目录:
- 1.JSON 数据交互
- 1.1 JSON概述
- 1.2 JSON的“数据结构”
- 对象结构
- 数组结构
- 1.3 JSON的“数据转换” (JSON交互)

作者简介 :一只大皮卡丘,计算机专业学生,正在努力学习、努力敲代码中! 让我们一起继续努力学习!
该文章参考学习教材为:
《Java EE企业级应用开发教程 (Spring + Spring MVC +MyBatis)》 黑马程序员 / 编著
文章以课本知识点 + 代码为主线,结合自己看书学习过程中的理解和感悟 ,最终成就了该文章文章用于本人学习使用 , 同时希望能帮助大家。
欢迎大家点赞👍 收藏⭐ 关注💖哦!!!(侵权可联系我,进行删除,如果雷同,纯属巧合)
SpringMVC 在数据绑定的过程中,需要对传递数据的格式和类型进行转换,它既可以转换String 类型的数据,也能够转换 JSON 等其他类型的数据。
1.JSON 数据交互
JSON 是近几年才流行的一种新的数据格式,它与 XML 非常相似,都是用于存储数据的;但 JSON 相对于 XML来说,解析速度更快,占用空间更小。因此在实际开发中,使用JSON 格式的数据进行前后台的数据交互是很常见的。
1.1 JSON概述
JSON ( JavaScript Object Notation ,JS对象标记 ) 是一种 轻量级 的 数据交换格式 。它是 基于 JavaScript 的一个 子集 ( JSON 是 JavaScript 的子集 ),使用了 C、C++、C#、Java、JavaScript、Perl、Python 等其他语言的约定,采用 完全独立于编程语言的文本格式来存储和表示数据。这些特性使 JSON 成为理想的数据交互语言,它易于阅读和编写,同时也易于机器解析和生成。
与 XML 一样,JSON 也是基于纯文本的数据格式。可以使用 JSON 传输一个简单的String、Number、Boolean,也可以传输一个数组或者一个复杂的 Object 对象。
1.2 JSON的“数据结构”
JSON 有如下 两种数据结构 :
①对象结构 ②数组结构
对象结构
对象结构 以 “{” 开始,以 “}” 结束。中间部分 由0个或多个以英文逗号 “,” 分隔的 name/value对 构成,name 和 value 之间以英文冒号 “:” 分隔。 (以 { }开始和结束,中间由0个或多个 name:value,name:value 对构成,name 和value之间用 : 分隔 )
例子如 :
{“id”:111,“name”:“张三”} ,这个就是 JSON的“数据结构” 中的 对象结构”。(name必须为String类型,value就不限制一定得是String类型。)JSON “对象结构” 的“存储形式” 下图所示 :
JSON “对象结构” 的语法结构代码如下 :
{ key1:value1, key2:value2, ... } ps : key必须为String类型,value不一定得是String类型其中关键字 (key )必须为String 类型,值( value )可以是 String、Number、Object、Array等数据类型。例如,一个address 对象包含城市、街道、邮编等信息,使用JSON的表示形式如下 :
{ "city":"beijing","street":"Xisanqi","postcode":10096}
数组结构
数组结构以 “[” 开始,以 “]” 结束。中间部分 由0个或多个以英文逗号 “,” 分隔的 值的列表组成。
(value 值 之间用英文逗号 , 进行 分隔 )JSON “数组结构” 的“存储形式” 下图所示 :
JSON “数组结构” 的语法结构代码如下 :
[ value1, value2, ... ] ps1 : value可以是Spring、Number、Boolean、null等数据类型 ps2 : value之间用英文逗号, 进行分隔value 可以是Spring、Number、Boolean、null等数据类型,例如 :
["abc",123,flase,null]上述 两种 数据结构 ( 对象结构、数组结构 )也可以分别组合构成更为复杂的数据结构。例如 : 一个
person对象包含 name、hobby 和 address 对象 ,其代码表现形式如下 :
(要实现这个例子中的JSON数据表示,要用到数据结构中的 “对象结构” 和 “数组结构” 这两种数据结构)//“对象结构”中嵌套了“数组结构” 和 “对象结构” { "name":"张三", "hobby":["唱","跳","rap"], "address":{ "city":"Beijing, "street","Xisanqi", "postcode":10096 } }需要注意的是,如果使用 JSON存储单个数据 (如 “abc”),一定要使用 数组结构 的形式,不要使用 对象结构,因为 对象结构 必须是“ 名称:值 ”的形式。
1.3 JSON的“数据转换” (JSON交互)
为了实现浏览器与 控制器类(Controller) 之间的数据交互,Spring 提供了一个 HttpMessageConverter<T>接口 来完成此项工作。该接口主要用于将请求信息中的数据 “转换”为一个类型为 T 的对象,并将类型为 T 的对象绑定到请求方法的 参数 中,或者将 对象 转换为 响应信息 传递给 浏览器显示。
Spring 为 HttpMessageConverter<T>接口提供了很多实现类,这些实现类可以对不同类型的数据进行信息转换。其中MappingJackson2HttpMessageConverter 是SpringMVC 默认处理JSON 格式请求响应的 实现类。该实现类利用 Jackson 开源包读写 JSON 数据,将Java对象转换为JSON对象和 XML 文档,同时也可以将JSON 对象和 XML文档转换为 Java对象。
要使用MappingJackson2HttpMessageConverter对数据进行转换,就需要使用Jackson的开源包 ( 需要JAR ) :
① jackson-annotations.jar : JSON转换注解包。
② jackson-core.jar : JSON转换核心包。
③ jackson-databind.jar : JSON 转换的数据绑定包。JSON数据转换中的Jackson所需JAR (百度网盘)
也可通过 “http://mvnrepository.com/artifact/com.fasterxml.jackson.core” 地址自行下载JAR。
在使用 注解式开发 时,需要用到两个重要的 JSON 格式转换注解,分别为 @RequestBody 和 @ResponseBody,两个与“JSON格式转换”有关的注解描述如下 :
注解 说明 @RequestBody 用于将 请求体 中的 数据绑定 到 方法的形参 中。该注解 用在方法 的 形参 上。
ps :
该注解用在 “方法的形参” 上。@ResponseBody 用于 直接返回return 对象。该注解用在 方法 上。 JSON数据转换 例子如 : (前端传递JSON数据给后端,后端响应JSON格式数据给“前端”) :
第一步、导入依赖 :
JSON交互中的所需的各种JAR)
第二步、编写JSON数据交互的各种文件 :
该 JSON数据交互 的“项目结构” :
web.xml :
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" version="4.0"> <!-- 配置前端控制器 --> <servlet> <servlet-name>dispatcherServlet</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <!-- 配置springmvc-config.xml文件的位置 --> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:springmvc-config.xml</param-value> </init-param> <!-- 配置服务器启动时立刻加载此配置文件,立刻加载此servlet --> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>dispatcherServlet</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> </web-app>springmvc-config.xml :
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd"> <!-- 配置组件扫描,进行根包扫描,让注解生效 --> <context:component-scan base-package="com.myh.controller"/> <!-- 配置“视图解析器” --> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/WEB-INF/jsp/"/> <property name="suffix" value=".jsp"/> </bean> <!-- 配置注解驱动 --> <!-- 此注解会自动注册 RequestMappingHandlerMapping 和 RequestMappingHandlerAdapter 这两个bean --> <mvc:annotation-driven/> </beans>User.java :
package com.myh.po; public class User { private String username; private String password; public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } @Override public String toString() { return "User{" + "username='" + username + '\'' + ", password='" + password + '\'' + '}'; } }userController.java :
package com.myh.controller; import com.myh.po.User; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestBody; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.ResponseBody; @Controller public class UserController { /** * 接收页面请求的“JSON数据”,并返回JSON格式结果 * 接收和返回JSON数据,要用到“@RequestBody注解” 和 @ResponseBody注解 */ @RequestMapping("/testJson") @ResponseBody //此@ResponseBody用于返回User对象 (当返回POJO对象时,会默认转换为“JSON格式数据”进行响应) //@RequestBody注解 : 用于将“前端请求体”中的JSON格式数据绑定到User对象中 public User testJson(@RequestBody User user) { //打印从前端中获得的数据 System.out.println(user); //响应JSON格式数据给前端 return user; } }index.jsp :
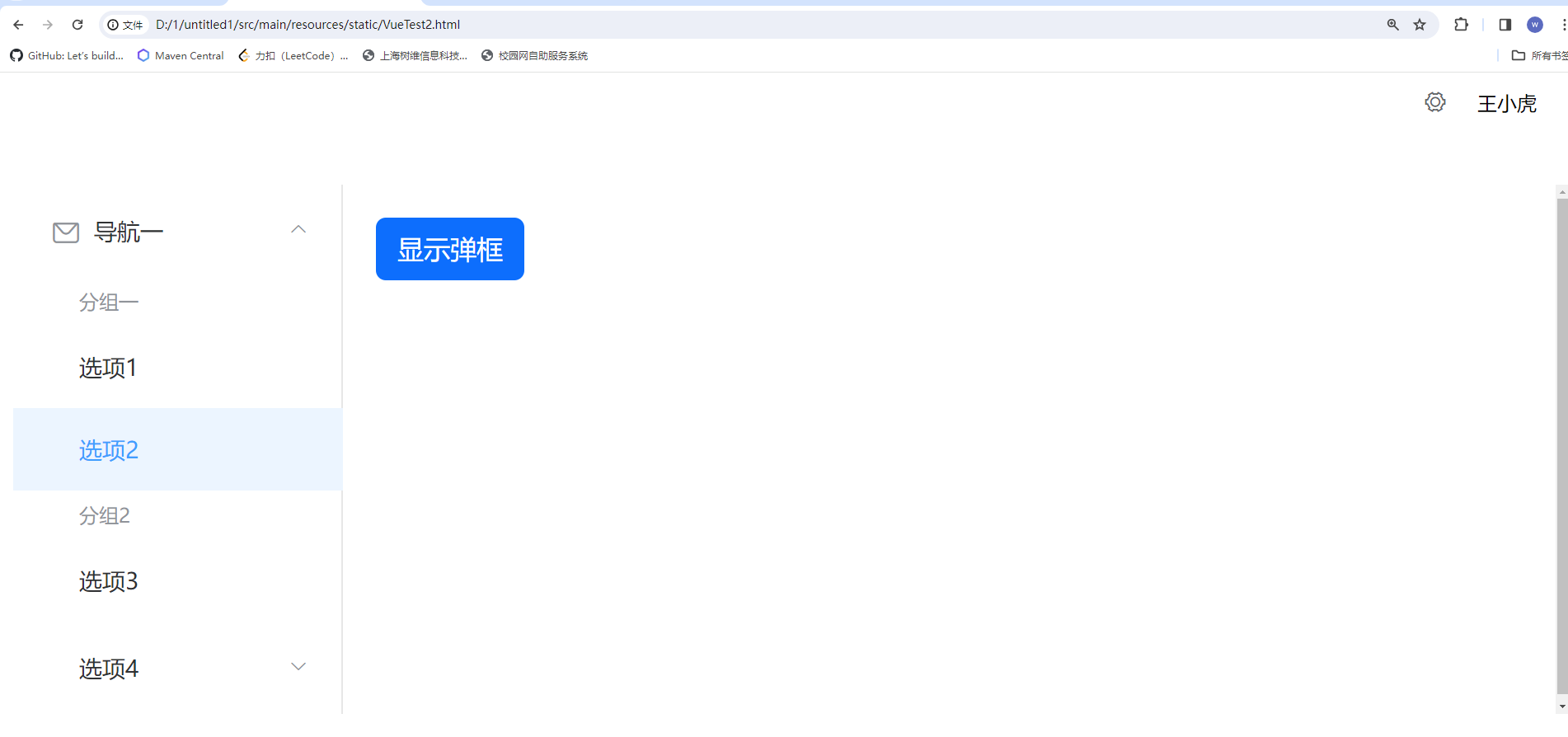
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>测试JSON交互</title> <script> function submitForm_JSON() { var form = document.getElementById('myForm'); var data = {}; for (var i = 0; i < form.elements.length; i++) { var field = form.elements[i]; if (field.name && field.value) { data[field.name] = field.value; } } var jsonData = JSON.stringify(data); var xhr = new XMLHttpRequest(); xhr.open("POST", "http://localhost:8080/testJson", true); xhr.setRequestHeader("Content-Type", "application/json"); xhr.onreadystatechange = function() { if (xhr.readyState == 4 && xhr.status == 200) { console.log("(前端传递JSON数据给后端成功,同时后端也响应JSON格式数据给前端)Success:", xhr.responseText); } }; xhr.send(jsonData); } </script> </head> <body> <form id="myForm"> <input type="text" name="username" placeholder="username"></br> <input type="password" name="password" placeholder="password"></br> <input type="button" value="测试JSON交互" onclick="submitForm_JSON()"> </form> </body> </html>配置tomcat,且启动项目成功后,自动跳转index.jsp页面,填写数据后,前端将JSON格式数据传递给后端
后端控制台输出效果 :
从上面的控制台输出结果可以看出,编写的代码已经正确==实现了JSON数据交互==,可以将JSON格式的请求数据转换为方法中的Java对象,也可以将Java对象转换为JSON格式的响应数据。
- index.jsp 代码中的 传递JSON数据给后端 可以用AJAX来实现 :
<%@ page contentType="text/html;charset=UTF-8" pageEncoding="UTF-8" %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>测试JSON交互 (ajax方式)</title> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <script type="text/javascript" src="${pageContext.request.contextPath}/jquery-3.7.1.js"></script> <script type="text/javascript"> function testJson() { //获取用户的“用户名” 和 “密码” var username = $("#username").val(); var password = $("#password").val(); //执行ajax操作 $.ajax({ url: "/testJson", type: "post", //data表示发送的“数据” data : JSON.stringify({username:username, password:password}), //定义发送请求的数据格式为:JSON字符串 contentType: "application/json;charset=UTF-8", //定义回调响应的数据格式为: JSON字符串,该属性可以省略 dataType : "json", //成功响应的结果 success : function (data) { if (data != null) { alert("你输入的用户名为: " + data.username + "密码为: " + data.password); } } }); } </script> </head> <body> <form> 用户名: <label for="username"></label><input type="text" name="username" id="username"><br/> 密码: <label for="password"></label><input type="password" name="password" id="password"><br/> <input type="button" value="测试JSON交互" onclick="testJson()"> </form> </body> </html>