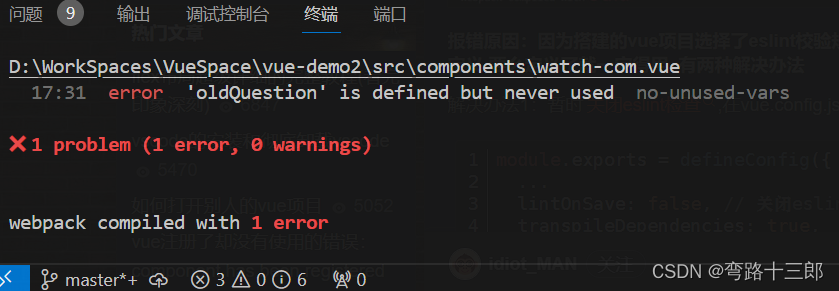
错误情况:类似的这种元素声明未使用的情况
解决方法
方法一
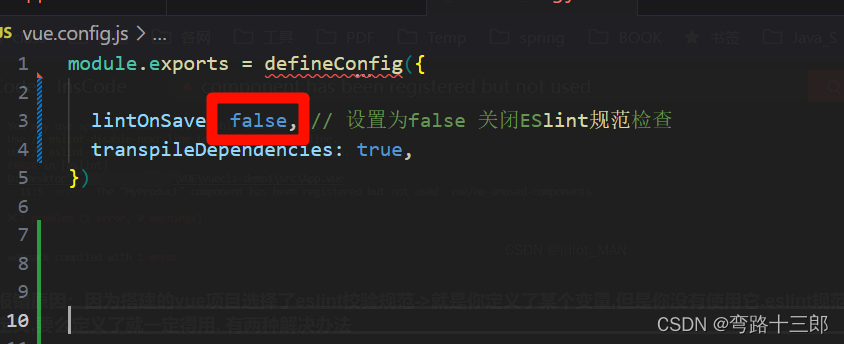
将lintOnSave :false 改为lintOnSave:true

方法二
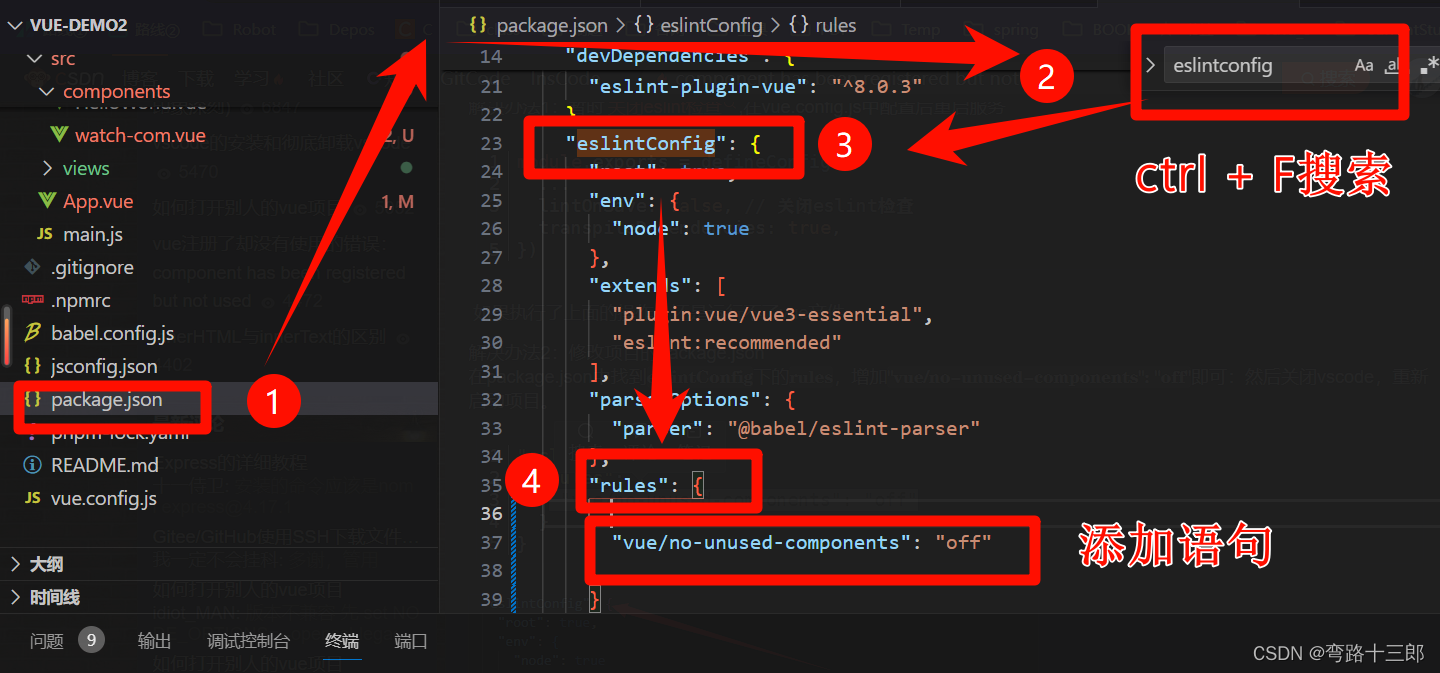
在项目中找到package.json........①
使用快捷键Ctrl + F 搜索eslintconfig........②
找到eslintconfig..........③
找到rules .........④
添加语句
"vue/no-unused-components": "off"
ctrl +C 退出运行 重启项目
方法三
全局禁用ESLint
全局禁用ESLint,删除或重命名项目根目录下的.eslintrc文件(或者相关的ESLint配置文件)。这样ESLint不再检查你的代码
在特定文件中禁用ESLint
如果你只想在特定的文件中禁用ESLint,你可以在文件的顶部添加以下注释:
/* eslint-disable */这样就会关闭当前文件的所有ESLint规则。
如果只想关闭特定的规则,可以这样写:
/* eslint-disable no-console */当想要重新启用ESLint规则时
/* eslint-enable */或者针对特定的规则:
/* eslint-enable no-console */方法四
修改编辑器或IDE的设置
修改编辑器的设置来禁用ESLint的实时检查
具体步骤取决于使用的编辑器,通常可以在编辑器的设置或插件配置中找到相关选项