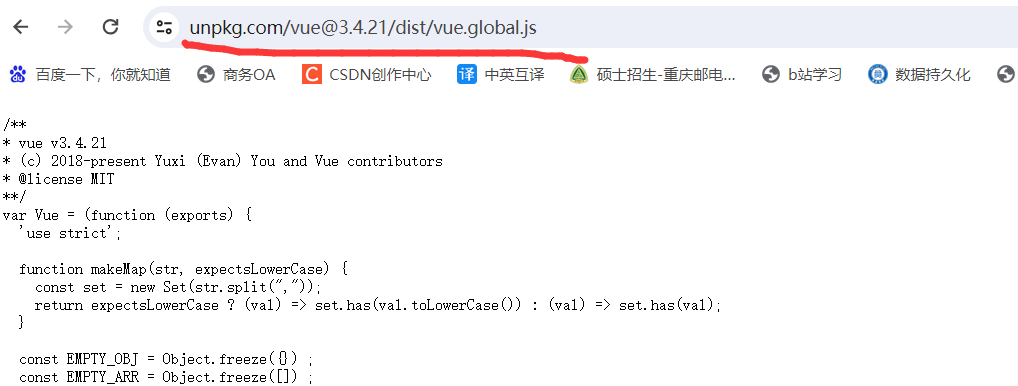
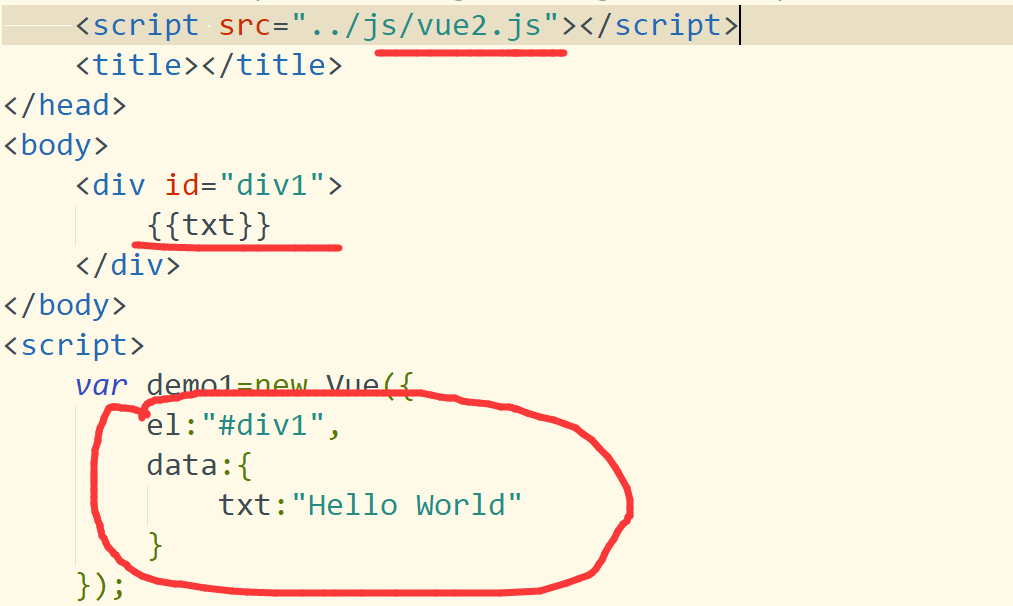
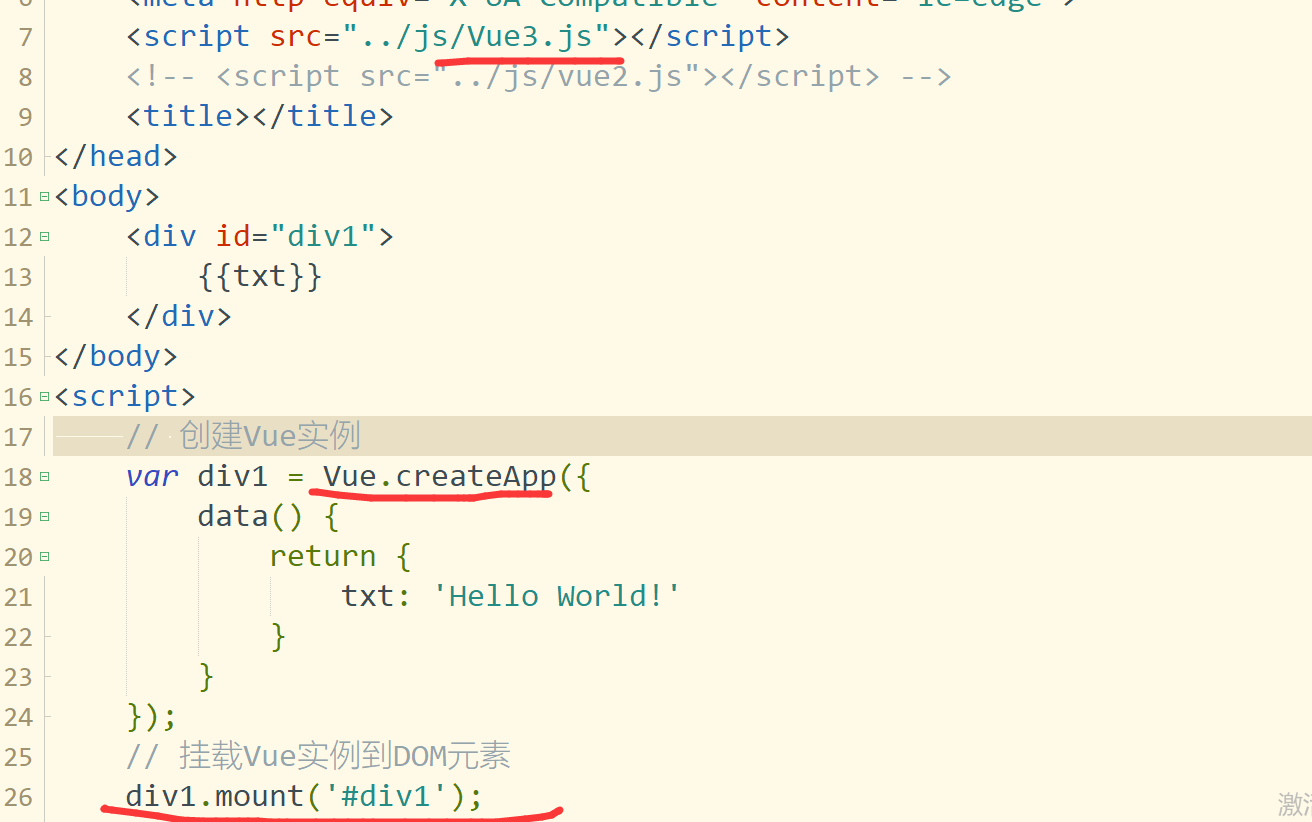
web前端框架设计第二课-Vue.js简介
news2025/2/20 12:24:05
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1529823.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
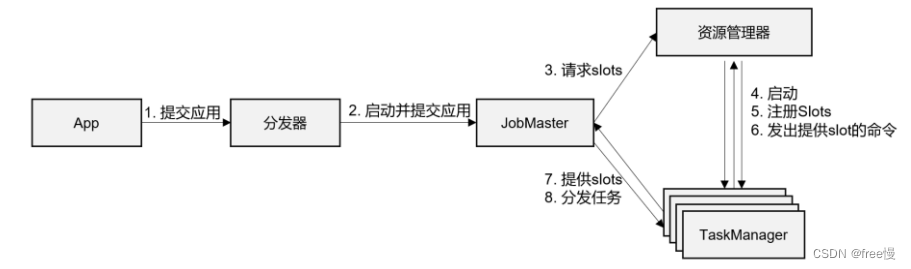
Flink中JobManager与TaskManage的运行架构以及原理详解
Flink中JobManager与TaskManage的运行架构详解
整体架构 Flink的运行时架构中,最重要的就是两大组件:作业管理器(JobManger)和任务管理器(TaskManager)。对于一个提交执行的作业,JobManager是真…
云原生:重塑未来应用的基石
随着数字化时代的不断深入,云原生已经成为了IT领域的热门话题。它代表着一种全新的软件开发和部署范式,旨在充分利用云计算的优势,并为企业带来更大的灵活性、可靠性和效率。今天我们就来聊一聊这个热门的话题:云原生~ Ǵ…
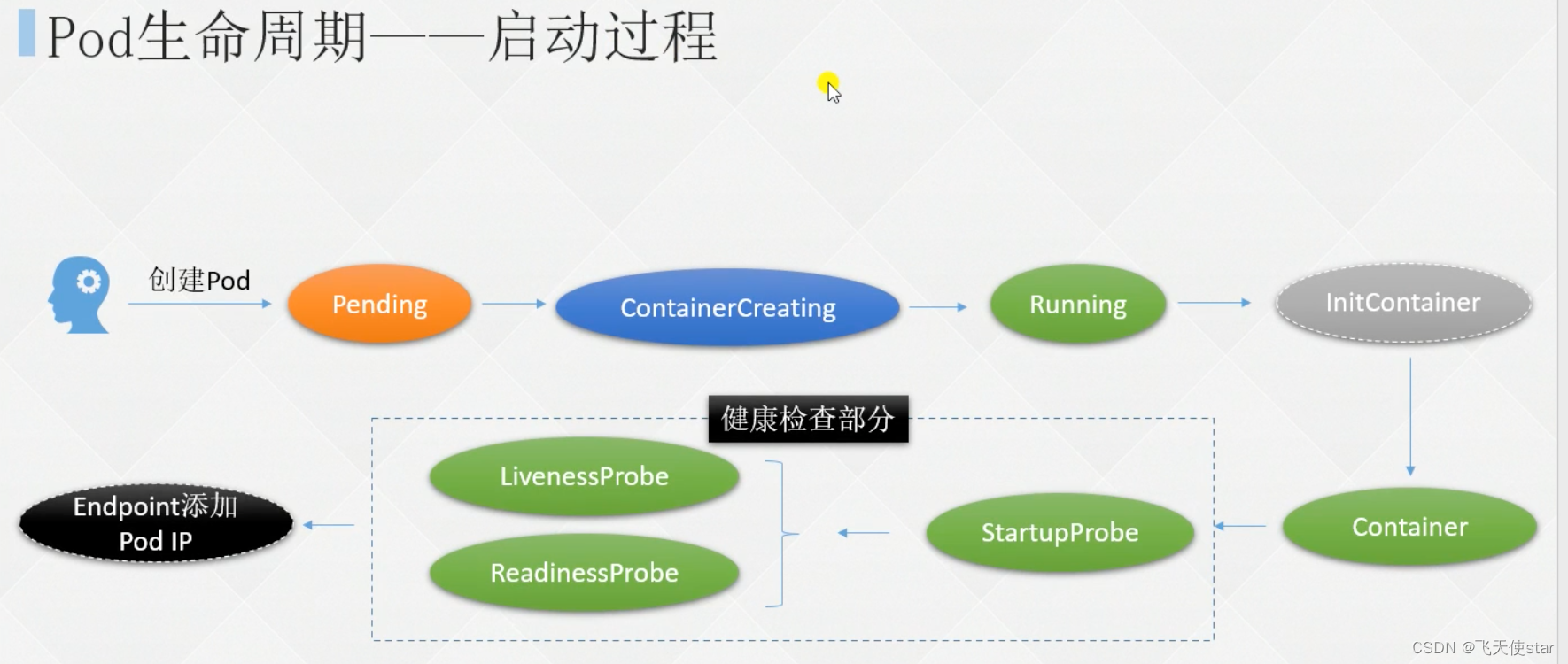
飞天使-k8s知识点26-kubernetes温故知新1-pod
文章目录 创建一个podpod的启动命令和参数更改pod 镜像拉取策略 pod 的三种探针pod 探针的实现方式prestop 和 prestart 创建一个pod
apiVersion: v1 # 必选,API 的版本号
kind: Pod # 必选,类型 Pod
metadata: # 必选,元数据name: nginx # …
K8s-网络原理-上篇
引言
本文是学习《深入剖析K8s》网络原理部分的学习笔记,相关图片和案例可以从https://github.com/WeiXiao-Hyy/k8s_example获取,欢迎Star!
网络基础
IP组成
IP地址由两部分组成,即网络地址和主机地址。网络地址表示其属于互联…
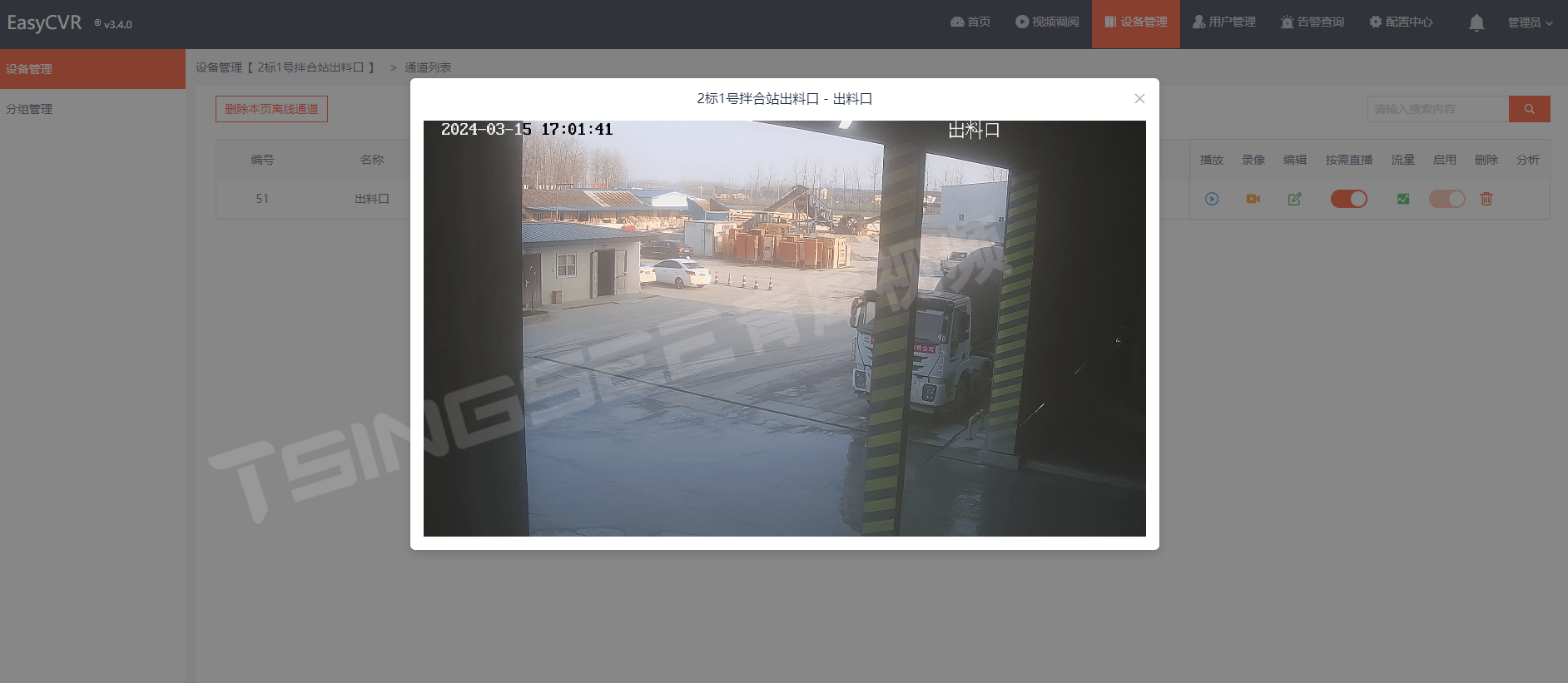
GB28181视频汇聚EasyCVR平台接入海康Ehome设备,设备在线但是视频无法播放是什么原因?
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台既具备传统安…
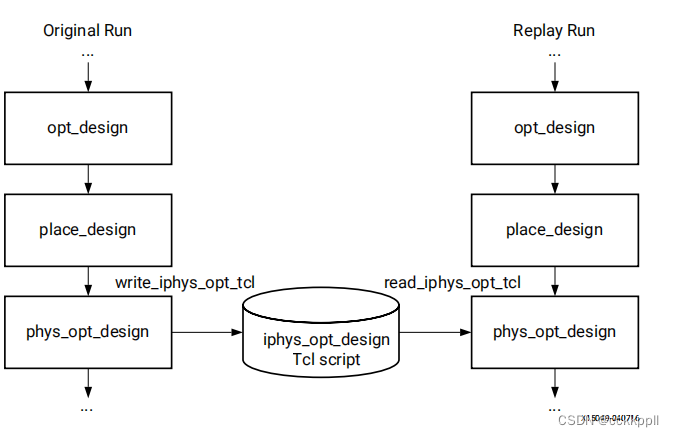
vivado 物理优化约束、交互式物理优化
物理优化约束
Vivado Design Suite在物理优化过程中尊重DONT_TOUCH特性。它不在具有这些属性的网络或小区上执行物理优化。要加快网络选择过程中,具有DONT_TOUCH属性的网络经过预过滤,不被考虑用于物理优化。此外,还遵守Pblock分配ÿ…
MySQL与金蝶云星空对接集成SELECT语句连通销售订单新增(销售订单集成测试)
MySQL与金蝶云星空对接集成SELECT语句连通销售订单新增(销售订单集成测试)
数据源系统:MySQL MySQL是一个关系型数据库管理系统,由瑞典MySQLAB公司开发,属于Oracle旗下产品。MySQL是最流行的关系型数据库管理系统之一,在WEB应用方…
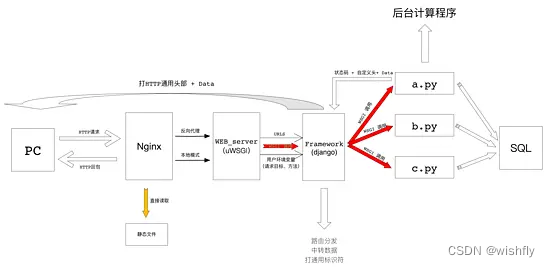
Nginx实现原理全解析:构建高效Web服务器的关键
1、Nginx是什么
Nginx(engine X)是一个开源的轻量级的HTTP服务器,能够提供高性能的HTTP和反向代理服务。与传统的Apache服务器相比,在性能上Nginx占用系统资源更小、支持高并发,访问效率更高;在功能上&…
Linux课程_____网络管理
一、查看接口信息
1. ifconfig 查看所有活动网络接口的信息 ifconfig -a 查看所有网络接口信息
ifconfig 直接加网络接口 查看指定网络接口信息
1.1查看指定接口IP
[rootlocalhost ~]# ip addr show ens160
1.2设置网络接口的IP地址 # ifconfig eth0 192.168.152.133 …
(一)Linux+Windows下安装ffmpeg
一丶前言 FFmpeg是一个开源的音视频处理工具集,由多个命令行工具组成。它可以在跨平台的环境中处理、转换、编辑和流媒体处理音视频文件。
FFmpeg支持多种常见的音视频格式和编解码器,可以对音视频文件进行编码、解码、转码、剪辑、合并等操作。它具有广…
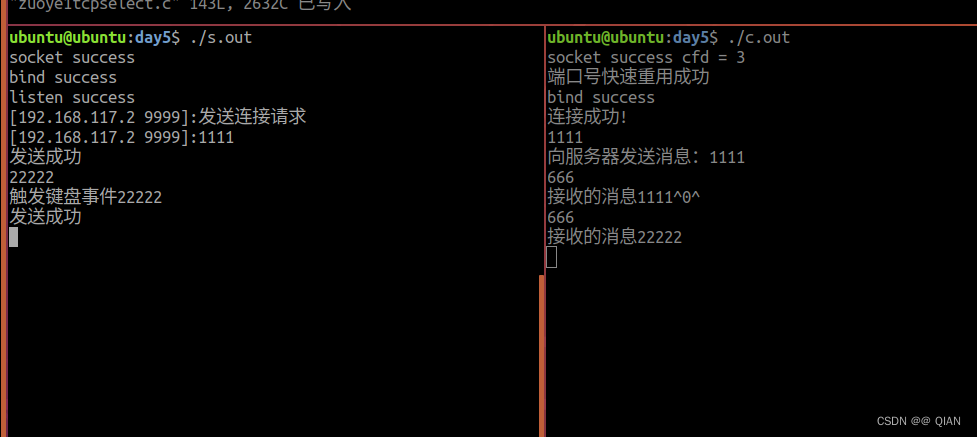
HQYJ 2024-3-14 作业
TCP通信三次握手和四次挥手:
并行和并发的区别:并发是单核处理器处理多个线程任务,并行是多核处理器同时处理多个线程任务。并发过程中会抢占CPU资源,轮流使用;并行过程不会抢占CPU资源。
阻塞IO和非阻塞IOÿ…
HarmonyOS开发:超详细介绍如何开源静态共享包,实现远程依赖
前言 当我们开发了一个独立的功能,想让他人进行使用,一般的方式就是开源出去,有源码的方式,也有文件包的形式,当然了也有远程依赖的方式,比如在Android中,我们可以提供源码,也可以打…
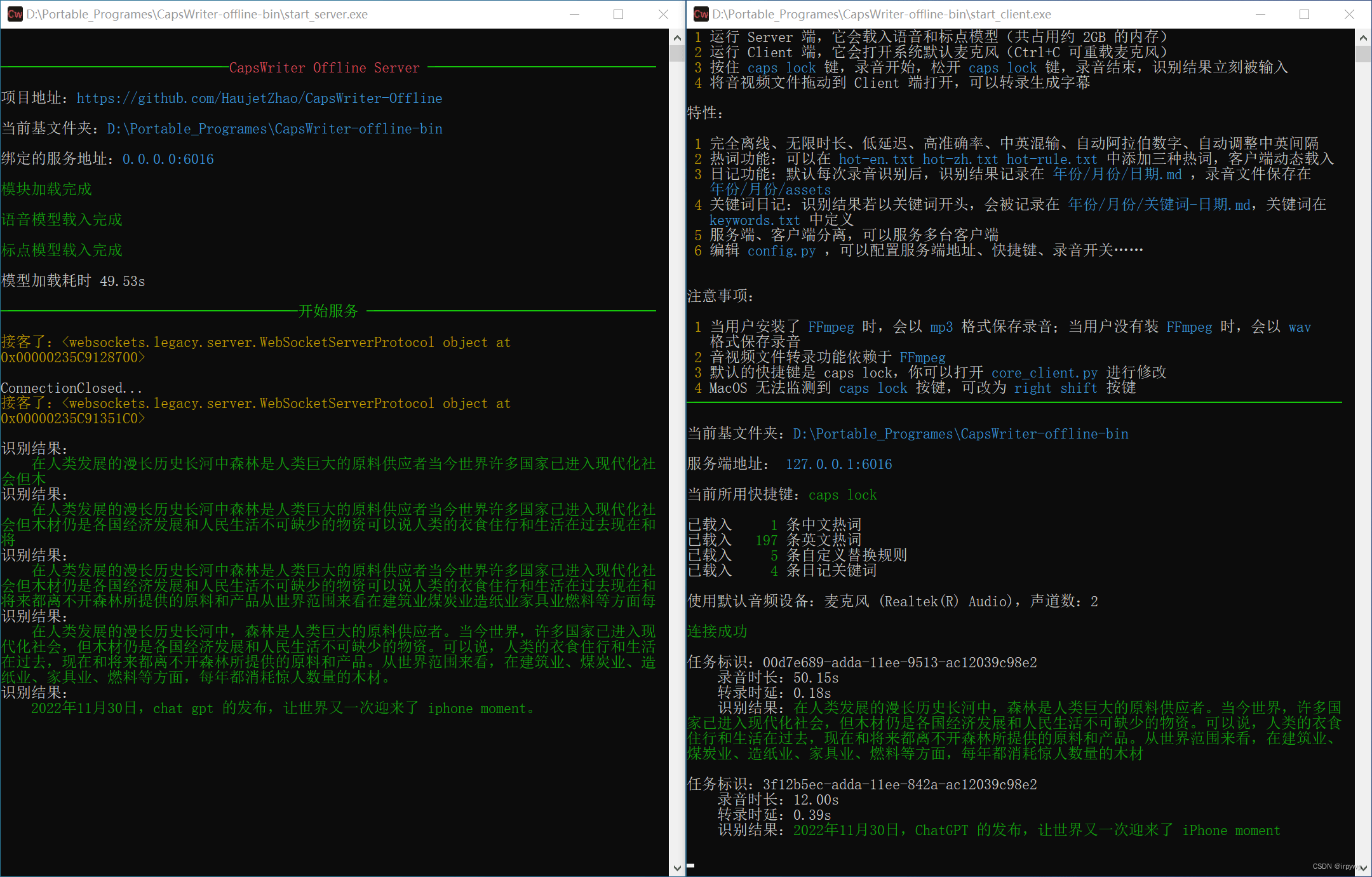
开源离线语音识别输入工具CapsWriter v1.0——支持无限时长语音、音视频文件转录字幕。
分享一款开源离线语音识别输入工具,支持无限时长语音、音视频文件转录字幕。
软件简介:
CapsWriter是一款免费开源且可完全离线识别的语音输入工具,无需担心因在线版本识别带来的各种隐私泄露问题。支持win7及以上的系统,已经更…
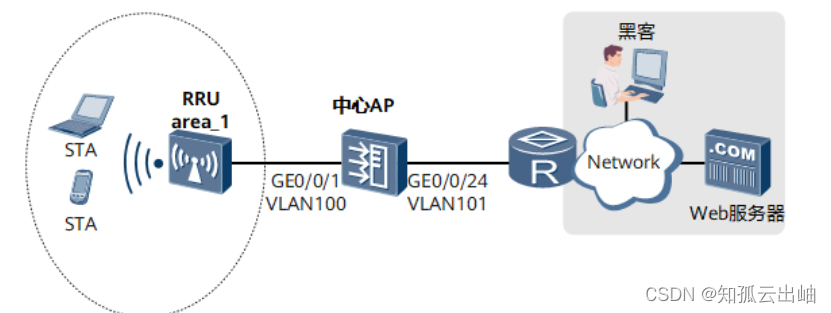
华为中心AP 配置入侵防御实验
配置入侵防御示例 组网图形 图1 入侵防御组网图 组网需求配置思路操作步骤中心AP的配置文件 组网需求 如图1所示,某企业部署了WLAN网络,内网用户可以访问Internet的Web服务器。现需要在中心AP上配置入侵防御功能,具体要求如下: 保…
打印机怎么扫描文件到电脑?正确步骤在这里
在现代办公和生活中,打印机不再仅仅是用于输出纸质文件的工具,它还充当了功能强大的扫描仪,使我们能够方便地将纸质文件数字化并存储到电脑中。
如果您正在寻找如何正确将打印机用作扫描仪,以便轻松地将文件传输到电脑中…
【征稿进行时|见刊、检索快速稳定】2024年区块链、物联网与复合材料与国际学术会议 (ICBITC 2024)
【征稿进行时|见刊、检索快速稳定】2024年区块链、物联网与复合材料与国际学术会议 (ICBITC 2024) 大会主题: (主题包括但不限于, 更多主题请咨询会务组苏老师)
区块链:
区块链技术和系统
分布式一致性算法和协议
块链性能
信息储存系统
区块链可扩展性
区块…
智能合约语言(eDSL)—— 使用rust实现eDSL的原理
为理解rust变成eDSL的实现原理,我们需要简单了解元编程与宏的概念,元编程被描述成一种计算机程序可以将代码看待成数据的能力,使用元编程技术编写的程序能够像普通程序在运行时更新、替换变量那样操作更新、替换代码。宏在 Rust 语言中是一种功能&#x…
【QT+QGIS跨平台编译】之八十四:【QGIS_Gui跨平台编译】—【错误处理:未实例化QgsMapLayer - QgsHighlight】
文章目录 一、未实例化QgsMapLayer二、错误处理 一、未实例化QgsMapLayer
报错信息: 二、错误处理
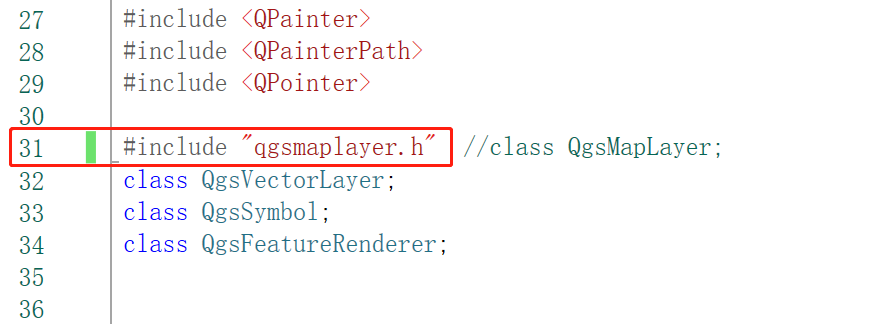
第31行修改为:
#include "qgsmaplayer.h"