文章目录
- Qt OpenGL通过递归细分逼近球面
- 思路
- 下面就是绘制的代码:
- Widget.cpp
- 顶点着色器
- 片段着色器
Qt OpenGL通过递归细分逼近球面

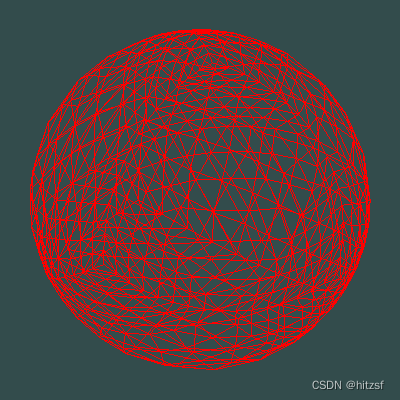
在OpenGL中绘制球面,不是太简单的事情。因为球面和圆都不是OpenGL所支持的图元,因此我们将通过一种称为递归细分(recursive subdivision)的方法使用三角形来逼近球面, 我们曾经在绘制Sierpinski镂垫时使用过这种技术。
递归细分方法是一种强有力的技术, 利用它可以以任意精度逼近曲线和曲面。
我们将讨论如何利用正四面体来近似球面。
我们的出发点是一个正四面体,正四面体是由4个等边三角形围成的,由4个顶点确定。这4个顶点都位于以原点为中心的单位球面上。
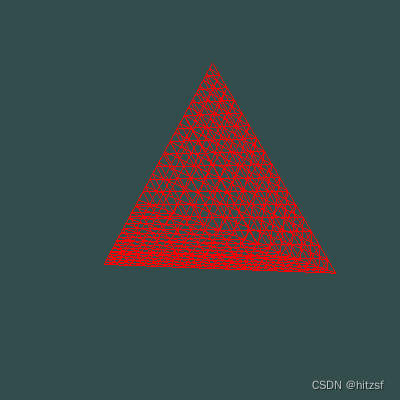
以一个三角形为例,将其分为4个小三角形

这一过程和 Siepinski 镂垫极其类似,但为啥最终会显示为球面?最重要的步骤就是顶点的归一化。归一化后的坐标就是贴近球面的坐标。


没有归一化 归一化的效果
思路
引自《交互式计算机图形学 基于OpenGL着色器的自顶向下方法 第6版_中文版》一书,略作修改
-
正四面体坐标
QVector3D v[4] = { QVector3D( 0.0f, 0.0f, 1.0f ), QVector3D( 0.0f, 0.942809f, -0.333333f ), QVector3D( -0.816497f, -0.471405f, -0.333333f ), QVector3D( 0.816497f, -0.471405f, -0.333333f ) }; -
定义三角形的顶点数据的容器
std::vector<QVector3D> vdata; -
保存三角形的函数
void triangle(QVector3D a, QVector3D b, QVector3D c){ vdata.push_back (a); vdata.push_back (b); vdata.push_back (c); } -
细分方法
void divide_triangle(QVector3D a, QVector3D b, QVector3D c, int n ){ QVector3D v1, v2, v3; if( n > 0 ) { // 如果使用归一化,顶点和的结果是否除以 2 都不影响结果 v1 = ( a + b )/2; v2 = ( a + c )/2; v3 = ( b + c )/2; // 归一化 的坐标贴近球面。但如果不进行归一化,显示的就是一个细分的四面体 v1.normalize (); v2.normalize (); v3.normalize (); divide_triangle(a, v2, v1, n-1); divide_triangle(c, v3, v2, n-1); divide_triangle(b, v1, v3, n-1); divide_triangle(v1,v2, v3, n-1); } else triangle (a,b,c); } -
定义一个递归函数
void tetrahedron( int n ){ // divide_triangle( v[0], v[2], v[1], n); // divide_triangle( v[0], v[3], v[2], n); // divide_triangle( v[0], v[1], v[3], n); // divide_triangle( v[1], v[2], v[3], n); divide_triangle( v[0], v[1], v[2], n); divide_triangle( v[3], v[2], v[1], n); divide_triangle( v[0], v[3], v[1], n); divide_triangle( v[0], v[2], v[3], n); }
下面就是绘制的代码:
其它文件略过, 可参考前面的文章。
Widget.cpp
#include "Widget.h"
#include "Camera.hpp"
#include <QApplication>
#include <QMouseEvent>
#include <QThread>
#include <vector>
int rotateAngle = 0;
#define qRandom QRandomGenerator::global ()
#define qout if( 1 ) qDebug() << __FILE__ << __LINE__ << ": "
QVector3D v[4] = {
QVector3D( 0.0f, 0.0f, 1.0f ),
QVector3D( 0.0f, 0.942809f, -0.333333f ),
QVector3D( -0.816497f, -0.471405f, -0.333333f ),
QVector3D( 0.816497f, -0.471405f, -0.333333f )
};
std::vector<QVector3D> vdata;
void triangle(QVector3D a, QVector3D b, QVector3D c){
vdata.push_back (a);
vdata.push_back (b);
vdata.push_back (c);
}
void divide_triangle(QVector3D a, QVector3D b, QVector3D c, int n ){
QVector3D v1, v2, v3;
if( n > 0 ) {
// 如果使用归一化,顶点和的结果是否除以 2 都不影响结果
v1 = ( a + b )/2;
v2 = ( a + c )/2;
v3 = ( b + c )/2;
// 归一化 的坐标贴近球迷。但如果不进行归一化,显示的就是一个细分的四面体
v1.normalize ();
v2.normalize ();
v3.normalize ();
divide_triangle(a, v2, v1, n-1);
divide_triangle(c, v3, v2, n-1);
divide_triangle(b, v1, v3, n-1);
divide_triangle(v1,v2, v3, n-1);
}
else
triangle (a,b,c);
}
void tetrahedron( int n ){
divide_triangle( v[0], v[1], v[2], n);
divide_triangle( v[3], v[2], v[1], n);
divide_triangle( v[0], v[3], v[1], n);
divide_triangle( v[0], v[2], v[3], n);
}
Widget::Widget(QWidget *parent)
: QOpenGLWidget(parent)
{
setWindowTitle ("08_Sphere");
resize (200,200);
ratio = qApp->devicePixelRatio ();
tetrahedron(4);
qout << sizeof(QVector3D)*vdata.size () ;
}
Widget::~Widget()
{
makeCurrent ();
glDeleteBuffers (1,&VBO);
glDeleteVertexArrays (1,&VAO);
doneCurrent ();
}
void Widget::initializeGL()
{
initializeOpenGLFunctions ();
// ---------------------------------
glGenBuffers (1,&VBO);
glBindBuffer (GL_ARRAY_BUFFER,VBO);
glBufferData (GL_ARRAY_BUFFER,
sizeof(QVector3D)*vdata.size (),
NULL,
GL_STATIC_DRAW);
glBufferSubData (GL_ARRAY_BUFFER,
0,
sizeof(QVector3D)*vdata.size (),
vdata.data ());
// ---------------------------------
glGenVertexArrays (1,&VAO);
glBindVertexArray(VAO);
glVertexAttribPointer(0, // vao 索引,对应顶点着色器中的变量的位置 : “layout (location = 0) in vec3 aPos;”
3, // 变量中元素的个数, 比如 aPos变量 有 3 个数据【x,y,z】组成
GL_FLOAT, // 类型
GL_FALSE, // 标准化,是否在 [-1,1] 之间
sizeof(QVector3D), // 步长,表示下个元组的首元素 和 该元组首元素之间的大小,因为顶点数据中 可能还夹杂颜色、法向量等数据
(void*)0 ); // 变量的偏移量,在多个变量混合时指定变量的偏移
glEnableVertexAttribArray(0); // 使用 location = 0 的索引
// ---------------------------------
QString filename = ":/shader";
shaderProgram.addShaderFromSourceFile (QOpenGLShader::Vertex, filename+".vert");
shaderProgram.addShaderFromSourceFile (QOpenGLShader::Fragment, filename+".frag");
shaderProgram.link ();
glBindBuffer (GL_ARRAY_BUFFER,0);
glPolygonMode (GL_FRONT_AND_BACK,GL_LINE);
// 深度测试
glEnable(GL_DEPTH_TEST);
}
void Widget::paintGL()
{
glClearColor(0.2f, 0.3f, 0.3f, 1.0f); // 设置背景色
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glViewport ((max-min)/2 ,0,min,min);
shaderProgram.bind ();
glBindVertexArray(VAO);
QMatrix4x4 model;
// model.rotate ( 15, 1.0f, 0.0f, 0.0f);
// model.rotate ( rotateAngle-15, 0.0f, 1.0f, 0.0f);
QMatrix4x4 view;
QMatrix4x4 projection;
view = m_Camera.GetViewMatrix ();
projection.perspective (m_Camera.Zoom, 1.0f ,0.01f, -100.0f);
// projection.ortho (-1,1,-1,1 ,-1, 100);
model.rotate ( rotateAngle-15, 0.0f, 1.0f, 0.0f);
shaderProgram.setUniformValue ("model",model);
shaderProgram.setUniformValue ("view",view);
shaderProgram.setUniformValue ("projection",projection);
shaderProgram.setUniformValue ("u_color",1.0f, 0.0f, 0.0f, 1.0f); // 红色
glDrawArrays (GL_TRIANGLES, 0, (int) vdata.size () );
// qout << this->windowState ();
// if( this->windowState () != Qt::WindowMinimized && 1 ){
if( 1 ){
QThread::currentThread ()->msleep (50);
rotateAngle += 1 ;
update ();
}
}
void Widget::resizeGL(int w, int h)
{
qout << "resizeGL";
min = std::min (w,h) * ratio;
max = std::max (w,h) * ratio;
}
顶点着色器
#version 330 core
layout (location = 0) in vec3 aPos;
uniform mat4 model;
uniform mat4 view;
uniform mat4 projection;
out float z;
out vec3 color;
void main()
{
gl_Position = projection * view * model * vec4(aPos.x, aPos.y, aPos.z, 1.0);
color = vec3(sqrt(aPos.x*aPos.x),sqrt(aPos.y * aPos.y),sqrt(aPos.z * aPos.z));
z = aPos.z;
};
这种着色方法参考了此博客 : OpenGL递归细分四面体法绘制球体_走肖暂时无法接通的博客-CSDN博客
片段着色器
#version 330 core
uniform vec4 u_color;
in float z;
in vec3 color;
void main()
{
gl_FragColor = vec4( color *( 0.3 + z ),1.0 ); // 使用坐标转换过来的颜色
// gl_FragColor = u_color;
}















![[数据库迁移]-LVM逻辑卷管理](https://img-blog.csdnimg.cn/c23844536fa0482a9dfe24fa6954c814.png#pic_center)



![websocket创建时附加额外信息 [如自定义headers信息(利用nginx)]](https://img-blog.csdnimg.cn/7b24f40dab04435eac4fe9b6dcd8e425.png)