平时大家都是怎么做图表的呢?是不是直接在Excel上点击插入图表,就完事儿了?虽然这样也能做出图表,但是必定没什么亮点,老板看久了,自然也就腻了!我们每个人都想让自己的的图表看起来漂亮,有特色,毕竟能做出区别于别人的东西,才能体现出自己在公司独有的价值嘛!那怎样的图表才能展现出自己的特色呢?今天就教大家制作一幅独具个人特色的图表——音乐风柱形图!
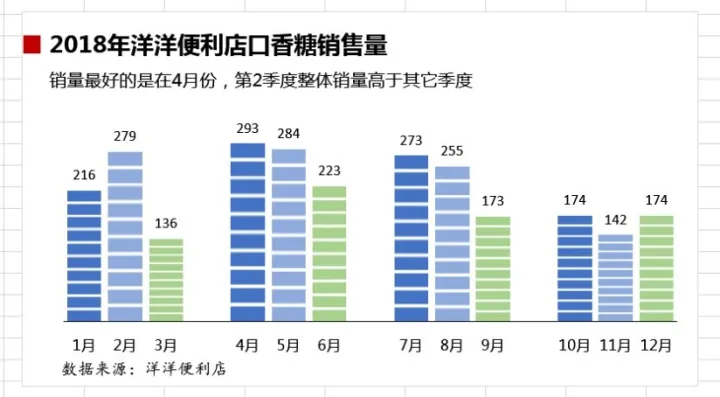
以下数据是从POS机中导出来的各个月份口香糖的销售数据,老板要我们将导出的数据制作成图表,呈现给他,用于判断哪个月份销量最好。

左边是小明用Excel插入图表自动生成的柱形图,右边是同事做音乐风柱形图。对比以下两种图表,你更喜欢哪一种呢?换做是我,会更钟意第2种图表,因为我可以很清晰地看到最高值出现在哪个月份,以及4个季度中哪个季度销量最好。对于销售最好的季度,便利店可以考虑在这个月份以更吸引人的销售方式来提高单品销量。

图表制作思路
整体图表制作思路比较简单,首先在Excel中插入正方形形状,将其堆成方块,组合在一起。然后复制粘贴到图表中就可以完成图表的制作了。这其中最难的就是如何构造这个图表数据,只要理解了数据构造的思路,也就可以理解整个图表的制作思路了。

作图过程:
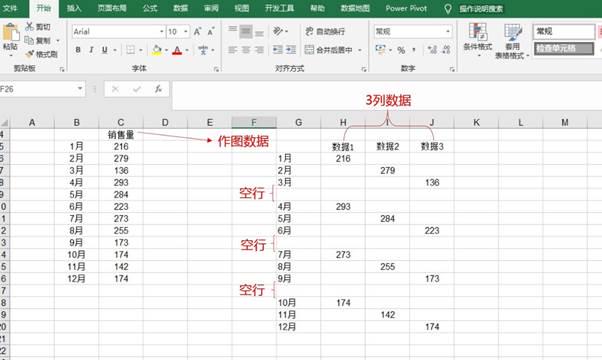
Step 01 将导出来的POS机数据,以下图的方式来构建作图数据。这里空行的目的是为了将数据以季度的方式隔开,避免柱与柱之间的距离显得过于拥挤。把数据分成3列是为了填充不一样的颜色,如果数据都在1列中,那么我们在设置填充色时,填充的颜色就会一样。效果如下图所示。


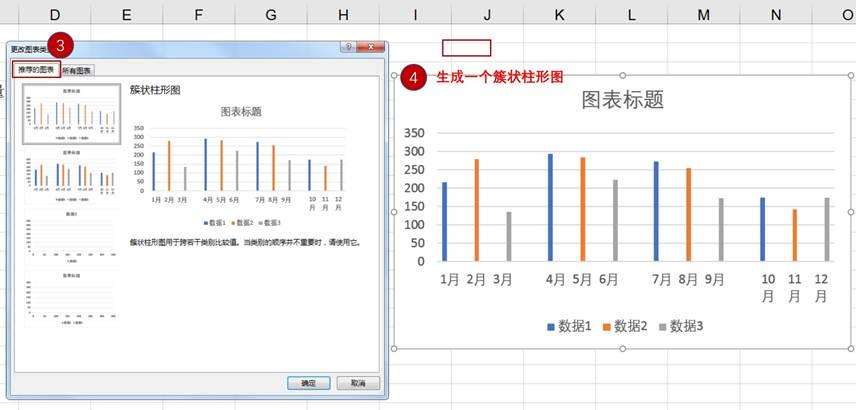
Step 02 选中作图数据,在“插入”选项卡,图表启动对话框中,点击生成一个簇状柱形图。


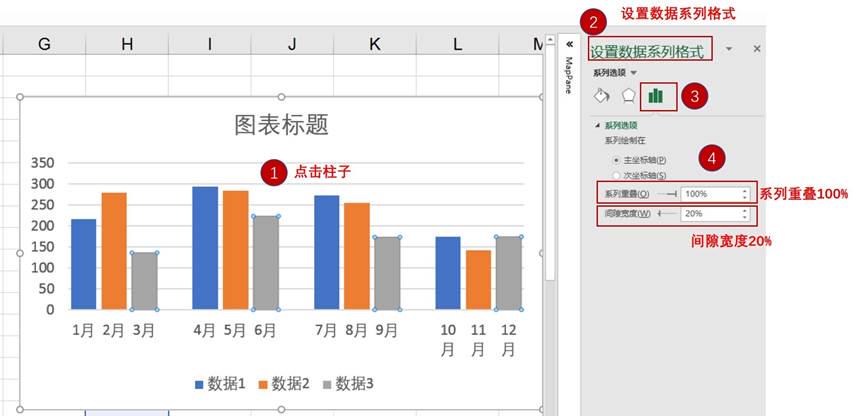
Step 03 对生成的簇状柱形图设置格式。点击柱子,单击鼠标右键,点击“设置数据系列格式”,系列重叠为100%,间隙宽度为20%,操作如下图所示。

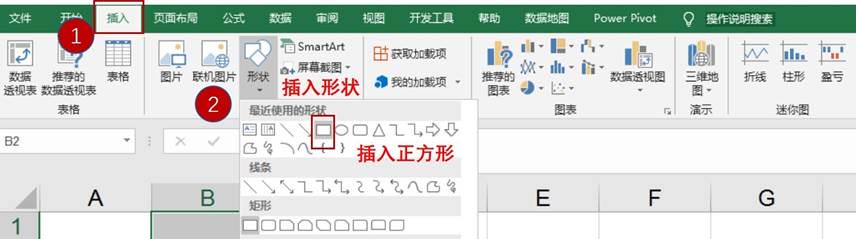
Step 04 设置音乐风样式。在“插入”选项卡中,点击插入一个正方形的形状,操作如下图所示。

插入一个正方形方块后,设置填充色,选择无边框。然后再复制出多个方块,框选方块,单击鼠标右键,选择组合。组合好一个形状后,再复制出另外两个,接着分别设置不同的填充颜色就可以了,操作如下图所示。

接下来把组合好的方块依次复制到簇状柱形图中。复制方块,点击对应的柱形条,Ctrl+V粘贴。

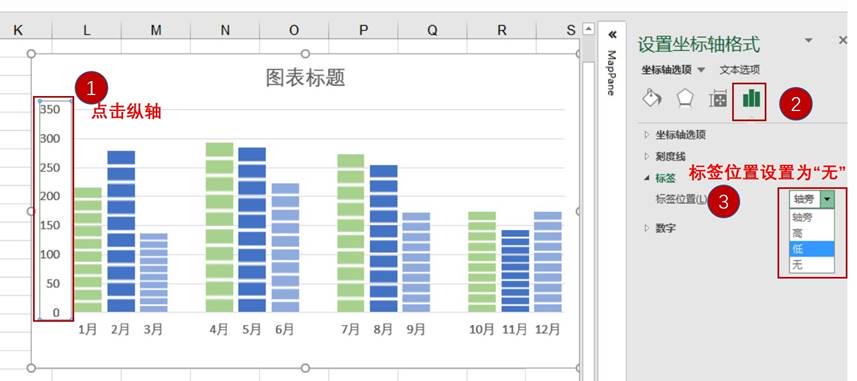
Step 05 美化图表。点击纵轴,设置坐标轴格式,标签位置设置为无,线条为无线条,操作如下图所示。

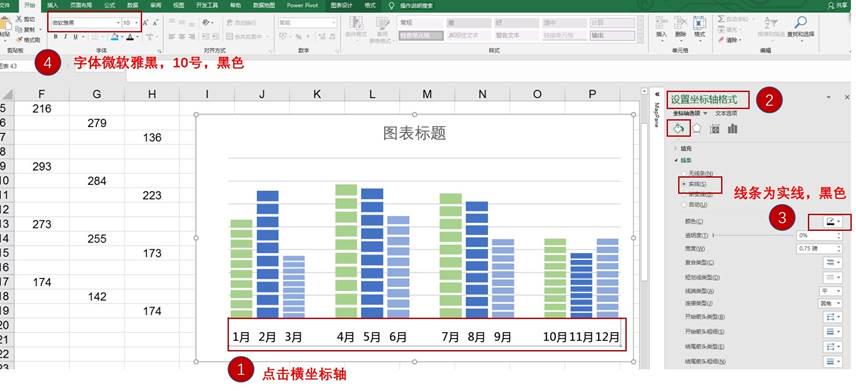
点击横坐标轴,设置坐标轴格式,线条颜色设置为黑色。将横轴的中文字体设置为微软雅黑,英文和数值类的用Arial字体,字体建议在10-12号左右。

去除图表的多余元素,如网格线,添加一级二级标题,操作如下图所示。

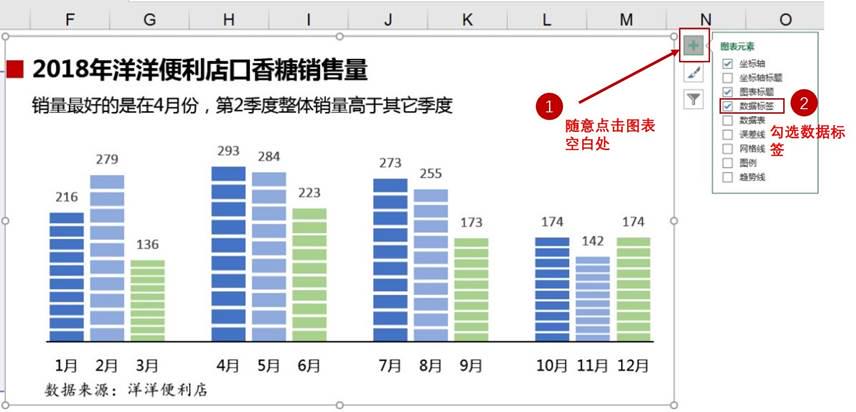
点击图表空白处,再点击图表右上方的“+”,勾选“数据标签”,操作如下图所示。

一份完整的数据报告,都会引用作图数据来源。因此在最后,我们添加一个数据标签,说明数据来源。除此之外,我们还可以插入一个色块放到左上角的标题处,吸引读者关注,最终图表效果,如下图所示。

OK,今天这个音乐风柱形图大家学会了吗?——只要用心点缀,自然增加亮点!



















![[数据库迁移]-LVM逻辑卷管理](https://img-blog.csdnimg.cn/c23844536fa0482a9dfe24fa6954c814.png#pic_center)