个人网页制作目录
- 涉及知识
- 写在前面
- 一、网页主题
- 二、网页效果
- Page1、我的首页
- Page2、文经风采(学校)
- Page3、美图分享
- Page4、热剧推送
- 视频效果
- 三、网页架构与技术
- 3.1 脑海构思
- 3.2 整体布局
- 3.3 技术说明书
- 四、网页源码
- Html
- Css
- 作者寄语
涉及知识
轮播效果网页制作,个人主题网页制作,期末网页大作业,网页作业成品,web前端源码实例,如何制作网页,网页设计思路,如何从零开始制作web页面。
专栏:web前端大作业网页制作
关于我:一个持续输出型博主,爱分享,喜技术,期待关注与交流!
公众号:《IT黄大大》更多分享抢先看;
研究主题:影视,明星,家乡,旅游,个人,美食,校园,商城,运动,特效等
技术涉猎:HTML+CSS,HTML+CSS+JS,Java+mysql数据库,vue项目等
开发软件:vscode,dreamweaver,hbuilder,sublime text,eclipse,idea等;
写在前面
网页制作中在我看来想法最难,很多时候自己想做好,但是奈何一片空白,今天我就给大家分享一个简约风格的个人网页,主要希望能给大家带来一些作业上的创意上的灵感,也希望大家能够从中得到启发,解决自己眼前的作业窘境,当然能够学到知识是最好的,废话也不多说了,我尽量做到定期更新哈,希望大家能持续关注我哈!
一、网页主题
本次主要研究的方向是一个个人相关的,主要包括个人主页,学校,摄影,追剧四个方向,当然简约的主题与清新的色调搭配,希望能入大家的法眼,这个也是基于html+css+js开发的个人主题附轮播效果的网页,创作不易,有需要源码的可以关注z公z众z号《IT黄大大》回复回复"个人网页w015"或者"w015",即可获得获取源码的方式。
看下面的效果图,是不是满满的简约风,希望大家能够喜欢这类风格的哈。
声明:原创于博主《IT黄大大》,欢迎大家转载,烦请转前注明出处,感谢大家的支持,更多专栏可关注文尾唯心宫众号《IT黄大大》
二、网页效果
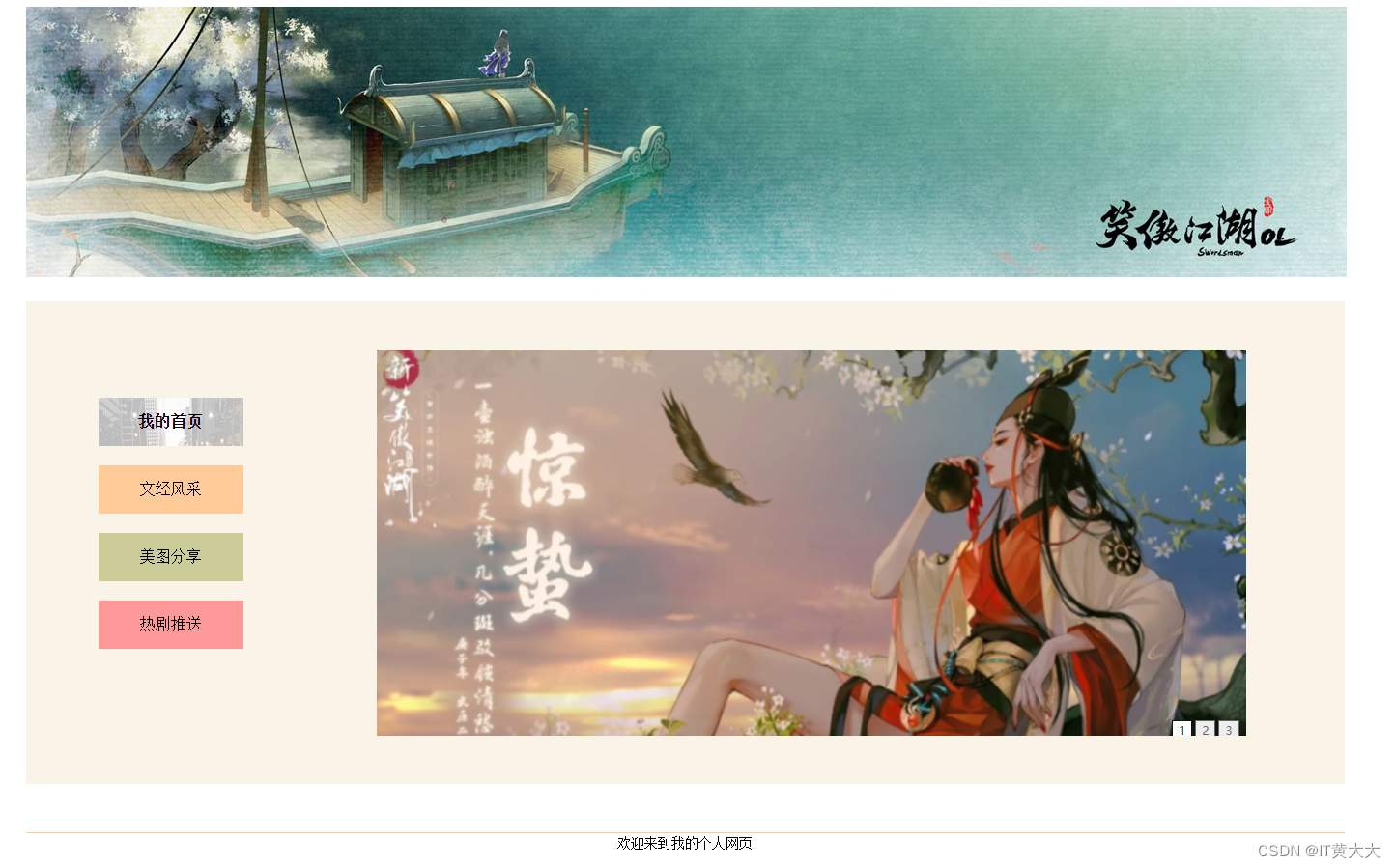
Page1、我的首页

Page2、文经风采(学校)

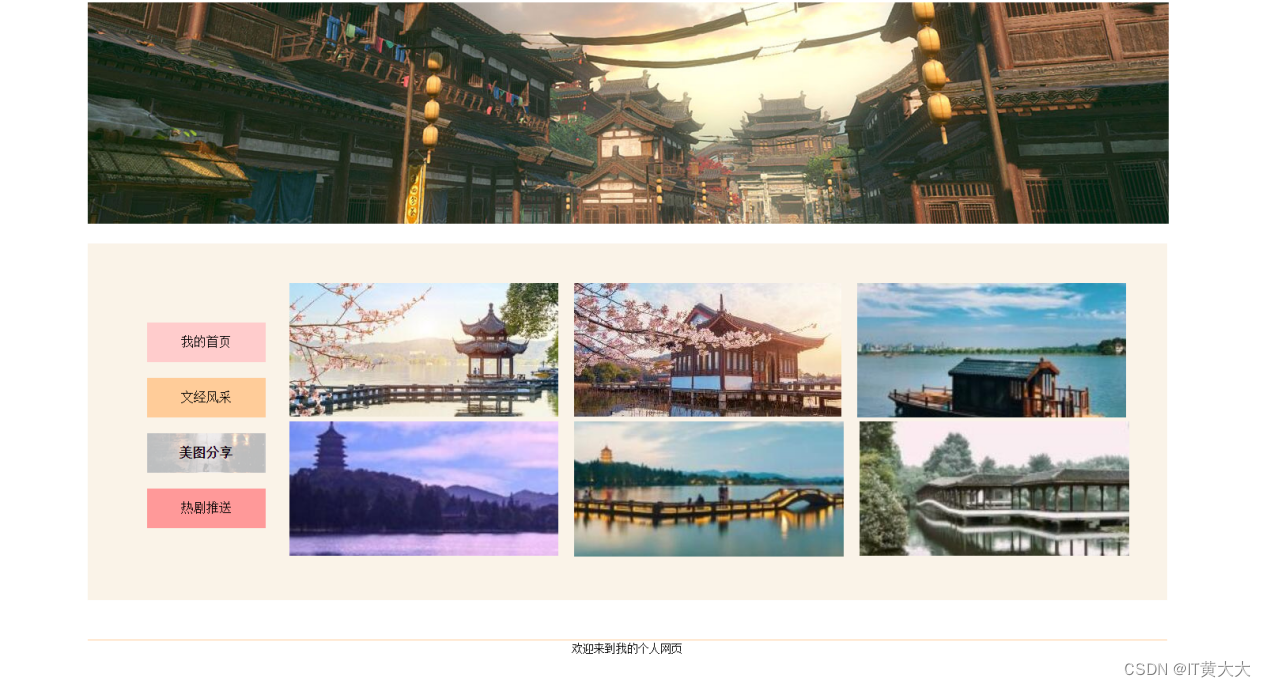
Page3、美图分享

Page4、热剧推送

视频效果
20240318_202615
三、网页架构与技术
3.1 脑海构思
要想做好一个页面,首先脑子里面得去有个架构,就好比是庖丁解牛,将架构了然于胸,什么困难都会迎刃而解,在制作这种类似网页作业的时候我们一般都是采用浮动布局的方式来实现的,因为这类静态页面的兼容性要求不高,所以我们要想好大致的框架。
此次主要设置了4个页面,分别是我的首页,文经风采,美图分享,热剧推送四个方向去拓展的,其中有菜单带有悬浮效果。
3.2 整体布局
在我的页面制作过程中,我主要采用的是浮动式布局,从左往右,从上至下的顺序来进行设计制作的,当然在制作之前我会先给页面框架做一个布局,首先我会设计下面几部分:
头部:banner(主要包括导航图和logo之类的)
菜单:menu(主要是采用a标签进行跳转的)
主体:main(核心内容展示)
底部:foot(版权声明)
其中头部和菜单及底部三个模块都是公用的,针对每个页面的切换主要体现在中间的主体模块,这也是一个好的网页作品必要的四大元素,不然就是斜坡上盖房子了。
3.3 技术说明书
主要应用了web前端2个模块的技术HTML + CSS
HTML模块:主要针对页面的结构搭建,该网站整体采用的是div标签作为盒子,其中包含:
有关无序列表 ul li 、
段落标签 p、
图片标签 img 、
行内标签span、
字体标签 h2 h3.等
CSS模块:
主要采用的是浮动式布局的方式,页面搭建主要通过设置div的border属性来确定每个div的位置,然后针对不同的位置定位。针对每个元素通过margin和padding属性来设置不同模块的相对位置,设置文字颜色color属性等。
主要用到了font的文字基本属性,background设置相关背景色。文本居中text-align:center
然后标签模块采用的是border属性,设置div的左边框的厚度和颜色。
声明:原创于博主《IT黄大大》,欢迎大家转载,烦请转前注明出处,感谢大家的支持,更多专栏可关注文尾唯心宫众号《IT黄大大》
四、网页源码
首页模块
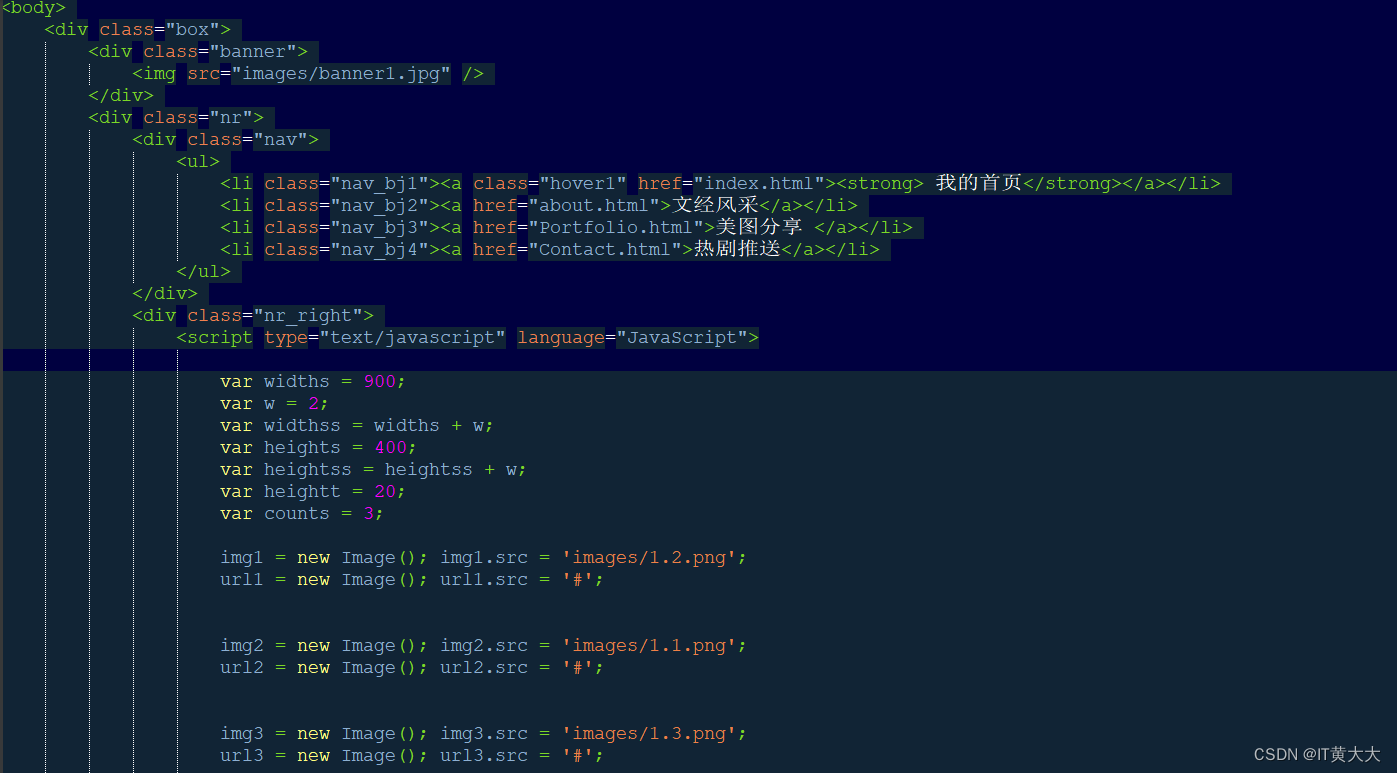
Html

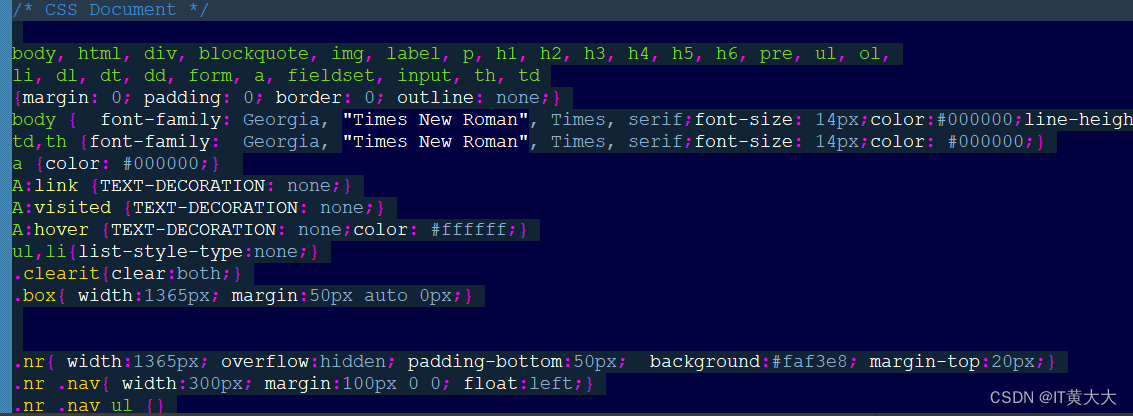
Css

完整源码获取方式
A、灌注微z心z公z众z号:《IT黄大大》
B、消息回复"个人网页w015"或者"w015"
C、获取下载路径即可下载,解压即用.
作者寄语
如果我的这篇博客对您有帮助、而且您喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!当然如果这个文章对您带来不好的体验还希望能多多包涵,一起学习进步。
【灌注我 | 获取更多源码 | 优质文章】 带您学习前端知识、CSS特效、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板等! 「在微z心z公z众z号<IT黄大大>里也会定期分享一些免费好看的html页面,期待您的关注哈」!
声明:原创于博主《IT黄大大》,欢迎大家转载,烦请转前注明出处,感谢大家的支持,更多专栏可关注文尾唯心宫众号《IT黄大大》
2024年我们一起加油,一起成长,感谢您的支持与谅解!