介绍
本示例介绍如何在HTML页面中拉起原生相机进行拍照,并获取返回的图片。
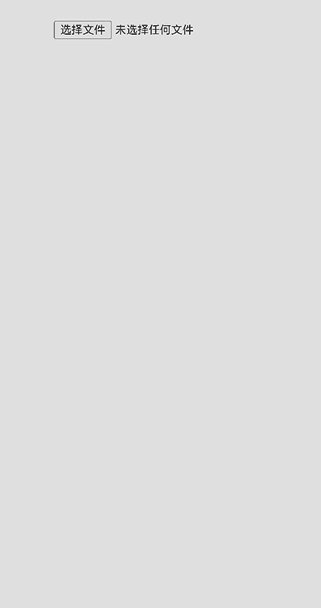
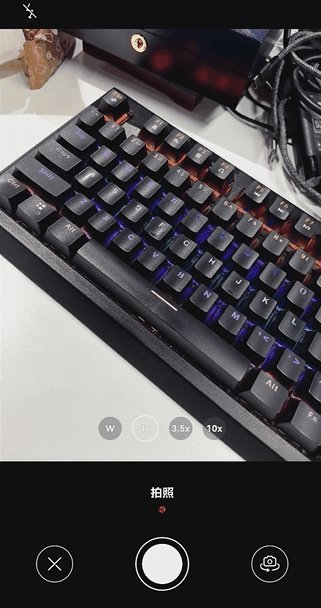
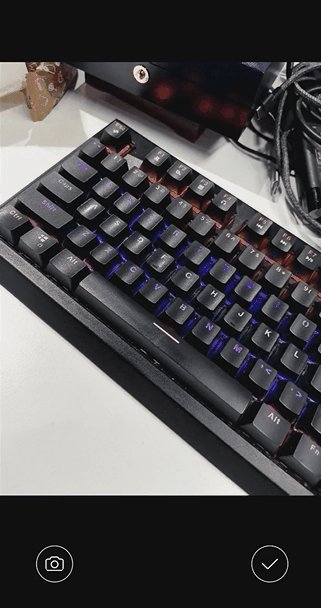
效果预览图

使用说明
- 点击HTML页面中的选择文件按钮,拉起原生相机进行拍照。
- 完成拍照后,将图片在HTML的img标签中显示。
实现思路
- 添加Web组件,设置onShowFileSelector属性,接收HTML页面中input的点击事件。在onShowFileSelector中调用invokeCamera接口,拉起原生相机进行拍照,并通过callback回调方法获得照片的uri。然后将uri放在FileSelectorResult中,通过event参数返回给HTML页面。源码参考MainPage.ets。
...
Web({ src: $rawfile(LOCAL_HTML_PATH), controller: this.controller })
.onShowFileSelector((event: FileResult) => {
this.invokeCamera(((uri: string) => {
event?.result.handleFileList([uri]);
}))
return true;
})
...
- 实现invokeCamera接口,拉起原生相机,并通过callback回调方法返回拍照结果。源码参考MainPage.ets。
invokeCamera(callback: (uri: string) => void) {
const context = getContext(this) as common.UIAbilityContext;
let want: Want = {
action: ACTION_IMAGE_CAPTURE,
parameters: {
"callBundleName": context.abilityInfo.bundleName,
}
};
let result: (error: BusinessError, data: common.AbilityResult) => void = (error: BusinessError, data: common.AbilityResult) => {
if (error && error.code !== 0) {
logger.error(`${TAG_CAMERA_ERROR} ${JSON.stringify(error.message)}`);
return;
}
let resultUri: string = data.want?.parameters?.resourceUri as string;
if (callback && resultUri) {
callback(resultUri);
}
}
context.startAbilityForResult(want, result);
}
- 在HTML页面中添加input标签,并在onChange属性中添加js方法,通过dom tree返回的描述事件相关信息的event对象接收ArkTS返回的照片,并显示在img标签上。源码参考camera.html。
<script>
function showPic() {
let event = this.event;
let tFile = event ? event.target.files : [];
if (tFile === 0) {
document.getElementById('image_preview').style.display = 'block';
document.getElementById('image_preview').innerHTML = "未选择图片";
return
}
document.getElementById('image').setAttribute('src', URL.createObjectURL(tFile[0]));
document.getElementById('image_preview').style.display = 'block';
document.getElementById('image').style.display = 'block';
}
</script>
<input ref="camera" type="file" id="upload" name="upload" accept="image/*" capture="upload" onchange="showPic()" />
<p id="image_preview">图片预览</p>
<img id="image">
工程结构&模块类型
webgetcameraimage // har类型
|---mainpage
| |---MainPage.ets // ArkTS页面
|---rawfile
| |---camera.html // HTML页面
模块依赖
utils
routermodule
参考资料
Web组件
为了能让大家更好的学习鸿蒙(HarmonyOS NEXT)开发技术,这边特意整理了《鸿蒙开发学习手册》(共计890页),希望对大家有所帮助:https://qr21.cn/FV7h05
《鸿蒙开发学习手册》:
如何快速入门:https://qr21.cn/FV7h05
- 基本概念
- 构建第一个ArkTS应用
- ……

开发基础知识:https://qr21.cn/FV7h05
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- ……

基于ArkTS 开发:https://qr21.cn/FV7h05
- Ability开发
- UI开发
- 公共事件与通知
- 窗口管理
- 媒体
- 安全
- 网络与链接
- 电话服务
- 数据管理
- 后台任务(Background Task)管理
- 设备管理
- 设备使用信息统计
- DFX
- 国际化开发
- 折叠屏系列
- ……

鸿蒙开发面试真题(含参考答案):https://qr18.cn/F781PH

鸿蒙开发面试大盘集篇(共计319页):https://qr18.cn/F781PH
1.项目开发必备面试题
2.性能优化方向
3.架构方向
4.鸿蒙开发系统底层方向
5.鸿蒙音视频开发方向
6.鸿蒙车载开发方向
7.鸿蒙南向开发方向