git:码云gitee仓库提交以及React项目创建
1 前言
先注册准备好码云gitee的账户,并在gitee上新建react仓库并提交代码至远程仓库。
2 操作方式
准备新建React项目并提交到码云gitee上。
(1)进入官网:https://gitee.com/
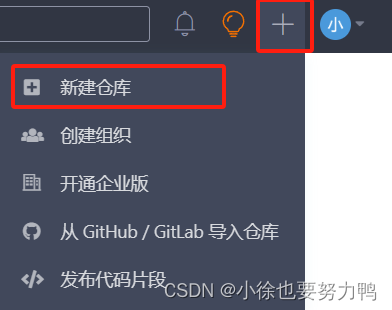
(2)点击新建仓库

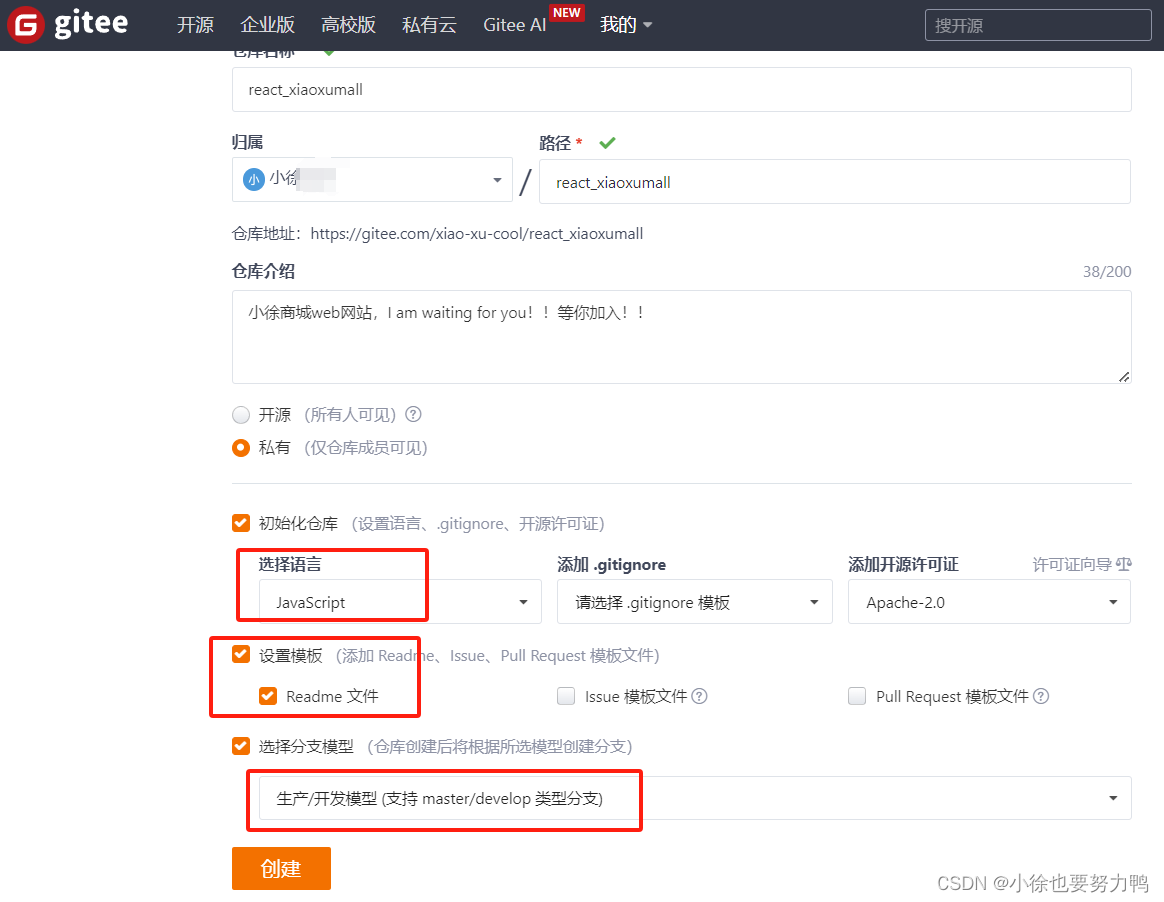
(3)新建gitee上的React仓库:

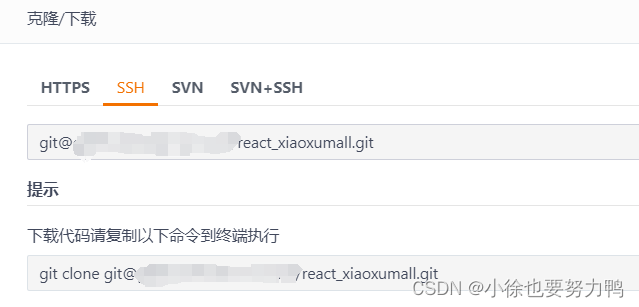
(4)通过SSH克隆React项目:

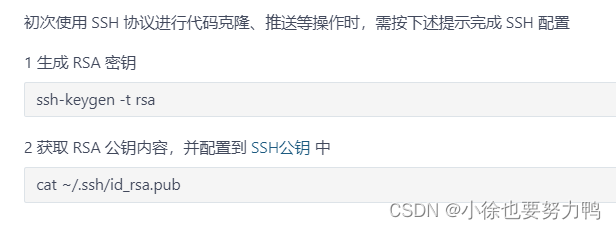
通过SSH(免密)克隆项目时,注意需要按照提示,将本地电脑上生成的公钥文件,即id_rsa.pub文件内容复制copy到码云gitee上,才可以进行复制,按照下述的gitee提示操作即可:

进入预期的目录中,执行克隆:
cd d:
git clone xxx@xxx.git

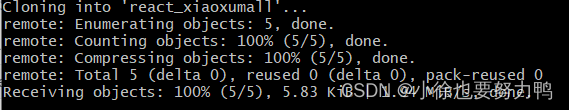
克隆成功:

(5)在本地创建React项目:
使用脚手架创建React项目前,先安装create-react-app:
1.全局安装(任意地方可使用create-react-app)
npm install -g create-react-app
或 npm i -g create-react-app (i代表install)
2.切换到想创建项目的目录,使用如下命令
create-react-app appName:如 hello-my-react
设置淘宝镜像源,提升脚手架安装速度:
npm config set registry https://registry.npmmirror.com

打开git bash,进入gitee的仓库目录下,执行create-react-app:

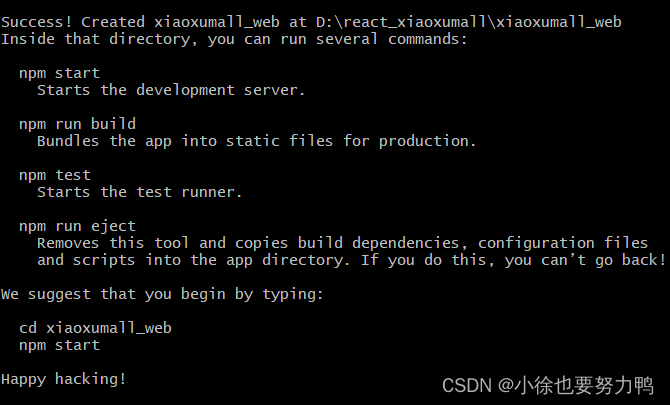
项目创建成功:

React项目的启动命令等等:
Success! Created xiaoxumall_web at D:\react_xiaoxumall\xiaoxumall_web
Inside that directory, you can run several commands:
npm start
Starts the development server.
npm run build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm run eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd xiaoxumall_web
npm start
进入项目内,执行npm start启动React项目:

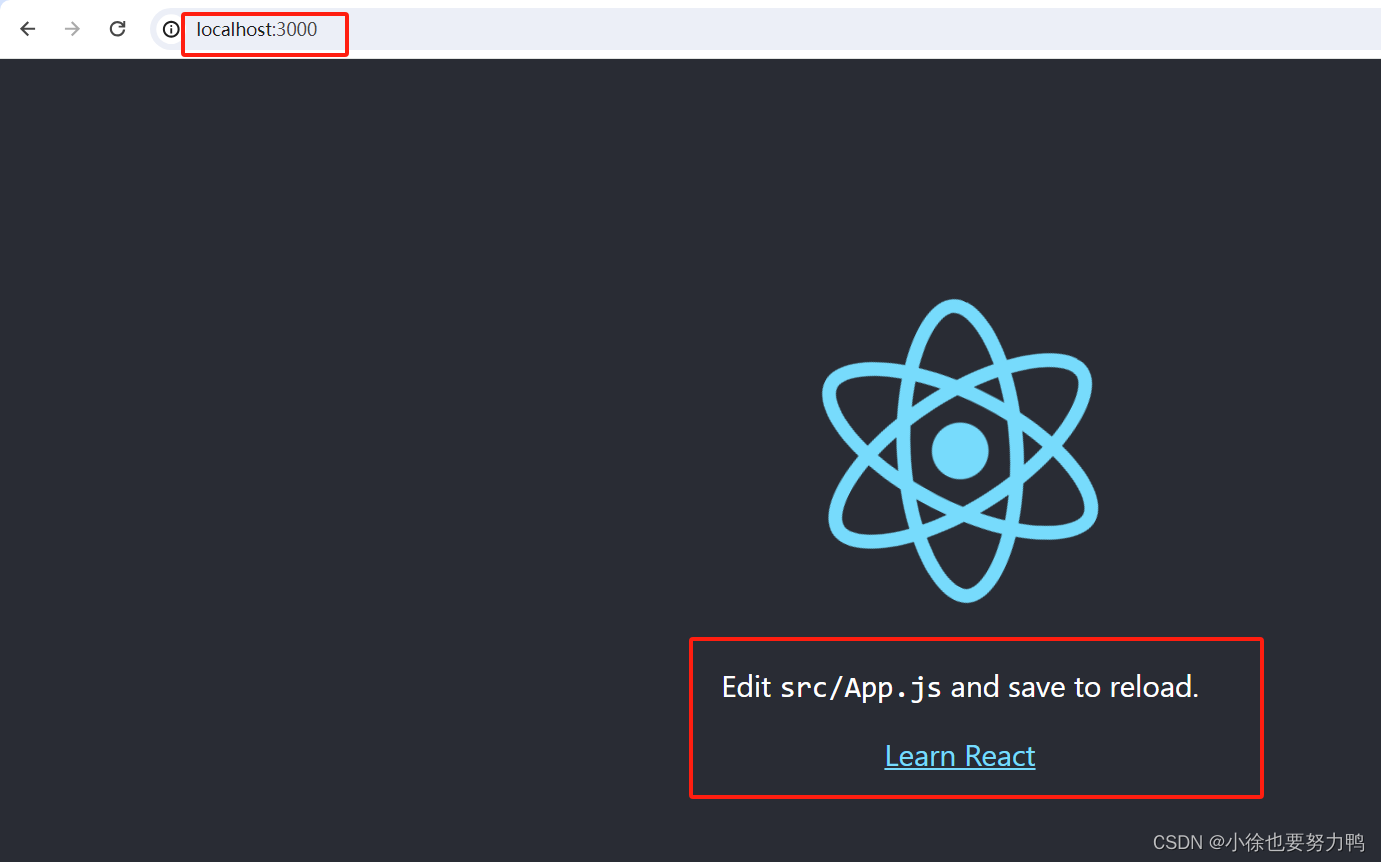
react项目启动成功:

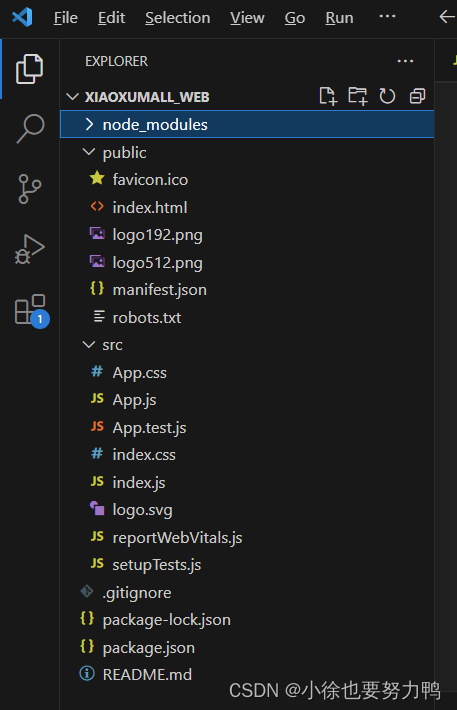
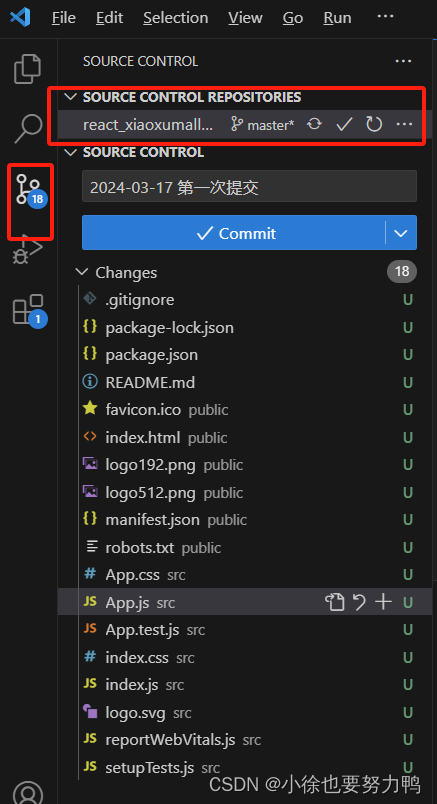
(6)vscode打开React项目:xiaoxumall_web,并提交代码至gitee仓库:

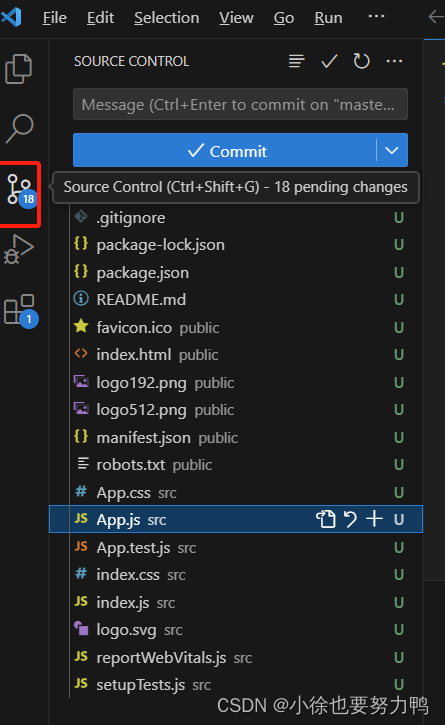
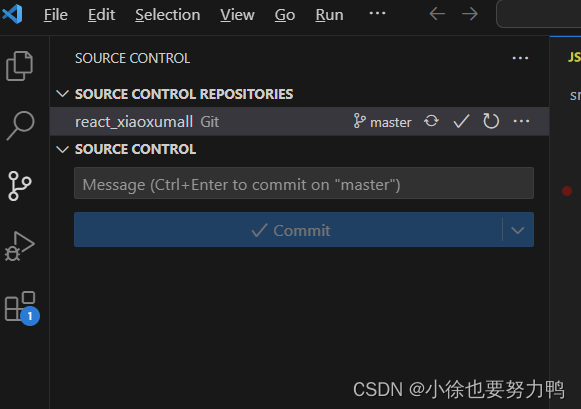
点击source control,资源管理:


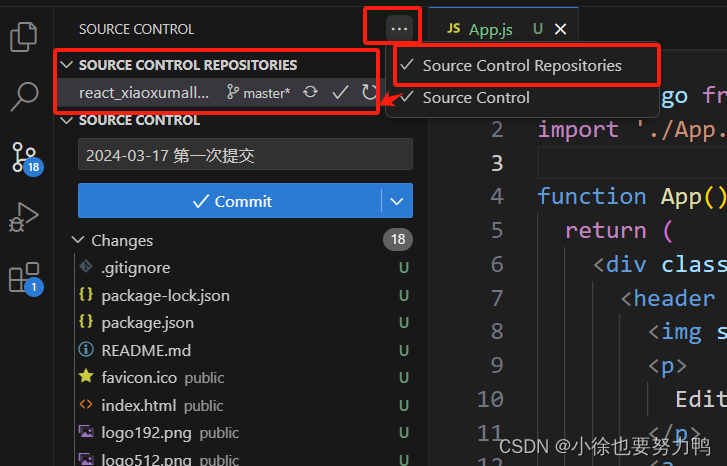
点击source control的Source Control Repositories,资源管理仓库,可以看到此时是react_xiaoxumall的仓库地址:


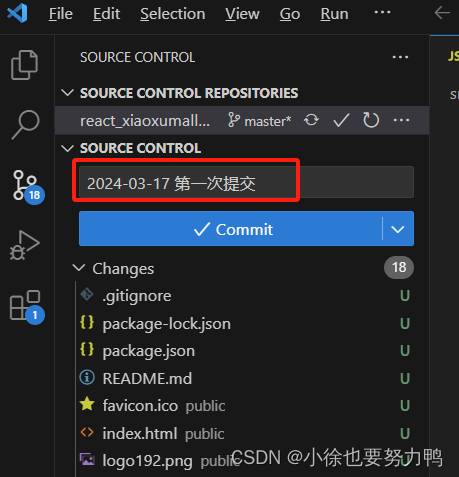
输入git提交的备注如下:

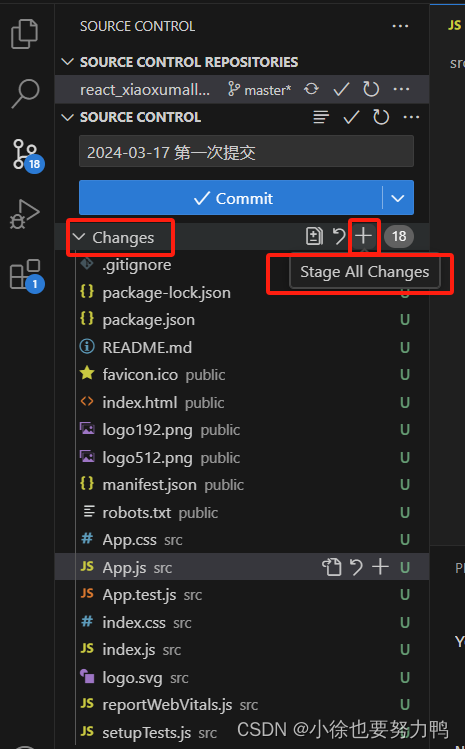
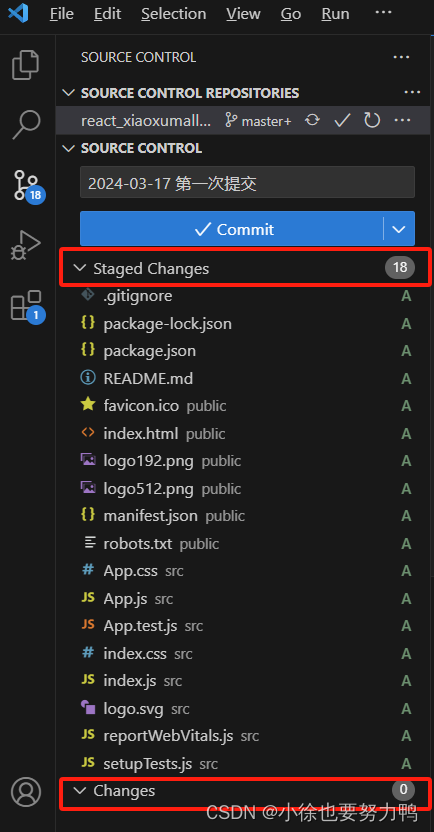
点击stage all changes,表示提交以下修改过的全部文件到代码仓库:

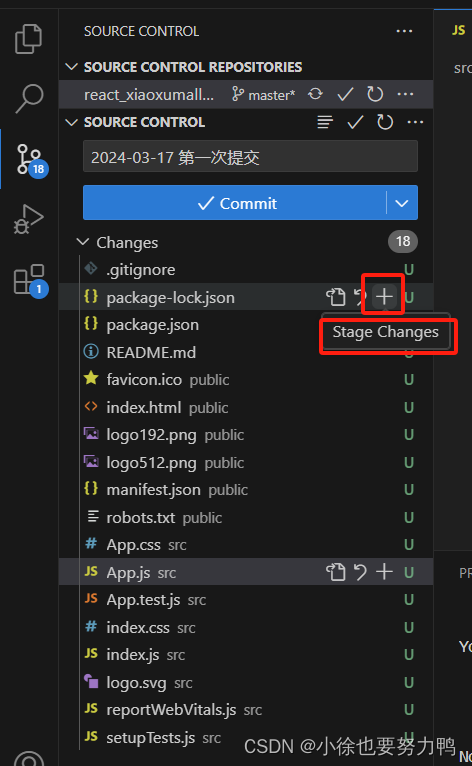
或者单独文件点击stage changes,仅提交希望提交的文件:

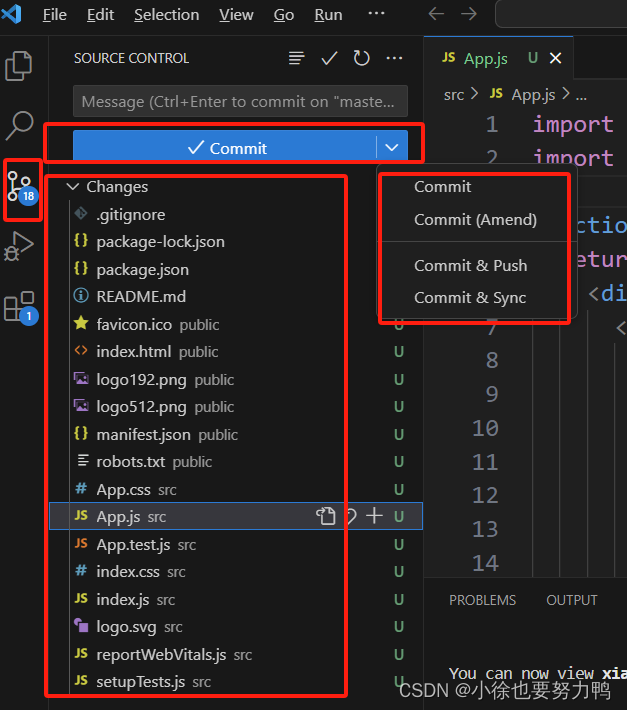
这里选择提交全部,点击stage all changes后,changes更新为0,而staged changes更新为18项:

此时再次点击commit & push,将代码推送至远程仓库中:

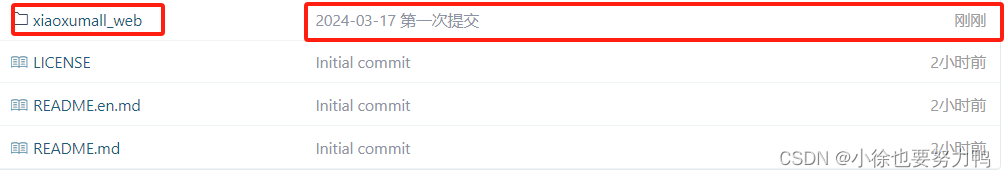
提交成功:

gitee远程仓库代码已提交:

然后开始愉快的coding,end。