div>
</div>
</div>
<!-- 日历 -->
<van-calendar :round="false" v-model:show="showCalendar" type="range" @confirm="onConfirm"
:show-confirm="false" />
<!-- 价格人数 -->
<div class="price-counter section">
<div class="left">价格不限</div>
<div class="right">人数不限</div>
</div>
<!-- 关键字 -->
<div class="keyword section">
<span>关键字/位置/民宿名</span>
</div>
<!-- 热门推荐 -->
<div class="hotSuggest section">
<template v-for="(item, index) in hotSuggestData" :key="index">
<div class="hotSuggestItem">
{{ item.tagText.text }}
</div>
</template>
</div>
</div>
</div>
</template>
<script setup>
import useCityStore from '../../store/modules/city';
import useHomeStore from '../../store/modules/home';
import { formatMonthDay, getDiffDate } from '@/utils/formatDate'
import { ref } from 'vue';
const cityStore = useCityStore()
const homeStore = useHomeStore()
// 日期
const today = new Date()
const startDay = ref(formatMonthDay(today))
const endDay = ref(formatMonthDay(new Date().setDate(today.getDate() + 1))) //明天写法
// 日历
const date = ref('1');
const showCalendar = ref(false);
const formatDate = (date) => `${date.getMonth() + 1}/${date.getDate()}`;
const onConfirm = (values) => {
const [start, end] = values;
showCalendar.value = false;
startDay.value = formatMonthDay(start)
endDay.value = formatMonthDay(end)
date.value = getDiffDate(start, end)
};
// 热门数据
homeStore.fetchHotSuggest()
const hotSuggestData = ref(homeStore.hotSuggest)
// console.log(hotSuggestData)
</script>
<style lang="less" scoped>
.home {
.nav-bar {
.title {
height: 46px;
// flex居中,以后左右有东西可以直接加
display: flex;
align-items: center;
justify-content: center;
color: var(--primary-color);
font-size: 16px;
font-weight: 700;
}
.banner {
// 图片本身大很多,让它大小刚好
img {
width: 100%;
}
}
}
.search-box {
--van-calendar-popup-height: 100%;
// search-box里的每个部分都加上section
// 都有类似的样式
.section {
display: flex;
flex-wrap: wrap;
align-items: center;
padding: 0 20px;
color: #999;
margin-top: 10px;
}
.location {
height: 44px;
display: flex;
align-items: center;
padding: 0 20px;
color: #53565c;
.city {
// flex:1 === flex:1 1 auto 除了position之外的剩余部分都属于city
flex: 1;
}
.position {
width: 74px;
display: flex;
align-items: center;
.text {
font-size: 12px;
}
img {
width: 20px;
margin-left: 5px;
}
}
}
.time-range {
display: flex;
justify-content: space-between;
height: 45px;
span {
font-size: 16px;
}
.time {
color: #53565c;
}
}
.price-counter {
justify-content: space-between;
height: 35px;
}
.keyword {
height: 35px;
}
.hotSuggest {
.hotSuggestItem {
margin: 3px;
padding: 4px 8px;
font-size: 12px;
background-color: #f1f3f5;
color: #3f4954;
border-radius: 20px;
}
}
}
}
</style>










![[JavaEE初阶] 内存可见性问题----volatile与wait(),notify()的使用](https://img-blog.csdnimg.cn/714d9eadbc81456ead61a3220ef9e956.png)