🎉
不定期分享源码,关注不丢失哦
文章目录
- 一、作品介绍
- 二、作品演示
- 三、代码目录
- 四、网站代码
- HTML部分代码
- 五、源码获取
一、作品介绍
🏷️本套采用HTML+CSS,未使用Javacsript代码,共有1个页面。
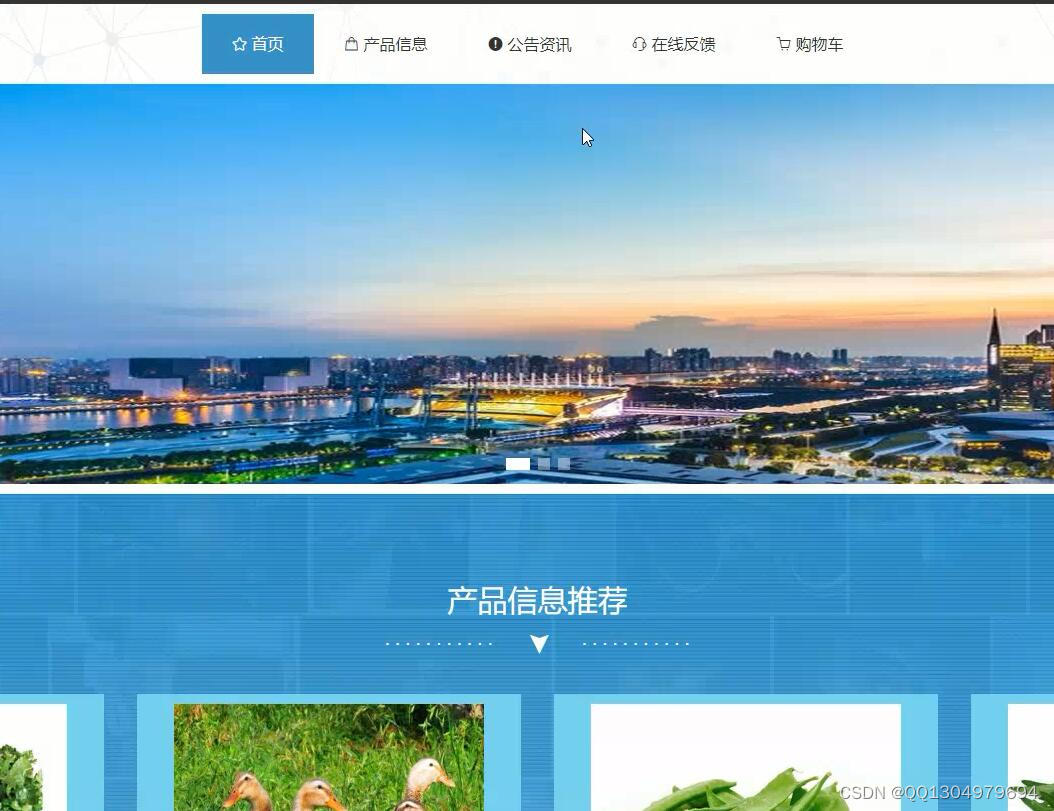
二、作品演示

三、代码目录

四、网站代码
HTML部分代码
<div class="mm1">
<div class="base">
<div class="logo"><img src="./img/logo.png"></div>
<ul>
<li><a href="">首页</a></li>
<li><a href="">关于CFA</a></li>
<li><a href="">服务项目</a></li>
<li><a href="">新闻中心</a></li>
<li><a href="">联系方式</a></li>
</ul>
</div>
</div>
<div class="mm2">
<div class="bb">
<img src="./img/b1.png">
</div>
<div class="mm2_top">
<div><img src="./img/ii1.png"></div>
<div><img src="./img/ii2.png"></div>
<div><img src="./img/ii3.png"></div>
</div>
<div class="mm2_link">
<a href="">了解更多</a>
</div>
</div>
<div class="mm3">
<div class="mm3_top">宠物领养 pet daoption</div>
<div class="base">
<div class="mm3_left"></div>
<div class="mm3_cc">
<div class="mm3_it">
<div class="mm3_img"><img src="./img/mm6.png"></div>
<div class="mm3_n">
<div class="mm3_x">01</div>
<div class="mm3_nn">小狗宝宝寻求领养</div>
</div>
<div class="mm3_d">小公狗,听话粘人喜欢玩,因为家庭原因希望有爱他的主人能灵验.</div>
<div class="mm3_more"><a href="">了解更多</a> </div>
</div>
<div class="mm3_it">
<div class="mm3_img"><img src="./img/mm5.png"></div>
<div class="mm3_n">
<div class="mm3_x">02</div>
<div class="mm3_nn">流浪花猫咪求抱走</div>
</div>
<div class="mm3_d">小花猫七个月了,是从宠物市场买回来的,猫咪有四分之一的波斯猫血统,对吃的百无禁忌,害怕吹风机,每次洗完澡都要取暖......</div>
<div class="mm3_more"><a href="">了解更多</a> </div>
</div>
<div class="mm3_it">
<div class="mm3_img"><img src="./img/mm4.png"></div>
<div class="mm3_n">
<div class="mm3_x">03</div>
<div class="mm3_nn">蠢萌小猪急寻主人</div>
</div>
<div class="mm3_d">公仔荷兰猪一枚,1岁半,附送全套装备</div>
<div class="mm3_more"><a href="">了解更多</a> </div>
</div>
</div>
<div class="mm3_right"></div>
</div>
</div>
五、源码获取
🥇 ~ 关注我,点赞博文~ 每天带你涨知识!
🎁1.看到这里了就[点赞+好评+收藏]三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
💙2.想要获取本文源码,点击前往吧