登入页面
在pages中新建页面login
修改代码
<template>
<view>
</view>
</template>
<script setup>
</script>
<style lang="scss">
</style>
添加头像组件
官网
https://vkuviewdoc.fsq.pub/components/avatar.html
<template>
<view class="u-p-t-40 u-p-r-60 u-p-b-30 u-p-l-60">
<!-- circle 圆形头像 -->
<u-avatar :src="/static/user.jpg" mode="circle"></u-avatar>
</view>
</template>
查看登入页面
在pages.json中将登入页面放置第一个
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path" : "pages/login/login",
"style" :
{
"navigationBarTitleText" : "登入",
"enablePullDownRefresh" : false
}
},
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页"
}
},
{
"path" : "pages/write/write",
"style" :
{
"navigationBarTitleText" : "发布",
"enablePullDownRefresh" : false
}
},
{
"path" : "pages/unused/unused",
"style" :
{
"navigationBarTitleText" : "闲置",
"enablePullDownRefresh" : false
}
},
{
"path" : "pages/buy/buy",
"style" :
{
"navigationBarTitleText" : "求购",
"enablePullDownRefresh" : false
}
},
{
"path" : "pages/mine/mine",
"style" :
{
"navigationBarTitleText" : "我的",
"enablePullDownRefresh" : false
}
}
],
"globalStyle": {
//导航字体颜色,仅支持black和white
"navigationBarTextStyle": "white",
//导航全局标题,当前页面没有配置时生效
"navigationBarTitleText": "简易二手交易",
//导航颜色
"navigationBarBackgroundColor": "#79b2f8",
//下拉显示出来的窗口的背景色
"backgroundColor": "#F8F8F8"
},
"tabBar": {
"color": "#7A7E83",
//默认文字颜色
"selectedColor": "#376199",
//选中文字颜色
"borderStyle": "black",
//上边框颜色
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "static/home.png",
//默认图片
"selectedIconPath": "static/home_select.png",
//选中后图片
"text": "首页"
}, {
"pagePath": "pages/unused/unused",
"iconPath": "static/unused.png",
"selectedIconPath": "static/unused_select.png",
"text": "闲置"
}, {
"pagePath": "pages/write/write",
"iconPath": "static/write.png",
"selectedIconPath": "static/write_select.png",
"text": "发布"
}, {
"pagePath": "pages/buy/buy",
"iconPath": "static/buy.png",
"selectedIconPath": "static/buy_select.png",
"text": "求购"
}, {
"pagePath": "pages/mine/mine",
"iconPath": "static/mine.png",
"selectedIconPath": "static/mine_select.png",
"text": "我的"
}]
}
}
修改样式
<template>
<view class="u-p-t-40 u-p-r-60 u-p-b-30 u-p-l-60 logincontaine">
<!-- circle 圆形头像 -->
<u-avatar size="150" src="/static/user.jpg" mode="circle"></u-avatar>
</view>
</template>
<script setup>
</script>
<style lang="scss">
.logincontaine{
height: 100%;
display: flex;
align-items: center;
flex-direction: column;
// 垂直方向布局
}
</style>
设置表单
表单官网
https://vkuviewdoc.fsq.pub/components/form.html
图标官网
https://vkuviewdoc.fsq.pub/components/icon.html
<template>
<view class="u-p-t-40 u-p-r-60 u-p-b-30 u-p-l-60 logincontaine">
<!-- circle 圆形头像 -->
<u-avatar size="150" src="/static/user.jpg" mode="circle"></u-avatar>
<!-- model 中是绑定对象 -->
<!-- left-icon 左侧自定义字体图标(限uView内置图标)或图片地址
left-icon-style 左侧图标的样式,对象形式-->
<u-form class="forms" :model="loginModel" ref="form1">
<u-form-item left-icon="account" left-icon-style="font-size:26px;color:#77aeff"><u-input placeholder="请输入账号" v-model="loginModel.username" /></u-form-item>
<u-form-item left-icon="lock" left-icon-style="font-size:26px;color:#77aeff"><u-input placeholder="请输入密码" v-model="loginModel.possword" /></u-form-item>
</u-form>
</view>
</template>
<script setup>
import { reactive } from 'vue';
const loginModel = reactive({
username: '',
possword: ''
})
</script>
<style lang="scss">
.logincontaine {
height: 100%;
display: flex;
align-items: center;
flex-direction: column;
// 垂直方向布局
}
.forms{
width: 100%;
margin-top: 30px;
}
</style>
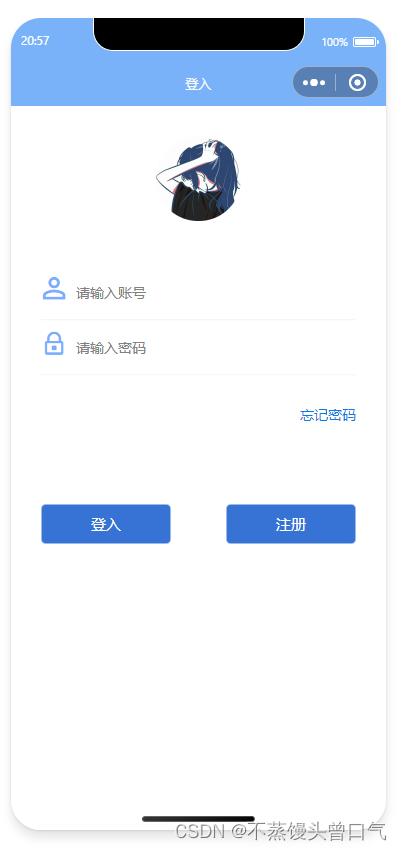
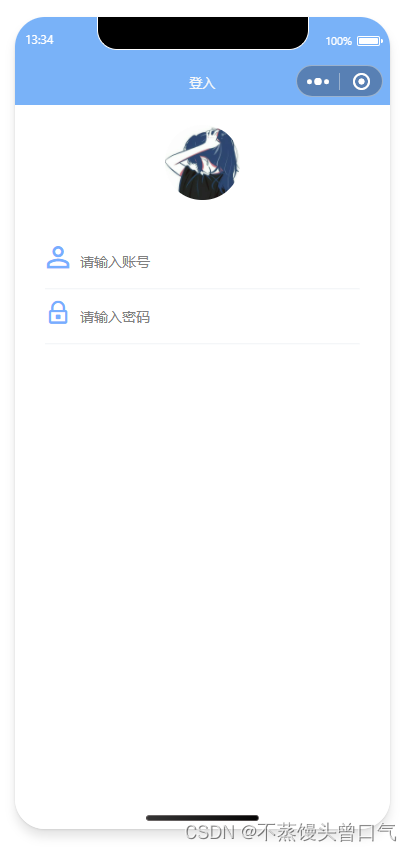
效果图

登入按钮与忘记密码
<view class="passtext">
忘记密码
</view>
<view class="button">
<u-button class="left-b" :custom-style="customStyle1">登入</u-button>
<u-button class="right-b" :custom-style="customStyle2">注册</u-button>
</view>
login.vue代码
<template>
<view class="u-p-t-60 u-p-r-60 u-p-b-30 u-p-l-60 logincontaine">
<!-- circle 圆形头像 -->
<u-avatar size="170" src="/static/user.jpg" mode="circle"></u-avatar>
<!-- model 中是绑定对象 -->
<!-- left-icon 左侧自定义字体图标(限uView内置图标)或图片地址
left-icon-style 左侧图标的样式,对象形式-->
<u-form class="forms" :model="loginModel" ref="form1">
<u-form-item left-icon="account" left-icon-style="font-size:26px;color:#77aeff"><u-input placeholder="请输入账号" v-model="loginModel.username" /></u-form-item>
<u-form-item left-icon="lock" left-icon-style="font-size:26px;color:#77aeff"><u-input placeholder="请输入密码" v-model="loginModel.possword" /></u-form-item>
<view class="passtext">
忘记密码
</view>
<view class="button">
<u-button class="left-b" :custom-style="customStyle1">登入</u-button>
<u-button class="right-b" :custom-style="customStyle2">注册</u-button>
</view>
</u-form>
</view>
</template>
<script setup>
import { reactive } from 'vue';
const loginModel = reactive({
username: '',
possword: ''
})
const customStyle1 = reactive({
marginTop: '80px',
background: '#3773d4',
color: '#fff',
width:'130px'
})
const customStyle2 = reactive({
marginTop: '80px',
background: '#3773d4',
color: '#fff',
width:'130px'
})
</script>
<style lang="scss">
.logincontaine {
height: 100%;
display: flex;
align-items: center;
flex-direction: column;
// 垂直方向布局
}
.forms{
width: 100%;
margin-top: 40px;
}
.button{
display: flex;
justify-content: space-between;
// 水平分布
}
.passtext{
display: flex;
justify-content: flex-end;
color: #0d7adf;
margin-top: 30px;
}
</style>
效果图