排序后会改变原有数组。 简单数组和对象数组都可以进行排序。 默认升序排序。 < template> < divclass = " myBlock" > < divclass = " tableBlock" > < divclass = " title" > </ div> < el-table:data = " tableData" :key = " num" stripe border > < el-table-columnprop = " index" label = " 序号" width = " 200" > </ el-table-column> < el-table-columnprop = " name" label = " 昵称" > </ el-table-column> </ el-table> < divclass = " simpleTable" > < divclass = " title" > </ div> < divclass = " indexArr" > < divv-for = " (item, index) in indexArr" :key = " index" > </ div> </ div> < divclass = " title" > </ div> < divclass = " nameArr" > < divv-for = " (item, index) in nameArr" :key = " index" > </ div> </ div> </ div> </ div> < divclass = " operate" > < el-buttontype = " success" plain @click = " operate(1)" > </ el-button> < el-buttontype = " success" plain @click = " operate(2)" > </ el-button> < el-buttontype = " success" plain @click = " operate(3)" > </ el-button> < el-buttontype = " success" plain @click = " operate(4)" > </ el-button> </ div> < divclass = " title" v-if = " newObject" > </ div> < divclass = " newObject" > </ div> </ div> </ template> < script>
export default {
data ( ) {
return {
tableData : [
{ index : "20" , name : "ac" } ,
{ index : "11" , name : "bz" } ,
{ index : "25" , name : "az" } ,
{ index : "4" , name : "zz" } ,
] ,
indexArr : [ ] ,
nameArr : [ ] ,
num : 0 ,
newObject : null ,
} ;
} ,
watch : { } ,
mounted ( ) {
this . indexArr = [ ] ;
this . nameArr = [ ] ;
this . tableData. forEach ( ( item, index ) => {
this . indexArr. push ( item. index) ;
} ) ;
this . tableData. forEach ( ( item, index ) => {
this . nameArr. push ( item. name) ;
} ) ;
} ,
methods : {
operate ( flag ) {
if ( flag == 1 ) {
this . newObject = this . indexArr. sort ( ) ;
} else if ( flag == 2 ) {
this . newObject = this . indexArr. sort ( function ( prev, next ) {
return prev - next;
} ) ;
} else if ( flag == 3 ) {
this . newObject = this . nameArr. sort ( ) ;
} else if ( flag == 4 ) {
this . newObject = this . tableData. sort ( function ( prev, next ) {
return prev. index - next. index;
} ) ;
}
this . num += 1 ;
} ,
} ,
} ;
</ script>
this . newObject = this . indexArr. sort ( ) ;
先对比数字的第一位,再对比第二位。 与 number 类型的升序逻辑不同。 即使是 number 类型的数值参与排序,也会被转换成字符串类型排序。
this . newObject = this . indexArr. sort ( function ( prev, next ) {
return prev - next;
} ) ;
复杂排序时,控制升降,用到了运算符,所以将字符串类型的内容转换成了 number 类型进行排序 根据 return 的值可以控制是升序还是降序
this . newObject = this . nameArr. sort ( ) ;
先比较第一位字母,再比较第二位字母 按照码表进行排序
this . newObject = this . tableData. sort ( function ( prev, next ) {
return prev. index - next. index;
} ) ;
原始的数组在排序后会被改变。 返回值为改变顺序后的数组。
使用字符将数组内容拼接起来。 返回值为字符串类型。 不会改变拼接前数组的内容。 可用于拼接键值对数组内容(如下示例)。 < template> < divclass = " myBlock" > < divclass = " tableBlock" > < divclass = " title" > </ div> < el-table:data = " tableData" :key = " num" stripe border > < el-table-columnprop = " key" label = " 键名" > </ el-table-column> < el-table-columnprop = " value" label = " 值" > </ el-table-column> </ el-table> </ div> < divclass = " operate" > < el-buttontype = " success" plain @click = " operate" > </ el-button> </ div> < divclass = " title" v-if = " newObject" > </ div> < divclass = " newObject" > </ div> </ div> </ template> < script>
export default {
data ( ) {
return {
tableData : [
{ key : "name" , value : "张三" } ,
{ key : "age" , value : "18" } ,
{ key : "phone" , value : "153****0000" } ,
{ key : "idCard" , value : "100000********0000" } ,
] ,
num : 0 ,
newObject : null ,
} ;
} ,
watch : { } ,
mounted ( ) { } ,
methods : {
operate ( ) {
let keyVal = [ ] ;
this . tableData. forEach ( ( item, index ) => {
keyVal. push ( item. key + "=" + item. value) ;
} ) ;
this . newObject = keyVal. join ( "&" ) ;
} ,
} ,
} ;
</ script>
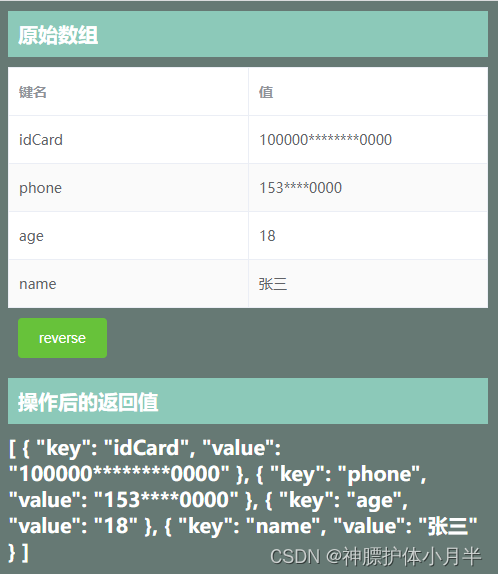
改变原有数组的排序(反向)。 适用普通数组和对象数组。 原始数组会改变。 返回值为改变顺序后的数组。 < template> < divclass = " myBlock" > < divclass = " tableBlock" > < divclass = " title" > </ div> < el-table:data = " tableData" :key = " num" stripe border > < el-table-columnprop = " key" label = " 键名" > </ el-table-column> < el-table-columnprop = " value" label = " 值" > </ el-table-column> </ el-table> </ div> < divclass = " operate" > < el-buttontype = " success" plain @click = " operate" > </ el-button> </ div> < divclass = " title" v-if = " newObject" > </ div> < divclass = " newObject" > </ div> </ div> </ template> < script>
export default {
data ( ) {
return {
tableData : [
{ key : "name" , value : "张三" } ,
{ key : "age" , value : "18" } ,
{ key : "phone" , value : "153****0000" } ,
{ key : "idCard" , value : "100000********0000" } ,
] ,
num : 0 ,
newObject : null ,
} ;
} ,
watch : { } ,
mounted ( ) { } ,
methods : {
operate ( ) {
this . newObject = this . tableData. reverse ( ) ;
this . num += 1 ;
} ,
} ,
} ;
</ script>
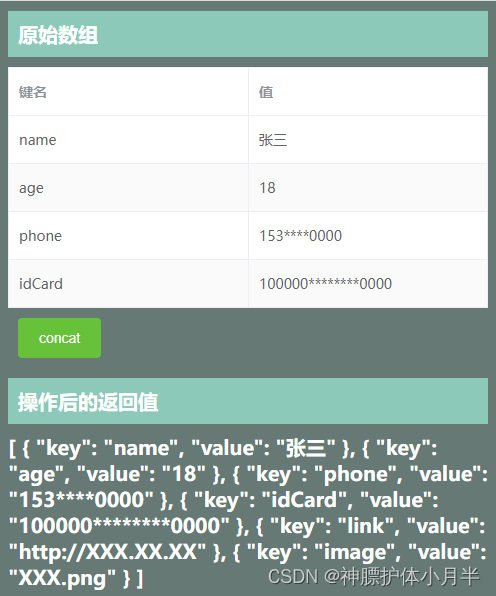
将原始数组与新数组进行拼接。 适用普通数组和对象数组。 不改变原有的数组。 返回值为拼接后的数组。 < template> < divclass = " myBlock" > < divclass = " tableBlock" > < divclass = " title" > </ div> < el-table:data = " tableData" :key = " num" stripe border > < el-table-columnprop = " key" label = " 键名" > </ el-table-column> < el-table-columnprop = " value" label = " 值" > </ el-table-column> </ el-table> </ div> < divclass = " operate" > < el-buttontype = " success" plain @click = " operate" > </ el-button> </ div> < divclass = " title" v-if = " newObject" > </ div> < divclass = " newObject" > </ div> </ div> </ template> < script>
export default {
data ( ) {
return {
tableData : [
{ key : "name" , value : "张三" } ,
{ key : "age" , value : "18" } ,
{ key : "phone" , value : "153****0000" } ,
{ key : "idCard" , value : "100000********0000" } ,
] ,
num : 0 ,
newObject : null ,
} ;
} ,
watch : { } ,
mounted ( ) { } ,
methods : {
operate ( ) {
let tempArr = [
{ key : "link" , value : "http://XXX.XX.XX" } ,
{ key : "image" , value : "XXX.png" } ,
] ;
this . newObject = this . tableData. concat ( ... tempArr) ;
this . num += 1 ;
} ,
} ,
} ;
</ script>
















![[数据库迁移]-LVM逻辑卷管理](https://img-blog.csdnimg.cn/c23844536fa0482a9dfe24fa6954c814.png#pic_center)



![websocket创建时附加额外信息 [如自定义headers信息(利用nginx)]](https://img-blog.csdnimg.cn/7b24f40dab04435eac4fe9b6dcd8e425.png)