文章目录
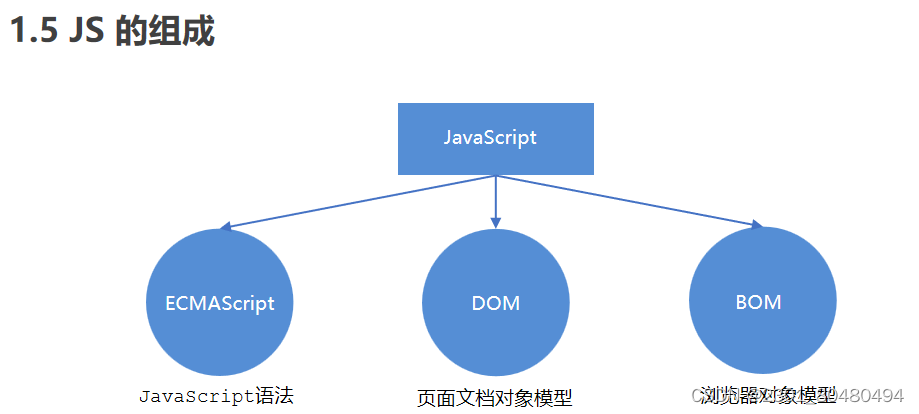
- 1. js组成
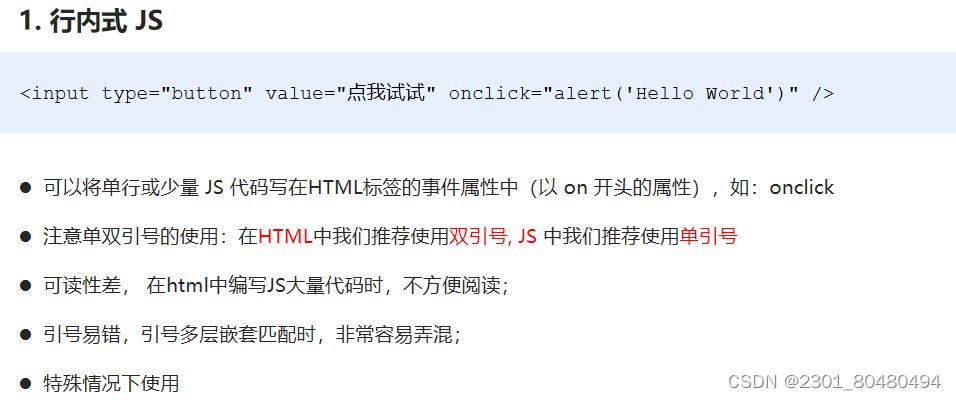
- 2. JS三种书写位置
- JS输出语句
- 3. 变量
- 4. 数据类型
- Number
- 字符串型 String
- 布尔型boolean
- Unddefined和Null
- 5. 获取变量的数据类型
- 获取检测变量的数据类型
- 6. 数据转换类型
- 转换为字符串
- 转换为数字型(重点)
- 转换为布尔型
- 7.运算符
- 算数运算符
- 递增和递减运算符
- 比较运算符
- 逻辑运算符(★)
- 赋值运算符
- 运算符优先级
- 8. 流程控制
- 8.1顺序结构
- 8.2分支结构(if、三元表达式、switch)
- if
- 三元表达式
- switch
- if和switch区别
- 8.3循环结构
- for 循环
- 双重 for 循环
- while 循环
- do while 循环
- continue break
- 9. 数组
- 创建数组
- 获取数组元素
- 数组的长度
- 10. JS函数
- 函数的使用
- 函数的参数
- 函数的返回值
- break ,continue ,return 的区别
- arguments的使用
- 函数案例:
- 函数的两种声明方式
- 自定义函数方式(命名函数)
- 函数表达式方式(匿名函数)
- 11. JS作用域
- 全局作用域 局部作用域
- 没有块级作用域
- 变量的作用域
- 作用域链
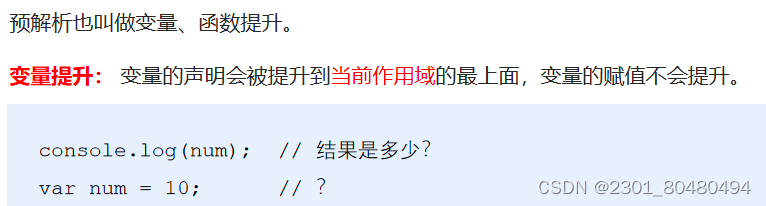
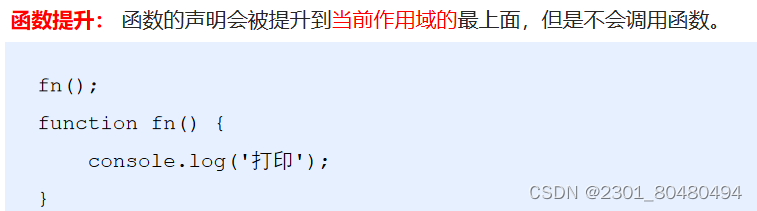
- 12. 预解析
- 7. 了解
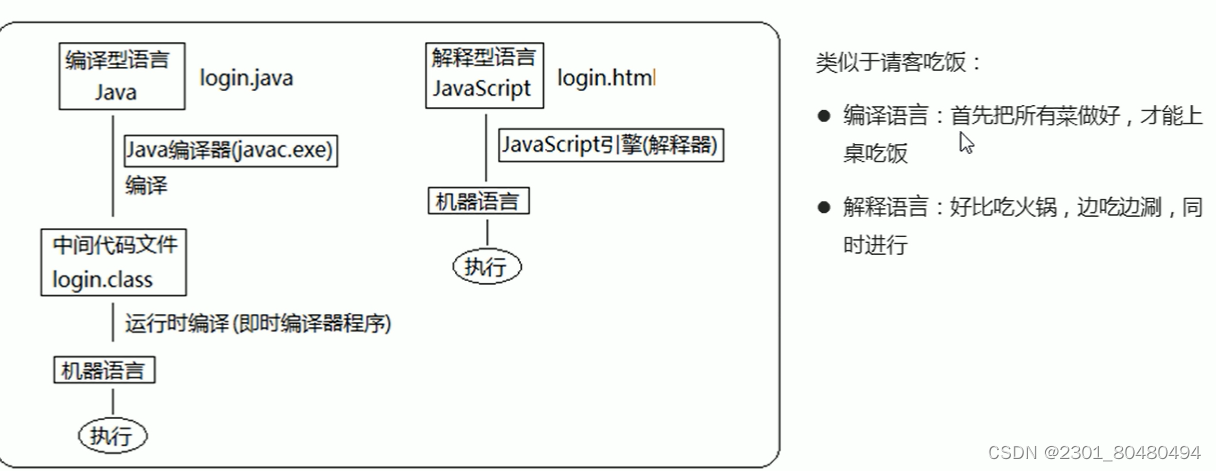
- 解释型语言和编译性语言
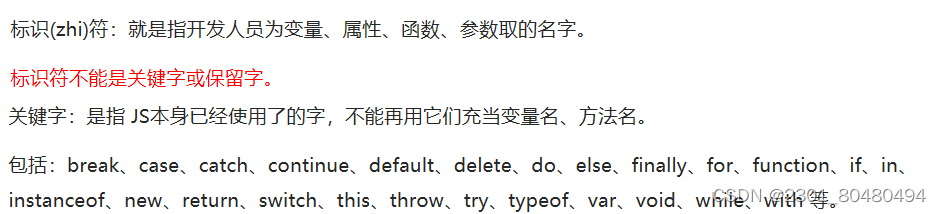
- 标识符、关键字、保留字
- JS命名规范以及语法格式
1. js组成

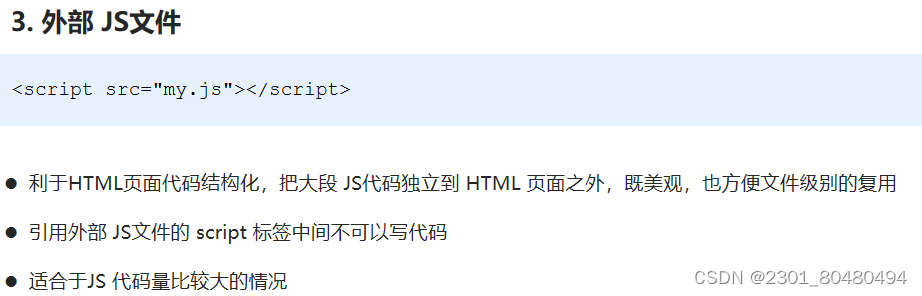
2. JS三种书写位置



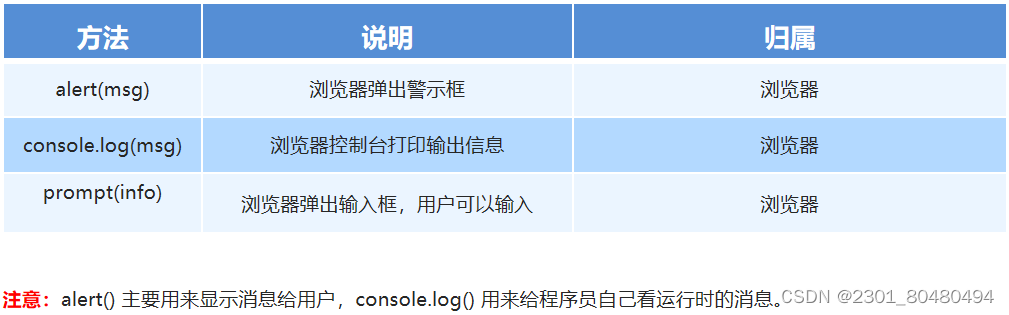
JS输出语句

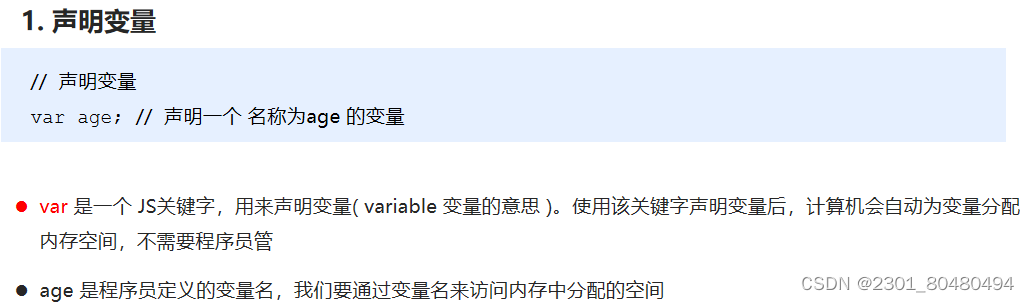
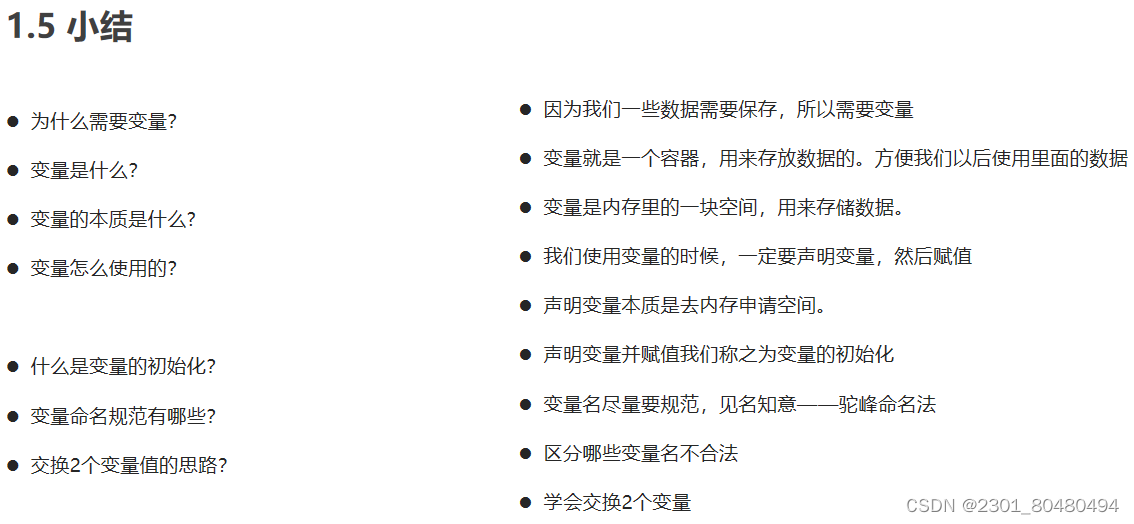
3. 变量



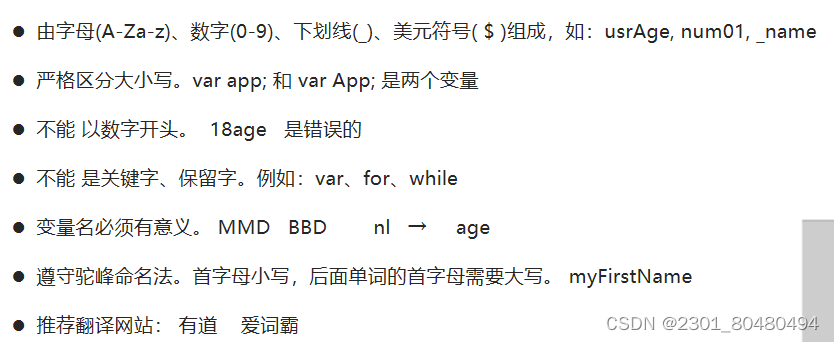
变量命名规范


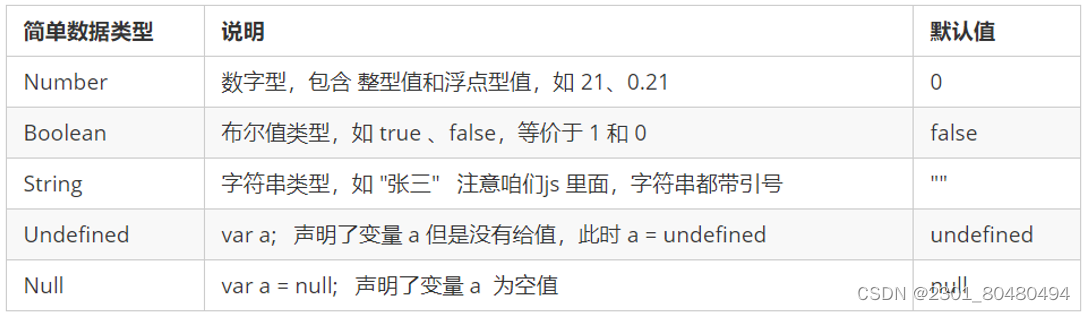
4. 数据类型


Number
- 数字型进制
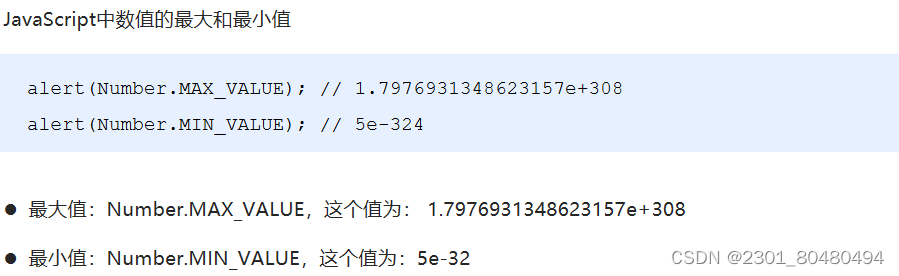
在JS中八进制前面加0,十六进制前加0x - 数字型范围

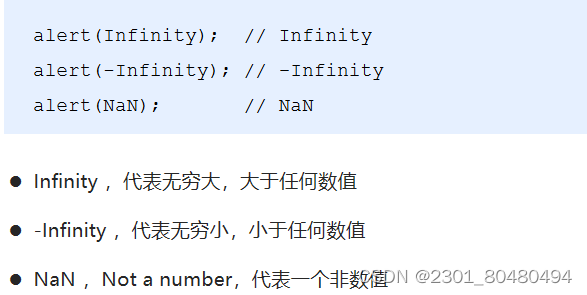
- 数字型三个特殊值

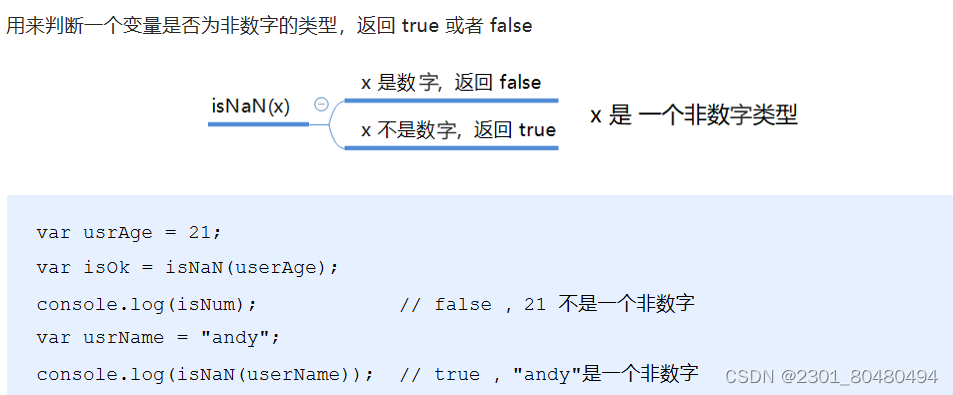
- isNaN()


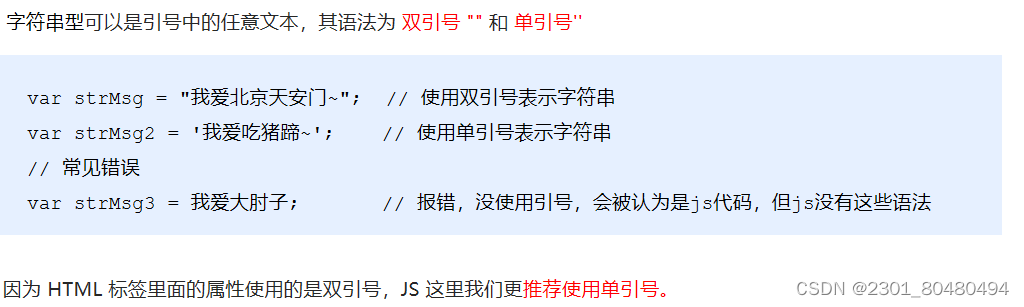
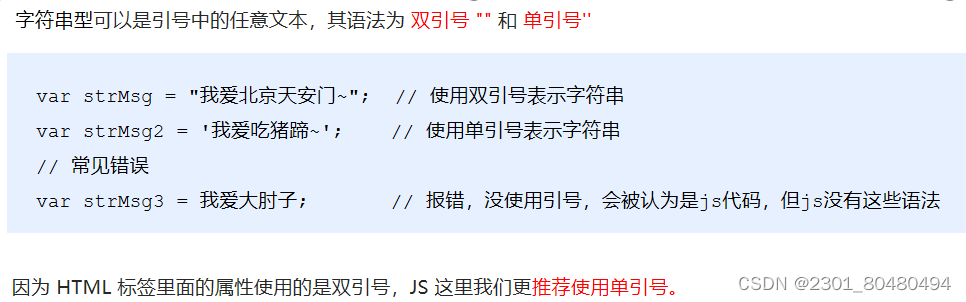
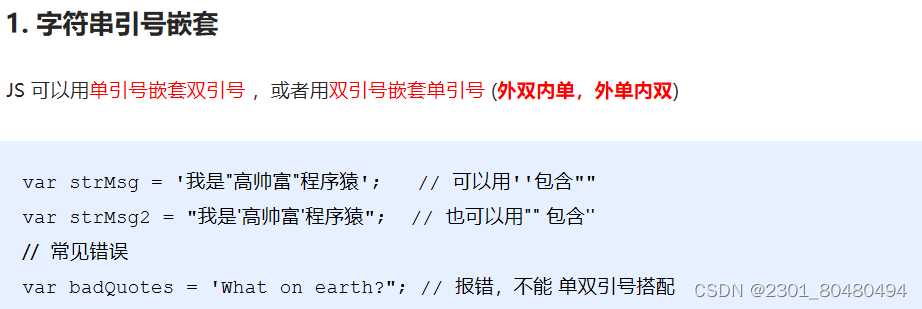
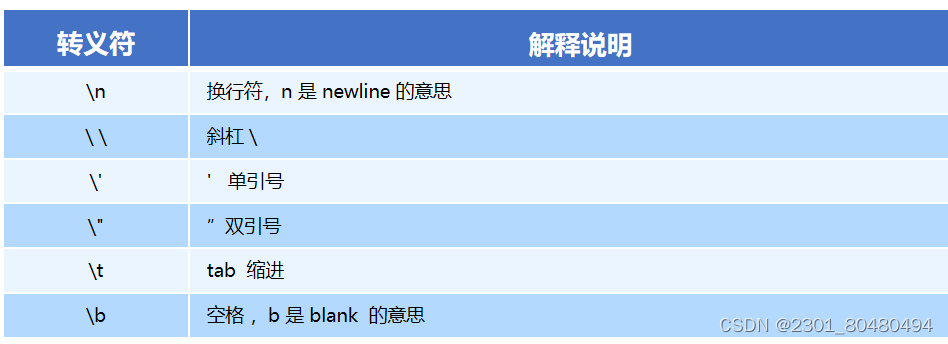
字符串型 String



布尔型boolean
true在运算中当1来看
false当0来看
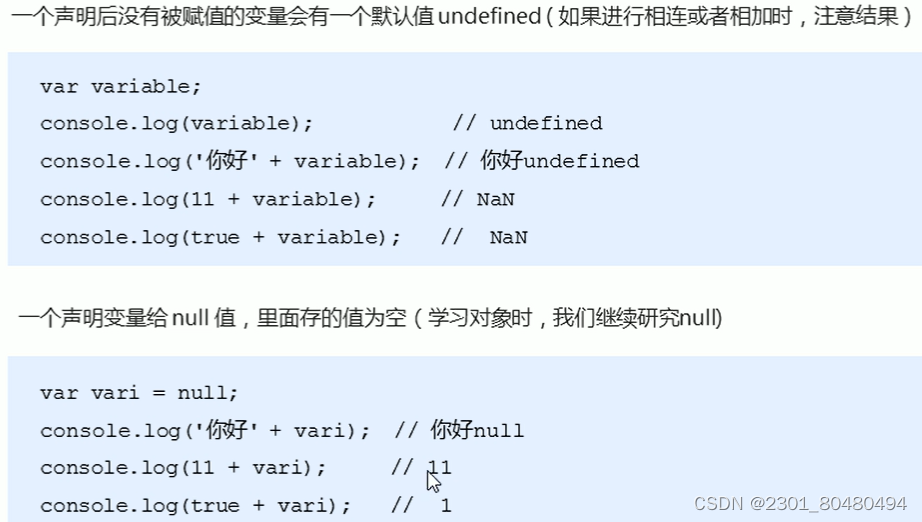
Unddefined和Null

5. 获取变量的数据类型
获取检测变量的数据类型

prompt去过来的值默认是 字符串型的
var age=prompt(‘请输入您的年龄’)
consale.log(age);
consale.log(typeof age);
//结果是string
6. 数据转换类型
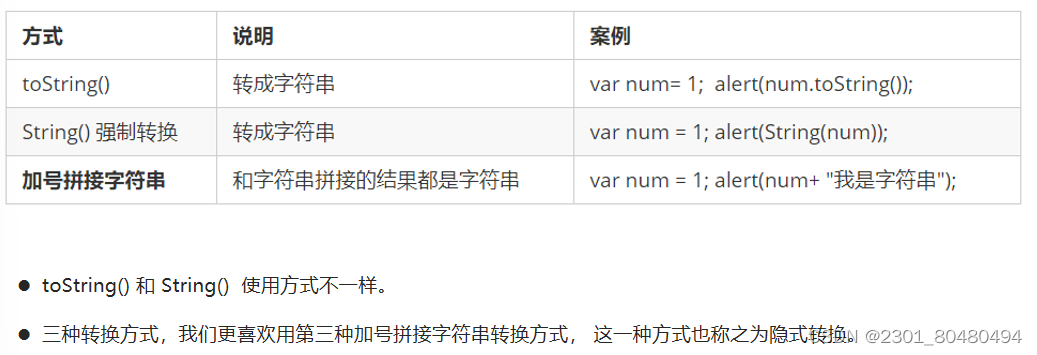
转换为字符串

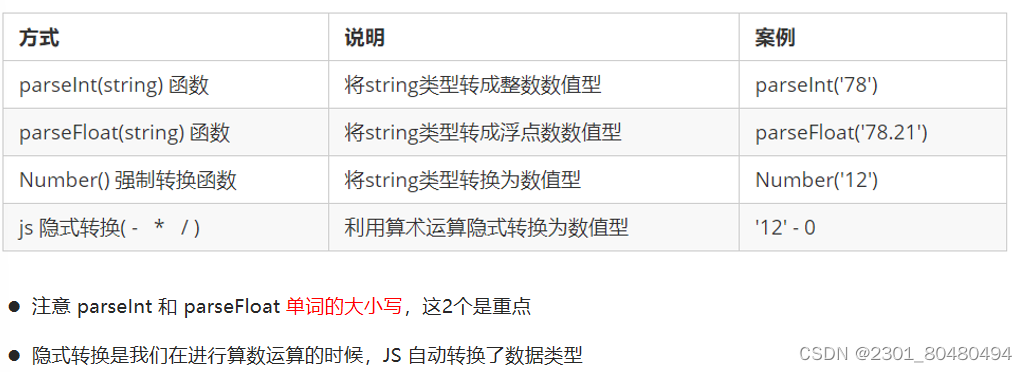
转换为数字型(重点)


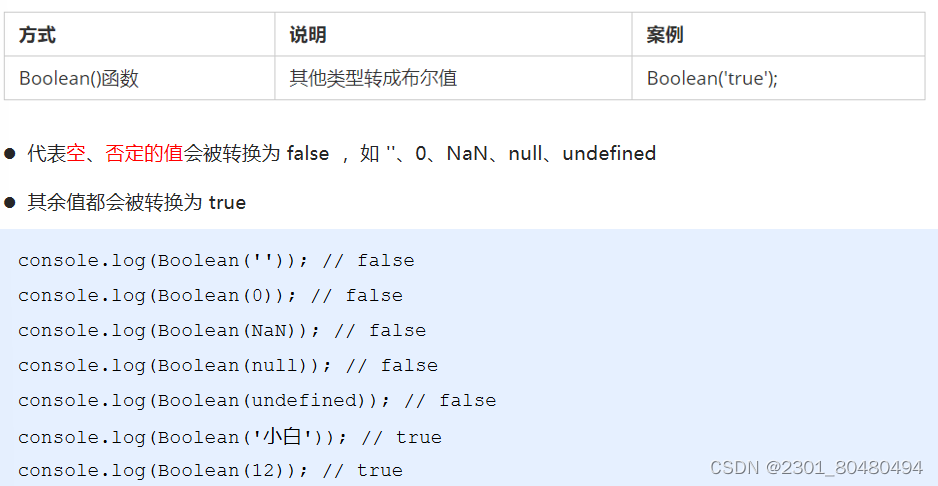
转换为布尔型

7.运算符
算数运算符
浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数。
var result = 0.1 + 0.2; // 结果不是 0.3,而是:0.30000000000000004
console.log(0.07 * 100); // 结果不是 7, 而是:7.000000000000001
所以:不要直接判断两个浮点数是否相等 !
递增和递减运算符
必须和变量一起使用(不能是++1、++2)
++num 前置递增,就是自加1,
使用口诀:先自加,后返回值
var num = 10;
alert(++num + 10); // 21
num++ 后置递增,就是自加1,
使用口诀:先返回原值,后自加
var num = 10;
alert(10 + num++); // 20
alert(num); //11
开发时,大多使用后置递增/减,并且代码独占一行,例如:num++; 或者 num–;
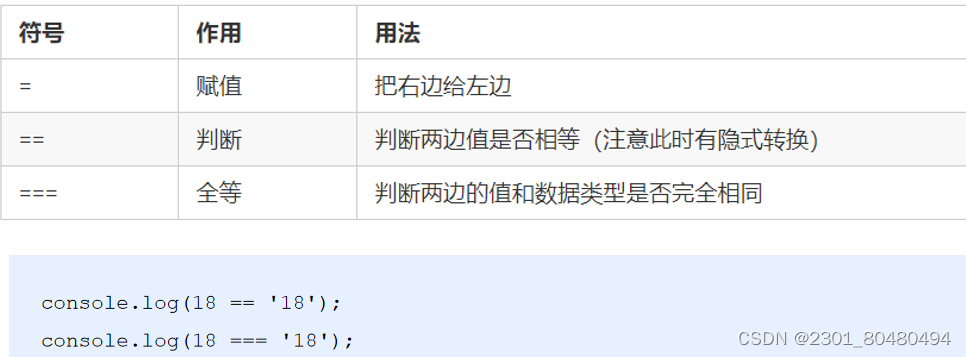
比较运算符
=== 和 !==全等,要求值和数据类型都一致

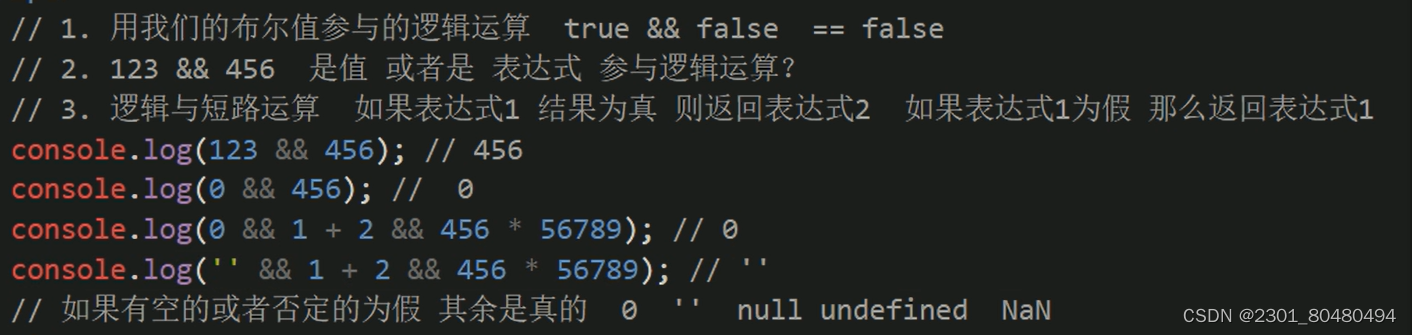
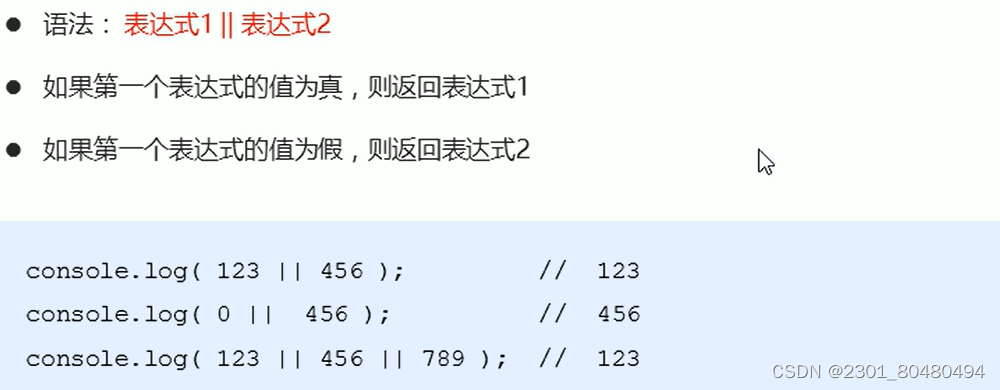
逻辑运算符(★)
&&与、||或、!非(取反)
逻辑中断(短路操作)


var num = 0;
console.log(123 || num++);
console.log(num);
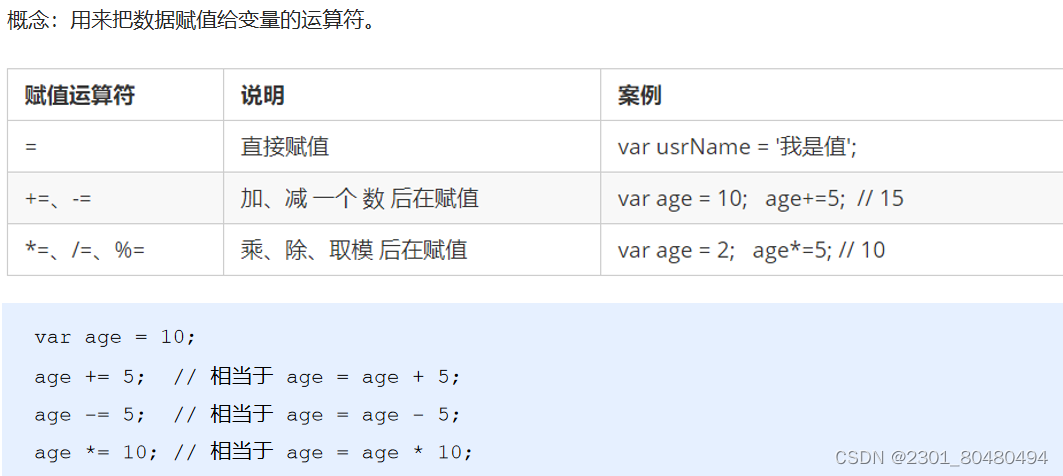
赋值运算符

运算符优先级

8. 流程控制
8.1顺序结构
8.2分支结构(if、三元表达式、switch)
if
// 条件成立 执行 if 里面代码,否则执行else 里面的代码
if (条件表达式) {
// [如果] 条件成立执行的代码 }
else {
// [否则] 执行的代码 }
// 适合于检查多重条件。 if (条件表达式1) {
语句1; }
else if (条件表达式2) {
语句2; }
else if (条件表达式3) { 语句3; .... } else {
// 上述条件都不成立执行此处代码 }
三元表达式

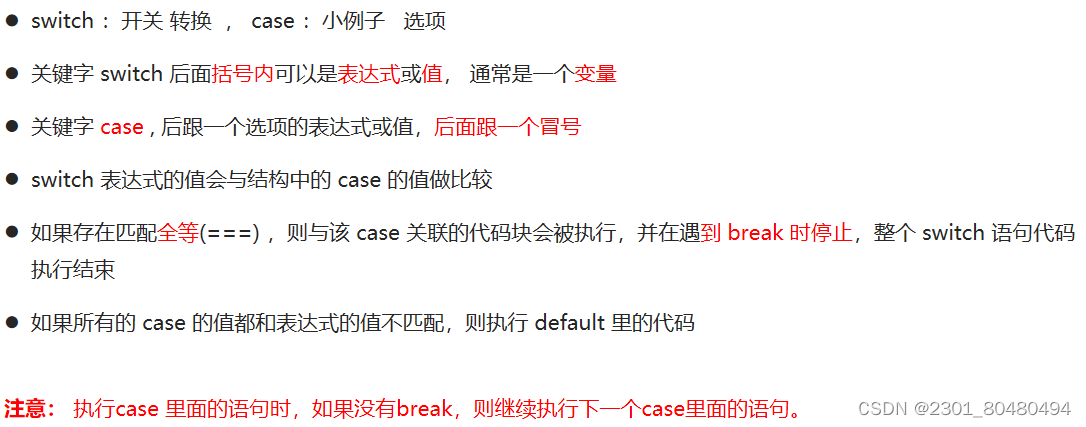
switch
当要针对变量设置一系列的特定值的选项时,就可以使用 switch。
switch( 表达式 ){
case value1:
// 表达式 等于 value1 时要执行的代码
break;
case value2:
// 表达式 等于 value2 时要执行的代码
break;
default:
// 表达式 不等于任何一个 value 时要执行的代码
}

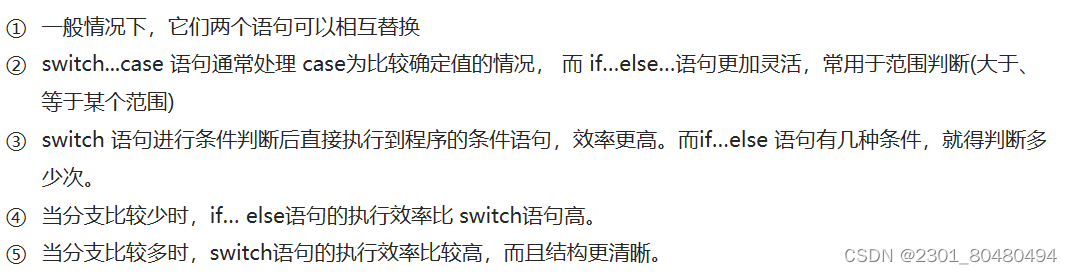
if和switch区别

8.3循环结构

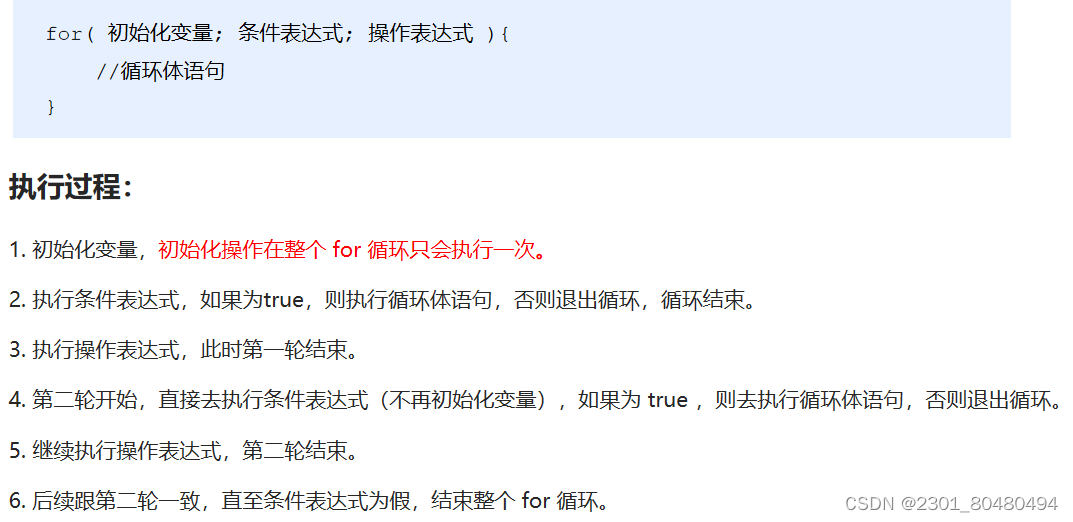
for 循环
for 循环主要用于把某些代码循环若干次,通常跟计数有关系。其语法结构如下:

var star = '';
for (var i = 1; i <= 5; i++) {
star += '☆'
}
console.log(star);
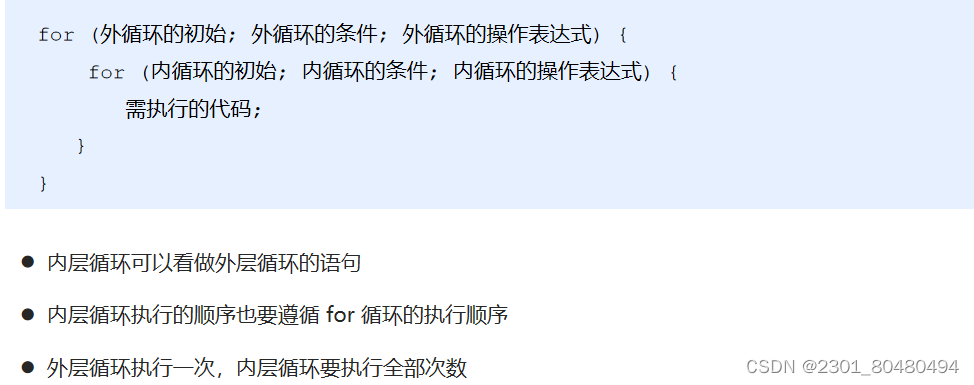
双重 for 循环

打印五行星星
var star = '';
for (var j = 1; j <= 3; j++) {
for (var i = 1; i <= 3; i++) {
star += '☆'
}
// 每次满 5个星星 就 加一次换行
star += '\n'
}
console.log(star);
打印n行n列的星星
var row = prompt('请输入您打印几行星星:');
var col = prompt('请输入您打印几列星星:');
var str = '';
for (var i = 1; i <= row; i++) {
for (j = 1; j <= col; j++) {
str += '☆';
}
str += '\n';
}
console.log(str);
打印倒三角星星
var row = prompt('请输入您打印几行倒三角:');
var str = '';
for (var i = 1; i <= row; i++) {
for (j = i; j <=row; j++) {
str += '☆';
}
str += '\n';
}
console.log(str);
九九乘法表
var str = ''
for (var i = 1; i <= 9; i++) { // 外层for控制 行数 9行
for (var j = 1; j <= i; j++) { // j 控制列数 列数和行数是一样的 j <= i
str += j + " × " + i + " = " + i * j + '\t';
}
str += '\n';
}
console.log(str);

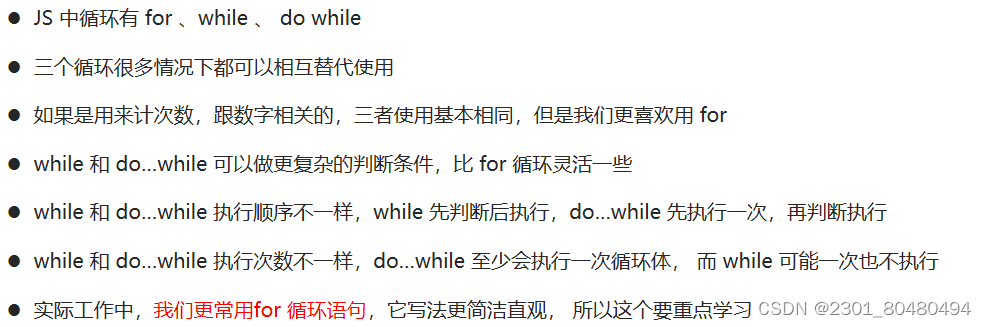
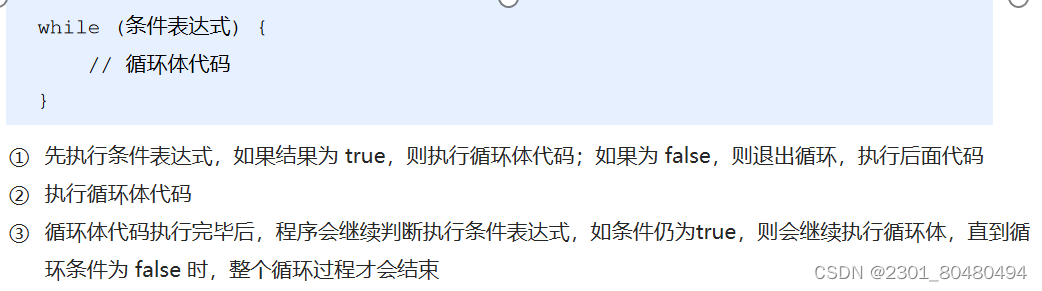
while 循环

使用 while 循环时一定要注意,它必须要有退出条件,否则会成为死循环
while 循环和 for 循环的不同之处在于 while 循环可以做较为复杂的条件判断,比如判断用户名和密码
do while 循环

while是先判断后执行,dowhile先执行一次再判断
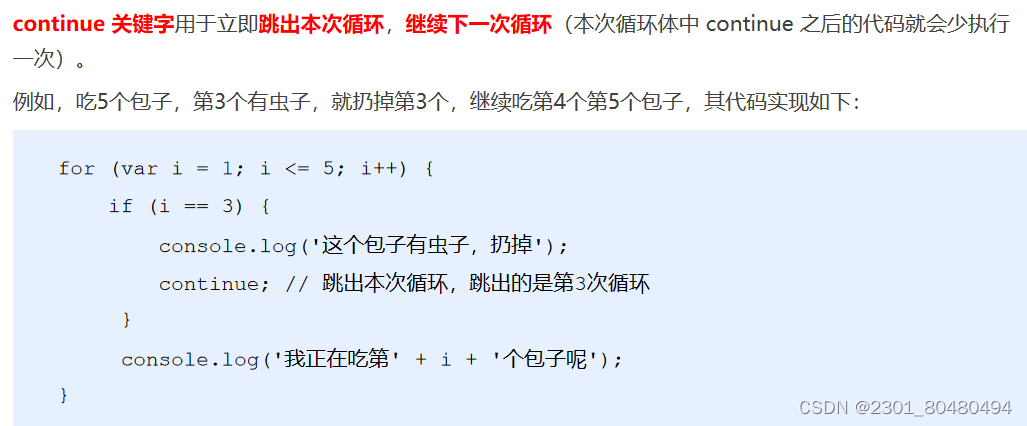
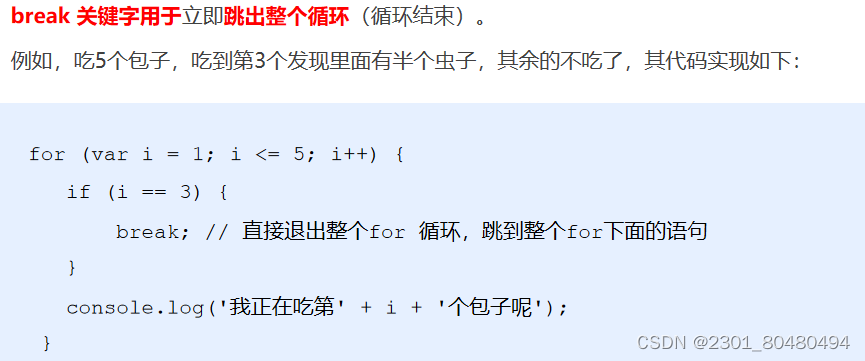
continue break


continue少进行一次循环(退出本次循环,继续执行剩余次数的循环)
break直接结束循环
//求1~100之间,除了7整除之外的整数和
var sum=0;
for(var i=1;i<=100;i++){
if(i%7==0){
continue;
//不执行本次循环,直接进行下一次循环
}
sum+=i;
}
console.log(sum);
9. 数组
创建数组
- 利用 new 创建数组
var 数组名 = new Array() ;
var arr = new Array(); // 创建一个新的空数组
注意 Array () ,A 要大写 - 利用数组字面量创建数组
- 数组的字面量是方括号 [ ]
声明数组并赋值称为数组的初始化
这种字面量方式也是我们以后最多使用的方式
//1. 使用数组字面量方式创建空的数组
var 数组名 = [];
//2. 使用数组字面量方式创建带初始值的数组
var 数组名 = ['小白','小黑','大黄','瑞奇'];
数组中可以存放任意类型的数据,例如字符串,数字,布尔值等。
获取数组元素
数组可以通过索引来访问、设置、修改对应的数组元素,我们可以通过“数组名[索引]”的形式来获取数组中的元素。
// 定义数组
var arrStus = [1,2,3];
// 获取数组中的第2个元素
alert(arrStus[1]);
遍历: 就是把数组中的每个元素从头到尾都访问一次(类似我们每天早上学生的点名)
var arr = ['red','green', 'blue'];
for(var i = 0; i < arr.length; i++){
console.log(arrStus[i]);
}
数组的长度
-
使用“数组名.length”可以访问数组元素的数量(数组长度)。
此处数组的长度是数组元素的个数 ,不要和数组的索引号混淆。 -
可以
通过修改 length 长度来实现数组扩容的目的
length 属性是可读写的
var arr = ['red', 'green', 'blue', 'pink'];
arr.length = 7;
console.log(arr);
console.log(arr[4]);
console.log(arr[5]);
console.log(arr[6]);
声明变量未给值,默认值就是 undefined。
- 可以通过
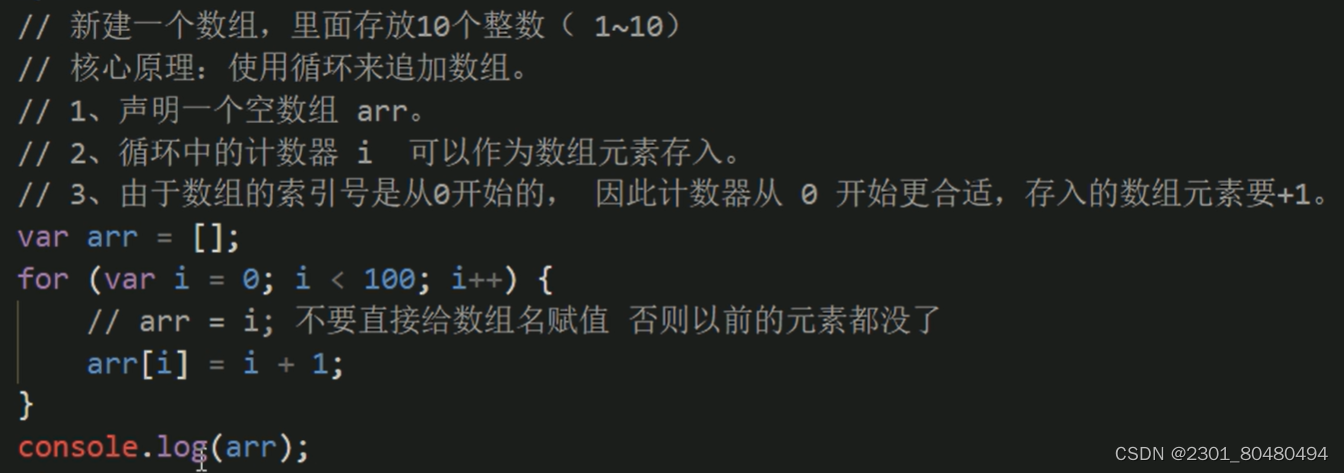
修改数组索引的方式追加数组元素,不能直接给数组名赋值,否则会覆盖掉以前的数据(最常用)
var arr = ['red', 'green', 'blue', 'pink'];
arr[4] = 'hotpink';
console.log(arr);


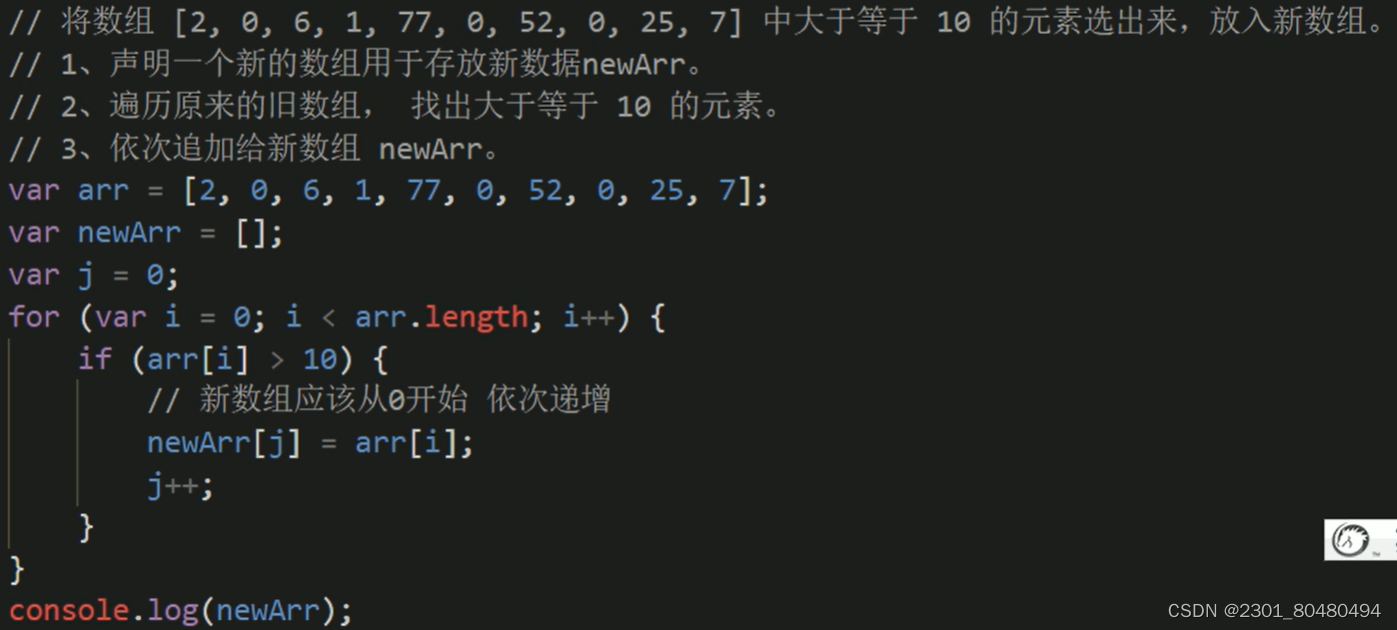
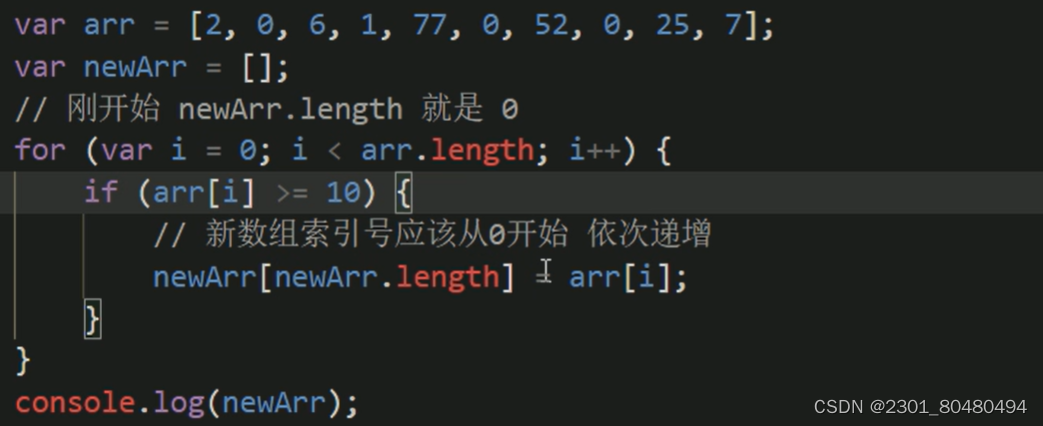
筛选数组方法


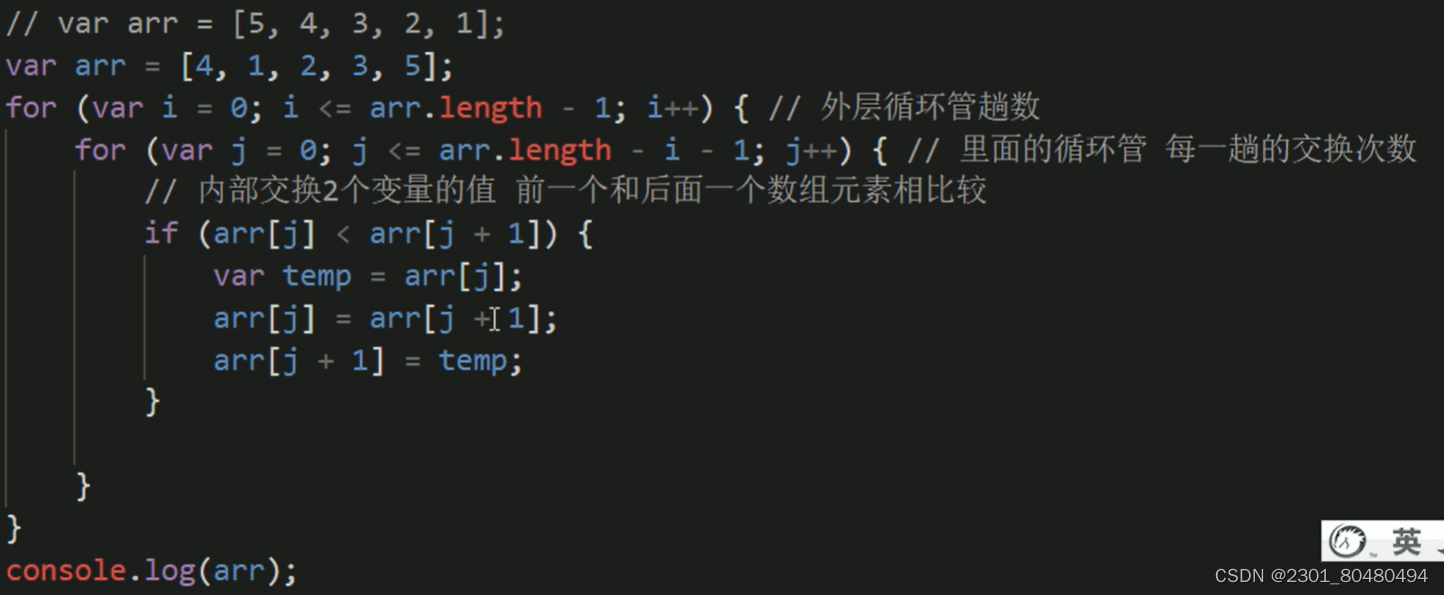
冒泡排序
一种算法,把一系列的数据按照一定的顺序进行排列显示(从小到大或者从大到小)

10. JS函数
函数:就是封装了一段可被重复调用执行的代码块。通过此代码块可以实现大量代码的重复使用。
函数的使用
// 声明函数
function 函数名() {
//函数体代码
}
// 调用函数
函数名(); // 通过调用函数名来执行函数体代码
- 调用的时候千万不要忘记添加小括号
- 口诀:函数不调用,自己不执行。
声明函数本身并不会执行代码,只有调用函数时才会执行函数体代码。 - 函数的封装是把一个或者多个功能通过函数的方式封装起来,对外只提供一个简单的函数接口简单理解:封装类似于将电脑配件整合组装到机箱中 ( 类似快递打包)
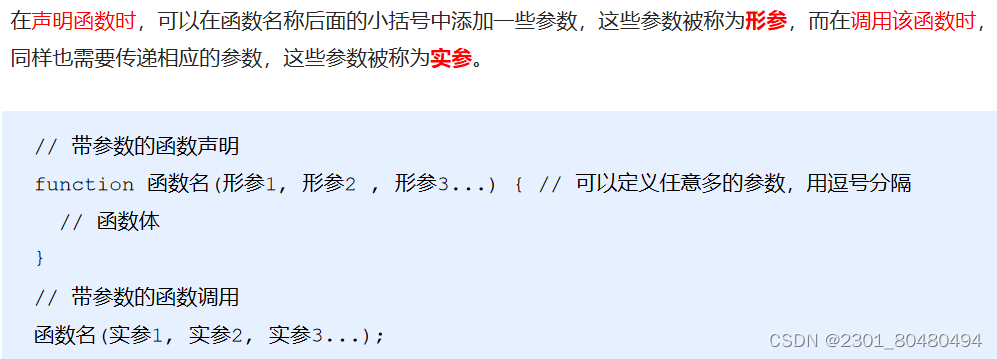
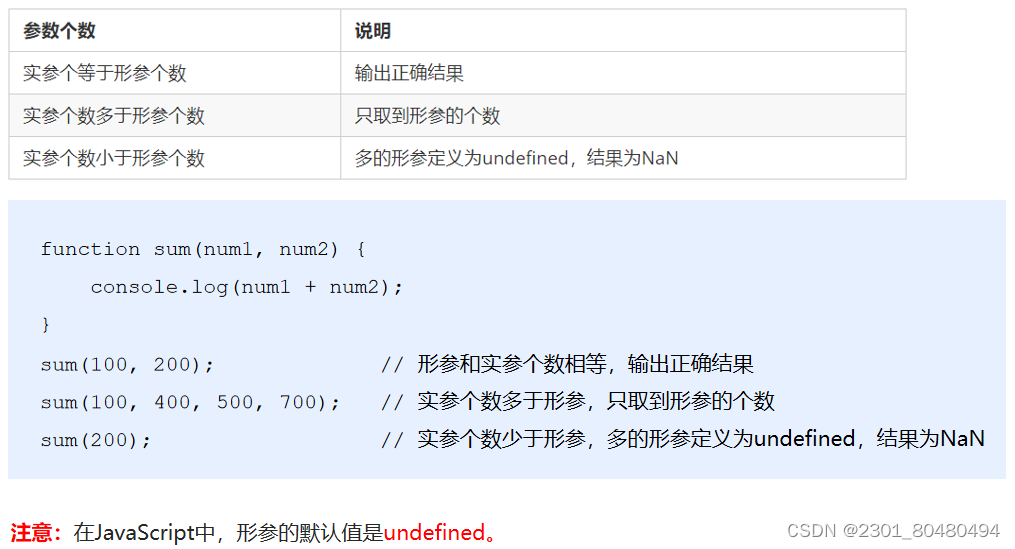
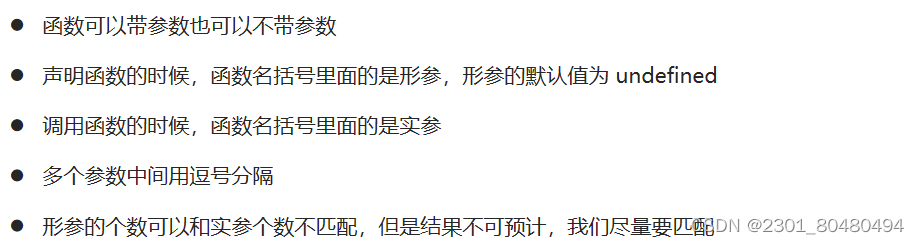
函数的参数

- 调用的时候实参值是传递给形参的
- 形参简单理解为:不用声明的变量


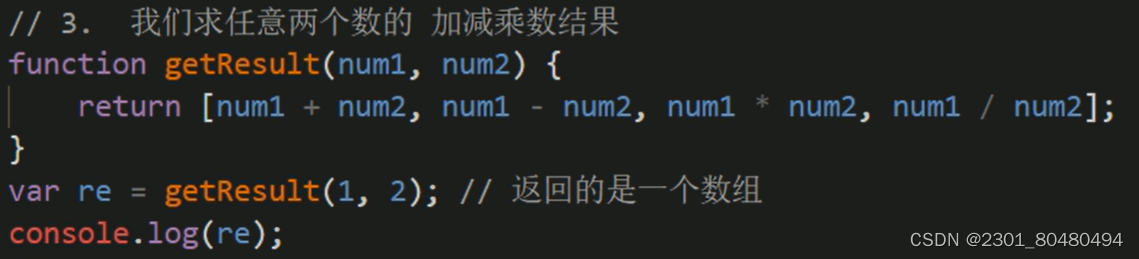
函数的返回值
// 声明函数
function 函数名(){
...
return 需要返回的值;
}
// 调用函数
函数名(); // 此时调用函数就可以得到函数体内return 后面的值
- 在使用 return 语句时,函数会停止执行,并返回指定的值
- 如果函数没有 return ,返回的值是 undefined
return 终止函数
return 语句之后的代码不被执行
function add(num1,num2){
//函数体
return num1 + num2; // 注意:return 后的代码不执行
alert('我不会被执行,因为前面有 return');
}
var resNum = add(21,6); // 调用函数,传入两个实参,并通过 resNum 接收函数返回值
alert(resNum); // 27
return 只能返回一个值。如果用逗号隔开多个值,以最后一个为准。
function add(num1,num2){
//函数体
return num1,num2;
}
var resNum = add(21,6); // 调用函数,传入两个实参,并通过 resNum 接收函数返回值
alert(resNum); // 6

break ,continue ,return 的区别
break :结束当前的循环体(如 for、while)
continue :跳出本次循环,继续执行下次循环(如 for、while)
return :不仅可以退出循环,还能够返回 return 语句中的值,同时还可以结束当前的函数体内的代码
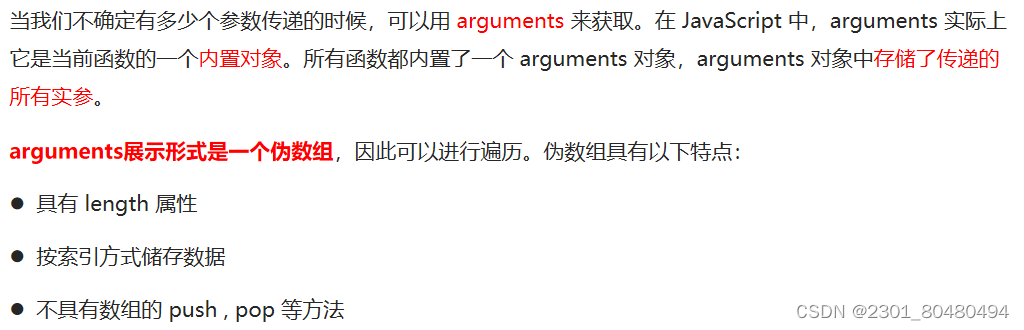
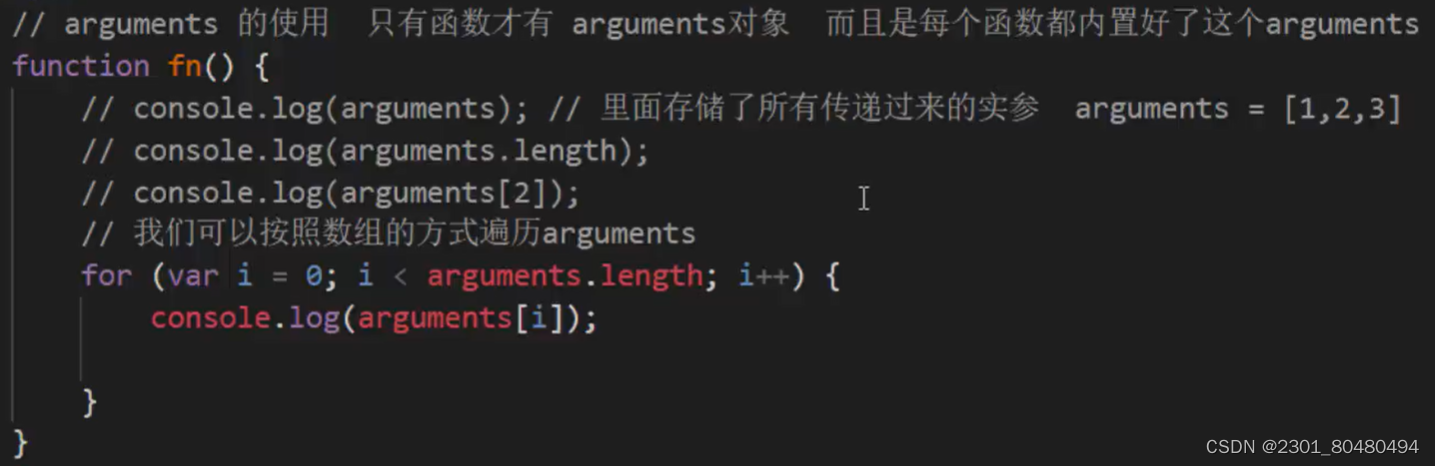
arguments的使用


//利用函数求任意个数的最大值
function getMax(){
var max = arguments[0];
for(var i=1;i<arguments.length;i++){
arguments[i]>max ? max=arguments[i]:max
}
return max;
}
console.log( getMax(11,23,345,12,1,5));
函数案例:
//利用函数反转任意数组 reverse
function reverse(arr){
var newArr=[];
for(var i=arr.length-1;i>=0;i--){
newArr[newArr.length]=arr[i];
}
return newArr;
}
var re = reverse([23,34,12,57,97,34]);
console.log(re);
//利用函数封装方式,对数组排序--冒泡排序sort
/* 1.一共需要的趟数 用外层for循环
2.每一趟交换次数 用里层for循环
3.交换两个变量 */
function sort(arr){
for(var i=0;i<arr.length-1;i++){
for(var j=0;j<arr.length-1-i;j++){
if(arr[j]>arr[j+1]){
var temp=arr[j];
arr[j]=arr[j+1];
arr[j+1]=temp;
}
}
}
return arr;
}
var re=sort([12,45,6,9,54,34]);
console.log(re);
函数的两种声明方式
自定义函数方式(命名函数)
利用函数关键字 function 自定义函数方式
// 声明定义方式
function fn() {...}
// 调用
fn();
因为有名字,所以也被称为命名函数
调用函数的代码既可以放到声明函数的前面,也可以放在声明函数的后面
函数表达式方式(匿名函数)
// 这是函数表达式写法,匿名函数后面跟分号结束
var fn = function(){...};
// 调用的方式,函数调用必须写到函数体下面
fn();

11. JS作用域
通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突。
全局作用域 局部作用域
全局作用域作用于所有代码执行的环境(整个 script 标签内部)或者一个独立的 js 文件。
局部作用域作用于函数内的代码环境,就是局部作用域。 因为跟函数有关系,所以也称为函数作用域。
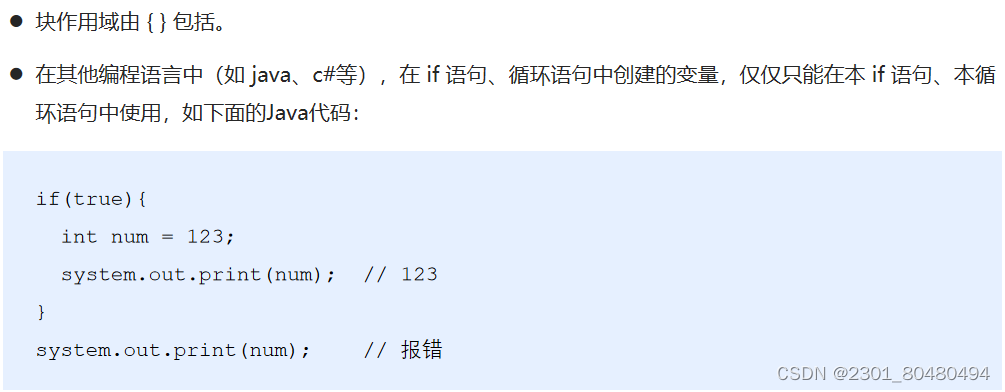
没有块级作用域

Js中没有块级作用域(在ES6之前)。
if(true){
var num = 123;
console.log(123); //123
}
console.log(123); //123
变量的作用域
在JavaScript中,根据作用域的不同,变量可以分为两种:
1.全局变量: 在全局作用域下的变量,在全局作用域下 var 声明的变量 是全局变量
2.局部变量 在局部作用于下的变量,在函数内部的变量就是局部变量,在函数内部 var 声明的变量是局部变量。函数的形参实际上就是局部变量
3.区别:
全局变量:在任何一个地方都可以使用,只有在浏览器关闭时才会被销毁,因此比较占内存
局部变量:只在函数内部使用,当其所在的代码块被执行时,会被初始化;当代码块运行结束后,就会被销毁,因此更节省内存空间
作用域链

作用域链:采取就近原则的方式来查找变量最终的值
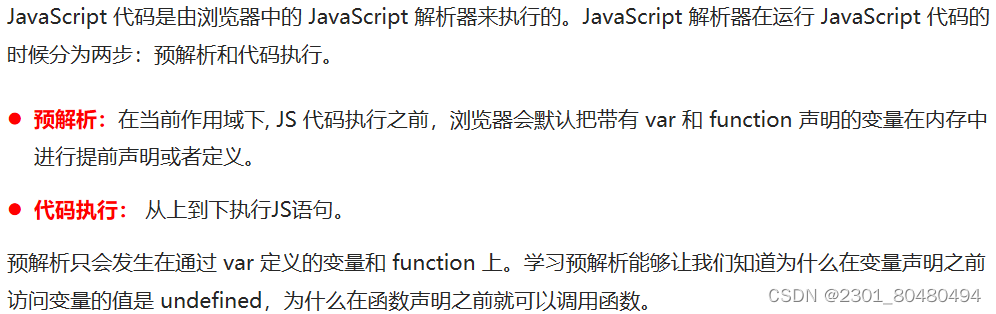
12. 预解析
1.
console.log(num); // 结果是多少?
2.
console.log(num); // 结果是undefined
var num = 10; ?
3.
fn();
function fn() {
console.log(11);
}//11
4.
fn(); //报错
var fn = function() {
console.log('想不到吧');
}
//相当于执行了以下代码
var fn;
fn();
fn = function() {
console.log('想不到吧');
}



、、案例4
f1();
console.log(c);
console.l0g(b);
console.log(a);
function f1(){
var a=b=c=9;
console.log(a);
console.log(b);
console.log(c);
}
//相当于执行了
function f1(){
var a;
a=b=c=9;//相当于var a=9;b=9;c=9;b和c直接赋值没有var声明当`全局变量`看
//和集体声明var a=9,b=9,c=9;不同
console.log(a);
console.log(b);
console.1og(c);}
f1();
console.log(c);
console.l0g(b);
console.log(a);
7. 了解
解释型语言和编译性语言

标识符、关键字、保留字


JS命名规范以及语法格式
标识符命名规范
变量、函数的命名必须要有意义
变量的名称一般用名词
函数的名称一般用动词
操作符规范
// 操作符的左右两侧各保留一个空格
单行注释规范
其他规范