uniapp使用Echarts在H5页面调试 调试完在H5正常显示 然后通过安卓机调试的时候 发现直接空白了 还有这个爆错 Initialize failed: invalid dom 我有多个图表、图表是通过v-for循环出来的
解决方案
原来是yarn直接安装Echarts 然后改成本地JS文件引入
gitbub文件地址 — dist/echarts.js文件 只用到这一个js文件

这是一个图表
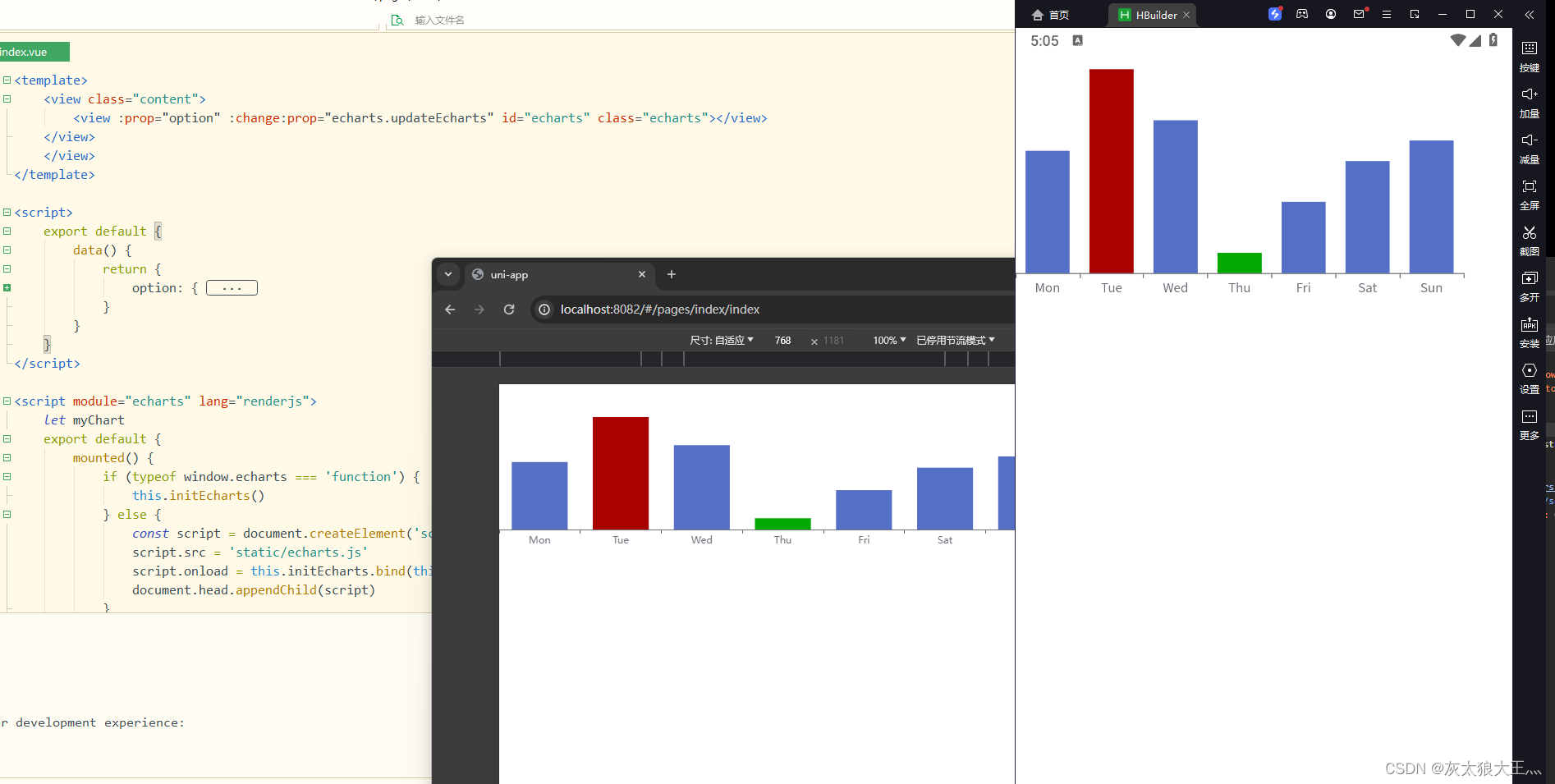
<template>
<view class="content">
<view :prop="option" :change:prop="echarts.updateEcharts" id="echarts" class="echarts"></view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
option: {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
show: false,
type: 'value'
},
series: [{
data: [
120,
{
value: 200,
itemStyle: {
color: '#a90000'
}
},
150,
{
value: 20,
itemStyle: {
color: '#00aa00'
}
},
70,
110,
130
],
type: 'bar'
}],
grid: {
top: '40rpx',
left: '0rpx',
bottom: '40rpx',
bottom: '40rpx',
},
},
}
}
}
</script>
<script module="echarts" lang="renderjs">
let myChart
export default {
mounted() {
if (typeof window.echarts === 'function') {
this.initEcharts()
} else {
const script = document.createElement('script')
script.src = 'static/echarts.js'
script.onload = this.initEcharts.bind(this)
document.head.appendChild(script)
}
},
methods: {
initEcharts() {
setTimeout(() => {
myChart = echarts.init(document.getElementById('echarts'))
myChart.setOption(this.option)
})
window.addEventListener('resize', () => {
myChart.resize()
});
},
updateEcharts(newValue, oldValue, ownerInstance, instance) {
// 监听 service 层数据变更
if (myChart) {
myChart.setOption(newValue)
window.addEventListener('resize', () => {
myChart.resize()
});
}
},
onClick(event, ownerInstance) {
// 调用 service 层的方法
ownerInstance.callMethod('onViewClick', {
test: 'test'
})
}
}
}
</script>
<style>
.echarts {
width: 100%;
height: 434rpx;
}
</style>
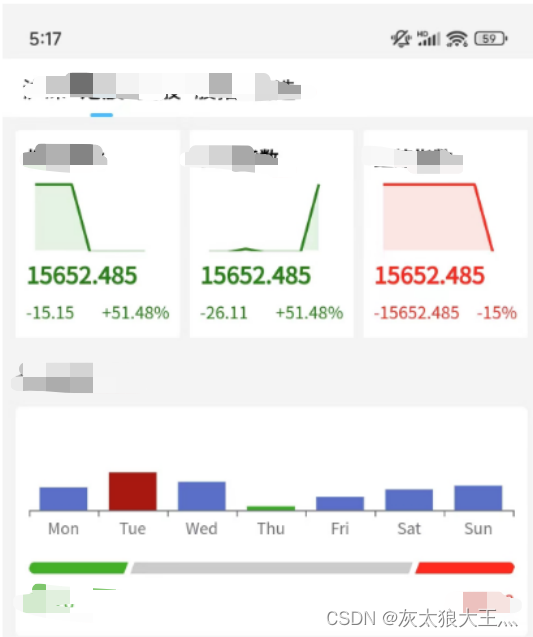
效果图 正常展示

注意
因为我是循环图表 然后发现 :prop=“item.option” 这样不能使用 通过下标三元表达式也不行 数据只能暴露在最外层
然后找了个笨方法 图表有三个 然后每一个盒子里都写三个图表 搭配v-show进行区分
在js里手动渲染 循环也不行 当然记得设置宽高
循环体内一段是这样
html
<view v-show="index==0" :prop="option1" :change:prop="echarts.updateEcharts" id="main1"
class="main1" style="width: 200rpx;height:100rpx"></view>
<view v-show="index==1" :prop="option2" :change:prop="echarts.updateEcharts" id="main2"
class="main2" style="width: 200rpx;height:100rpx"></view>
js 渲染部分
myChart1 = echarts.init(document.getElementById('main1'))
myChart1.setOption(this.option1)
myChart2 = echarts.init(document.getElementsByClassName('main2')[1])
myChart2.setOption(this.option2)
myChart3 = echarts.init(document.getElementsByClassName('main3')[2])
myChart3.setOption(this.option3)
之后H5、App都正常显示了
测试数据