👨🎓博主简介
🏅云计算领域优质创作者
🏅华为云开发者社区专家博主
🏅阿里云开发者社区专家博主
💊交流社区:运维交流社区 欢迎大家的加入!
🐋 希望大家多多支持,我们一起进步!😄
🎉如果文章对你有帮助的话,欢迎 点赞 👍🏻 评论 💬 收藏 ⭐️ 加关注+💗
文章目录
- 一、下载、安装
- 1、下载地址
- 2、安装nodejs
- 3、验证nodejs安装是否成功
- 二、环境配置及优化
- 1、设置npm全局模块目录和缓存目录
- 1.1 修改npm默认安装的路径
- 1.2 配置环境变量
- 1.3 修改缓存路径
- 2、修改npm默认源为淘宝源
- 三、测试(安装的时候记得使用管理员启动cmd窗口)
- 常见报错1:ssl证书报错
- 常见报错2:没有权限安装
一、下载、安装
1、下载地址
nodejs官网:https://nodejs.org/
nodejs官网下载地址:https://nodejs.org/download/
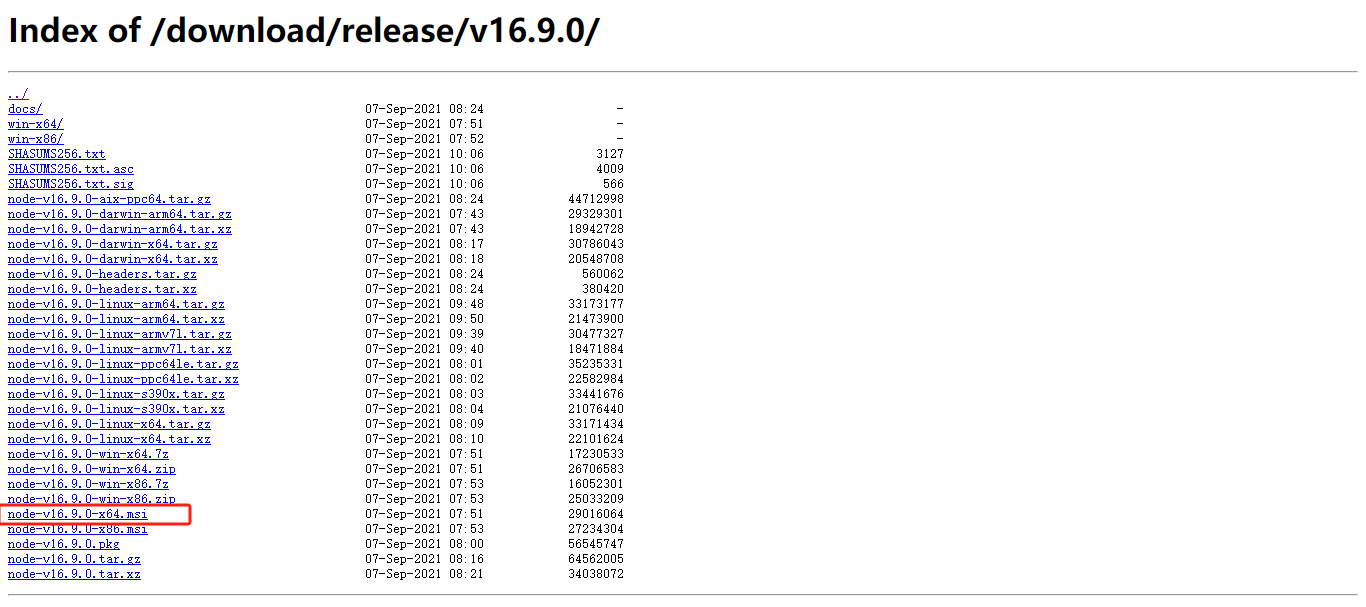
nodejs官网下载地址(V16.9.0直达):https://nodejs.org/download/release/v16.9.0/
- 根据自己的情况选择,我这里是
win X64位

可以看到windows有两种格式的:msi zip格式的,这两者区别是什么呢?
.msi和.zip格式区别:
.msi是Windows installer开发出来的程序安装文件,它可以让你安装,修改,卸载你所安装的程序。说白了.msi就是Windows installer的数据包,把所有和安装文件相关的内容封装在一个包里。此外:它还包含有关安装过程自己的信息。例如:安装序列、目标文件夹路径、安装选项和控制安装过程的属性。
.zip是一个压缩包,解压之后即可,不需要安装。
2、安装nodejs
①、在自己电脑的任意位置创建一个英文目录,然后把包放进里面即可;我这里在E盘创建一个nodejs目录:E:\nodejs;
②、将下载的包放进来,双击node-v16.9.0-x64.msi运行安装;

到这选择安装路径,这个一定要记住,后面配置环境变量的时候用到,我就安装到E:\nodejs下;

直接下一步即可,默认会自动配置环境变量;

这个中间的框勾不勾都可以,看自己情况,我没勾;

然后安装即可;

点击 Finish(完成)按钮退出安装向导,完成安装。

3、验证nodejs安装是否成功
至此,node就已经安装成功了,我们来验证一下;
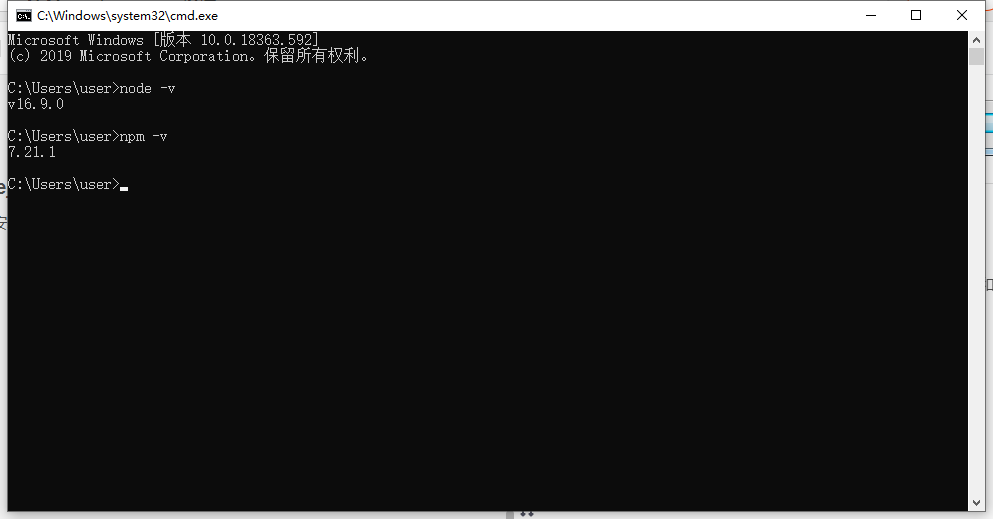
win + r 打开命令行,输入cmd进入命令行;执行node -v 和npm -v查看nodejs版本;

可以看到已经成功安装了;
如果执行
node -v和npm -v没有反应的话可能就是环境变量没有配置,本文的安装默认会自动配置,但有的就不会,就需要手动配置以下,如何配置我们可以查看:配置nodejs环境变量;
二、环境配置及优化
1、设置npm全局模块目录和缓存目录
默认情况下全局安装某个工具或者包时是全局安装到C盘的,占用C盘空间,其实我们可以修改默认安装的路径;
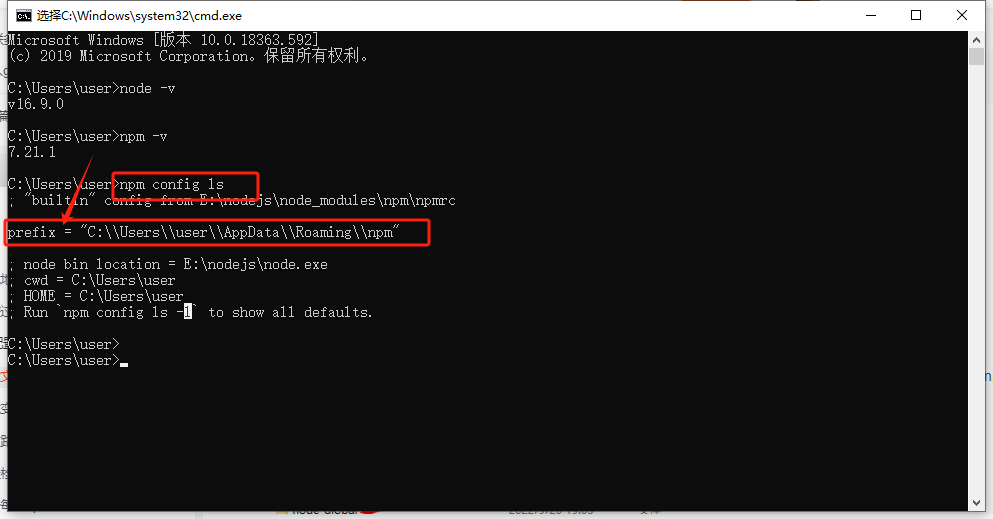
我们可以先使用以下命令来看默认安装的位置;
npm config ls
prefix就是默认安装的位置;

接下来我们就需要修改默认安装的路径;
1.1 修改npm默认安装的路径
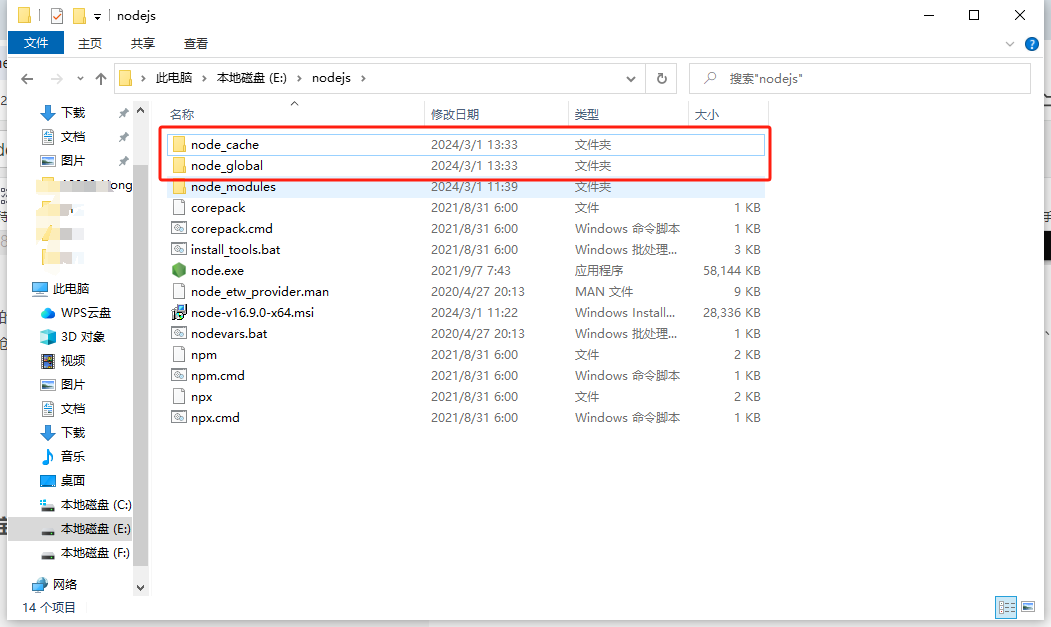
首先在nodejs安装的目录下创建两个目录:node_global(npm全局模块目录)、node_cache(缓存);
创建完之后再在node_global目录下创建一个node_modules目录;

1.2 配置环境变量
此电脑 --> 属性 --> 高级系统设置

环境变量 --> 系统变量

在系统变量中新建一个NODE_PATH变量,变量值就是之前在nodejs安装路径下创建的node_golbal下的node_modules(注意:填写的是自己的路径)

配置nodejs环境变量:
新建完点击确定,我们再找一下系统变量的Path;查看一下nodejs环境变量是否存在;本文是安装在E:\nodejs下(请根据自己的安装路径查看是否正确),正常情况在安装服务时系统默认会自动配置好的。如果没有需要自己手动配置,新建添加,值便是nodejs的安装路径;

完成之后点击确定,我们在给普通用户配置一下;
双击普通用户下的Path,进入编辑页新建一个变量, 值就是安装nodejs根路径下刚刚创建的node_global目录;

完成之后一直点击确定直到退出到桌面;
1.3 修改缓存路径
- 修改方法1:
win + r打开命令行,执行以下代码(后面的路径是实际刚刚新建的两个目录的路径);
npm config set prefix "E:\nodejs\node_global"
npm config set cache "E:\nodejs\node_cache"
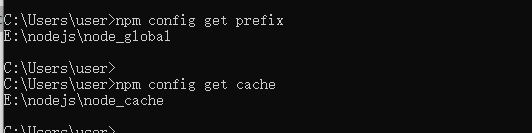
修改完之后通过以下命令查看是否配置成功;
npm config get prefix
npm config get cache

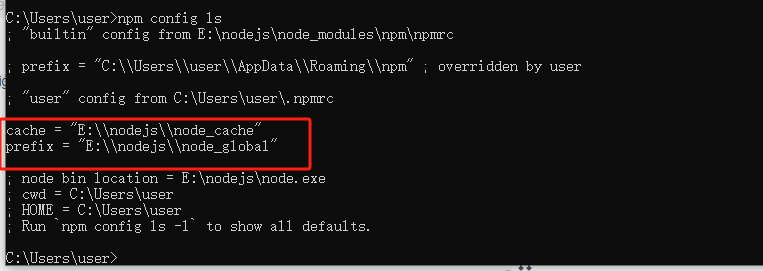
也可以通过npm config ls查看路径是否修改成功;
npm config ls

可以看到已经修改成功。
- 修改方法2:
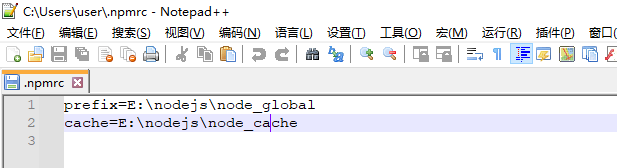
打开此电脑C盘,点击进入用户目录,再点击进入user用户(自己的用户)目录,可以看到会有一个名为.npmrc的文件,用记事本打开添加以下内容;当然使用第一种方法修改之后,在这里也是可以看到的;
prefix=E:\nodejs\node_global
cache=E:\nodejs\node_cache

2、修改npm默认源为淘宝源
默认源为:https://registry.npmjs.org
同样的使用win + r打开命令行,输入以下代码:
npm config set registry https://registry.npm.taobao.org
即可修改成功,查看npm源是否更换:
npm config get registry

可以看到源已经更新为淘宝源。
如果是使用指定淘宝源更新的,如下:
将cnpm改为自己要安装的模块就行
npm install -g cnpm --registry=https://registry.npm.taobao.org
命令解析:
| 命令 | 解析 |
|---|---|
| npm install | 是安装的意思 |
| -g | 是指全局安装 |
| cnpm | 是安装的包 |
| –registry | 是指定安装的镜像源 |
安装的时候尽量使用管理员安装
三、测试(安装的时候记得使用管理员启动cmd窗口)
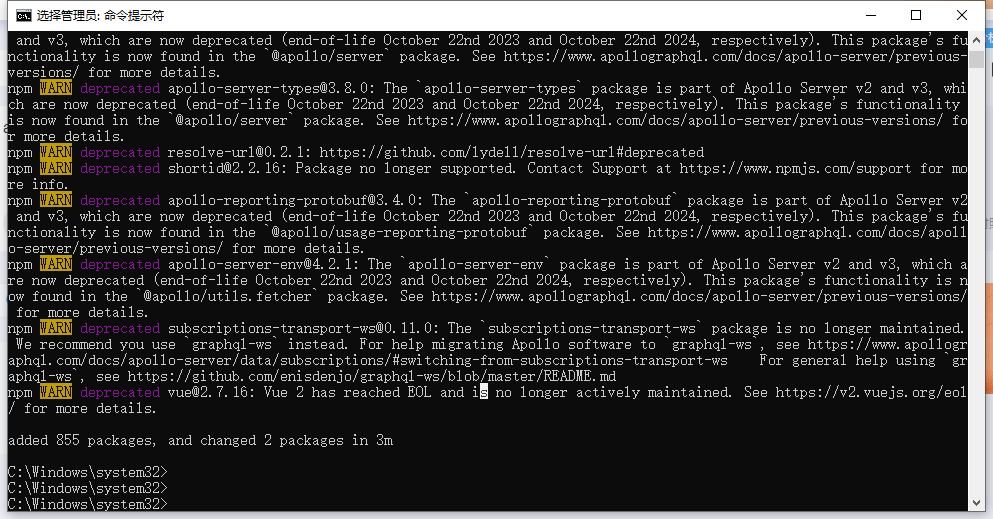
npm i @vue/cli -g

安装完之后看自己配置的安装路径下:E:\nodejs\node_global\node_modules目录,可以看到多了一个@vue目录;
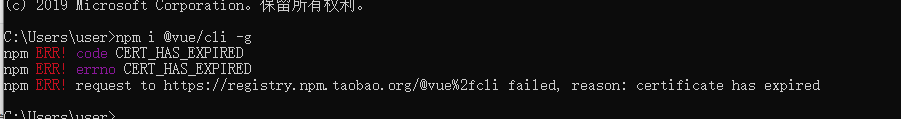
常见报错1:ssl证书报错

如果遇到以上报错,这是ssl证书过期问题,可以尝试取消ssl证书验证:npm config set strict-ssl false;取消之后再次安装;
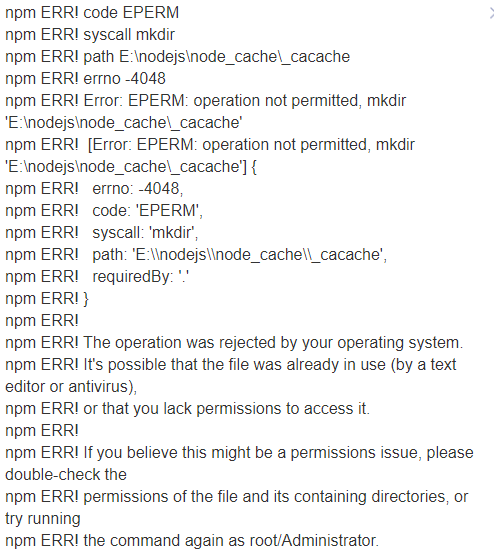
常见报错2:没有权限安装

如果遇到此报错,是因为没有使用管理员用户运行,需要使用管理员安装;
至此,nodejs就已经安装完成了!!!